CSS в Expression Web
Что такое CSS
Microsoft Expression Web предоставляет широкий выбор инструментов для создания, применения и управления стилями (CSS – каскадные таблицы стилей).
Для начала определение CSS – это платформонезависимая спецификация, разработанная W3C для расширения возможности форматирования HTML-документов. В этой модели документ состоит из набора объектов. Все объекты в документе взаимосвязаны и объединены древовидной структурой. Использование CSS позволяет отделить структуру и содержание документа от уровня его представления пользователю. Одна таблица может использоваться в множестве документов.
В классическом HTML структура и дизайн были вперемешку: рядом с текстовым абзацем его цвет, размер шрифта, тип шрифта и т.п. А если, например, нужно было бы изменить размер шрифта, то пришлось бы переписать всю страничку… Не очень удобно. Правда? С помощью CSS можно назначить всем объектам стиль, который вообще будет хранится в отдельном файле. Так, изменить размер шрифта на всех страницах сайта можно, просто отредактировав этот один файл CSS.
Инструменты по работе с CSS в Expression Web
Итак, какие же инструменты Expression web нам предлагает в этой области:
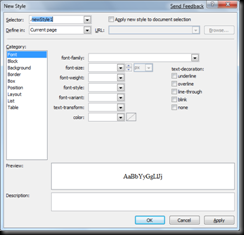
- Диалоговые окна New Style (новый стиль) и Modify Style (изменения стиля) позволяют разработать новый стиль и сделать его предпросмотр.
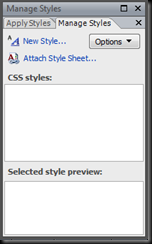
- Панель задач Apply Styles (применение стилей) позволяет создать, изменить, применить, удалить созданные стили и прикрепить или удалить внешние CSS. Данная панель задач позволяет определить тип стиля и показывает есть ли данный стиль на текущей страничке.
Панель задач Manage Styles (управление стилями) предоставляет все те же возможности, что и Apply Styles, кроме того, что отсюда нельзя удалить стиль. Также данная панель задач позволяет переместить стиль из внутреннего CSS во внешний и наоборот.
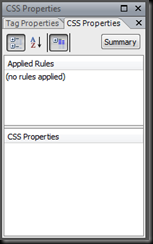
Панель задач CSS Properties (свойства CSS) показывает стили, которые используются на текущей страничке, а также показывает их порядок по приоритетам. Кроме того здесь отображается список всех свойств CSS, здесь можно добавлять свойства, изменять их или создавать новые.
- Панель инструментов Style позволяет применять или удалять класс (применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для одного тега) или ID селектора (в качестве селектора может выступать любой тег HTML для которого определяются правила форматирования, такие как: цвет, фон, размер и т.д.).
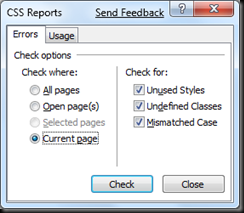
- Панель задач CSS Reports (Отчеты по CSS) позволяет создавать отчеты по ошибкам в CSS по одной или нескольким страницам или даже по всему сайту.
- Панель инструментов Style Application (приложение стиля) предоставляет больший контроль над стилями, создаваемыми Expression Web, и просто необходим в случае, если вы задаете стили вручную.
- IntelliSense для CSS помогает повысить продуктивность и понизить количество ошибок (например он сам поставить “}”, если вы забудите), когда вы прописываете CSS вручную в коде.
Автоматически генерируемые стили
В независимости от того, опытный ли вы в использовании CSS или только начинаете с ними работать, вам нужно понимать, как Expression web автоматически генерирует стили, когда вы используете те или иные фичи.
Когда вы форматируете те или иные элементы на web-страничке, Microsoft Expression Web выполяет это форматирование путем создания новых или редактирования уже имеющихся стилей во внутреннем CSS.
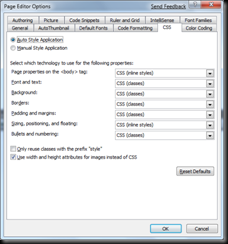
Для работы с этим автоматически сгенерированными стилями можно пользоваться все теми же инструментами, перечисленными выше. Кроме того, закладка CSS в диалоговом окне Page Editor Options предоставляет дополнительные возможности.
Expression Web создает и изменяет стили в автоматическом режиме (который стоит по умолчанию) или ручном режиме. Не важно, какой режим вы выберите, когда редактируете какой-либо элемент без стиля, Expression Web генерирует и применяет новый стиль самостоятельно. Например, если вы хотите изменить цвет у неформатированного текста на вашей странице путем нажатия кнопки Font Color на панели инструментов Common, Expression Web создает новый стиль и применяет его для изменения цвета текста. Затем вы меняете еще и размер – Expression Web добавляет новое свойство в только что сгенерированный стиль.
В ручном режиме у вас есть возможность дополнитльного контролся с помощью панели инструментов Style Application.
Обо всех основных возможностях работы со стилями в Expression Web я рассказала. На практике мы это начнем применять, когда будем вместе создавать наш первый сайт :)
Comments
- Anonymous
February 17, 2009
PingBack from http://www.clickandsolve.com/?p=10006