Load Test and Coded UI Test in Visual Studio 2010
Hello, I am Jing Fang from MSDN forum support team. In this post, I am going to give a brief instruction of some new features in Load Test and Coded UI Test in VS2010.
If you want more information shared by our team, please follow us @ Twitter
Load Test
Sequential Test Mix
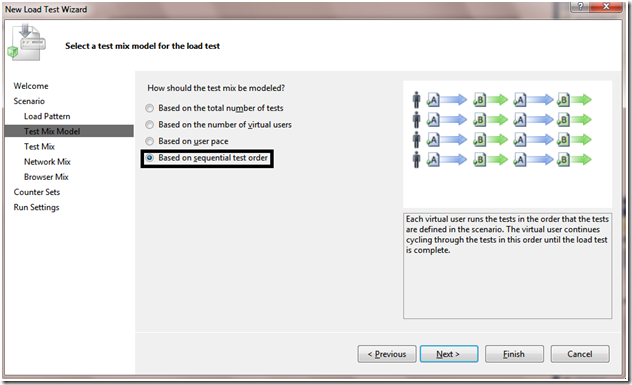
One new feature of Load Test in VS2010 is Sequential Test Mix which allows us to set up a sequential ordering of the tests that each virtual user will go through. We can see it in the Load Test Wizard.
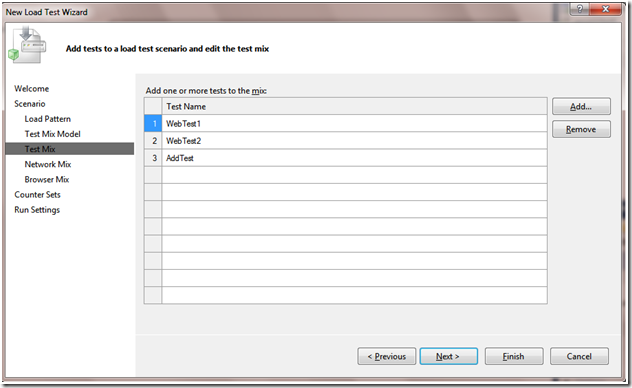
In the next step, choose the tests which will be running in order.
For more information about this new feature, please refer to this blog:
https://blogs.msdn.com/billbar/archive/2009/06/10/vsts-2010-feature-sequential-test-mix.aspx
Load Test Excel Report Integration
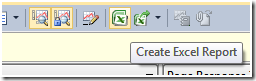
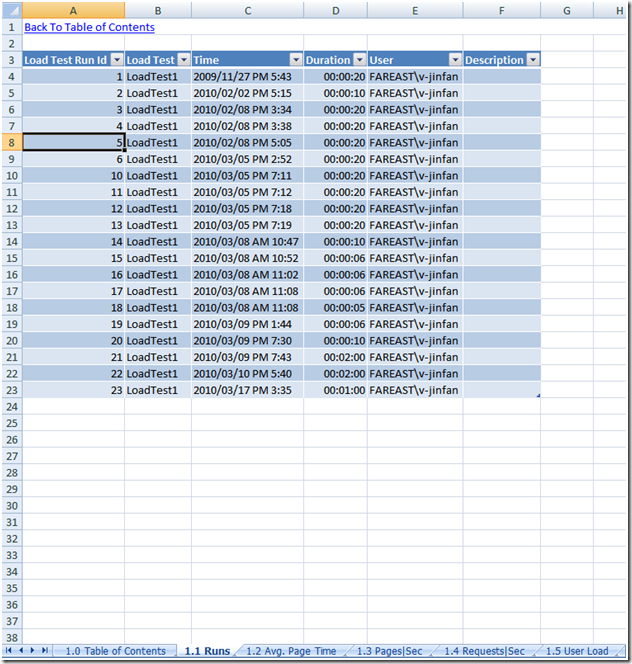
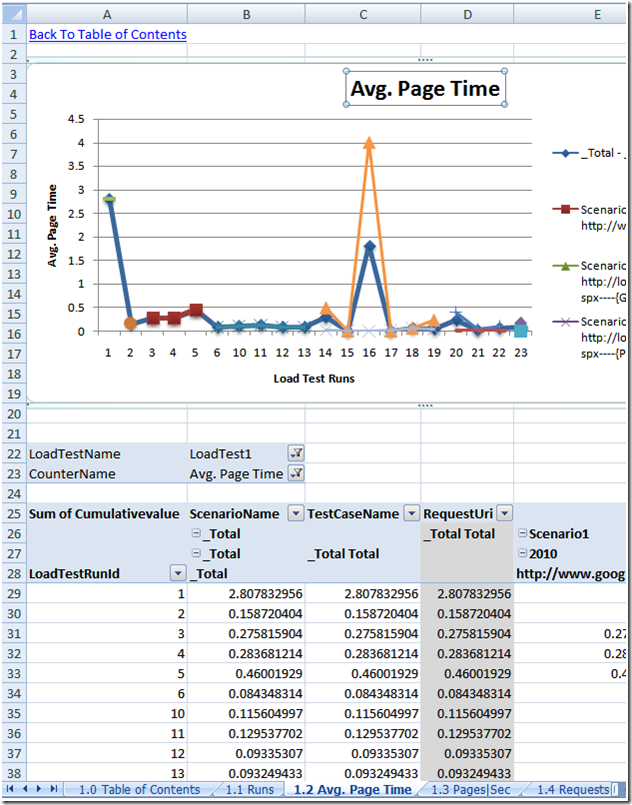
Another new feature is Load Test Excel Report Integration, which allows us to choose a set of runs, counters and then have the reports automatically generated in Excel. We can get the report via clicking the Create Excel Report in the Load Test graph result window.
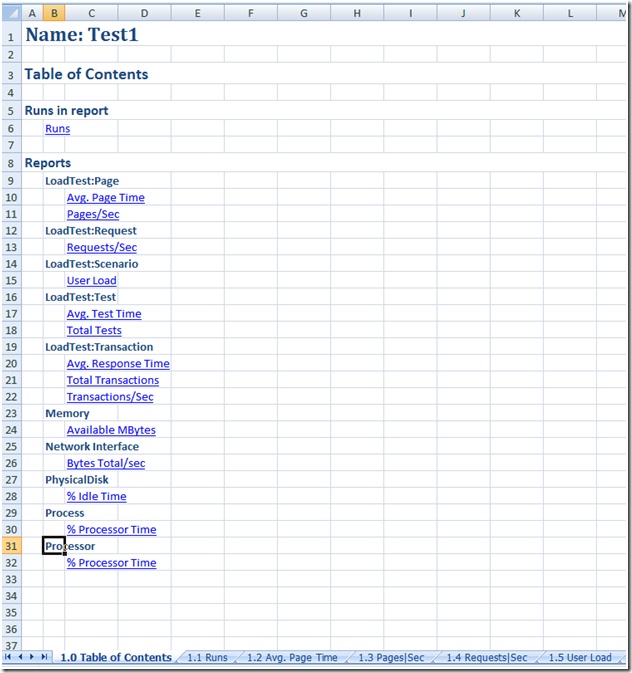
With this feature, we can get the table of contents, runs and reports for counters in the report easily.
For more information about this new feature, please refer to this blog:
https://blogs.msdn.com/slumley/archive/2009/05/22/dev10-feature-load-test-excel-report-integration.aspx
Saving Test Logs
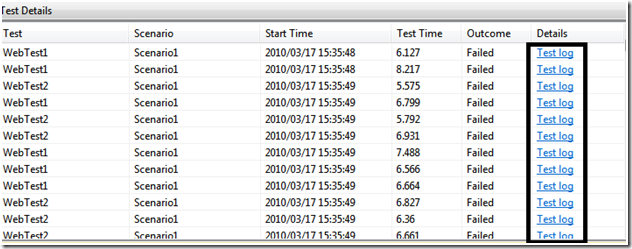
Another new feature is Saving Test Logs, to capture and save the entire result of individual tests running within the Load Test such as a failed Web test or a failed unit test. This feature makes it easier to debug problems which occur when running tests within a Load Test and do not occur when running the same tests outside the context of a Load Test. We can see the test logs in the following ways:
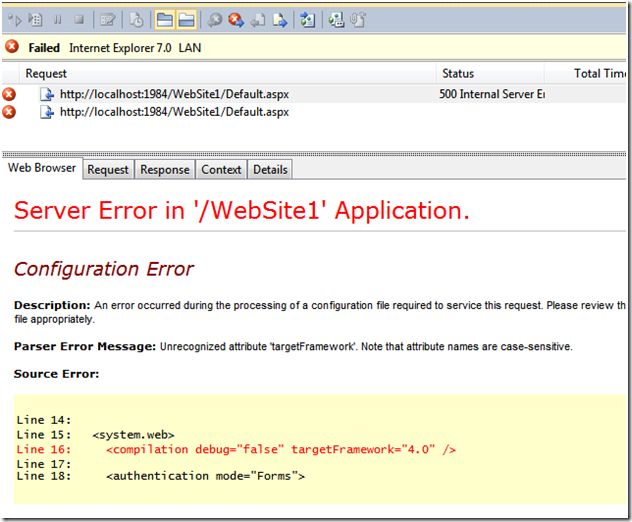
If we click the Test Log link, we will get detailed information about the entire process of test running:
Load Test Virtual User Activity Visualization
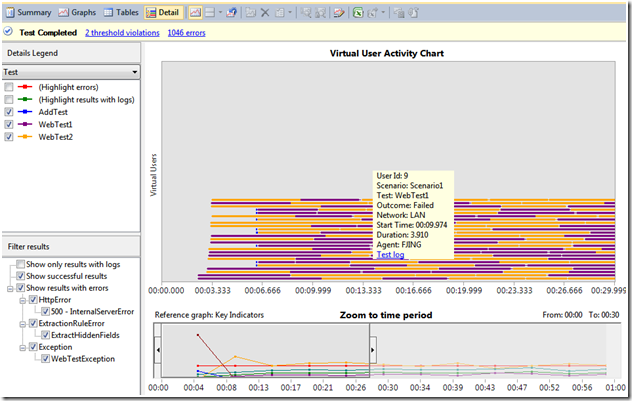
The last new feature to talk about is Load Test Virtual User Activity Visualization. With this feature we will be able to see what users are doing during a Load Test. There is one new result window in VS2010 named Detail Result Window.
In this window, we can see what the virtual users are doing during the whole Load Test.
Each horizontal row represents a virtual user. We can find what tests the user was doing during the Load Test. In addition, we can directly view the test log from this window if the tests fail.
For more information about this new feature, please refer to this blog:
https://blogs.msdn.com/slumley/archive/2009/06/09/vsts-2010-feature-load-test-virtual-user-activity-visualization.aspx
Coded UI Test
Coded UI Test provides functional testing of the user interface and validation of user interface controls. It performs actions on the user interface controls for an application and verifies that the correct controls are displayed with the correct values. In my option, it has something in common with unit test, the difference is that unit test works at method while Coded UI Test works at the user interface.
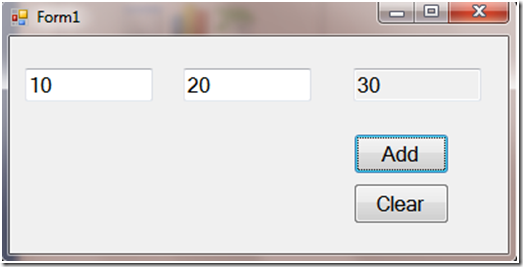
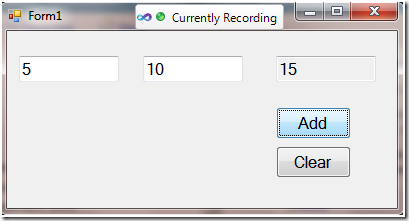
Here I create a WinForm application where we can input two integers and get their sum.
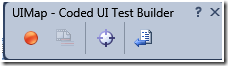
Now I create a Coded UI Test from the new test template. After choosing Coded UI Test, the Coded UI Test Builder appears.
Then we may click the left first button StartRecording, then type 5 and 10 in the application, click Add button.
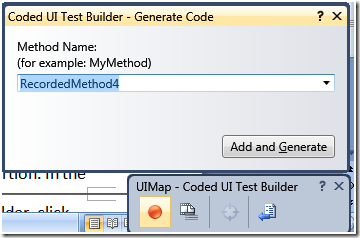
Then, click the right first button Generate Code button which will generate corresponding codes for the operations which are done just now.
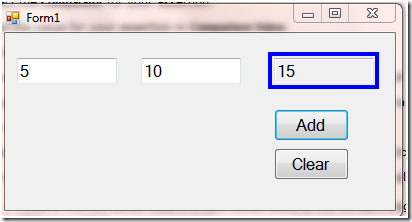
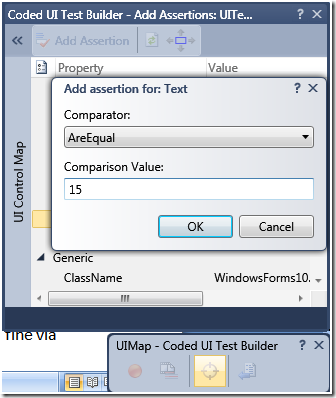
Then, add assertion to verify that the correct controls are displayed with the correct values. To do this, in the Coded UI Test Builder, drag the crosshairs to the textbox which displays the sum value.
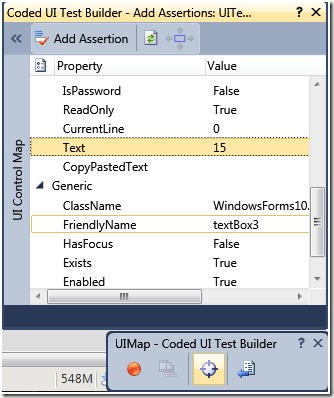
When the box outlines it, release the mouse. Right-click the Text property, and then point to Add Assertion. In the prompted dialog, type 15 in the Comparison Value textbox.
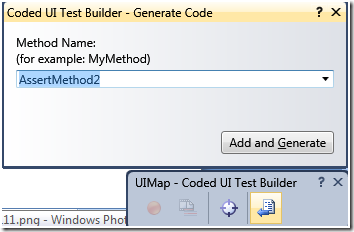
Click OK, in the Coded UI Test Builder, click Generate Code button to generate the code.
Now we can parameterize the input and output value to verify whether the application works fine via re-running the test. The data value can be from database, etc. as data-driven unit test.
For more detailed information about Coded UI Test, please refer to the following article:
https://msdn.microsoft.com/en-us/library/dd286726(VS.100).aspx