Hágalo usted mismo: actualizando un Webslice con RSS
Los feeds de RSS se han convertido en poco tiempo en el estándar favorito para compartir información –principalmente de blogs y sitios con contenido dinámico. En este artículo escribiré de forma muy simple cómo se puede colocar el contenido de un feed RSS dentro de un Webslice para ofrecer a los visitantes de sitio Web una manera adicional de acceder a las actualizaciones de contenido del mismo.
>> Si no conoces los Webslices es un buen momento para darle una leída al artículo sobre qué son los Webslices y cómo se hacen.
En general, un Webslice se hace utilizando XHTML en un microformato partícular llamado hAtom ( Microformats tiene la especificación completa ), cuyo esqueleto se ve de la siguiente manera:
1: <div class="hslice" id="1">
2: <p class="entry-title">Item</p>
3: <div class="entry-content">Content</div>
4: </div>
la sección “entry-content” tiene el contenido del Webslice, pero esta vez vamos a tomar el contenido del WebSlice desde el feed de RSS. Si buscan en este blog encontrarán un Webslice en la parte inferior de la barra lateral izquierda que se ve así:
Este Webslice está construído de la siguiente manera:
1: <div class="hslice" id="1">
2: <p class="entry-title">Expressate: blog de UX</p>
3: <div class="entry-content">
4: Este es un <em>blog</em> de <strong>Mauricio Angulo S</strong>. sobre Experiencia de Usuario, <a href="https://www.microsoft.com/expression">Expression Studio</a>, <a href="https://www.microsoft.com/silverlight">Silverlight</a> y <a href="https://dev.live.com">Windows Live</a> para diseñadores y programadores dedicados al Web.
5: </div>
6: <a rel="feedurl" href="/expressate/rss.xml" style="display:none;"></a>
7: <p style="display:none;">Este feed se actualiza cada <span class="ttl">60</span> minutos.</p>
8: </div>
Vemos como adicional al contenido justo después del cierre de la clase entry-content he colocado dos líneas adicionales. La primera:
1: <a rel="feedurl" href="/expressate/rss.xml" style="display:none;"></a>
apunta al feed que alimentará el Webslice una vez instalado. Hay que notar aquí que he colocado la ruta (URI) relativa al feed RSS en lugar de colocar el URL completo.
La segunda línea:
1: <p style="display:none;">Este feed se actualiza cada <span class="ttl">60</span> minutos.</p>
indica cada cuando buscará actualizaciones al feed de manera automática. La clase “ttl” (time to live) utiliza el parámetro para cargar de nuevo el Webslice según indique el número que encierra. Ambas líneas tienen el estilo “display:none“ para evitar que se muestren en la página o en el Webslice.
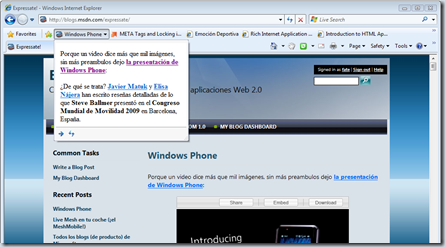
Cuando agregamos el Webslice, obtenemos algo como esto:
El webslice se actualiza con el último elemento del feed RSS y revisa cada 60 minutos si el contenido del mismo ha cambiado. El título del Webslice corresponde con el título del post que se muestra.
Algunas restricciones: el Webslice no mostrará contenido que venga de un dominio diferente del que fue adquirido (no se puede colocar un feed de un URL externo) y tampoco mostrará elementos externos como los que usan la etiqueta iframe. El Webslice no tiene barras de scroll por que lo tampoco es muy útil para artículos largos (como éste).
Bien utilizado, un Webslice que se alimente de un feed RSS es una forma poderosa e innovadora de extender el alcance del contenido de nuestros sitios en pocos minutos.
Comments
- Anonymous
May 29, 2009
PingBack from http://paidsurveyshub.info/story.php?title=expressate-h-galo-usted-mismo-actualizando-un-webslice-con-rss