“Something interesting” Sample app – Coding – Part 1 – Building the page
This post shows how to code the sample application shown on this blog.
In my previous post, I showed the “I found something interesting” app which allows users to analyze workbooks and publish their insights. With the following few posts, I will show how this solution is coded.
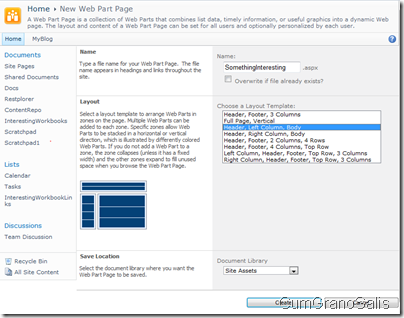
The first element of the solution is the page that hosts it – a web-part page that you can create – in this case, the page template is “header, left column, body”
Creating the page
Once created, we are going to add 5 web-parts to the page:
1. Title page (at the top). This will be used both for the name of the app (when you first land on the page) and for the title of the published interesting element.
2. EWA (on the right – the “body” section). This is the EWA the users are going to use to navigate and analyze the workbook.
3. Query String filter (on the left - “Left column” section). This will be used to modify the workbook the page is looking at when an “interesting” link is clicked.
4. Two content editors (on the left as well). These will contain the Excel Services AJAX library and the code/html for the solution to work.
Setting up the page - title
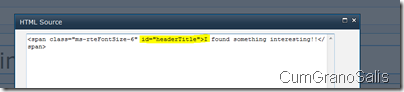
There are some things that need to be done before we go into writing script. In this stage, we will set up these various pieces. First, the title – we will write the relevant text (“I found something interesting!") in the content editor – we will also go in and name the element where the text is so that we can change it later on (see how to edit a content part and it’s HTML here):
Setting up the page – Query String filter
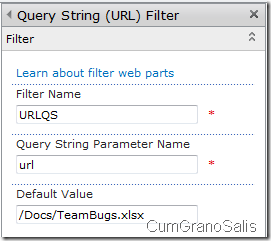
Once that’s set up, we need to connect the Query String filter to our EWA component. This is done in a similar fashion to how it was done in 2007. In this case, we will set up the Query String filter in the following manner:
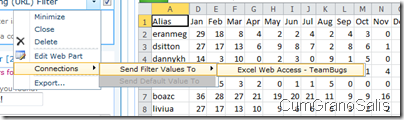
As you can see, the query string parameter name will be “URL” and the default value is the workbook we generally want to analyze. We will then connect the part via part to part communication:
Once you select to send the filter value to the EWA control, you need to choose what to do with it:
Setting up the page – Excel Services AJAX content part
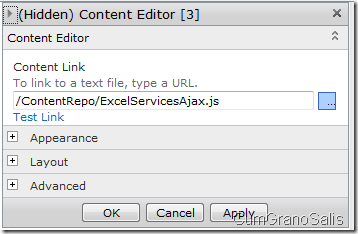
Once that’s done, we need to set up one of the content parts we placed on the left column to contain our AJAX library. We will do that by editing the content part properties and pointing it to the AJAX library we have in one of our libraries:
This will cause the content part to load the Excel Services AJAX library (next post will show why we need it).
That’s it for this post! Next posts will show the flow of the application and the code that runs behind it.