IE8 Beta Is Out And With It Some Slices And Activities
Today the MIX Conference in Las Vegas opens its doors and there will be quite some interesting announcements there. I will surely blog about some of them and today I will take a start with the public release of Internet Explorer 8 and one of its new features. This is called Webslices & Activities and is as compelling as it is simple because it easily enables you to extend the IE Browser. Now you might say "piece of cake" can be done for years and not only with IE but with other browsers as well. Yes, that's correct however not entirely because it is not that easy. Well at least not as easy as it is now with Webslices & Activities. But before continuing with the prose let's shortly introduce you to:
Activities
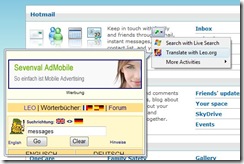
Activities are services which allow you to access a certain remote service of a website in the context of the site or parts of the site you are visiting. So an example could be that you are on the website of a local dealer and are interested in buying something there. Unfortunately this dealer has no delivery service and also does not have a store locator. So in that case you would usually take the address and get directions using a mapping tool of your choice. Now you could do the same with a mapping activity. But now the big difference is that you can do it in the context of the dealer's webpage. Just mark the address, rightclick and choose the mapping activity of your choice like shown in the screenshot below.
Now what is an activity technically?
Now that's the simple one because it is simply a XML configuration. In this XML configuration you specify the display name, an activity category and an activity action. Now the action is the most interesting part as this is the real meat of the activity. This instructs IE8 what request to send to the target service in order to let the activity do what it is supposed to do. So for the mapping example you would probably configure the URL including all the search parameters whose values are represented by variables like {Selection}, {documentUrl}, etc. So during runtime if you want to use the activity the browser simply opens up a new window and sends the custom request to the target site. Easy, isn't it?
You can optionally also specify a preview action which is very powerful and is the charming part of IE8 Activities because it allows you to include already the full functionality of the service in a little preview window which is overlaying the website you are actually browsing so there is no redirection and no new windows stealing focus. And the best about those preview windows is the fact that it can utilize full browser functionality including installed plug-ins. So that means you could use Ajax, Silverlight and Flash for your previews.Below you can see a sample activity configuration which I created to demo Activities using the translation service by leo.org. Unfortunately, as they do not offer a stripped down result page the preview is not really usable for translating inline.
<?xml version="1.0" encoding="UTF-8"?>
<openServiceDescription xmlns=" https://www.microsoft.com/schemas/openservicedescription/1.0" >
<homepageUrl> https://dict.leo.org/ </homepageUrl>
<display>
<name>Translate with Leo.org</name>
<icon> https://dict.leo.org/favicon.ico </icon>
</display>
<activity category="Define">
<activityAction context="selection" >
<preview action=" https://pda.leo.org/ende?lp=ende&lang=de&searchLoc=0&search={selection}&relink=on"/ >
<execute action=" https://dict.leo.org/ende" >
<parameter name="search" value="{selection}" />
<parameter name="lp" value="ende" />
<parameter name="lang" value="de" />
<parameter name="searchLoc" value="0" />
<parameter name="cmpType" value="relaxed" />
<parameter name="sectHdr" value="on" />
<parameter name="spellToler" value="on" />
<parameter name="relink" value="on"/>
</execute>
</activityAction>
</activity>
</openServiceDescription>So you see the whole magic are two URLs which point to the remote service. The rendering of the response is entirely up to the activity's service provider. The Xml configuration can be provided by the service provider or anyone else. The activities engine only checks that the homepageUrl is from the same domain as the actionUrls. This means however that you need to be careful and only register activities from sites you trust. And finally in order to have IE8 recognize an activity configuration as such you need to provide a link with the href is pointing to a javascript function and so the url must look similar to this: href="javascript:window.external.addService('https://www.level70.de/ie/activities/LeoTransActivity.xml'). So here is how it looks like in action.
Webslices
Webslices are simply portions of arbitrary websites to which a user can subscribe to. This enables a user to have updates of sites he regularly visits right at his fingertips without navigating to the respective sites. A webslice behaves just like an RSS Feed. The slice itself will be added to the Favorites bar of IE8 when a user subscribes to a webslice. In order to subscribe to a slice it must be discovered. The discovery is quite easy as IE8 will display a special symbol if a page offers a Webslice. There is one in the toolbar where also RSS feeds are marked as available:
And there is another one at one corner of the webslice protion on the site itself

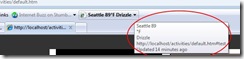
If you click on the marker symbol you can subscribe to the slice just as you would do for an RSS feed. After subscribing to the slice it becomes visible in the Favorites bar of IE8:
When the content of the site changes the title text of the slice will change its font-weight to bold and it the slice button flickers from time to time. To get information on the slice you can hover over the slice button and you will see the full title and the URL of the slice's source.
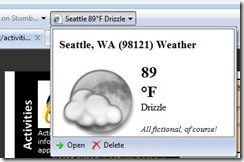
And finally if you want to view the updated information you can click on the slice and get the the slice portion rendered in a small overlay window.
So what is a slice technically? Technically a slice is nothing more than annotated HTML. The annotations are derived from the hAtom microformat. So in order to slice enable a part of your webpage the least you need to define is a container (usually a <div>-Element, a title and the content. In order to give you a hint how this looks like in reality here is a little sample:<div id="test" class="hslice" style='width: 280px; font-family: Segoe UI; text-align: center'>
<div>
<div class="entry-content" >
<h3>
<span class="entry-title" >Seattle</span>, WA (98121) Weather
</h3>
<img src="images/cloudmoon.png" id="image" style='float: left' height='128' width='128' />
<div class="entry-title" style='float: none;margin-left:20px'>
<p style='margin-top: 0px; margin-bottom: 0px; font-size: 26px; line-height: 32px;font-weight: bold;'>89<br />°F</p>
<p style='margin-top: 0px; margin-bottom: 0px'>Drizzle</p>
</div>
<div>
<p style='font-size: smaller'>
<i>All fictional, of course!</i>
</p>
</div>
</div>
</div>
<div>
<abbr class="updated" title="2007-07-25T20:51:00-05:00" />
<p>Current conditions as of 10:35 AM</p>
</div>
</div>
I marked the important annotations with bold font. So you see that the annotations are encapsulated within class names of the respective HTML elements. So you can note that the container must be defined with a class name of "hslice", the title with the class name "entry-title" and the content with "entry-content". Needless to note that projected back on the screenshots shown earlier the "entry-title" is rendered as the slice button text and the hover text whereas the "entry-content" is rendered in the overlay window. If like in the sample the "entry-content" is enclosing the "entry-title" the title is as well part of the rendered view of the slice.
So that's it for a short introduction on Webslices and Activities coming with Internet Explorer 8. If you want to know more and want to dig deeper in the technical details you can go to the IE Developer Center and find everything you'll need.
If you want to try the activity sample I used in this post you can add it here.
And finally if you want to see how easy it is to have an Silverlight application in the preview window just check this out.
Comments
- Anonymous
March 05, 2008
So now I have eaten some lunch and I am charging my laptop in the Sandbox/OpenSpace waiting on my first - Anonymous
August 27, 2008
The Internet Explorer Beta 2 was released yesterday introducing quite some new features about which you