Snabbstart: Lägga till chatt med användargränssnittsbibliotek
Kom igång med Azure Communication Services UI Library för att snabbt integrera kommunikationsupplevelser i dina program. I den här snabbstarten lär du dig hur du integrerar chatten för användargränssnittsbiblioteket i ett program och konfigurerar upplevelsen för dina appanvändare.
Azure Communication Services UI Library återger en fullständig chattupplevelse direkt i ditt program. Den tar hand om att ansluta till Azure Communication Services chatttjänster och uppdaterar en deltagares närvaro automatiskt. Som utvecklare måste du bestämma var i appens användarupplevelse du vill att chattupplevelsen ska starta och skapa endast Azure Communication Services-resurserna efter behov.
Kommentar
Detaljerad dokumentation och snabbstarter om webbgränssnittsbiblioteket finns i webbgränssnittsbibliotekets sagobok.
Förutsättningar
- Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
- En distribuerad Azure Communication Services-resurs. Skapa en Azure Communication Services-resurs.
- En Azure Communication Services-token. Se det här exemplet.
Få åtkomst till de här snabbstarterna
Få åtkomst till dessa sagoböcker
Viktigt!
Den här funktionen i Azure Communication Services är för närvarande i förhandsversion.
Förhandsversions-API:er och SDK:er tillhandahålls utan ett serviceavtal. Vi rekommenderar att du inte använder dem för produktionsarbetsbelastningar. Vissa funktioner kanske inte stöds, eller så kan de ha begränsade funktioner.
Mer information finns i Kompletterande användningsvillkor för Förhandsversioner av Microsoft Azure.
Hämta Android-exempelprogrammet för den här snabbstarten i azure communication services-användargränssnittsbiblioteket med öppen källkod för Android.
Förutsättningar
- Ett Azure-konto och en aktiv Azure-prenumeration. Skapa ett konto utan kostnad.
- Ett operativsystem som kör Android Studio.
- En distribuerad Azure Communication Services-resurs. Anteckna slutpunkts-URL:en.
- En Åtkomsttoken för Azure Communication Services och användaridentifierare.
- En Azure Communication Services-chatttråd med användaren från föregående steg som lades till i den.
Konfigurera projektet
Slutför följande avsnitt för att konfigurera snabbstartsprojektet.
Skapa ett nytt Android-projekt
Skapa ett nytt projekt i Android Studio.
På menyn Arkiv väljer du Nytt>nytt projekt.
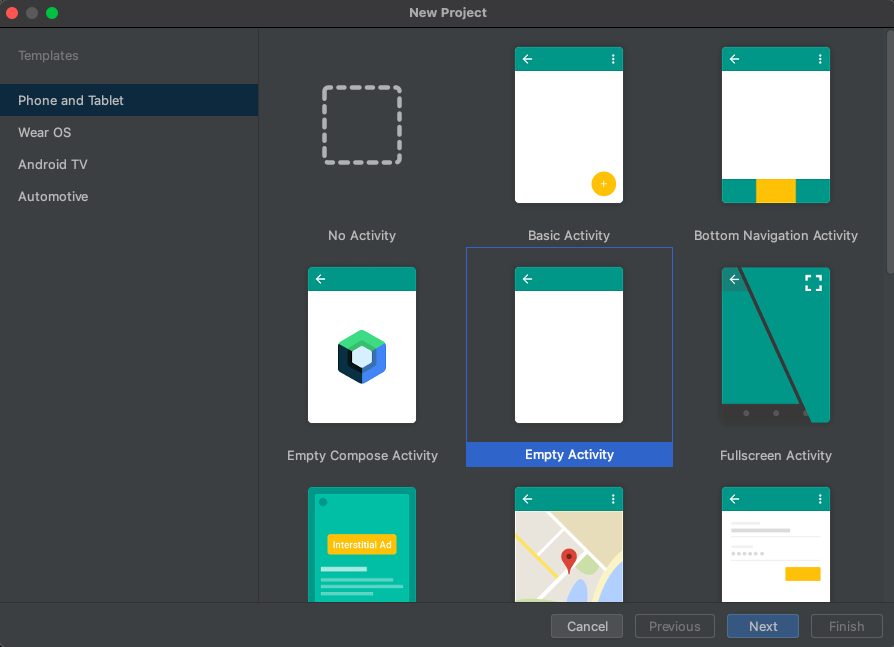
I Nytt projekt väljer du projektmallen Tom aktivitet .

Välj Nästa.
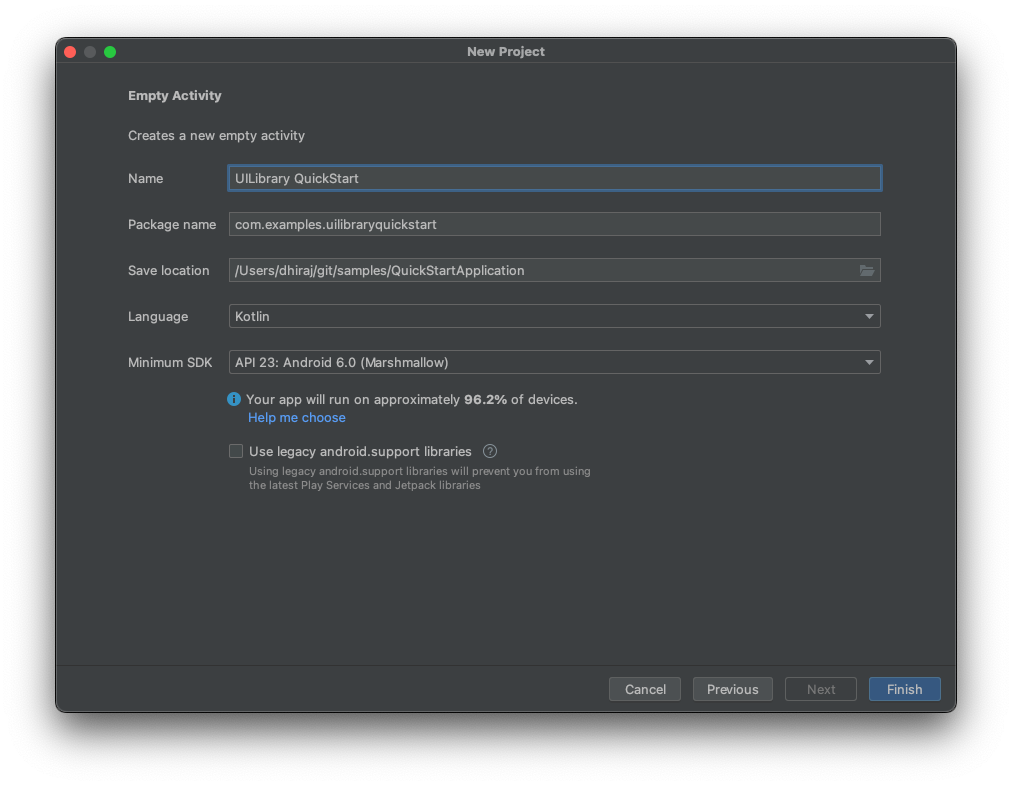
I Tom aktivitet namnger du projektets UILibraryQuickStart. För språk väljer du Java/Kotlin. Som minsta SDK väljer du API 23: Android 6.0 (Marshmallow) eller senare.
Välj Slutför.

Installera paketen
Slutför följande avsnitt för att installera nödvändiga programpaket.
Lägga till ett beroende
I filen UILibraryQuickStart/app/build.gradle på appnivå (i appmappen) lägger du till följande beroende:
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-chat:+'
...
}
Lägga till Maven-lagringsplatser
Azure-paketlagringsplatsen krävs för att integrera biblioteket.
Så här lägger du till lagringsplatsen:
Kontrollera att följande lagringsplatser läggs till i projektets Gradle-skript. För Android Studio (2020.*)
repositoriesfinns i ,settings.gradleunderdependencyResolutionManagement(Gradle version 6.8 or greater). För tidigare versioner av Android Studio (4.*)repositoriesfinns på projektnivåbuild.gradle, underallprojects{}.// dependencyResolutionManagement repositories { ... maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }Synkronisera projektet med Gradle-filerna. Om du vill synkronisera projektet går du till arkivmenyn och väljer Synkronisera projekt med Gradle-filer.
Lägg till en knapp i activity_main.xml
I layoutfilen app/src/main/res/layout/activity_main.xml lägger du till följande kod för att skapa en knapp för att starta den sammansatta filen:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Initiera den sammansatta
Så här initierar du sammansatta:
Gå till
MainActivity.Lägg till följande kod för att initiera dina sammansatta komponenter för anrop. Ersätt strängvärdena för egenskaper (
kotlin) eller funktioner (java) förendpoint,acsIdentity,displayName,accessTokenochThreadId. Ersättendpointmed URL:en för din resurs enligt Azure Communication Services. ErsättacsIdentityochaccessTokenmed de värden som tillhandahålls av Azure Communication Services när du skapade åtkomsttoken och använd en relevantdisplayName. ErsättThreadIdmed det värde som returnerades när du skapade tråden. Lägg till användaren i tråden via REST API-anropet eller kommandoradsgränssnittsklienten az innan du försöker köra snabbstartsexemplet. I annat fall nekas klienten åtkomst till att ansluta till tråden.
package com.example.uilibraryquickstart
import android.os.Bundle
import android.view.View
import android.view.ViewGroup
import android.widget.Button
import androidx.appcompat.app.AlertDialog
import androidx.appcompat.app.AppCompatActivity
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.common.CommunicationUserIdentifier
import com.azure.android.communication.ui.chat.ChatAdapter
import com.azure.android.communication.ui.chat.ChatAdapterBuilder
import com.azure.android.communication.ui.chat.presentation.ChatThreadView
class MainActivity : AppCompatActivity() {
private lateinit var chatAdapter: ChatAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton = findViewById<Button>(R.id.startButton)
startButton.setOnClickListener { l: View? ->
val communicationTokenRefreshOptions =
CommunicationTokenRefreshOptions(
{ accessToken }, true
)
val communicationTokenCredential =
CommunicationTokenCredential(communicationTokenRefreshOptions)
chatAdapter = ChatAdapterBuilder()
.endpoint(endpoint)
.credential(communicationTokenCredential)
.identity(CommunicationUserIdentifier(acsIdentity))
.displayName(displayName)
.threadId(threadId)
.build()
try {
chatAdapter.connect(this@MainActivity).get()
val chatView: View = ChatThreadView(this@MainActivity, chatAdapter)
addContentView(
chatView,
ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT
)
)
} catch (e: Exception) {
var messageCause: String? = "Unknown error"
if (e.cause != null && e.cause!!.message != null) {
messageCause = e.cause!!.message
}
showAlert(messageCause)
}
}
}
/**
*
* @return String endpoint URL from Azure Communication Services Admin UI, "https://example.domain.com/"
*/
private val endpoint: String?
get() = "https://example.domain.com/"
/**
*
* @return String identity of the user joining the chat
* Looks like "8:acs:a6aada1f-0b1e-47ac-866a-91aae00a1c01_00000015-45ee-bad7-0ea8-923e0d008a89"
*/
private val acsIdentity: String?
get() = ""
/**
*
* @return String display name of the user joining the chat
*/
private val displayName: String?
get() = ""
/**
*
* @return String secure Azure Communication Services access token for the current user
*/
private val accessToken: String?
get() = ""
/**
*
* @return String id of Azure Communication Services chat thread to join
* Looks like "19:AVNnEll25N4KoNtKolnUAhAMu8ntI_Ra03saj0Za0r01@thread.v2"
*/
private val threadId: String?
get() = ""
fun showAlert(message: String?) {
runOnUiThread {
AlertDialog.Builder(this@MainActivity)
.setMessage(message)
.setTitle("Alert")
.setPositiveButton(
"OK"
) { _, i -> }
.show()
}
}
}
Kör koden
Skapa och starta programmet i Android Studio.
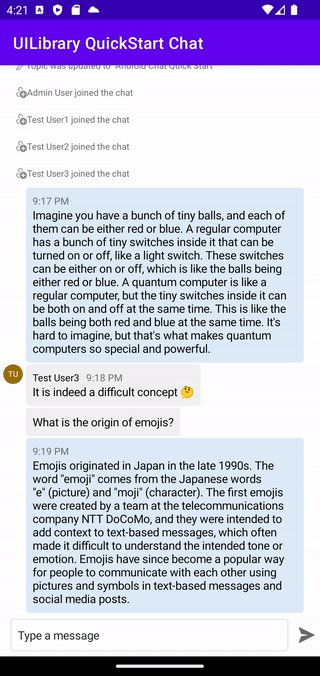
- Välj Startupplevelse.
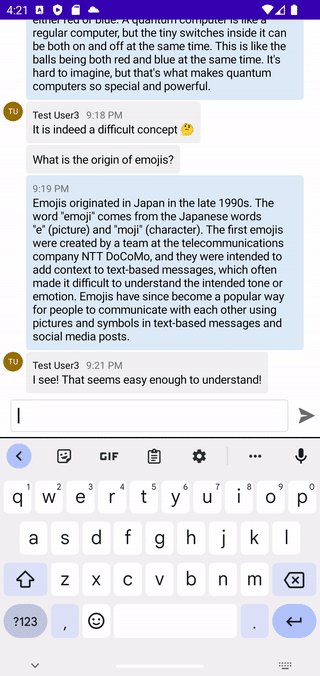
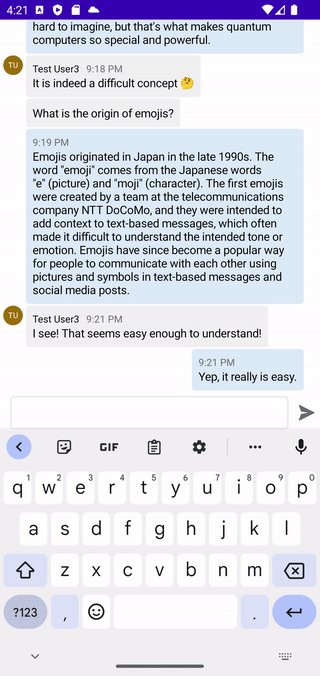
- Chattklienten ansluter till chatttråden och du kan börja skriva och skicka meddelanden.
- Om klienten inte kan ansluta till tråden och du ser
chatJoinmisslyckade fel kontrollerar du att användarens åtkomsttoken är giltig och att användaren har lagts till i chatttråden av REST API-anropet eller med hjälp av kommandoradsgränssnittetaz.

Viktigt!
Den här funktionen i Azure Communication Services är för närvarande i förhandsversion.
Förhandsversions-API:er och SDK:er tillhandahålls utan ett serviceavtal. Vi rekommenderar att du inte använder dem för produktionsarbetsbelastningar. Vissa funktioner kanske inte stöds, eller så kan de ha begränsade funktioner.
Mer information finns i Kompletterande användningsvillkor för Förhandsversioner av Microsoft Azure.
Hämta exempelprogrammet för iOS för den här snabbstarten i Azure Communication Services UI-bibliotek med öppen källkod för iOS.
Förutsättningar
- Ett Azure-konto och en aktiv Azure-prenumeration. Skapa ett konto utan kostnad.
- En Mac som kör Xcode 13 eller senare och ett giltigt utvecklarcertifikat installerat i nyckelringen. CocoaPods måste också installeras för att hämta beroenden.
- En distribuerad Azure Communication Services-resurs. Anteckna slutpunkts-URL:en.
- En Åtkomsttoken för Azure Communication Services och användaridentifierare.
- En Azure Communication Services-chatttråd. Lägg till den användare som du skapade i föregående steg i den här chatttråden.
Konfigurera projektet
Slutför följande avsnitt för att konfigurera snabbstartsprojektet.
Skapa ett nytt Xcode-projekt
Skapa ett nytt projekt i Xcode.
Gå till Arkiv-menyn och välj Nytt>Projekt.
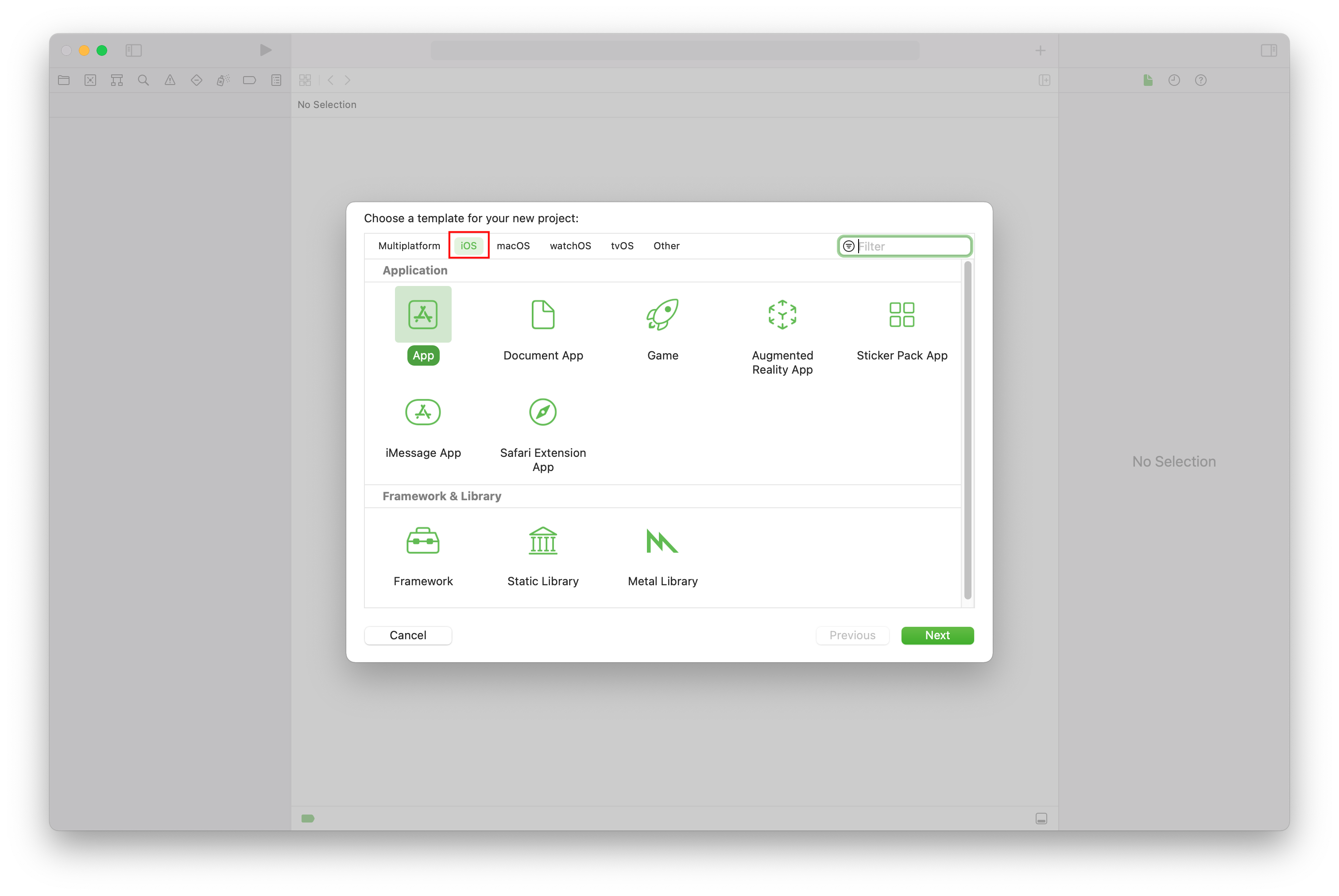
I Välj en mall för ditt nya projekt väljer du iOS-plattformen och väljer programmallen App . Snabbstarten använder UIKit-storyboards.

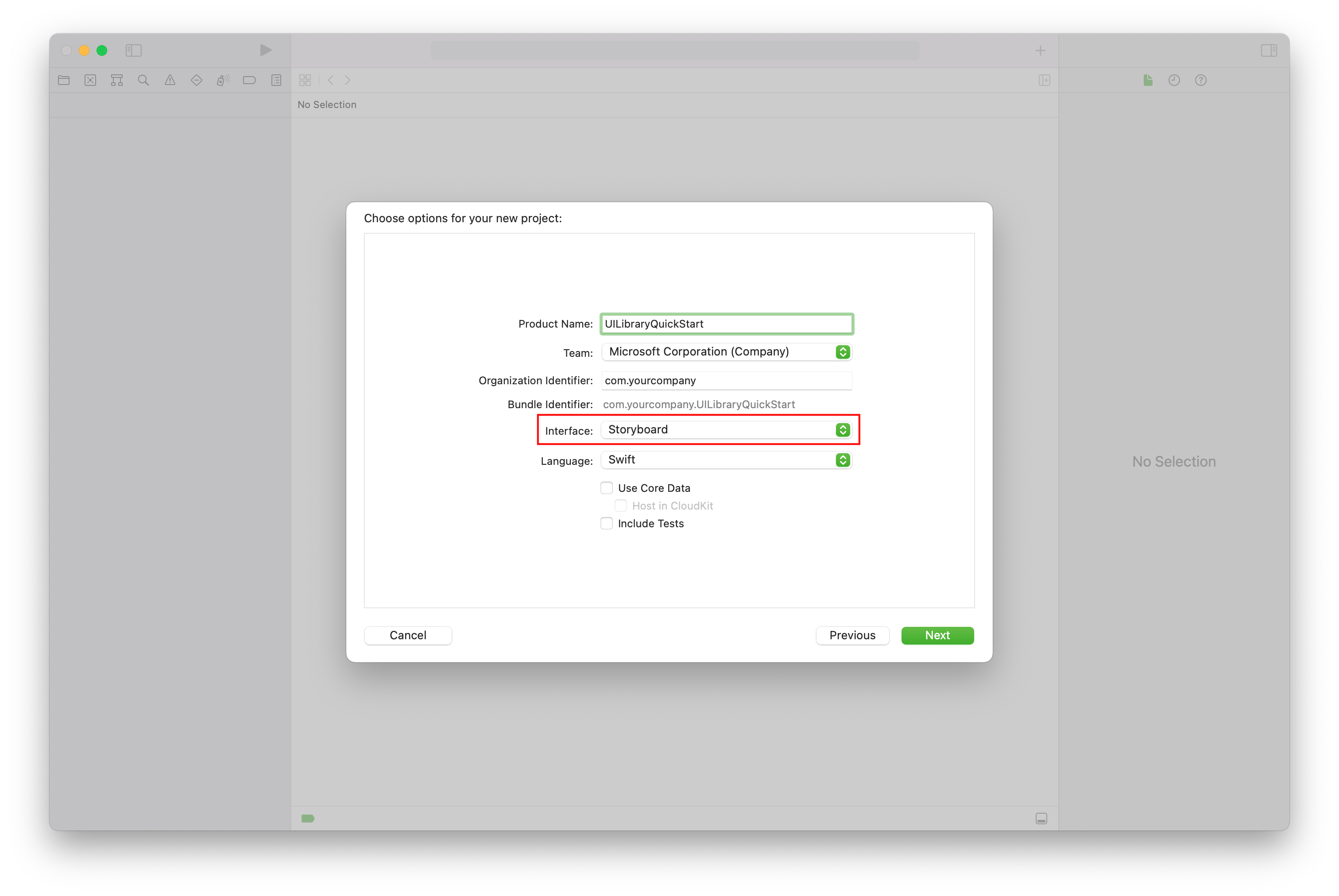
I Välj alternativ för det nya projektet anger du UILibraryQuickStart som produktnamn. För gränssnittet väljer du Storyboard. Snabbstarten skapar inte tester, så du kan avmarkera kryssrutan Inkludera tester .

Installera paketet och beroenden
(Valfritt) För MacBook med M1 installerar och aktiverar du Rosetta i Xcode.
I projektrotkatalogen kör du
pod initför att skapa en Podfile. Om du får ett fel uppdaterar du CocoaPods till den aktuella versionen.Lägg till följande kod i poddfilen. Ersätt
UILibraryQuickStartmed projektnamnet.platform :ios, '14.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUIChat', '1.0.0-beta.4' endKör
pod install --repo-update.Öppna den genererade xcworkspace-filen i Xcode.
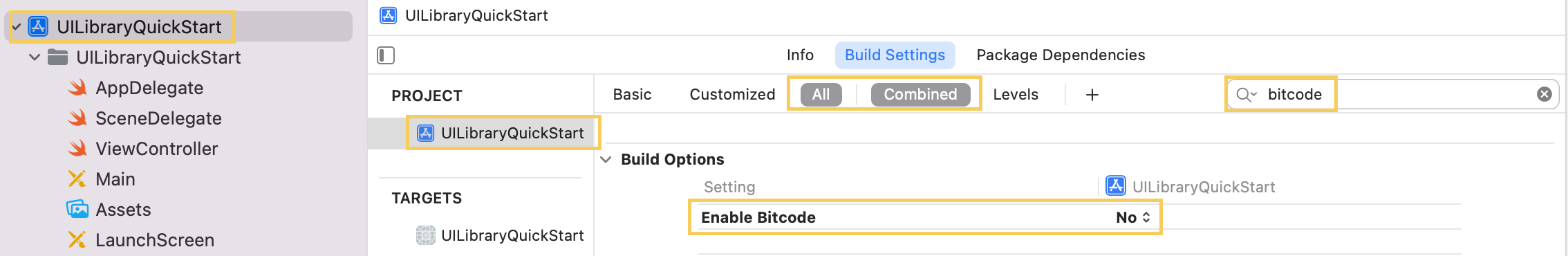
Inaktivera bitkod
I Xcode-projektet under Bygginställningar anger du alternativet Aktivera bitkod till Nej. Om du vill hitta inställningen ändrar du filtret från Basic till Alla eller använder sökfältet.

Initiera den sammansatta
Så här initierar du sammansatta:
Gå till
ViewController.Lägg till följande kod för att initiera dina sammansatta komponenter för en chatt. Ersätt
<USER_ID>med användaridentifierare. Ersätt<USER_ACCESS_TOKEN>med din åtkomsttoken. Ersätt<ENDPOINT_URL>med slutpunkts-URL:en. Ersätt<THREAD_ID>med ditt chatttråds-ID. Ersätt<DISPLAY_NAME>med ditt namn. (Stränglängdsgränsen för<DISPLAY_NAME>är 256 tecken).import UIKit import AzureCommunicationCommon import AzureCommunicationUIChat class ViewController: UIViewController { var chatAdapter: ChatAdapter? override func viewDidLoad() { super.viewDidLoad() let button = UIButton() button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startChatComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.widthAnchor.constraint(equalToConstant: 200).isActive = true button.heightAnchor.constraint(equalToConstant: 50).isActive = true button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startChatComposite() { let communicationIdentifier = CommunicationUserIdentifier("<USER_ID>") guard let communicationTokenCredential = try? CommunicationTokenCredential( token: "<USER_ACCESS_TOKEN>") else { return } self.chatAdapter = ChatAdapter( endpoint: "<ENDPOINT_URL>", identifier: communicationIdentifier, credential: communicationTokenCredential, threadId: "<THREAD_ID>", displayName: "<DISPLAY_NAME>") Task { @MainActor in guard let chatAdapter = self.chatAdapter else { return } try await chatAdapter.connect() let chatCompositeViewController = ChatCompositeViewController( with: chatAdapter) let closeItem = UIBarButtonItem( barButtonSystemItem: .close, target: nil, action: #selector(self.onBackBtnPressed)) chatCompositeViewController.title = "Chat" chatCompositeViewController.navigationItem.leftBarButtonItem = closeItem let navController = UINavigationController(rootViewController: chatCompositeViewController) navController.modalPresentationStyle = .fullScreen self.present(navController, animated: true, completion: nil) } } @objc func onBackBtnPressed() { self.dismiss(animated: true, completion: nil) Task { @MainActor in self.chatAdapter?.disconnect(completionHandler: { [weak self] result in switch result { case .success: self?.chatAdapter = nil case .failure(let error): print("disconnect error \(error)") } }) } } }Om du väljer att placera chattvyn i en ram som är mindre än skärmstorleken rekommenderar vi den minsta bredden på 250 och den minsta höjden på 300.
Kör koden
Om du vill skapa och köra din app i iOS-simulatorn väljer du Produktkörning>. Du kan också använda kortkommandot (⌘-R). Prova sedan chattupplevelsen i simulatorn.
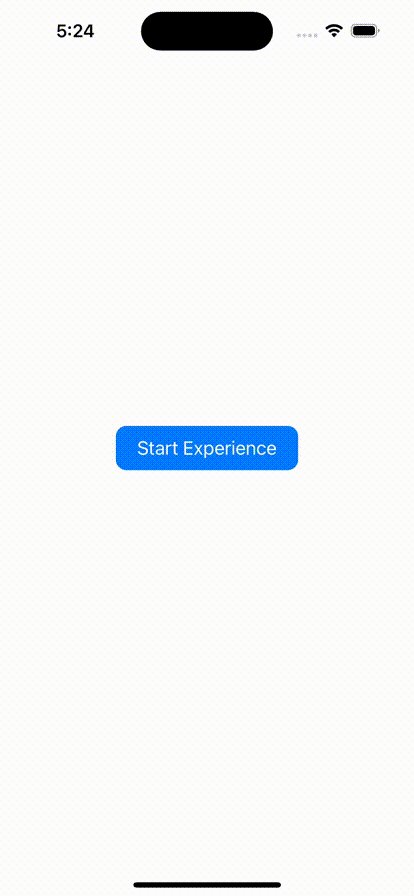
- Välj Startupplevelse.
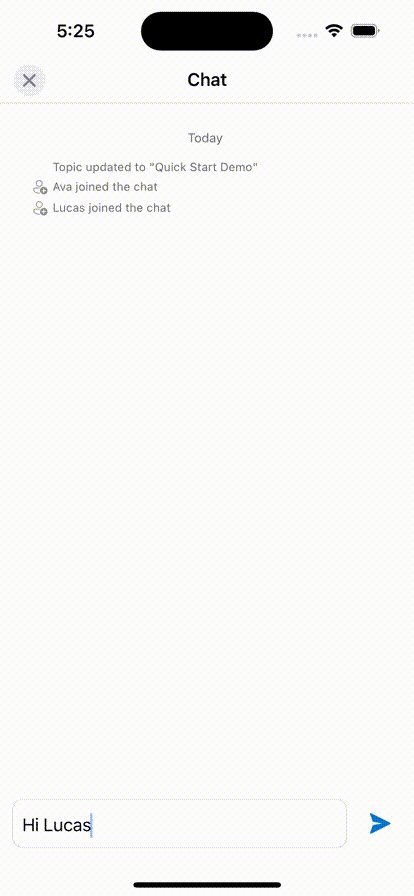
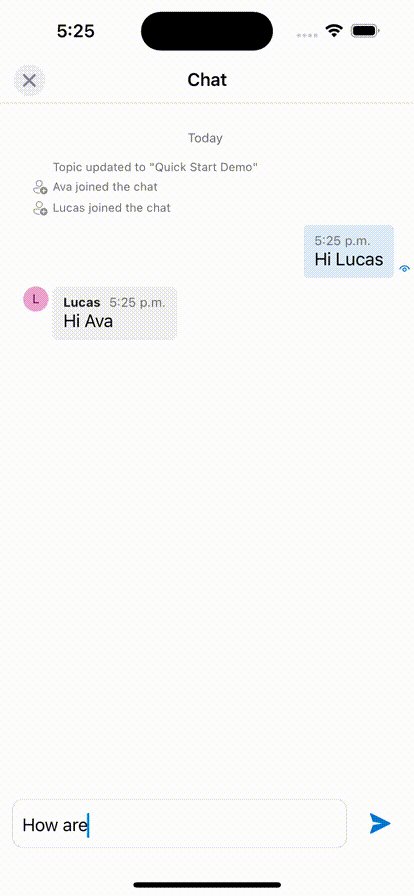
- Chattklienten ansluter till chatttråden och du kan börja skriva och skicka meddelanden.
- Om klienten inte kan ansluta till tråden och du ser
chatJoinmisslyckade fel kontrollerar du att användarens åtkomsttoken är giltig och att användaren har lagts till i chatttråden av REST API-anropet eller med hjälp av kommandoradsgränssnittet az.

Rensa resurser
Om du vill rensa och ta bort en Azure Communication Services-prenumeration kan du ta bort resursen eller resursgruppen.
Om du tar bort resursgruppen tas även alla andra resurser som är associerade med den bort.
Läs mer om att rensa resurser.