Anpassa knappar
Om du vill implementera anpassade åtgärder eller ändra den aktuella knapplayouten kan du interagera med API:et för det interna användargränssnittsbiblioteket. Det här API:et omfattar att definiera anpassade knappkonfigurationer, ange åtgärder och hantera knappfältets aktuella åtgärder. API:et innehåller metoder för att lägga till anpassade åtgärder och ta bort befintliga knappar, som alla är tillgängliga via enkla funktionsanrop.
Den här funktionen ger en hög grad av anpassning och säkerställer att användargränssnittet förblir sammanhängande och konsekvent med programmets övergripande design.
Förutsättningar
- Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
- En distribuerad Communication Services-resurs. Skapa en Communication Services-resurs.
- En användaråtkomsttoken för att aktivera anropsklienten. Hämta en användaråtkomsttoken.
- Valfritt: Slutförande av snabbstarten för att komma igång med kompositerna för gränssnittsbiblioteket.
Ställ in funktionen
Ta bort knappar
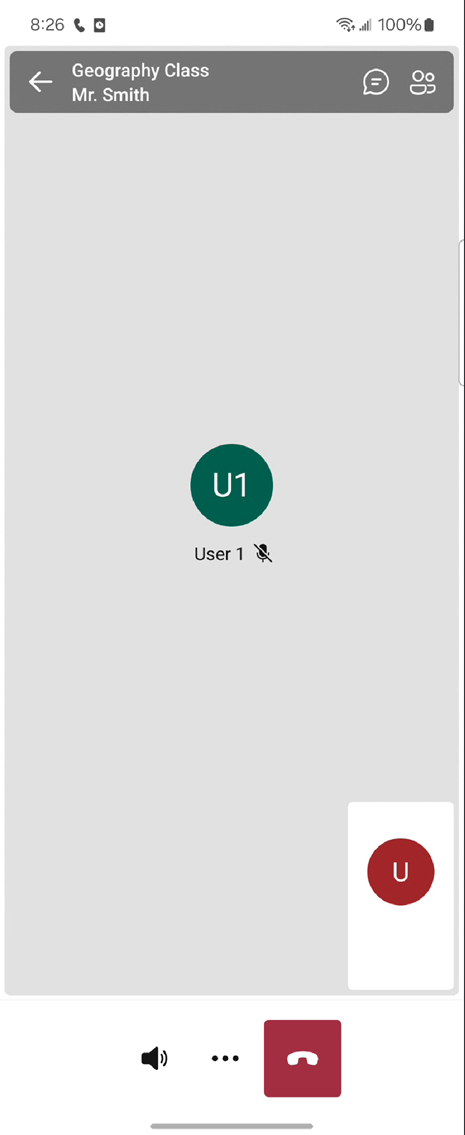
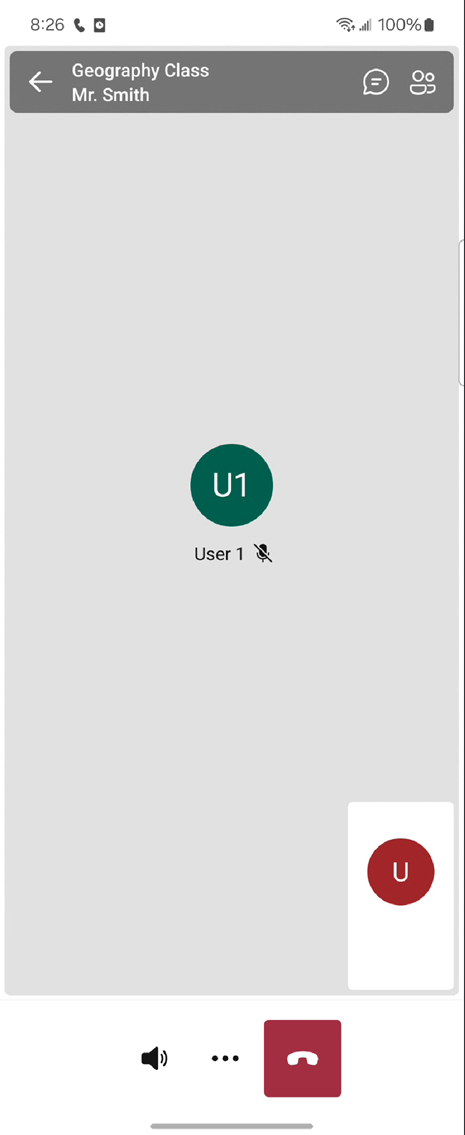
CallCompositeCallScreenControlBarOptions, gör det möjligt för flexibiliteten att anpassa knappar genom att ta bort specifika knappar som kamera, mikrofon och ljudkontroller. Med det här API:et kan du skräddarsy användargränssnittet enligt deras specifika programkrav och användarupplevelsedesign. Ställ bara in visible eller enabled på false för CallCompositeButtonViewData att dölja eller inaktivera knappen.

val controlBarOptions = CallCompositeCallScreenControlBarOptions()
val cameraButton = CallCompositeButtonViewData()
.setVisible(false)
controlBarOptions.setCameraButton(cameraButton)
val callScreenOptions = CallCompositeCallScreenOptions()
.setControlBarOptions(controlBarOptions)
val localOptions = CallCompositeLocalOptions()
.setCallScreenOptions(callScreenOptions)
val callComposite = CallCompositeBuilder()
.build()
callComposite.launch(context, locator, localOptions)
Knappen kan uppdateras när du har startat anropet sammansatt.
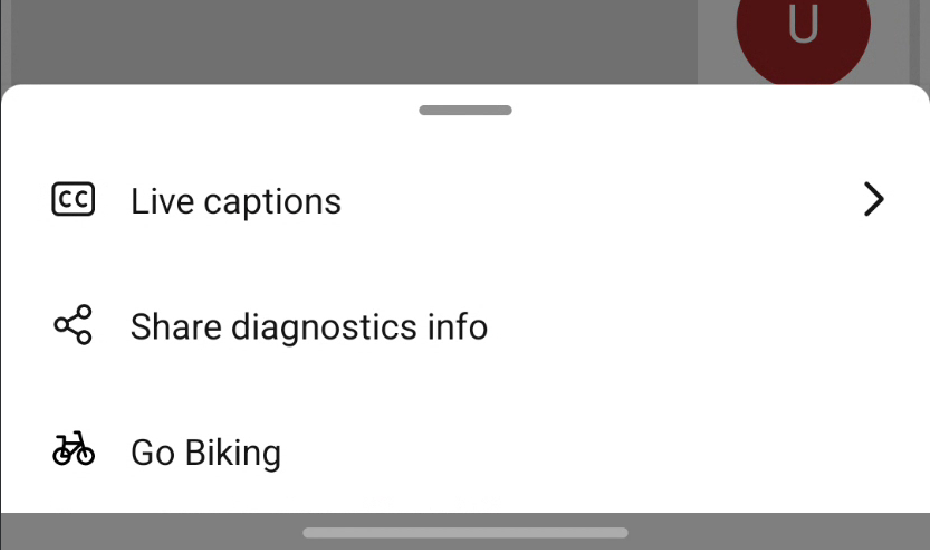
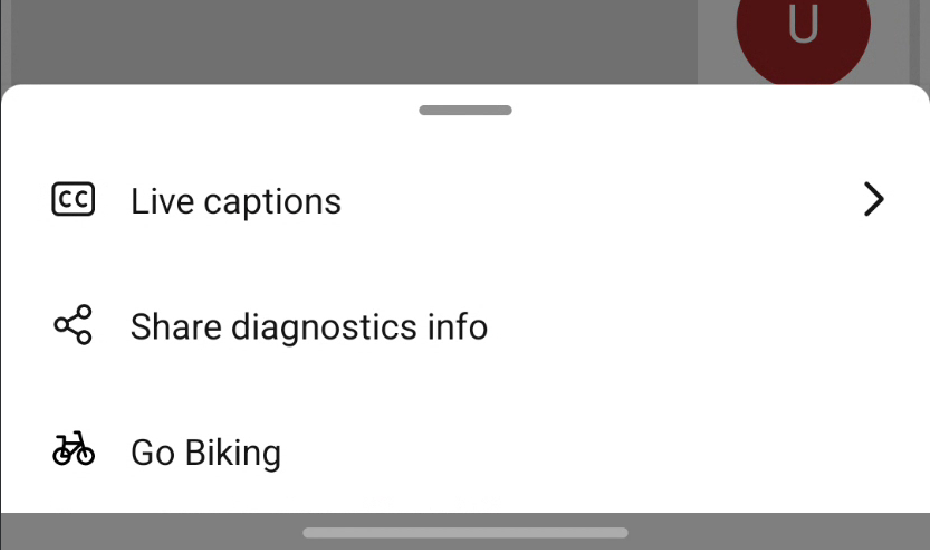
Lägga till anpassade åtgärder
Call composite använder Fluent UI-ikoner. Du kan ladda ned ikonerna direkt från GitHub-lagringsplatsen för Fluent UI och införliva dem i projektet efter behov. Den här metoden garanterar visuell konsekvens i alla användargränssnittselement, vilket förbättrar den övergripande användarupplevelsen.

// Custom header button
val headerCustomButton =
CallCompositeCustomButtonViewData(
"headerCustomButton",
R.drawable.my_header_button_icon,
"My header button",
fun(it: CallCompositeCustomButtonClickEvent) {
// process my button onClick
}
)
val headerOptions = CallCompositeCallScreenHeaderViewData()
.setCustomButtons(listOf(headerCustomButton))
// Custom control bar button
val controlBarOptions = CallCompositeCallScreenControlBarOptions()
controlBarOptions.setCustomButtons(
listOf(
CallCompositeCustomButtonViewData(
"customButtonId",
R.drawable.my_button_image,
"My button",
fun(it: CallCompositeCustomButtonClickEvent) {
// Process my button onClick
},
)
)
)
val callScreenOptions = CallCompositeCallScreenOptions()
.setHeaderViewData(headerOptions)
.setControlBarOptions(controlBarOptions)
val localOptions = CallCompositeLocalOptions()
.setCallScreenOptions(callScreenOptions)
val callComposite = CallCompositeBuilder()
.build()
callComposite.launch(context, locator, localOptions)
Call composite På samma sätt som försetts med knappar är anpassade knappar uppdaterbara efter lanseringen.
Ta bort eller inaktivera knappar
CallScreenControlBarOptions, gör det möjligt för flexibiliteten att anpassa knappar genom att ta bort specifika knappar som kamera, mikrofon och ljudkontroller. Med det här API:et kan du skräddarsy användargränssnittet enligt deras specifika programkrav och användarupplevelsedesign. Ställ bara in visible eller enabled på false för ButtonViewData att dölja eller inaktivera knappen.

let cameraButton = ButtonViewData(visible: false)
let callScreenControlBarOptions = CallScreenControlBarOptions(
cameraButton: cameraButton
)
let callScreenOptions = CallScreenOptions(controlBarOptions: callScreenControlBarOptions)
let localOptions = LocalOptions(callScreenOptions: callScreenOptions)
let callComposite = CallComposite(credential: credential)
callComposite.launch(locator: .roomCall(roomId: "..."), localOptions: localOptions)
Knappen kan uppdateras när du har startat anropet sammansatt.
cameraButton.visible = true
Lägga till anpassade åtgärder
Call composite använder Fluent UI-ikoner. Du kan ladda ned ikonerna direkt från GitHub-lagringsplatsen för Fluent UI och införliva dem i projektet efter behov. Den här metoden garanterar visuell konsekvens i alla användargränssnittselement, vilket förbättrar den övergripande användarupplevelsen.

// Custom header button
let headerCustomButton = CustomButtonViewData(image: UIImage(named: "...")!,
title: "My header button") {_ in
// Process my button onClick
}
let callScreenHeaderViewData = CallScreenHeaderViewData(
customButtons: [headerCustomButton]
)
// Custom control bar button
let customButton = CustomButtonViewData(image: UIImage(named: "...")!,
title: "My button") {_ in
// Process my button onClick
}
let callScreenControlBarOptions = CallScreenControlBarOptions(
customButtons: [customButton]
)
let callScreenOptions = CallScreenOptions(
controlBarOptions: callScreenControlBarOptions, headerViewData: callScreenHeaderViewData)
let localOptions = LocalOptions(callScreenOptions: callScreenOptions)
let callComposite = CallComposite(credential: credential)
callComposite.launch(locator: .roomCall(roomId: "..."), localOptions: localOptions)
Call composite På samma sätt som försetts med knappar är anpassade knappar uppdaterbara efter lanseringen.
customButton.enabled = true