Snabbstart: Lägga till funktionsflaggor i en Spring Boot-app
I den här snabbstarten införlivar du Azure App Configuration i en Spring Boot-webbapp för att skapa en implementering av funktionshantering från slutpunkt till slutpunkt. Du kan använda App Configuration för att lagra alla dina funktionsflaggor centralt och styra deras tillstånd.
Spring Boot-funktionshanteringsbiblioteken utökar ramverket med omfattande stöd för funktionsflagga. De här biblioteken har inget beroende av några Azure-bibliotek. De integreras sömlöst med App Configuration via dess Spring Boot-konfigurationsprovider.
Förutsättningar
- Ett Azure-konto med en aktiv prenumeration. Skapa en kostnadsfritt.
- Ett appkonfigurationsarkiv. Skapa en butik.
- Ett Java Development Kit SDK som stöds med version 11.
- Apache Maven version 3.0 eller senare.
Lägga till en funktionsflagga
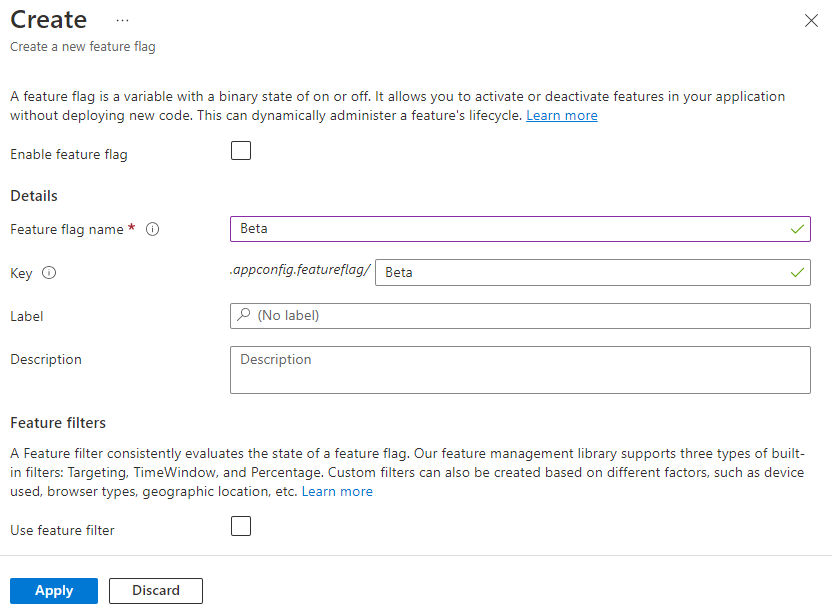
Lägg till en funktionsflagga med namnet Beta i App Configuration Store och lämna Etikett och Beskrivning med sina standardvärden. Mer information om hur du lägger till funktionsflaggor i en butik med hjälp av Azure Portal eller CLI finns i Skapa en funktionsflagga.

Skapa en Spring Boot-app
Så här skapar du ett nytt Spring Boot-projekt:
Bläddra till Spring Initializr.
Ange följande alternativ:
- Generera ett Maven-projekt med Java.
- Ange en Spring Boot-version som är lika med eller större än 2.0.
- Ange namnen för Group (Grupp) och Artifact (Artefakt) för ditt program. Den här artikeln använder
com.exampleochdemo. - Lägg till Spring Web-beroendet.
När du har angett föregående alternativ väljer du Generera projekt. När du uppmanas att göra det laddar du ned projektet till den lokala datorn.
Lägga till funktionshantering
När du har extraherat filerna i det lokala systemet är Spring Boot-programmet redo för redigering. Leta upp pom.xml i appens rotkatalog.
Öppna filen pom.xml i en textredigerare och lägg till följande i listan med
<dependencies>:
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-appconfiguration-config-web</artifactId>
</dependency>
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-feature-management-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-dependencies</artifactId>
<version>5.18.0</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
Kommentar
- Det finns ett funktionshanteringsbibliotek som inte är webbbaserat och som inte är beroende av spring-web. Mer information finns i GitHubs dokumentation .
Ansluta till ett appkonfigurationsarkiv
Gå till katalogen för
resourcesdin app och öppnabootstrap.propertiesfilen ellerbootstrap.yaml. Om filen inte finns skapar du den. Lägg till följande rad i filen.Du använder för att autentisera
DefaultAzureCredentialtill appkonfigurationsarkivet. Följ anvisningarna för att tilldela dina autentiseringsuppgifter rollen App Configuration Data Reader. Se till att ge tillräckligt med tid för att behörigheten ska spridas innan du kör programmet. Skapa en ny fil med namnet AppConfigCredential.java och lägg till följande rader:Om du använder en egenskapsfil använder du följande kod:
spring.cloud.azure.appconfiguration.stores[0].endpoint= ${APP_CONFIGURATION_ENDPOINT} spring.cloud.azure.appconfiguration.stores[0].feature-flags.enabled=trueOm du använder en yaml-fil använder du följande kod:
spring: cloud: azure: appconfiguration: stores[0]: feature-flags: enabled: 'true' connection-string: ${APP_CONFIGURATION_CONNECTION_STRING}Dessutom måste du lägga till följande kod i projektet, såvida du inte vill använda hanterad identitet:
import org.springframework.stereotype.Component; import com.azure.data.appconfiguration.ConfigurationClientBuilder; import com.azure.identity.DefaultAzureCredentialBuilder; import com.azure.spring.cloud.appconfiguration.config.ConfigurationClientCustomizer; @Component public class AppConfigCredential implements ConfigurationClientCustomizer { @Override public void customize(ConfigurationClientBuilder builder, String endpoint) { builder.credential(new DefaultAzureCredentialBuilder().build()); } }Lägg till konfigurationen Bootstrap Configuration genom att skapa
spring.factoriesfilen underresources/META-INFkatalogen och lägga till följande rader och uppdateracom.example.MyApplicationmed programnamnet och paketet:org.springframework.cloud.bootstrap.BootstrapConfiguration=\ com.example.MyApplicationAnge en miljövariabel.
Ange miljövariabeln med namnet APP_CONFIGURATION_ENDPOINT till slutpunkten för appkonfigurationsarkivet som finns under Översikt över din butik i Azure Portal.
Om du använder Windows-kommandotolken kör du följande kommando och startar om kommandotolken så att ändringen börjar gälla:
setx APP_CONFIGURATION_ENDPOINT "endpoint-of-your-app-configuration-store"Om du använder PowerShell kör du följande kommando:
$Env:APP_CONFIGURATION_ENDPOINT = "<endpoint-of-your-app-configuration-store>"Om du använder macOS eller Linux kör du följande kommando:
export APP_CONFIGURATION_ENDPOINT='<endpoint-of-your-app-configuration-store>'Starta om kommandotolken så att ändringen börjar gälla. Skriv ut värdet för miljövariabeln för att verifiera att den har angetts korrekt.
Skapa en ny Java-fil med namnet HelloController.java i appens paketkatalog.
package com.example.demo; import org.springframework.boot.context.properties.ConfigurationProperties; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import com.azure.spring.cloud.feature.management.FeatureManager; import org.springframework.web.bind.annotation.GetMapping; @Controller @ConfigurationProperties("controller") public class HelloController { private FeatureManager featureManager; public HelloController(FeatureManager featureManager) { this.featureManager = featureManager; } @GetMapping("/welcome") public String mainWithParam(Model model) { model.addAttribute("Beta", featureManager.isEnabledAsync("Beta").block()); return "welcome"; } }Skapa en ny HTML-fil med namnet welcome.html i appens mallkatalog.
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Feature Management with Spring Cloud Azure</title> <link rel="stylesheet" href="/css/main.css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script src="https://unpkg.com/@popperjs/core@2"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> </head> <body> <header> <!-- Fixed navbar --> <nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"> <a class="navbar-brand" href="#">TestFeatureFlags</a> <button class="navbar-toggler" aria-expanded="false" aria-controls="navbarCollapse" aria-label="Toggle navigation" type="button" data-target="#navbarCollapse" data-toggle="collapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item" th:if="${Beta}"> <a class="nav-link" href="#">Beta</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Privacy</a> </li> </ul> </div> </nav> </header> <div class="container body-content"> <h1 class="mt-5">Welcome</h1> <p>Learn more about <a href="https://github.com/Azure/azure-sdk-for-java/tree/main/sdk/spring/spring-cloud-azure-feature-management/README.md">Feature Management with Spring Cloud Azure</a></p> </div> <footer class="footer"> <div class="container"> <span class="text-muted">© 2019 - Projects</span> </div> </footer> </body> </html>Skapa en ny mapp med namnet CSS under
staticoch inuti den en ny CSS-fil med namnet main.css.html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } .footer { position: absolute; bottom: 0; width: 100%; height: 60px; line-height: 60px; background-color: #f5f5f5; } body > .container { padding: 60px 15px 0; } .footer > .container { padding-right: 15px; padding-left: 15px; } code { font-size: 80%; }
Skapa och köra appen lokalt
Skapa Spring Boot-appen med Maven och kör den:
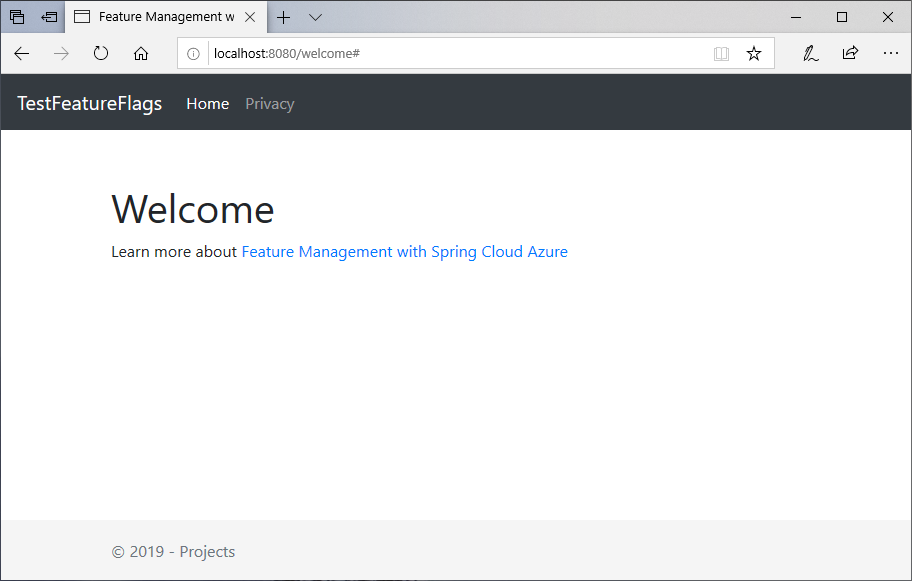
mvn clean package mvn spring-boot:runÖppna ett webbläsarfönster och gå till URL:en:
http://localhost:8080/welcome.
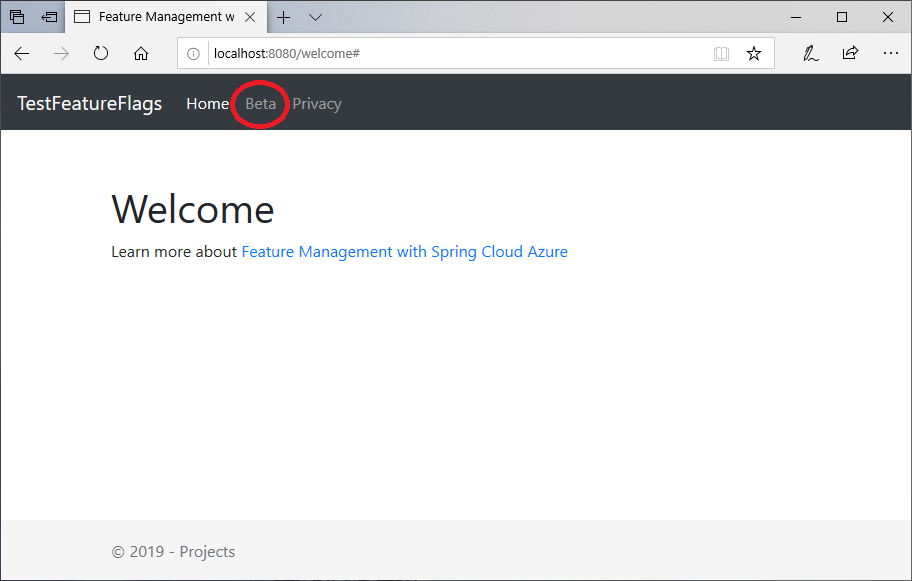
I appkonfigurationsportalen väljer du Funktionshanteraren och ändrar tillståndet för betanyckeln till På:
Nyckel Tillstånd Beta På Uppdatera webbläsarsidan för att visa de nya konfigurationsinställningarna.

Rensa resurser
Om du inte vill fortsätta använda resurserna som skapas i den här artikeln tar du bort resursgruppen som du skapade här för att undvika avgifter.
Viktigt!
Att ta bort en resursgrupp kan inte ångras. Resursgruppen och alla resurser i den tas bort permanent. Se till att du inte oavsiktligt tar bort fel resursgrupp eller resurser. Om du har skapat resurserna för den här artikeln i en resursgrupp som innehåller andra resurser som du vill behålla tar du bort varje resurs individuellt från respektive fönster i stället för att ta bort resursgruppen.
- Logga in på Azure Portal och välj Resursgrupper.
- I rutan Filtrera efter namn anger du namnet på resursgruppen.
- I resultatlistan väljer du resursgruppens namn för att se en översikt.
- Välj Ta bort resursgrupp.
- Du blir ombedd att bekräfta borttagningen av resursgruppen. Ange namnet på resursgruppen för att bekräfta och välj Ta bort.
Efter en liten stund tas resursgruppen och alla dess resurser bort.
Nästa steg
I den här snabbstarten skapade du ett nytt appkonfigurationsarkiv och använde det för att hantera funktioner i en Spring Boot-webbapp via funktionshanteringsbiblioteken.
- Referensdokumentation för bibliotek
- Läs mer om funktionshantering.
- Hantera funktionsflaggor.
- Använd funktionsflaggor i en Spring Boot Core-app.