Рисование сплайнов Безье
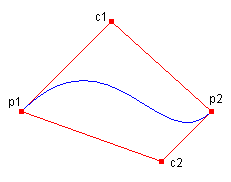
Линия spline Bézier определяется четырьмя точками: начальной точкой, двумя контрольными точками и конечной точкой. В следующем примере выполняется рисование строки Bézier с начальной точкой (10, 100) и конечной точкой (200, 100). Контрольные точки: (100, 10) и (150, 150):
Point p1(10, 100); // start point
Point c1(100, 10); // first control point
Point c2(150, 150); // second control point
Point p2(200, 100); // end point
Pen pen(Color(255, 0, 0, 255));
graphics.DrawBezier(&pen, p1, c1, c2, p2);
На следующем рисунке показана результирующая spline Bézier вместе со своей начальной точкой, контрольными точками и конечной точкой. На рисунке также показан выпуклый корпус сплайна, который является многоугольником, сформированным путем соединения четырех точек с прямыми линиями.

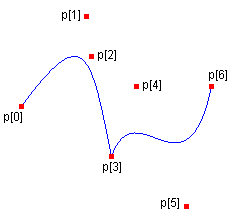
Вы можете использовать метод DrawBeziers класса Graphics для рисования последовательности связанных кривых Безье. В следующем примере вырисовывается кривая, состоящая из двух подключенных сплайнов Bézier. Конечная точка первого сплайна Безье — это начальная точка второго сплайна Безье.
Point p[] = {
Point(10, 100), // start point of first spline
Point(75, 10), // first control point of first spline
Point(80, 50), // second control point of first spline
Point(100, 150), // end point of first spline and
// start point of second spline
Point(125, 80), // first control point of second spline
Point(175, 200), // second control point of second spline
Point(200, 80)}; // end point of second spline
Pen pen(Color(255, 0, 0, 255));
graphics.DrawBeziers(&pen, p, 7);
На следующем рисунке показаны соединенные сплайны вместе с семью точками.