Bezier Splines
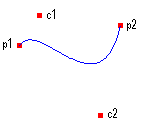
Bézier spline — это кривая, указанная четырьмя точками: двумя конечными точками (p1 и p2) и двумя контрольными точками (c1 и c2). Кривая начинается с p1 и заканчивается на p2. Кривая не проходит через контрольные точки, но контрольные точки действуют как магниты, вытягивая кривую в определенных направлениях и влияя на то, как кривая сгибается. На следующем рисунке показана кривая Bézier вместе со своими конечными точками и контрольными точками.

Обратите внимание, что кривая начинается с p1 и движется к контрольной точке c1. Тангенсная линия к кривой на p1 — это линия, рисуемая от p1 до c1. Кроме того, обратите внимание, что линия тангенсов в конечной точке p2 — это линия, рисуемая от c2 до p2.
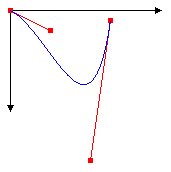
Чтобы нарисовать сплайн Bézier, вам потребуется объект графики и объект Pen. Объект Graphics предоставляет метод DrawBezier, а объект Pen сохраняет атрибуты кривой, например ширину линии и цвет. Адрес объекта Pen передается в качестве одного из аргументов в метод DrawBezier. Остальные аргументы, передаваемые методу DrawBezier, являются конечными точками и контрольными точками. В следующем примере выполняется рисование линии Bézier с начальной точкой (0, 0), контрольными точками (40, 20) и (80, 150) и конечной точкой (100, 10).
myGraphics.DrawBezier(&myPen, 0, 0, 40, 20, 80, 150, 100, 10);
На следующем рисунке показана кривая, контрольные точки и две тангенсные линии.

Bézier splines были первоначально разработаны Пьером Bézier для проектирования в автомобильной промышленности. С тех пор они оказались очень полезными во многих типах компьютерного проектирования, а также используются для определения контуров шрифтов. Линии Bézier могут дать широкий спектр фигур, некоторые из которых показаны на следующем рисунке.