Как обрезать объект клипа прямоугольника
Примечание
Для приложений на Windows 10 рекомендуется использовать API Windows.UI.Composition вместо DirectComposition. Дополнительные сведения см. в статье Модернизация классического приложения с помощью визуального слоя.
В этом разделе показано, как использовать прямоугольный объект клипа для обрезки визуального элемента или визуального дерева.
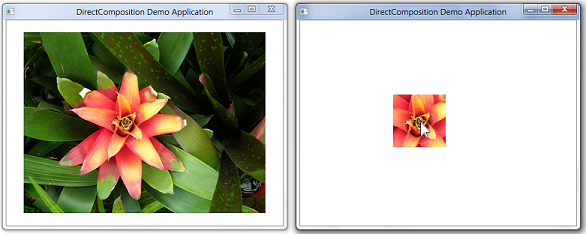
В примере в этом разделе определяется прямоугольная клипка, расположенная по центру мыши, и применяется к визуальному элементу, размещенному по центру в клиентской области целевого окна композиции. На этом снимке экрана показан результат применения объекта клипа прямоугольника к визуальному элементу.

Это важно знать
Технологии
Предварительные требования
- C/C++
- Microsoft Win32
- Модель COM
Инструкции
Шаг 1. Инициализация объектов DirectComposition
- Создайте объект устройства и целевой объект композиции.
- Создайте визуальный элемент, задайте его содержимое и добавьте его в визуальное дерево.
Дополнительные сведения см. в разделе Как инициализировать DirectComposition.
Шаг 2. Создание объекта клипа прямоугольника
Используйте метод IDCompositionDevice::CreateRectangleClip , чтобы создать экземпляр объекта клипа прямоугольника.
HRESULT hr = S_OK;
// Create the rectangle clip object.
if (m_pClip == NULL)
{
hr = m_pDevice->CreateRectangleClip(&m_pClip);
}
Шаг 3. Задание свойств объекта прямоугольного клипа
Вызовите методы интерфейса IDCompositionRectangleClip объекта прямоугольника клипа, чтобы задать свойства прямоугольника клипа.
В следующем примере определяется прямоугольник клипа, центрируется вокруг текущего расположения мыши. Переменные-члены m_offsetX и m_offsetY содержат значения свойств OffsetX и OffsetY визуального элемента.
if (SUCCEEDED(hr))
{
// Get the location of the mouse.
POINT ptMouse = { };
GetCursorPos(&ptMouse);
ScreenToClient(m_hwnd, &ptMouse);
// Create a 100-by-100 pixel rectangular clip that is
// centered at the mouse location, and is mapped to
// the rectangle of the visual.
m_pClip->SetLeft((ptMouse.x - m_offsetX) - 50.f);
m_pClip->SetTop((ptMouse.y - m_offsetY) - 50.f);
m_pClip->SetRight((ptMouse.x - m_offsetX) + 50.f);
m_pClip->SetBottom((ptMouse.y - m_offsetY) + 50.f);
}
Обратите внимание, что интерфейс IDCompositionRectangleClip включает следующие методы для определения прямоугольника клипа со скругленными углами:
Шаг 4. Установка свойства Clip визуального элемента
Используйте метод IDCompositionVisual::SetClip , чтобы связать свойство Clip визуального элемента с объектом клипа прямоугольника.
if (SUCCEEDED(hr))
{
// Set the rectangle clip object as the Clip property
// of the visual.
hr = m_pVisual->SetClip(m_pClip);
}
Шаг 5. Фиксация композиции
Вызовите метод IDCompositionDevice::Commit , чтобы зафиксировать пакет команд в Microsoft DirectComposition для обработки. Результат применения прямоугольника клипа появится в целевом окне.
if (SUCCEEDED(hr))
{
// Commit the visual to be composed and displayed.
hr = m_pDevice->Commit();
}
Шаг 6. Освобождение объектов DirectComposition
Не забудьте освободить прямоугольный объект клипа, если он больше не нужен, а также объект устройства, целевой объект композиции и любые визуальные объекты. В следующем примере вызывается определенный приложением макрос SafeRelease для освобождения объектов DirectComposition.
SafeRelease(&m_pClip);
SafeRelease(&m_pDevice);
SafeRelease(&m_pD3D11Device);
SafeRelease(&m_pCompTarget);
SafeRelease(&m_pVisual);
SafeRelease(&m_pSurface);
Связанные темы