Билинейная фильтрация текстур (Direct3D 9)
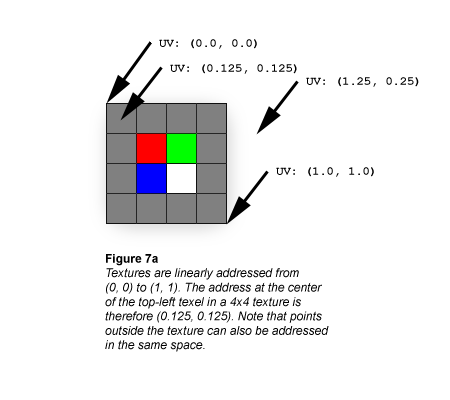
Текстуры всегда линейно адресуются от (0.0, 0.0) в левом верхнем углу до (1.0, 1.0) в правом нижнем углу, как показано на следующем рисунке.

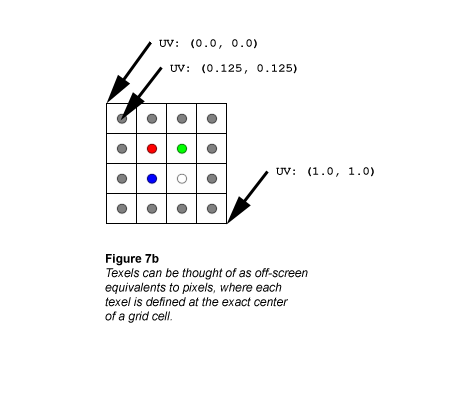
Обычно текстуры представляются как состоящие из сплошных блоков цвета, однако правильнее воспринимать текстуры так же, как растровые дисплеи: каждый тексель определяется точно по центру ячейки сетки, как показано на следующем рисунке.

Если запросить у инструмента "пипетка" UV-координаты этого цвета текстуры (0,375, 0,375), вы получите однотонный красный (255, 0, 0). Это имеет смысл, потому что точный центр красной ячейки текселя находится в УФ (0,375, 0,375). А что если с помощью пипетки определить цвет текстуры на UV (0,25, 0,25)? Это не так просто, потому что точка на УФ (0,25, 0,25) лежит на точном углу 4 текселей.
Простейшая схема заключается в том, чтобы пробоотборщик возвращал цвет ближайшего текселя; Это называется фильтрацией точек (см. раздел Выборка ближайших точек (Direct3D 9)) и обычно нежелательно из-за зернистых или блочных результатов. Точечная выборка нашей текстуры в точке UV (0,25, 0,25) показывает еще одну скрытую проблему с фильтрацией по ближайшим точкам: в этой точке четыре равноудаленных от точки выборки текселя, поэтому выбрать один ближайший тексель невозможно. Один из этих четырех текселей будет выбран в качестве возвращенного цвета, однако выбор зависит от округления координаты, а это, в свою очередь, может привести к разрывам артефактов (см. статью "Выборка с ближайших точек" в SDK).
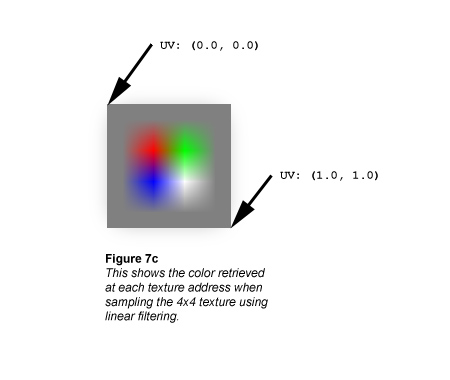
Более точной и распространенной схемой фильтрации является вычисление средневзвешенный показатель из 4 текселей, наиболее близких к точке выборки; Это называется билинейной фильтрацией, и дополнительные затраты на вычисления обычно незначительны, так как эта процедура реализована в современном графическом оборудовании. Вот какие цвета мы получим в разных точках выборки, используя билинейную фильтрацию:
UV: (0.5, 0.5)
Эта точка находится точно на границе между красным, зеленым, синим и белым текселями. Инструмент "пипетка" возвращает серый цвет:
0.25 * (255, 0, 0)
0.25 * (0, 255, 0)
0.25 * (0, 0, 255)
## + 0.25 * (255, 255, 255)
------------------------
= (128, 128, 128)
UV: (0.5, 0.375)
Эта точка находится в середине границы между красным и зеленым текселями. Пипетка возвращает желто-серый цвет (обратите внимание, что влияние синего и белого текселей равно 0):
0.5 * (255, 0, 0)
0.5 * (0, 255, 0)
0.0 * (0, 0, 255)
## + 0.0 * (255, 255, 255)
------------------------
= (128, 128, 0)
UV: (0.375, 0.375)
это адрес красного текселя, возвращенного цвета (все остальные тексели в вычислении фильтрации имеют нулевой вес):
1.0 * (255, 0, 0)
0.0 * (0, 255, 0)
0.0 * (0, 0, 255)
## + 0.0 * (255, 255, 255)
------------------------
= (255, 0, 0)
Сравните эти вычисления на следующем рисунке, который показывает, что произойдет, если вычисление билинейной фильтрации выполняется в каждом адресе текстуры 4x4.

Связанные темы