Внедрение элементов управления nonbutton в панели инструментов
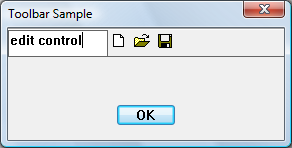
Панели инструментов поддерживают только кнопки; Таким образом, если приложению требуется другой вид управления, необходимо создать дочернее окно. На следующем рисунке показана панель инструментов с внедренным элементом управления редактирования.

Примечание.
Вместо размещения элементов управления на панели инструментов рекомендуется использовать элементы управления rebar .
Любой тип окна можно поместить на панель инструментов. В следующем примере кода в качестве дочернего элемента управления панели инструментов добавляется элемент управления правки. Так как панель инструментов создается, а затем добавлен элемент управления редактирования, необходимо предоставить место для элемента управления редактирования. Одним из способов этого является добавление разделителя в качестве заполнителя на панели инструментов, установка ширины разделителя на количество пикселей, которые требуется зарезервировать.
Это важно знать
Технологии
Необходимые компоненты
- C/C++
- Программирование пользовательского интерфейса Windows
Instructions
Внедрение элемента управления Nonbutton на панели инструментов
Следующий фрагмент кода создает панель инструментов на предыдущем рисунке.
// IDM_NEW, IDM_OPEN, and IDM_SAVE are application-defined command constants.
HIMAGELIST g_hImageList = NULL;
HWND CreateToolbarWithEdit(HWND hWndParent)
{
const int ImageListID = 0; // Define some constants.
const int bitmapSize = 16;
const int cx_edit = 100; // Dimensions of edit control.
const int cy_edit = 35;
TBBUTTON tbButtons[] = // Toolbar buttons.
{
// The separator is set to the width of the edit control.
{cx_edit, 0, TBSTATE_ENABLED, BTNS_SEP, {0}, 0, -1},
{STD_FILENEW, IDM_NEW, TBSTATE_ENABLED, BTNS_BUTTON, {0}, 0, 0},
{STD_FILEOPEN, IDM_OPEN, TBSTATE_ENABLED, BTNS_BUTTON, {0}, 0, 0},
{STD_FILESAVE, IDM_SAVE, TBSTATE_ENABLED, BTNS_BUTTON, {0}, 0, 0},
{0, 0, TBSTATE_ENABLED, BTNS_SEP, {0}, 0, 0},
};
// Create the toolbar.
HWND hWndToolbar = CreateWindowEx(0, TOOLBARCLASSNAME, L"Toolbar",
WS_CHILD | WS_VISIBLE | WS_BORDER,
0, 0, 0, 0,
hWndParent, NULL, HINST_COMMCTRL, NULL);
if (!hWndToolbar)
return NULL;
int numButtons = sizeof(tbButtons) / sizeof(TBBUTTON);
// Create the image list.
g_hImageList = ImageList_Create(bitmapSize, bitmapSize, // Dimensions of individual bitmaps.
0, // Flags.
numButtons, 0);
// Set the image list.
SendMessage(hWndToolbar, TB_SETIMAGELIST, (WPARAM)ImageListID, (LPARAM)g_hImageList);
// Load the button images.
SendMessage(hWndToolbar, TB_LOADIMAGES, (WPARAM)IDB_STD_SMALL_COLOR, (LPARAM)HINST_COMMCTRL);
// Add buttons.
SendMessage(hWndToolbar, TB_BUTTONSTRUCTSIZE, (WPARAM)sizeof(TBBUTTON), 0);
SendMessage(hWndToolbar, TB_ADDBUTTONS, (WPARAM)numButtons, (LPARAM)&tbButtons);
// Create the edit control child window.
HWND hWndEdit = CreateWindowEx(0L, L"Edit", NULL,
WS_CHILD | WS_BORDER | WS_VISIBLE | ES_LEFT | ES_AUTOVSCROLL | ES_MULTILINE,
0, 0, cx_edit, cy_edit,
hWndToolbar, (HMENU) IDM_EDIT, g_hInst, 0 );
if (!hWndEdit)
{
DestroyWindow(hWndToolbar);
ImageList_Destroy(g_hImageList);
return NULL;
}
return hWndToolbar; // Return the toolbar with the embedded edit control.
}
В этом примере жесткие коды измерений дочернего окна; Однако, чтобы сделать более надежным приложением, определите размер панели инструментов и введите окно управления редактированием в соответствии с его размером.
Может потребоваться, чтобы уведомления об изменении элемента управления пошли в другое окно, например родительский элемент инструментов. Для этого создайте элемент управления редактирования в качестве дочернего элемента родительского окна панели инструментов. Затем измените родительский элемент элемента управления редактирования на панель инструментов следующим образом.
SetParent (hWndEdit, hWndToolbar);
Уведомления переходят к исходному родительскому элементу. Поэтому сообщения элемента управления редактированием переходят к родительскому элементу панели инструментов, даже если окно редактирования находится в окне панели инструментов.
См. также