Настройка проекта игры
Примечание.
Этот раздел является частью серии руководств по созданию простой игры универсальная платформа Windows (UWP) с помощью DirectX. Эта ссылка задает контекст для ряда.
Первым шагом в разработке игры является создание проекта в Microsoft Visual Studio. После настройки проекта специально для разработки игр его можно будет повторно использовать в качестве шаблона.
Задачи
- Создайте проект в Visual Studio с помощью шаблона проекта.
- Изучите точку входа и инициализацию игры, проверив исходный файл для класса App .
- Посмотрите на цикл игры.
- Просмотрите файл package.appxmanifest проекта.
Создание проекта в Visual Studio
Примечание.
Сведения об установке Visual Studio для разработки с использованием C++/WinRT, включая установку и использование расширения C++/WinRT для Visual Studio (VSIX) и пакета NuGet (которые вместе обеспечивают поддержку шаблона проекта и сборки), приведены в разделе Поддержка Visual Studio для C++/WinRT.
Сначала установите (или обновите до) последнюю версию расширения Visual Studio C++/WinRT (VSIX); См. примечание выше. Затем в Visual Studio создайте проект на основе шаблона проекта Core App (C++/WinRT). В качестве цели выберите последнюю общедоступную (то есть не предварительную) версию Windows SDK.
Просмотрите класс App , чтобы понять IFrameworkViewSource и IFrameworkView
В проекте Core App откройте файл App.cppисходного кода. В реализации класса App , представляющего приложение и его жизненный цикл. В этом случае, конечно, мы знаем, что приложение является игрой. Но мы будем называть его приложением, чтобы говорить больше о том, как приложение универсальная платформа Windows (UWP) инициализирует.
Функция wWinMain
Функция wWinMain — это точка входа для приложения. Вот как выглядит wWinMain (от App.cpp).
int __stdcall wWinMain(HINSTANCE, HINSTANCE, PWSTR, int)
{
CoreApplication::Run(winrt::make<App>());
}
Мы создадим экземпляр класса App (это единственный и единственный экземпляр созданного приложения), который мы передаем в статический метод CoreApplication.Run. Обратите внимание, что CoreApplication.Run ожидает интерфейс IFrameworkViewSource . Поэтому класс App должен реализовать этот интерфейс.
В следующих двух разделах этого раздела описываются интерфейсы IFrameworkViewSource и IFrameworkView. Эти интерфейсы (а также CoreApplication.Run) представляют способ предоставления Windows поставщиком представлений. Windows использует этот поставщик представлений для подключения приложения к оболочке Windows, чтобы обрабатывать события жизненного цикла приложения.
Интерфейс IFrameworkViewSource
Класс App действительно реализует IFrameworkViewSource, как показано в описании ниже.
struct App : winrt::implements<App, IFrameworkViewSource, IFrameworkView>
{
...
IFrameworkView CreateView()
{
return *this;
}
...
}
Объект, реализующий IFrameworkViewSource, является объектом фабрики поставщика представлений. Задача этого объекта — производить и возвращать объект поставщика представлений.
IFrameworkViewSource имеет один метод IFrameworkViewSource::CreateView. Windows вызывает эту функцию для объекта, который передается в CoreApplication.Run. Как видно выше, реализация app::CreateView этого метода возвращается *this. Другими словами , объект App возвращается. Так как IFrameworkViewSource::CreateView имеет тип возвращаемого значения IFrameworkView, он следует, что класс App также должен реализовать этот интерфейс. И вы можете увидеть, что он делает в приведенном выше списке.
Интерфейс IFrameworkView
Объект, реализующий IFrameworkView, является объектом поставщика представлений. Теперь мы предоставили Windows с этим поставщиком представлений. Это тот же объект App , который мы создали в wWinMain. Поэтому класс App служит как фабрикой представлений, так и поставщиком представлений.
Теперь Windows может вызывать реализации класса App методов IFrameworkView. В реализации этих методов приложение может выполнять такие задачи, как инициализация, начать загрузку необходимых ресурсов, подключить соответствующие обработчики событий и получить CoreWindow , который будет использоваться для отображения выходных данных приложения.
Ваши реализации методов IFrameworkView вызываются в указанном ниже порядке.
- Initialize
- SetWindow
- Загрузка
- Вызывается событие CoreApplicationView::Activated. Таким образом, если вы зарегистрированы (необязательно) для обработки этого события, в настоящее время вызывается обработчик OnActivated .
- Выполнить
- Неинициализация
И вот скелет класса App (в App.cpp), показывающий сигнатуры этих методов.
struct App : winrt::implements<App, IFrameworkViewSource, IFrameworkView>
{
...
void Initialize(Windows::ApplicationModel::Core::CoreApplicationView const& applicationView) { ... }
void SetWindow(Windows::UI::Core::CoreWindow const& window) { ... }
void Load(winrt::hstring const& entryPoint) { ... }
void OnActivated(
Windows::ApplicationModel::Core::CoreApplicationView const& applicationView,
Windows::ApplicationModel::Activation::IActivatedEventArgs const& args) { ... }
void Run() { ... }
void Uninitialize() { ... }
...
}
Это было просто введение в IFrameworkView. Мы рассмотрим гораздо больше сведений об этих методах и о том, как их реализовать, в разделе "Определение платформы приложений UWP игры".
Тиди вверх проект
Проект Core App, созданный на основе шаблона проекта, содержит функциональные возможности, которые мы должны принудить к этому моменту. После этого проект можно использовать для повторного создания игры съемочной галереи (Simple3DGameDX). Внесите следующие изменения в класс App.cppApp.
- Удалите его элементы данных.
- Удаление OnPointerPressed, OnPointerMoved и AddVisual
- Удалите код из SetWindow.
Проект будет создавать и запускаться, но он будет отображать только сплошной цвет в клиентской области.
Цикл игры
Чтобы получить представление о том, как выглядит цикл игры, просмотрите исходный код для скачаемой игры Simple3DGameDX .
Класс App имеет элемент данных с именем m_main типа GameMain. И этот элемент используется в App::Run , как показано ниже.
void Run()
{
m_main->Run();
}
Вы можете найти GameMain::Run in GameMain.cpp. Это основной цикл игры, и вот очень грубый контур его показывает наиболее важные особенности.
void GameMain::Run()
{
while (!m_windowClosed)
{
if (m_visible)
{
CoreWindow::GetForCurrentThread().Dispatcher().ProcessEvents(CoreProcessEventsOption::ProcessAllIfPresent);
Update();
m_renderer->Render();
m_deviceResources->Present();
}
else
{
CoreWindow::GetForCurrentThread().Dispatcher().ProcessEvents(CoreProcessEventsOption::ProcessOneAndAllPending);
}
}
}
И вот краткое описание того, что делает этот основной цикл игры.
Если окно для игры не закрыто, отправить все события, обновить таймер, а затем отобразить результаты графического конвейера. Есть многое другое, чтобы сказать об этих проблемах, и мы сделаем это в разделах Определение платформы приложений UWP игры, платформы отрисовки I: введение в отрисовку и платформу отрисовки II: отрисовка игры. Но это базовая структура кода игры UWP DirectX.
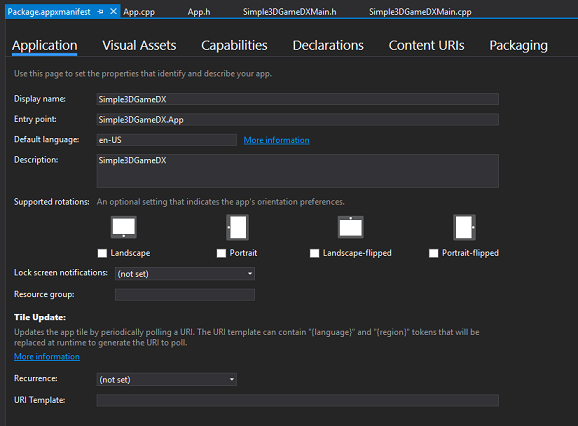
Просмотр и обновление файла package.appxmanifest
Файл Package.appxmanifest содержит метаданные о проекте UWP. Эти метаданные используются для упаковки и запуска игры, а также для отправки в Microsoft Store. Файл также содержит важные сведения о том, что система игрока использует для предоставления доступа к системным ресурсам, которые требуется запустить игре.
Запустите конструктор манифеста, дважды щелкнув файл Package.appxmanifest в Обозреватель решений.

Дополнительные сведения о файле package.appxmanifest и упаковке см. в конструкторе манифестов. Теперь просмотрите вкладку "Возможности" и просмотрите указанные параметры.

Если вы не выбираете возможности, которые использует ваша игра, например доступ к Интернету для глобальной системы оценки высокого уровня, вы не сможете получить доступ к соответствующим ресурсам или функциям. При создании новой игры убедитесь, что вы выбираете все возможности, необходимые API для вызова игры.
Теперь рассмотрим остальные файлы, которые входят в пример игры Simple3DGameDX .
Просмотр других важных библиотек и файлов исходного кода
Если вы планируете создать для себя тип шаблона проекта игры, чтобы можно было повторно использовать его в качестве отправной точки для будущих проектов, вы хотите скопировать GameMain.h и GameMain.cpp выйти из скачаемого проекта Simple3DGameDX и добавить их в новый проект Core App. Изучите эти файлы, узнайте, что они делают, и удалите все, что зависит от Simple3DGameDX. Кроме того, закомментируйте все, что зависит от кода, который еще не скопирован. Просто по примеру GameMain.h зависит от GameRenderer.h. Вы сможете раскомментировать при копировании дополнительных файлов из Simple3DGameDX.
Ниже приведен краткий обзор некоторых файлов в Simple3DGameDX , которые вы найдете полезными для включения в шаблон, если вы делаете один. В любом случае это равно важно, чтобы понять, как работает simple3DGameDX .
| Исходный файл | Папка с файлами | Description |
|---|---|---|
| DeviceResources.h/.cpp | Служебные инструменты | Определяет класс DeviceResources, который управляет всеми ресурсами устройства DirectX. Также определяет интерфейс IDeviceNotify , используемый для уведомления приложения о том, что устройство графического адаптера было потеряно или повторно создано. |
| DirectXSample.h | Служебные инструменты | Реализует вспомогательные функции, такие как ConvertDipsToPixels. ConvertDipsToPixels преобразует длину в независимых от устройства пикселях (DIPs) в длину в физических пикселях. |
| GameTimer.h/.cpp | Служебные инструменты | Определяет таймер высокого разрешения, полезный для игр или интерактивных приложений отрисовки. |
| GameRenderer.h/.cpp | Отрисовка | Определяет класс GameRenderer , который реализует базовый конвейер отрисовки. |
| GameHud.h/.cpp | Отрисовка | Определяет класс для отрисовки дисплея (HUD) для игры с помощью Direct2D и DirectWrite. |
| VertexShader.hlsl и VertexShaderFlat.hlsl | Шейдеры | Содержит код языка шейдеров высокого уровня (HLSL) для основных шейдеров вершин. |
| PixelShader.hlsl и PixelShaderFlat.hlsl | Шейдеры | Содержит код языка шейдеров высокого уровня (HLSL) для базовых шейдеров пикселей. |
| ConstantBuffers.hlsli | Шейдеры | Содержит определения структуры данных для буферов констант и структур шейдеров, используемых для передачи матрицы представления модели (MVP) и данных вершин в шейдер вершин. |
| pch.h/.cpp | Н/П | Содержит общие компоненты C++/WinRT, Windows и DirectX. |
Следующие шаги
На этом этапе мы показали, как создать новый проект UWP для игры DirectX, посмотрел на некоторые из частей в нем, и начал думать о том, как превратить этот проект в своего рода повторно используемые шаблон для игр. Мы также рассмотрели некоторые важные части примера игры Simple3DGameDX .
Следующий раздел — определение платформы приложений UWP игры. Здесь мы более подробно рассмотрим, как работает Simple3DGameDX .