Демонстрационные данные в рабочей области конструирования и демонстрационные данные для создания прототипов
Примечание.
Необходимость демонстрационных данных и их полезность зависят от того, что используют ваши привязки: расширение разметки {Binding} или расширение разметки {x:Bind}. Методы, описанные в этом разделе, основаны на использовании DataContext, поэтому они подходят только для {Binding}. Но если вы используете {x:Bind} , то привязки по крайней мере отображают значения заполнителей на поверхности конструктора (даже для элементов управления), поэтому у вас нет совершенно такой же необходимости в выборке данных.
Возможно, это невозможно или нежелательно (возможно, по соображениям конфиденциальности или производительности) для отображения динамических данных в рабочей области разработки в Microsoft Visual Studio или Blend для Visual Studio. Для заполнения элементов управления данными (чтобы вы могли работать с макетом приложения, шаблонами и другими визуальными свойствами), существуют различные способы использования примеров данных во время разработки. Примеры данных также могут быть действительно полезными и экономией времени, если вы создаете приложение эскиза (или прототипа). Примеры данных можно использовать в эскизе или прототипе во время выполнения, чтобы иллюстрировать свои идеи, не подключаясь к реальным, динамическим данным.
Примеры приложений с расширением разметки {Binding}
Примечание.
Снимки экрана, используемые в этой статье, взяты из предыдущей версии Visual Studio. Если вы используете Visual Studio 2019, они могут не вполне точно соответствовать вашему интерфейсу разработки.
Настройка DataContext в разметке
Это довольно распространенная практика разработчика использовать императивный код (в коде позади), чтобы задать для экземпляра модели представления страницы или элемента управления пользователем dataContext экземпляр модели представления.
public MainPage()
{
InitializeComponent();
this.DataContext = new BookstoreViewModel();
}
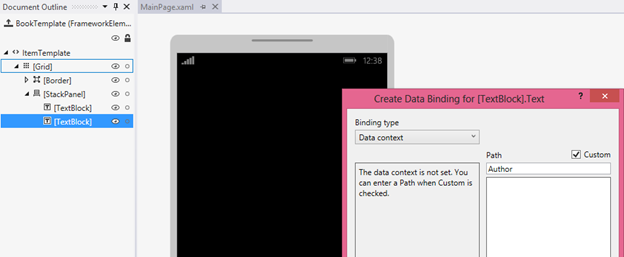
Но если вы делаете это, то ваша страница не является как "проектируемой", как это может быть. Причина заключается в том, что при открытии страницы XAML в Visual Studio или Blend для Visual Studio императивный код, назначаемый значением DataContext, никогда не выполняется (на самом деле ни один из кодовых компонентов не выполняется). Средства XAML, конечно, анализируйте разметку и создайте экземпляры объектов, объявленных в нем, но они на самом деле не создает экземпляр самого типа страницы. Результатом является то, что вы не увидите данные в элементах управления или в диалоговом окне "Создание привязки данных", и ваша страница будет более сложной для стиля и размещения.

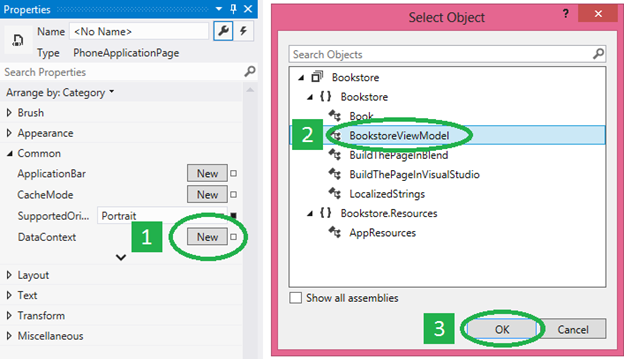
Первое средство, которое необходимо попробовать, — закомментировать назначение DataContext и задать DataContext в разметке страницы. Таким образом, динамические данные отображаются во время разработки, а также во время выполнения. Для этого откройте страницу XAML. Затем в окне Структура документа щелкните корневой проектируемый элемент (обычно с меткой [Страница]), чтобы выбрать его. В окне Свойства найдите свойство DataContext (в категории "Общие"), а затем измените его. Выберите свой тип модели представления в диалоговом окне Выбор объекта, а затем нажмите кнопку ОК.

Вот как выглядит результирующая разметка.
<Page ... >
<Page.DataContext>
<local:BookstoreViewModel/>
</Page.DataContext>
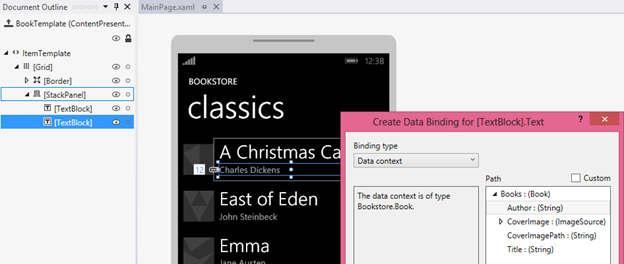
И вот как выглядит область конструктора теперь, когда ваши привязки могут разрешаться. Обратите внимание, что средство выбора пути в диалоговом окне "Создание привязки данных" заполняется на основе типа DataContext и свойств, к которым можно привязаться.

В диалоговом окне "Создание привязки данных" требуется только тип для работы, но привязки должны быть инициализированы со значениями. Если вы не хотите обращаться к облачной службе во время разработки (из-за производительности, оплаты за передачу данных, проблемы конфиденциальности, такие проблемы), то код инициализации может проверить, работает ли ваше приложение в средстве разработки (например, Visual Studio или Blend для Visual Studio) и в этом случае загрузите примеры данных для использования только во время разработки.
if (Windows.ApplicationModel.DesignMode.DesignModeEnabled)
{
// Load design-time books.
}
else
{
// Load books from a cloud service.
}
Если вам нужно передать параметры в код инициализации, можно использовать указатель модели представления. Указатель модели представления — это класс, который можно поместить в ресурсы приложения. Он имеет свойство, которое предоставляет модель представления, и dataContext страницы привязывается к нему. Другой шаблон, который может использовать указатель или модель представления, — внедрение зависимостей, которое может создавать поставщик данных во время разработки или поставщика данных во время выполнения (каждый из которых реализует общий интерфейс), как применимо.
"Демонстрационные данные из класса" и атрибуты времени разработки
Если по какой-либо причине ни один из вариантов в предыдущем разделе не работает, вы по-прежнему имеете много вариантов данных во время разработки, доступных с помощью функций инструментов XAML и атрибутов времени разработки. Одним из хороших вариантов является функция создания примеров данных из класса в Blend для Visual Studio. Эту команду можно найти на одной из кнопок в верхней части панели данных .
Все, что необходимо сделать, — указать класс для используемой команды. Затем команда выполняет две важные задачи. Во-первых, он создает XAML-файл, содержащий примеры данных, подходящих для hydrating экземпляр выбранного класса и всех его членов, рекурсивно (на самом деле инструмент работает одинаково хорошо с XAML или JSON-файлами). Во-вторых, он заполняет панель данных схемой выбранного класса. Затем можно перетащить элементы из панели данных в область конструктора для выполнения различных задач. В зависимости от перетаскиваемого элемента управления можно добавить привязки к существующим элементам управления (с помощью {Binding}) или создать новые элементы управления и привязать их одновременно. В любом случае операция также задает контекст данных во время разработки (d:DataContext) для вас (если он еще не задан) в корне макета страницы. Этот контекст данных во время разработки использует атрибут d:DesignData для получения своих примеров данных из созданного ФАЙЛА XAML (который, кстати, вы можете найти в проекте и изменить, чтобы он содержал нужные данные).
<Page ...
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid ... d:DataContext="{d:DesignData /SampleData/RecordingViewModelSampleData.xaml}"/>
<ListView ItemsSource="{Binding Recordings}" ... />
...
</Grid>
</Page>
Различные объявления xmlns означают, что атрибуты с префиксом d: интерпретируются только во время разработки и игнорируются во время выполнения. Поэтому атрибут d:DataContext влияет только на значение свойства DataContext во время разработки; он не влияет на время выполнения. Можно даже задать как d:DataContext, так и DataContext в разметке, если вы хотите. d:DataContext переопределяется во время разработки, и DataContext переопределяется во время выполнения. Эти же правила переопределения применяются ко всем атрибутам времени разработки и времени выполнения.
Атрибут d:DataContext и все остальные атрибуты времени разработки описаны в разделе атрибутов времени разработки, который по-прежнему действителен для приложений универсальная платформа Windows (UWP).
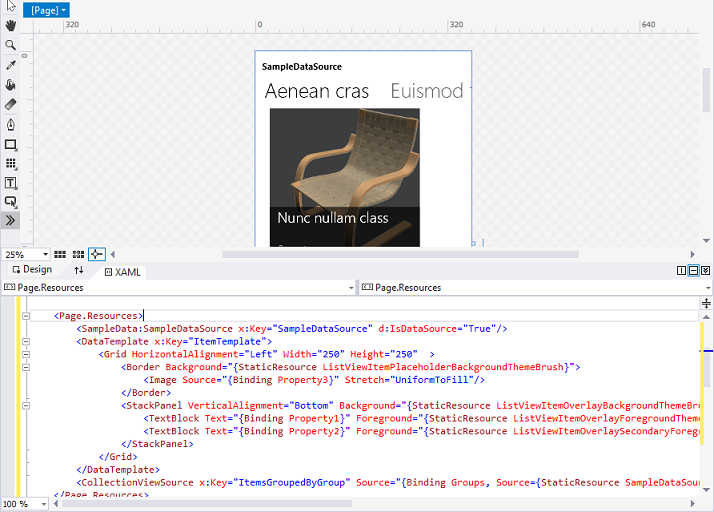
У CollectionViewSource нет свойства DataContext, но есть свойство Source. Следовательно, существует свойство d:Source , которое можно использовать для задания данных только во время разработки в CollectionViewSource.
<Page.Resources>
<CollectionViewSource x:Name="RecordingsCollection" Source="{Binding Recordings}"
d:Source="{d:DesignData /SampleData/RecordingsSampleData.xaml}"/>
</Page.Resources>
...
<ListView ItemsSource="{Binding Source={StaticResource RecordingsCollection}}" ... />
...
Для этой работы у вас будет класс с именемRecordings : ObservableCollection<Recording>, и вы измените пример XAML-файла данных, чтобы он содержал только объект "Записи" (с объектами записи внутри этого), как показано здесь.
<Quickstart:Recordings xmlns:Quickstart="using:Quickstart">
<Quickstart:Recording ArtistName="Mollis massa" CompositionName="Cubilia metus"
OneLineSummary="Morbi adipiscing sed" ReleaseDateTime="01/01/1800 15:53:17"/>
<Quickstart:Recording ArtistName="Vulputate nunc" CompositionName="Parturient vestibulum"
OneLineSummary="Dapibus praesent netus amet vestibulum" ReleaseDateTime="01/01/1800 15:53:17"/>
<Quickstart:Recording ArtistName="Phasellus accumsan" CompositionName="Sit bibendum"
OneLineSummary="Vestibulum egestas montes dictumst" ReleaseDateTime="01/01/1800 15:53:17"/>
</Quickstart:Recordings>
Если вы используете пример файла данных JSON вместо XAML, необходимо задать свойство Type .
d:Source="{d:DesignData /SampleData/RecordingsSampleData.json, Type=local:Recordings}"
До сих пор мы использовали d:DesignData для загрузки примеров данных во время разработки из XAML или JSON-файла. Альтернативой тому является расширение разметки d:DesignInstance , указывающее, что источник времени разработки основан на классе, указанном свойством Type . Рассмотрим пример.
<CollectionViewSource x:Name="RecordingsCollection" Source="{Binding Recordings}"
d:Source="{d:DesignInstance Type=local:Recordings, IsDesignTimeCreatable=True}"/>
Свойство IsDesignTimeCreatable указывает, что средство разработки должно фактически создать экземпляр класса, который подразумевает, что класс имеет открытый конструктор по умолчанию, и что он заполняется данными (реальными или примерами). Если вы не задаете IsDesignTimeCreatable (или если задано значение False), вы не получите примеры данных, отображаемых на поверхности конструктора. Все, что в этом случае делает средство проектирования, — анализирует класс по его привязываемым свойствам и отображает их на панели Данные и в диалоговом окне Создание привязки данных.
Примеры данных для прототипирования
Для создания прототипов требуется выборка данных как во время разработки, так и во время выполнения. В этом случае Blend для Visual Studio имеет функцию создания примера данных. Эту команду можно найти на одной из кнопок в верхней части панели данных .
Вместо указания класса можно на самом деле разработать схему примера источника данных прямо на панели данных . Вы также можете изменить примеры значений данных на панели данных : не нужно открывать и изменять файл (хотя это можно сделать, если вы предпочитаете).
Функция создания примера данных использует DataContext, а не d:DataContext, чтобы при запуске эскиза или прототипа были доступны примеры данных, а также во время разработки. И панель данных действительно ускоряет разработку и привязку задач. Например, просто перетаскивание свойства коллекции из панели данных в область конструктора создает элемент управления с привязкой к данным и необходимые шаблоны, готовые к сборке и запуску.