Распространение приложения для Windows 10 из веб-приложения Azure
Приложение Установщика приложений позволяет разработчикам и ИТ-разработчикам распространять приложения Windows 10, размещая их на собственных сеть доставки содержимого (CDN). Это полезно для предприятий, которые не хотят или не должны публиковать свои приложения в Microsoft Store, но по-прежнему хотят воспользоваться преимуществами платформы упаковки и развертывания Windows 10.
В этом разделе описаны шаги по настройке веб-сервера Azure для размещения пакетов приложений Windows 10 и использования приложения установщика приложений для установки пакетов приложений.
В этом руководстве мы рассмотрим настройку сервера IIS для локальной проверки правильности размещения пакетов приложений и эффективного использования приложения установщика приложений. Мы также будем иметь руководства по размещению веб-приложений в популярных облачных веб-службах в поле (Azure и AWS), чтобы обеспечить соответствие требованиям веб-установки установщика приложений. Это пошаговое руководство не требует опыта и очень легко следовать.
Настройка
Чтобы успешно следовать этому руководству, вам потребуется следующее:
- Подписка на Microsoft Azure
- Пакет приложения Для Windows 10 — пакет приложения, который будет распространяться
Необязательно. Начальный проект на GitHub. Это полезно, если вы не используете пакет приложения или веб-страницу для работы, но по-прежнему хотите узнать, как использовать эту функцию.
Шаг 1. Получение подписки Azure
Чтобы получить подписку Azure, перейдите на страницу учетной записи Azure. В целях этого руководства можно использовать бесплатное членство.
Шаг 2. Создание веб-приложения Azure
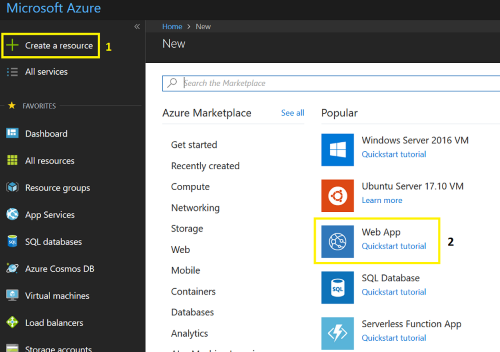
На странице портал Azure нажмите кнопку +Создать ресурс и выберите веб-приложение.

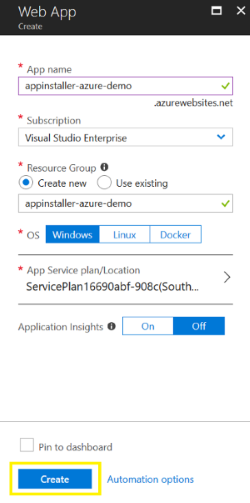
Создайте уникальное имя приложения и оставьте остальные поля по умолчанию. Нажмите кнопку "Создать" , чтобы завершить создание веб-приложения.

Шаг 3. Размещение пакета приложения и веб-страницы
После создания веб-приложения вы можете получить доступ к нему с панели мониторинга на портал Azure. На этом шаге мы создадим простую веб-страницу с графическим интерфейсом портал Azure.
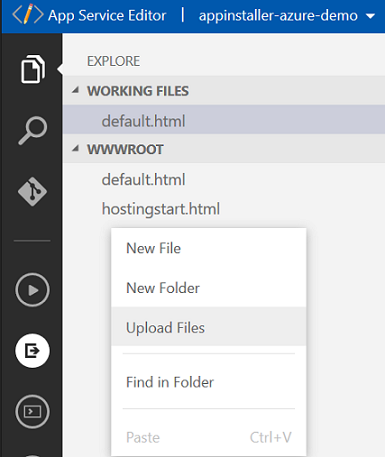
Выбрав созданное веб-приложение на панели мониторинга, используйте поле поиска, чтобы найти и открыть редактор Служба приложений.
В редакторе есть файл по умолчанию hostingstart.html . Щелкните правой кнопкой мыши пустое пространство панели проводника и выберите " Отправить файлы ", чтобы начать отправку пакетов приложений.
Примечание.
Вы можете использовать пакет приложения, который является частью предоставленного репозитория начальных проектов на GitHub, если у вас нет пакета приложения. Сертификат (MySampleApp.cer), подписанный пакетом, также содержит пример на сайте GitHub. Перед установкой приложения необходимо установить сертификат на устройство.

Щелкните правой кнопкой мыши пустое пространство панели проводника и выберите "Создать файлы ", чтобы создать новый файл. Присвойте файлу имя: default.html.
Если вы используете пакет приложения, предоставленный в начальном проекте, скопируйте следующий HTML-код на только что созданную веб-страницу default.html. Если вы используете собственный пакет приложения, измените URL-адрес службы приложений (URL-адрес после source=). URL-адрес службы приложений можно получить на странице обзора приложения в портал Azure.
<html>
<head>
<meta charset="utf-8" />
<title> Install My Sample App</title>
</head>
<body>
<a href="ms-appinstaller:?source=https://appinstaller-azure-demo.azurewebsites.net/MySampleApp.msixbundle"> Install My Sample App</a>
</body>
</html>
Шаг 4. Настройка веб-приложения для типов MIME пакета приложений
Добавьте новый файл в веб-приложение с именем: Web.config Web.config Откройте файл из обозревателя и добавьте следующие строки.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<!--This is to allow the web server to serve resources with the appropriate file extension-->
<staticContent>
<mimeMap fileExtension=".appx" mimeType="application/appx" />
<mimeMap fileExtension=".msix" mimeType="application/msix" />
<mimeMap fileExtension=".appxbundle" mimeType="application/appxbundle" />
<mimeMap fileExtension=".msixbundle" mimeType="application/msixbundle" />
<mimeMap fileExtension=".appinstaller" mimeType="application/appinstaller" />
</staticContent>
</system.webServer>
</configuration>
Шаг 5. Запуск и тестирование
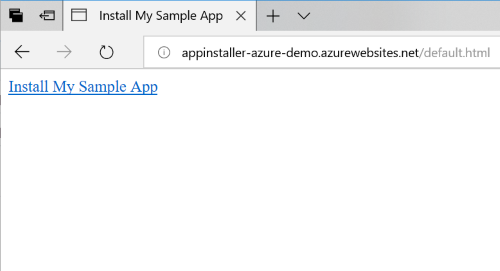
Чтобы запустить созданную веб-страницу, используйте URL-адрес из шага 3 в браузер, /default.htmlза которым следует.

Нажмите кнопку "Установить образец приложения", чтобы запустить установщик приложений и установить пакет приложения.
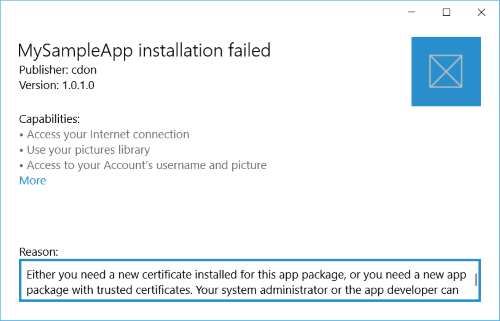
Устранение неполадок
Не удается установить приложение установщика приложений
Установка приложения завершится ошибкой, если сертификат, подписанный пакетом приложения, не установлен на устройстве. Чтобы устранить эту проблему, необходимо установить сертификат до установки приложения. Если вы размещаете пакет приложения для общедоступного распространения, мы рекомендуем подписать пакет приложения сертификатом из центра сертификации.

Ничего не происходит при нажатии ссылки
Убедитесь, что приложение установщика приложений установлено. Перейдите к Параметры ->Apps & Features и найдите установщик приложений в списке установленных приложений.