Язык разработки Смешанная реальность — MRTK3

За последние несколько лет мы выпустили множество различных устройств и форм-факторов с различными типами дисплеев, разрешениями и возможностями для пользователей. Мы разработали набор рекомендаций по проектированию отличных возможностей в смешанной реальности, но эти рекомендации продолжают развиваться по мере тестирования и оценки проектов на разных продуктах и устройствах.
Мы рады представить публике последнюю Смешанная реальность язык разработки, впервые представленную в приложении Mesh для HoloLens, с помощью стандартных блоков MRTK. Новые изменения в дизайне призваны предоставить разработчикам возможность создавать готовые к рабочей среде приложения, которые будут более красивыми, пригодными для использования и переносимыми.
Улучшения
 Обновленная геометрия со скругленными углами для более удобного и удобного взаимодействия
Обновленная геометрия со скругленными углами для более удобного и удобного взаимодействия
 Улучшенная визуальная обратная связь для улучшенного многомодального ввода, такого как взгляд в сочетании с жестом сжатия
Улучшенная визуальная обратная связь для улучшенного многомодального ввода, такого как взгляд в сочетании с жестом сжатия
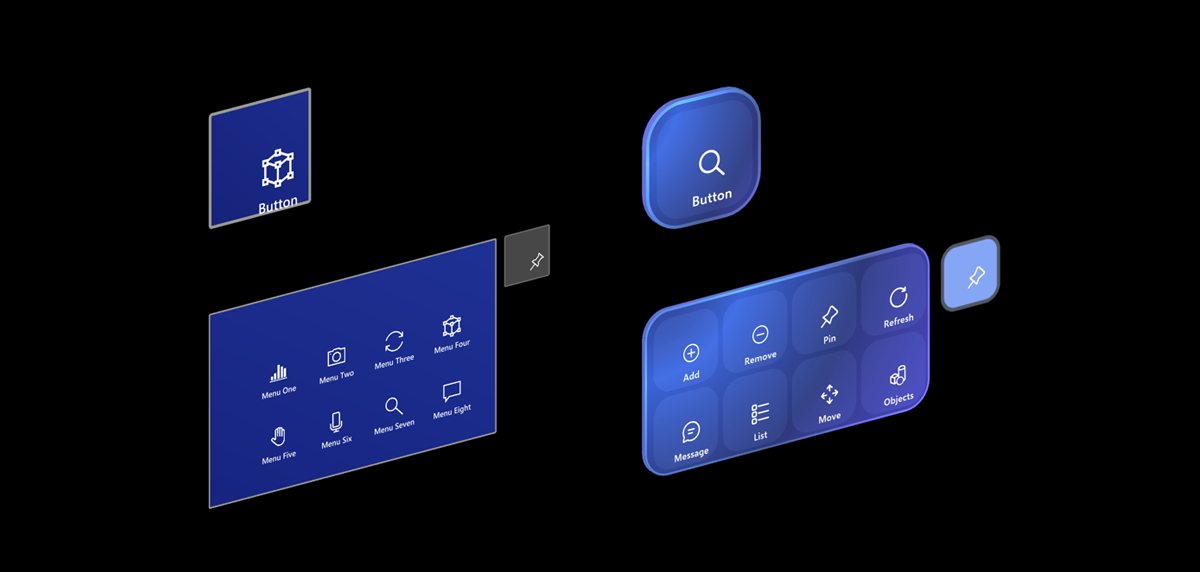
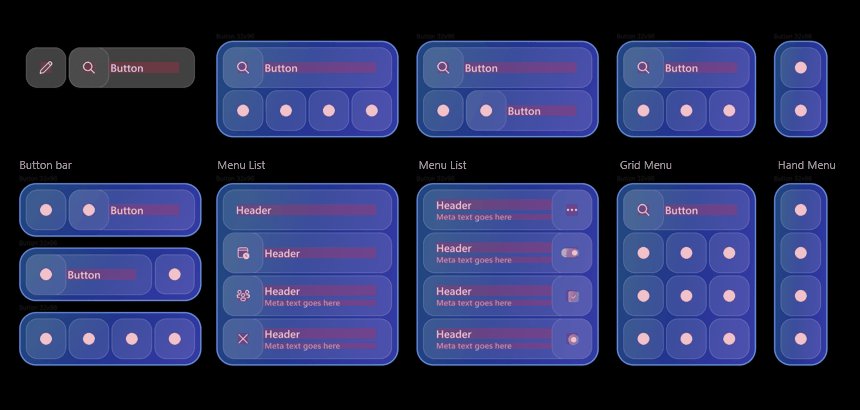
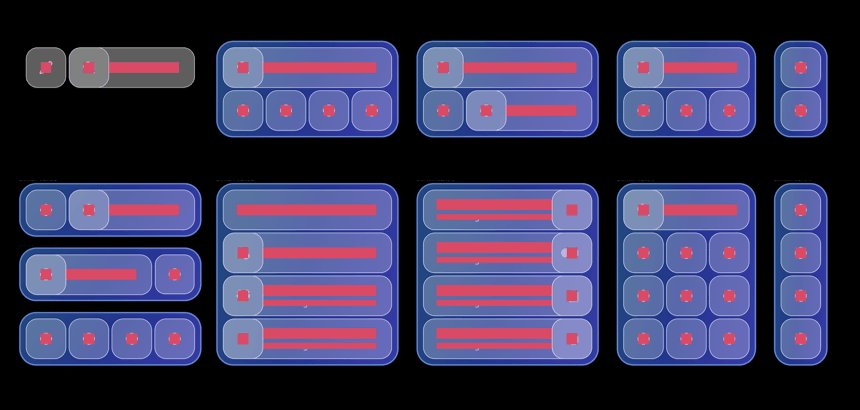
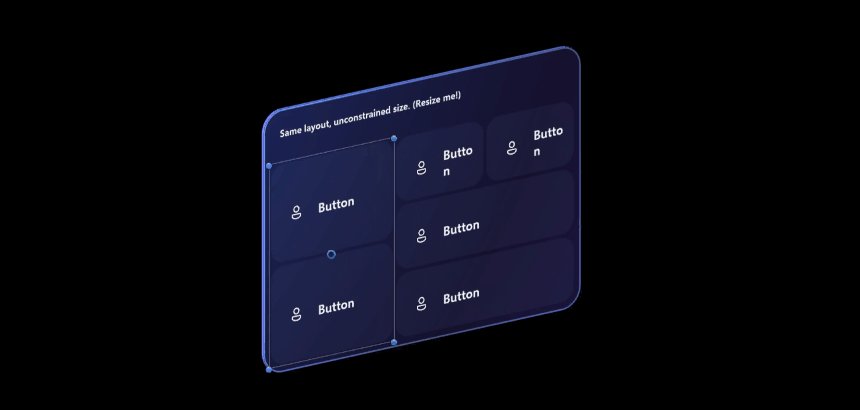
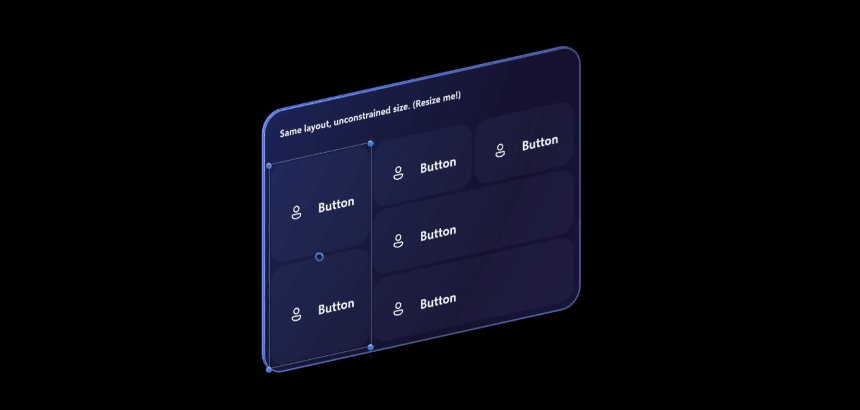
 Улучшенные модульные блоки, поддерживающие различные сценарии пользовательского интерфейса с перестановками
Улучшенные модульные блоки, поддерживающие различные сценарии пользовательского интерфейса с перестановками
 Модульная система задней панели для создания сложных макетов, которые остаются понятными и пригодными для использования
Модульная система задней панели для создания сложных макетов, которые остаются понятными и пригодными для использования
 Переработаны визуальные элементы ограничивающего прямоугольника для уменьшения визуального шума и включения взаимодействия с гибким взглядом
Переработаны визуальные элементы ограничивающего прямоугольника для уменьшения визуального шума и включения взаимодействия с гибким взглядом
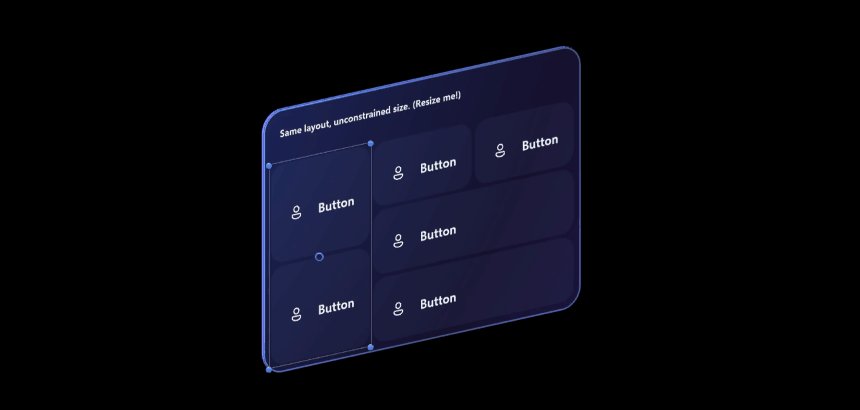
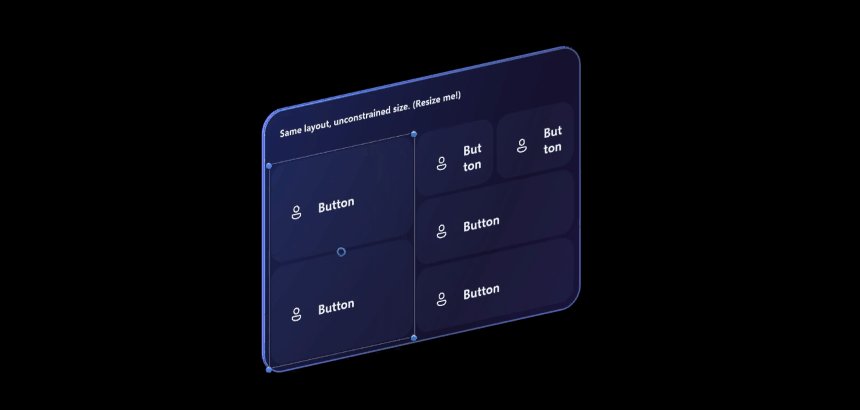
 Интеграция с RectTransform и Unity Canvas с поддержкой динамического и гибкого макета
Интеграция с RectTransform и Unity Canvas с поддержкой динамического и гибкого макета
Ключевые элементы

Геометрия
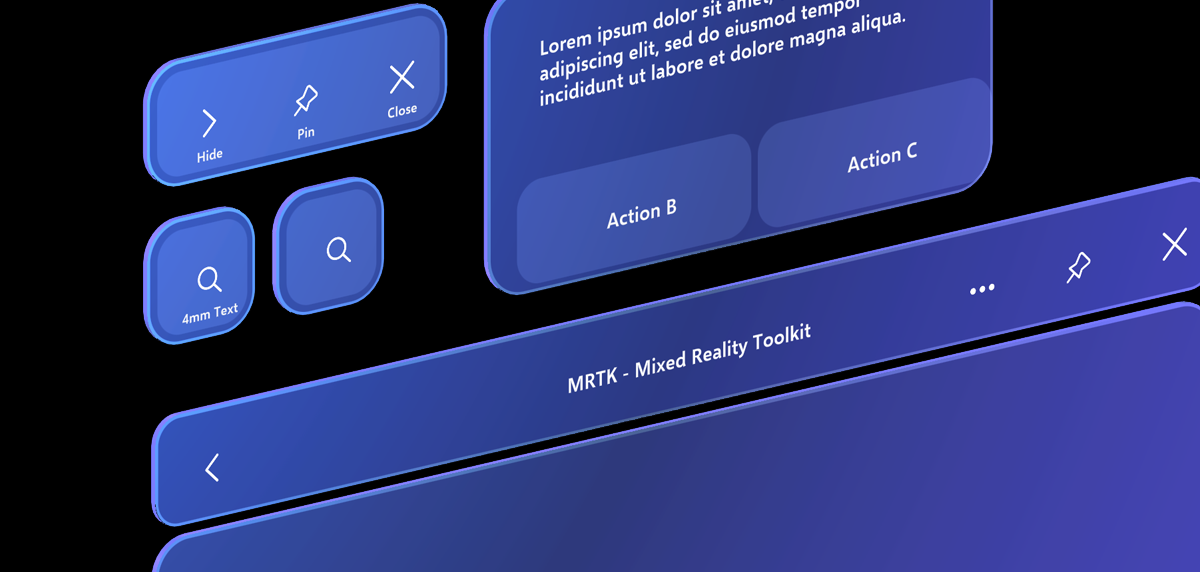
Новый язык дизайна представляет геометрию со скругленными углами, что создает более доступный, привлекательный и современный интерфейс. Геометрия также полностью трехмерная, с ощутимой толщиной, которая помогает заземлить конструкции в реальности. Он также напоминает пользователю о том, что эти элементы являются реальными физическими объектами, которые существуют в их трехмерном пространстве и могут быть присоединены к объектам и захвачены, перемещены или манипулированы.

Цвет
Цвет помогает пользователям сосредоточиться на своих задачах, указывая визуальную иерархию и структуру между элементами пользовательского интерфейса. Цветовая схема нового языка дизайна сводит к минимуму усталость глаз, оставаясь достаточно ярким и непрозрачным на аддитивных дисплеях, чтобы укрепить доверие пользователей при прямом взаимодействии с рукой. Подробные элементы, такие как радужные эффекты, являются результатом итераций по проектированию и исследованиям пользователей, чтобы обеспечить наилучшее взаимодействие с аддитивным дисплеем HoloLens и другими Смешанная реальность устройствами.

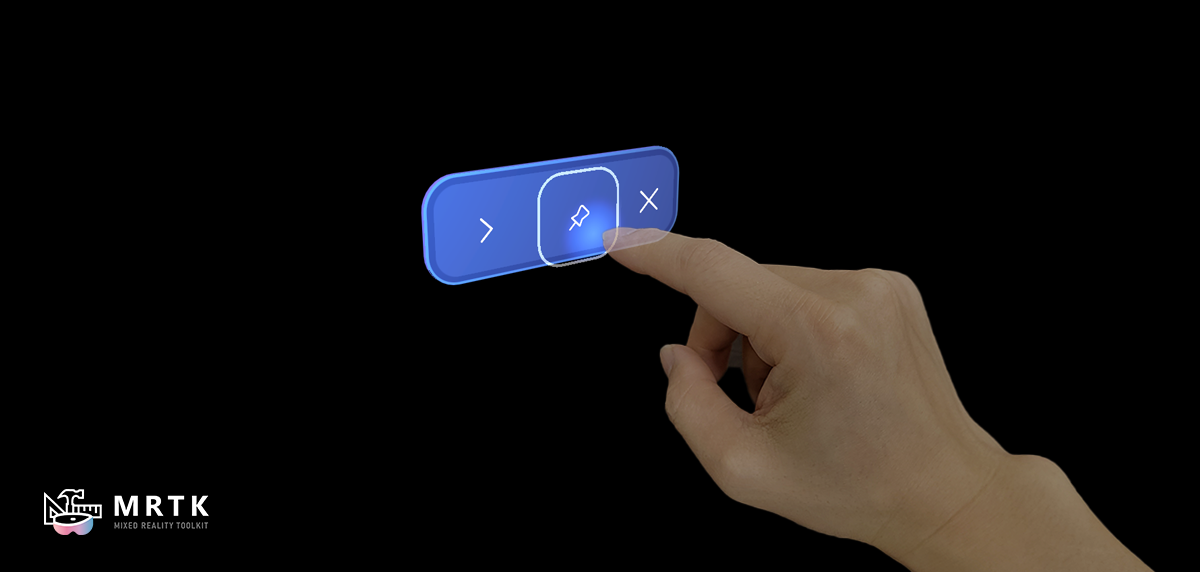
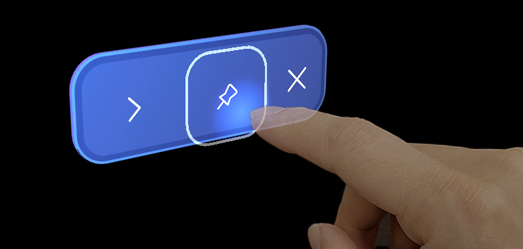
Свет и материалы
Свет и материалы играют важную роль в обеспечении визуальной обратной связи при пространственных взаимодействиях. Использование контекстного трехмерного освещения помогает пользователю воспринимать глубину и состояние взаимодействия, особенно если аддитивные дисплеи устройства могут вызвать путаницу в глубине. Например, кончики пальцев пользователя излучают слабое свечение на нажатых поверхностях кнопок, улучшая восприятие пользователем расстояния пальца от голограммы.

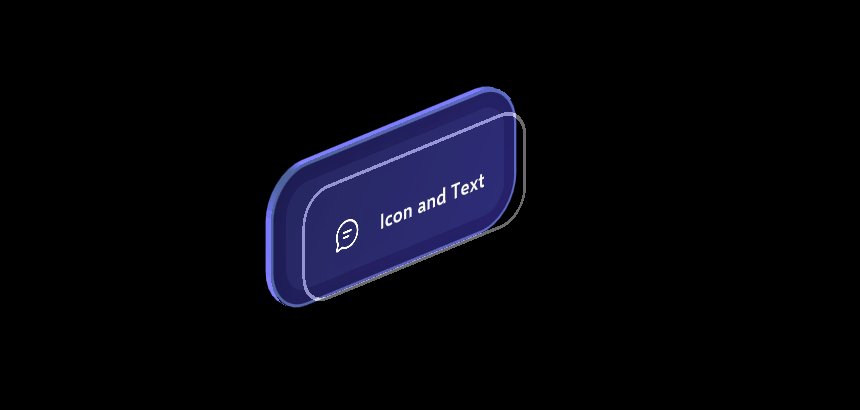
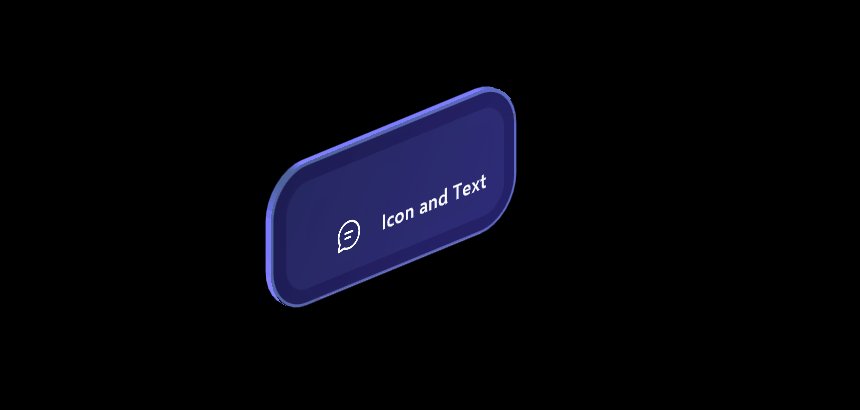
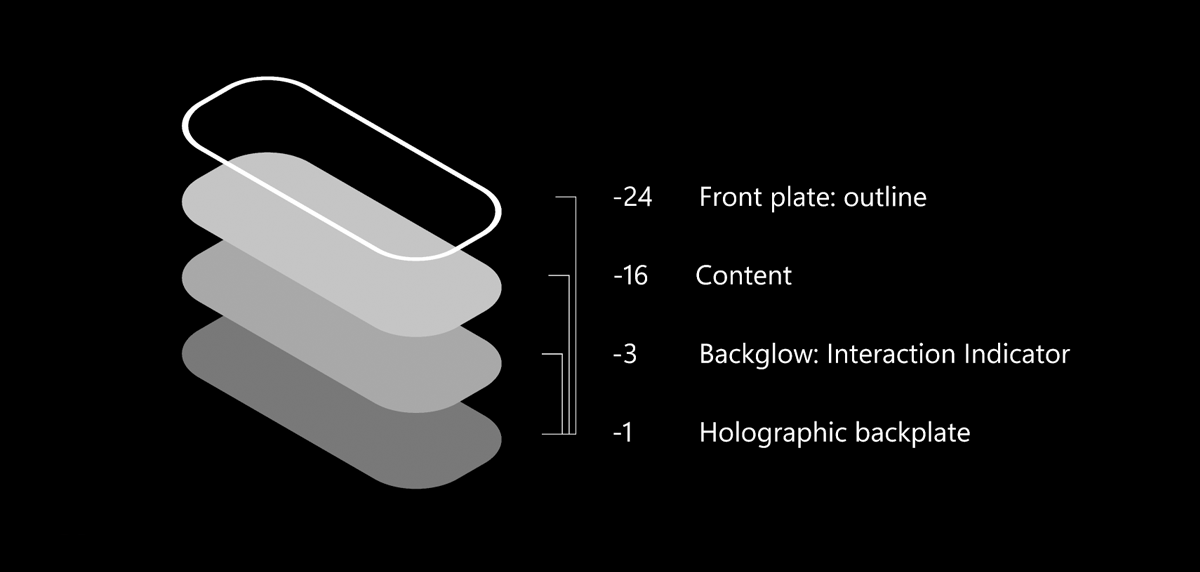
Слои
Слои — это концепция перекрытия одной поверхности другой. Язык дизайна Смешанная реальность использует многоуровневое и повышение прав для создания объемного пользовательского интерфейса, который повышает качество взаимодействия и удобство использования при пространственном взаимодействии, а также радует пользователей красивым и интуитивно понятным ответом на входные данные.
![]()
Значки
Значки — это набор визуальных изображений и символов, которые помогают пользователям понять ваше приложение и ориентироваться в нем. Язык дизайна Смешанная реальность использует системные значки Microsoft Fluent. Каждый глиф в шрифте системного значка переделан, чтобы олицетворять более мягкую геометрию и более современные метафоры.

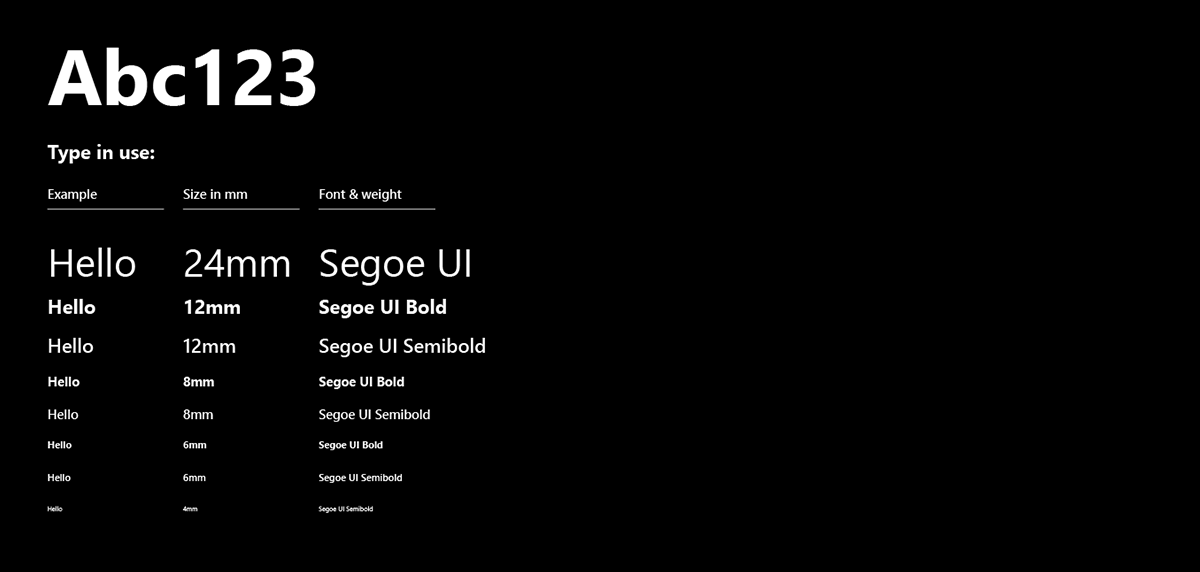
Оформление текста
Основная цель оформления текста как визуального представления языка — передача информации. Структура типов языка дизайна помогает создавать структуру и иерархию в содержимом, чтобы максимально повысить удобочитаемость и удобочитаемость в пользовательском интерфейсе.
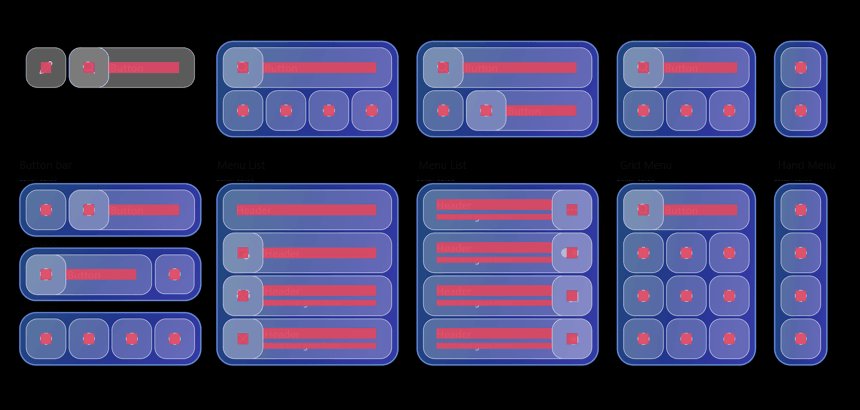
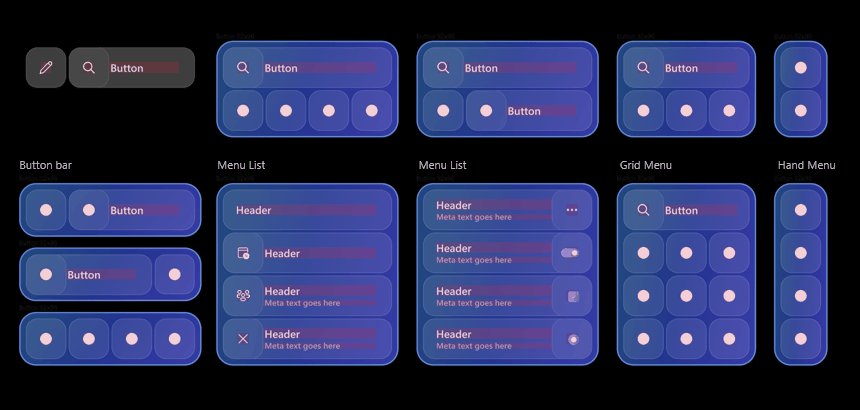
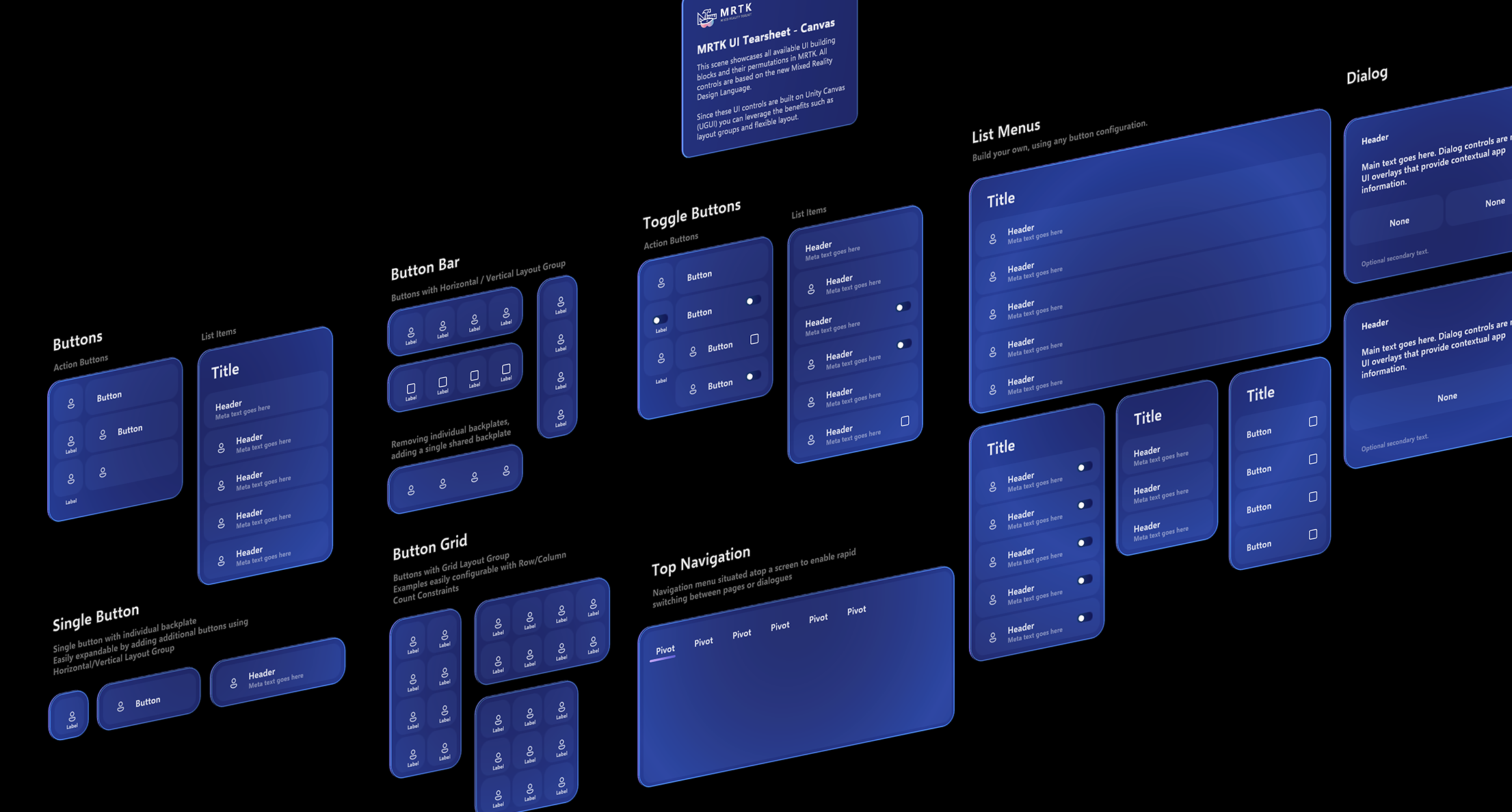
Язык разработки Смешанная реальность в MRTK3
Вы можете проверка эти примеры сцен для различных элементов пользовательского интерфейса с помощью языка Смешанная реальность Design Language.
- CanvasUITearSheet.unity: отображает все доступные варианты заготовок кнопки на основе холста в MRTK.
- CanvasExample.unity: примеры создания больших макетов с помощью компонентов на основе Canvas.
- UITearSheet.unity: показывает все доступные варианты заготовок кнопок, отличных от Canvas, в MRTK.

Примеры использования языка конструктора Смешанная реальность
Изучите и изучите примеры языка дизайна Смешанная реальность в действии.