QR-коды в Unreal
Если вы не знакомы с QR-кодами, вы можете изучить этот обзор.
Устройство HoloLens 2 способно видеть QR-коды в мировом пространстве с помощью веб-камеры, отрисовывая их в виде голограмм в месте расположения каждого QR-кода в реальном мире. Кроме того, HoloLens 2 может также отрисовывать голограммы в одном и том же месте на нескольких устройствах для общего взаимодействия с несколькими пользователями. Соблюдайте рекомендации по добавлению QR-кодов в приложения:
- Тихие зоны
- Освещение и фон
- Размер, расстояние и угловое положение
Размещая QR-коды в приложении, следует уделять особое внимание особенностям пространственной среды. Более подробные сведения по каждой из этих тем, а также инструкции по скачиванию соответствующего пакета NuGet см. в главном документе с обзором отслеживания QR-кодов.
Внимание!
QR-коды — это единственный тип изображений, отслеживаемый HoloLens без дополнительной настройки. Модуль Unreal UARTrackedImage не поддерживается в HoloLens. Если вам требуется отслеживать собственные изображения, вы можете получать данные с веб-камеры устройства и обрабатывать кадры с нее с помощью сторонней библиотеки распознавания изображений.
Включение обнаружения QR-кодов
Поскольку для обнаружения QR-кодов устройству HoloLens 2 нужно задействовать веб-камеру, необходимо включить эту функцию в параметрах проекта:
- Выберите Edit > Project Settings (Правка > Параметры проекта), прокрутите вниз до раздела Platforms (Платформы) и выберите элемент HoloLens.
- Разверните раздел Capabilities (Возможности) и установите флажок Webcam (Веб-камера).
- Необходимо также включить отслеживание QR-кодов, добавив ресурс ARSessionConfig (по умолчанию оно выключено).
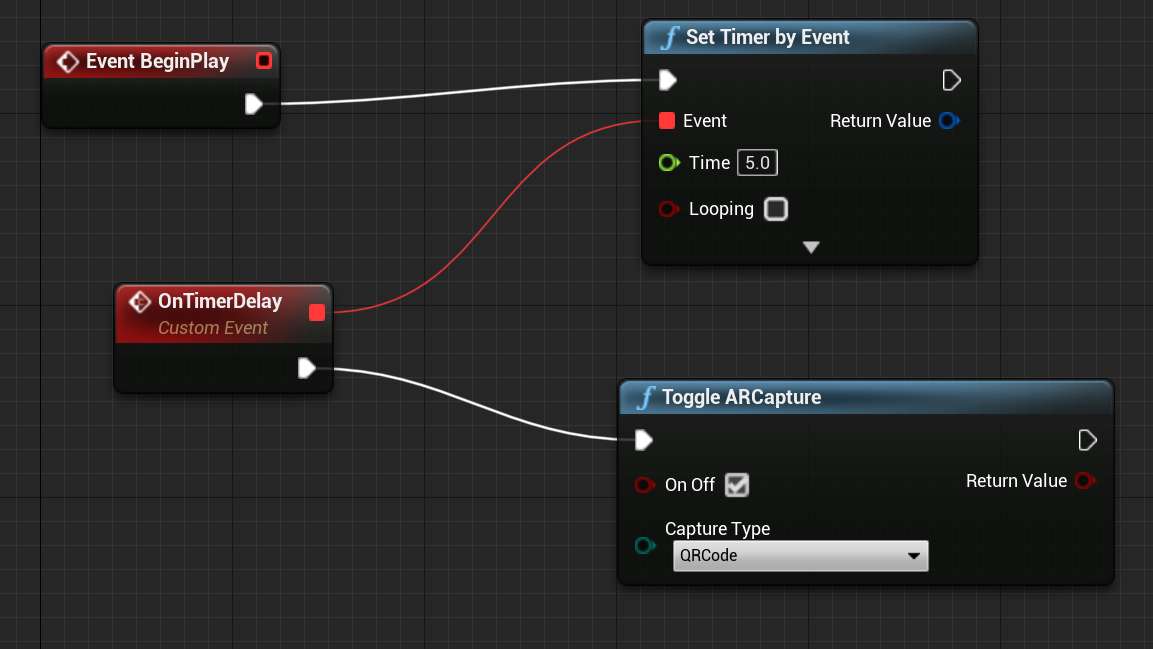
Если вы используете UE 4.26, мы рекомендуем использовать следующую настройку схемы для добавления небольшой задержки, так как отслеживание QR-кода должно быть инициализировано ПОСЛЕ запуска сеанса дополненной реальности:

Настройка отслеживаемого QR-кода
QR-коды выводятся в виде отслеживаемого изображения через систему отслеживания геометрии в дополненной реальности Unreal. Чтобы обеспечить работу этого механизма:
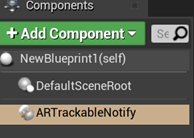
- Создайте схему субъекта и добавьте в нее компонент ARTrackableNotify:

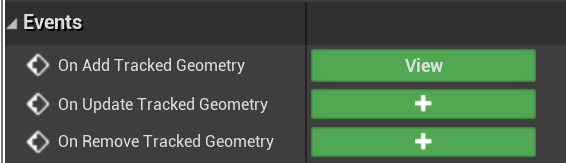
- Выберите компонент ARTrackableNotify и в панели Details (Сведения) разверните раздел Events (События):

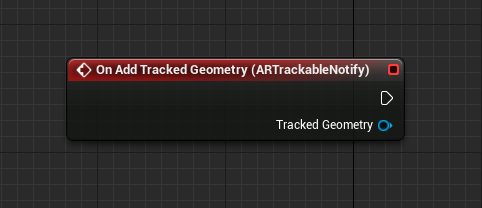
- Щелкните + рядом с пунктом On Add Tracked Geometry (При добавлении отслеживаемой геометрии), чтобы добавить соответствующий узел в граф событий.
- Полный список событий можно найти в API объекта UARTrackableNotify.

Использование отслеживаемого QR-кода
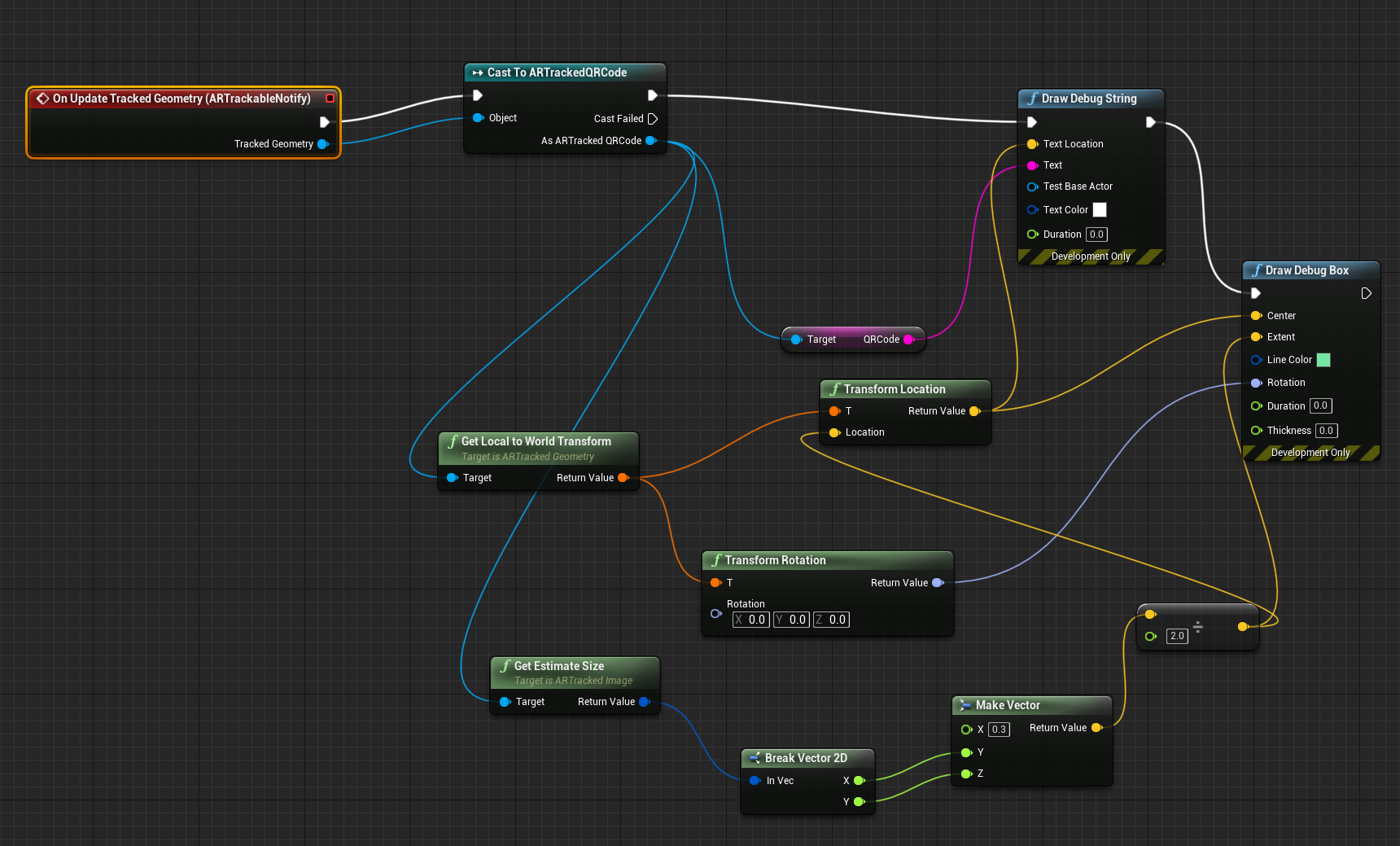
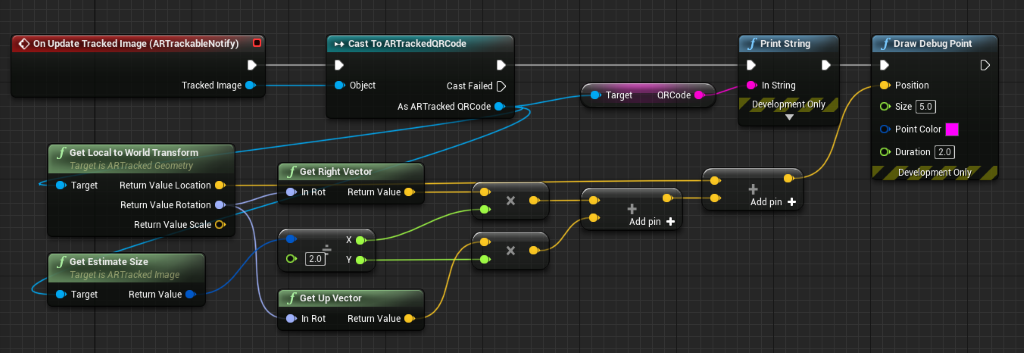
В графе событий, показанном на следующей иллюстрации, событие OnUpdateTrackedImage используется для отрисовки точки в центре QR-кода и печати его данных.
Что происходит:
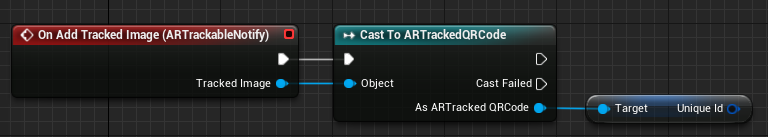
- Сначала отслеживаемое изображение приводится к типу ARTrackedQRCode и проверяется, что текущее обновленное изображение содержит QR-код.
- Закодированные данные извлекаются из переменной QRCode. Координаты левого верхнего угла QR-кода можно получить из расположения, возвращаемого функцией GetLocalToWorldTransform, а размеры кода — с помощью функции GetEstimateSize.
Можно также получить систему координат для QR-кода в программном коде.
Поиск уникального идентификатора
Каждый QR-код имеет уникальный идентификатор (GUID), найти который можно следующим образом:
- Перетащите закрепление As ARTracked QRCode (Как отслеживаемый QR-код дополненной реальности) и найдите узел Get Unique ID (Получить уникальный идентификатор).

Следующий этап разработки
Если вы следуете изложенным нами этапам разработки для Unity, вы можете перейти к следующему разделу:
Или сразу перейдите к развертыванию приложения на устройстве или эмуляторе:
Вы можете в любой момент вернуться к этапам разработки для Unreal.