5. Добавление кнопки и сброс расположений фигур
В предыдущем руководстве мы добавили субъекты взаимодействия с рукой к компонентам Pawn и Manipulator на шахматной доске, чтобы сделать оба эти компонента интерактивными. В этом разделе показано, как с помощью подключаемого модуля Mixed Reality Toolkit UX Tools можно создать приложение для игры в шахматы с новыми функциями и ссылками на субъекты в схемах. К концу раздела у вас все будет готово к упаковке приложения смешанной реальности и его развертыванию на устройстве или эмуляторе.
Задачи
- Добавление интерактивной кнопки.
- Создание функции для сброса расположения фигуры.
- Подключение кнопки к триггеру, чтобы ее нажатие активировало созданную функцию.
Создание функции сброса
Первым делом необходимо создать схему функции, которая сбрасывает расположение фигуры, возвращая ее на исходное место в сцене.
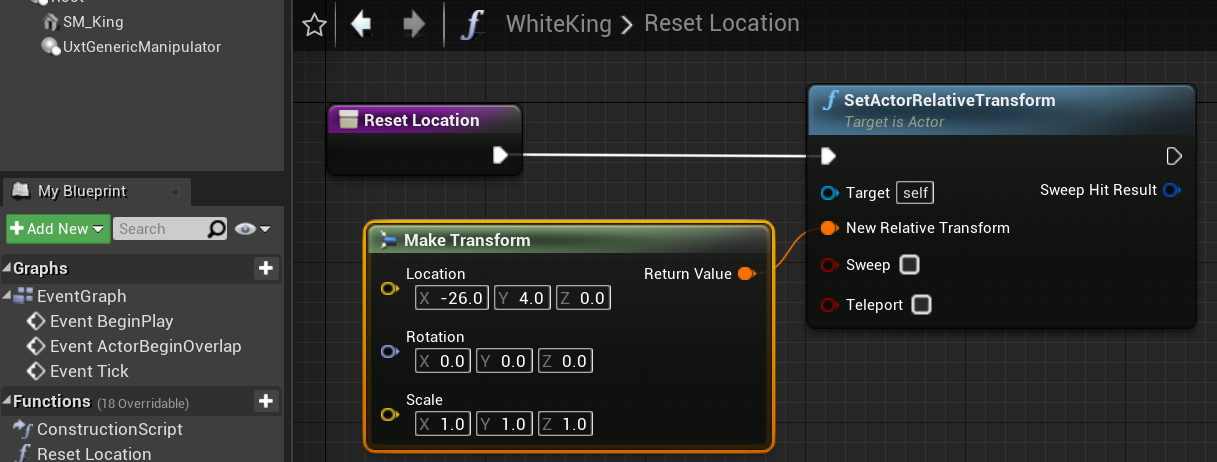
Откройте WhiteKing, щелкните значок + рядом с разделом Functions (Функции) на панели My Blueprint (Моя схема) и присвойте имя Reset Location (Сбросить расположение).
Перетащите закрепление выполнения из функции Reset Location в произвольное место сетки схемы, чтобы создать узел SetActorRelativeTransform.
- Эта функция задает для субъекта преобразование (расположение, поворот и масштабирование) относительно родительского элемента. С помощью этой функции мы можем вернуть короля на доске в исходное место, даже если сама доска была перемещена.
Щелкните правой кнопкой мыши внутри графа событий, выберите Make Transform (Создать преобразование) и задайте для параметра Location (Расположение) значения X = -26, Y = 4 и Z = 0.
- Соедините закрепление Return Value (Возвращаемое значение) с закреплением New Relative Transform (Новое относительное преобразование) элемента SetActorRelativeTransform.

Скомпилируйте (Compile) и сохраните (Save) проект, после чего вернитесь в главное окно.
Добавление кнопки
Теперь, когда функция настроена, следующая задача — создать кнопку, при нажатии которой функция будет выполняться.
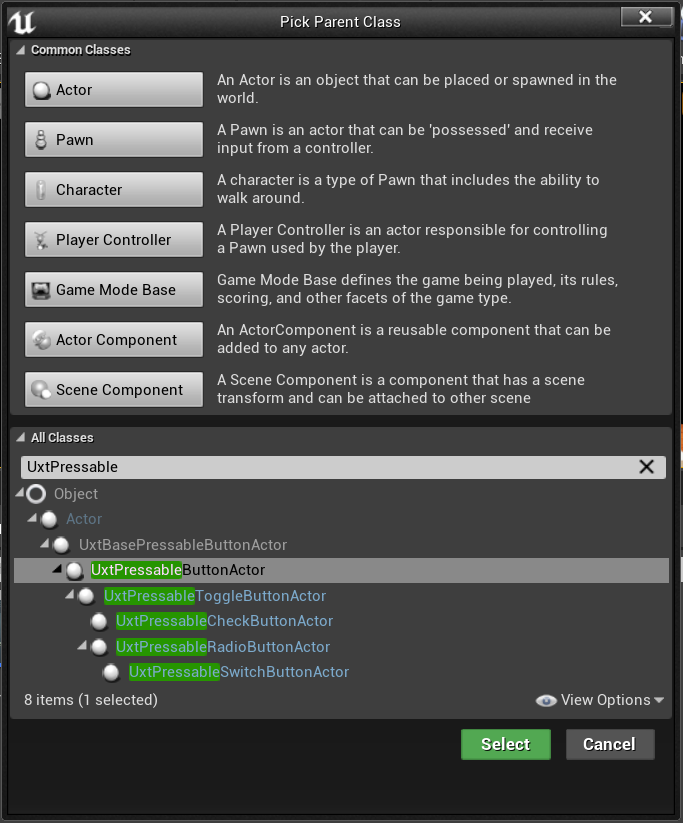
- Щелкните Add New > Blueprint Class (Добавить > Класс схемы), разверните раздел All Classes (Все классы) и введите UxtPressableButtonActor для поиска.
- Присвойте созданной кнопке имя ResetButton и дважды щелкните ее, чтобы открыть соответствующую схему.

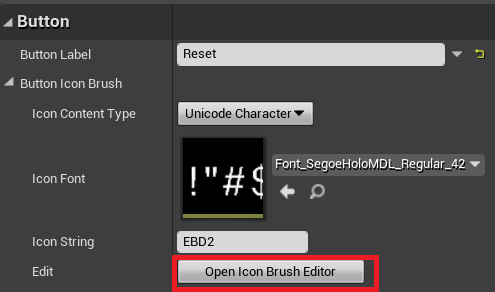
- Убедитесь, что параметр ResetButton(self) выбран в области Components (Компоненты). В области Details (Сведения) перейдите к разделу Button (Кнопка). Укажите для параметра Button Label (Метка кнопки) значение Reset (Сбросить), разверните раздел Button Icon Brush (Кисть значка с кнопкой) и нажмите кнопку Open Icon Brush Editor (Открыть редактор кисти значка).

Откроется редактор кисти значка, где можно выбрать новый значок для кнопки.
![]()
Доступно множество параметров, с помощью которых можно настроить кнопку. Дополнительные сведения о компоненте нажимаемой кнопки UXT см. в документации.
- В области Components (Компоненты) щелкните ButtonComponent (Inherited) и прокрутите панель Details (Сведения) до раздела Events (События).
- Нажмите зеленую кнопку + рядом с элементом По нажатию кнопки, чтобы добавить событие в граф событий для инициирования при нажатии кнопки.
Из этого события мы будем вызывать функцию Reset Location (Сброс расположения) элемента WhiteKing, для чего требуется ссылка на субъект WhiteKing на данном уровне.
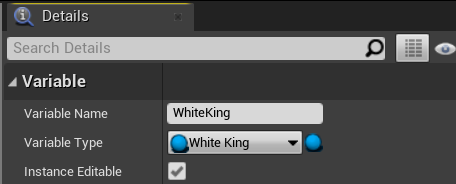
- На панели My Blueprint (Моя схема) перейдите к разделу Variables (Переменные), нажмите кнопку + и присвойте переменной имя WhiteKing.
- На панели Details (Сведения) щелкните раскрывающийся список рядом с полем Variable Type (Тип переменной), затем выполните поиск по слову WhiteKing и выберите Object Reference (Ссылка на объект).
- Установите флажок Instance Editable (Редактируемый экземпляр), который позволяет задать переменную на уровне Main.

- Перетащите переменную WhiteKing из раздела My Blueprint > Variables (Моя схема > Переменные) на граф Reset Button Event Graph (Граф событий кнопки сброса) и выберите Get WhiteKing (Получить WhiteKing).
Вызов функции
Теперь осталось сделать так, чтобы при нажатии нашей кнопки вызывалась функция сброса.
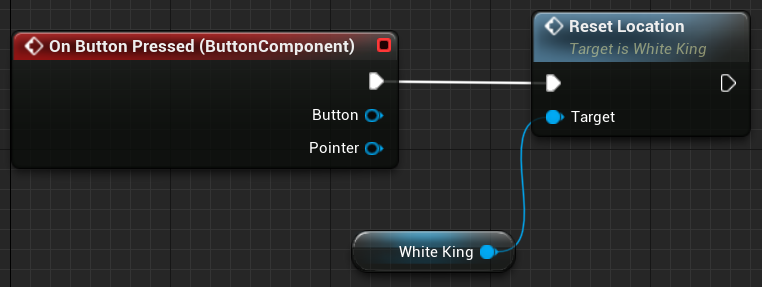
- Перетащите закрепление вывода WhiteKing и отпустите его для размещения нового узла. Выберите функцию Reset Location (Сброс расположения). Наконец, перетащите выходное закрепление выполнения из события On Button Pressed (По нажатию кнопки) к входному закреплению выполнения функции Reset Location (Сброс расположения). Скомпилируйте и сохраните схему ResetButton, а затем вернитесь в главное окно.

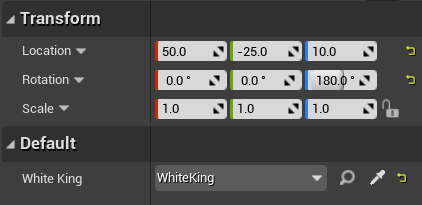
- Перетащите элемент ResetButton в окно просмотра и задайте для него следующее расположение: X = 50, Y = -25, Z = 10. Задает вращение до Z = 180. В разделе Default (По умолчанию) задайте для переменной WhiteKing значение WhiteKing.

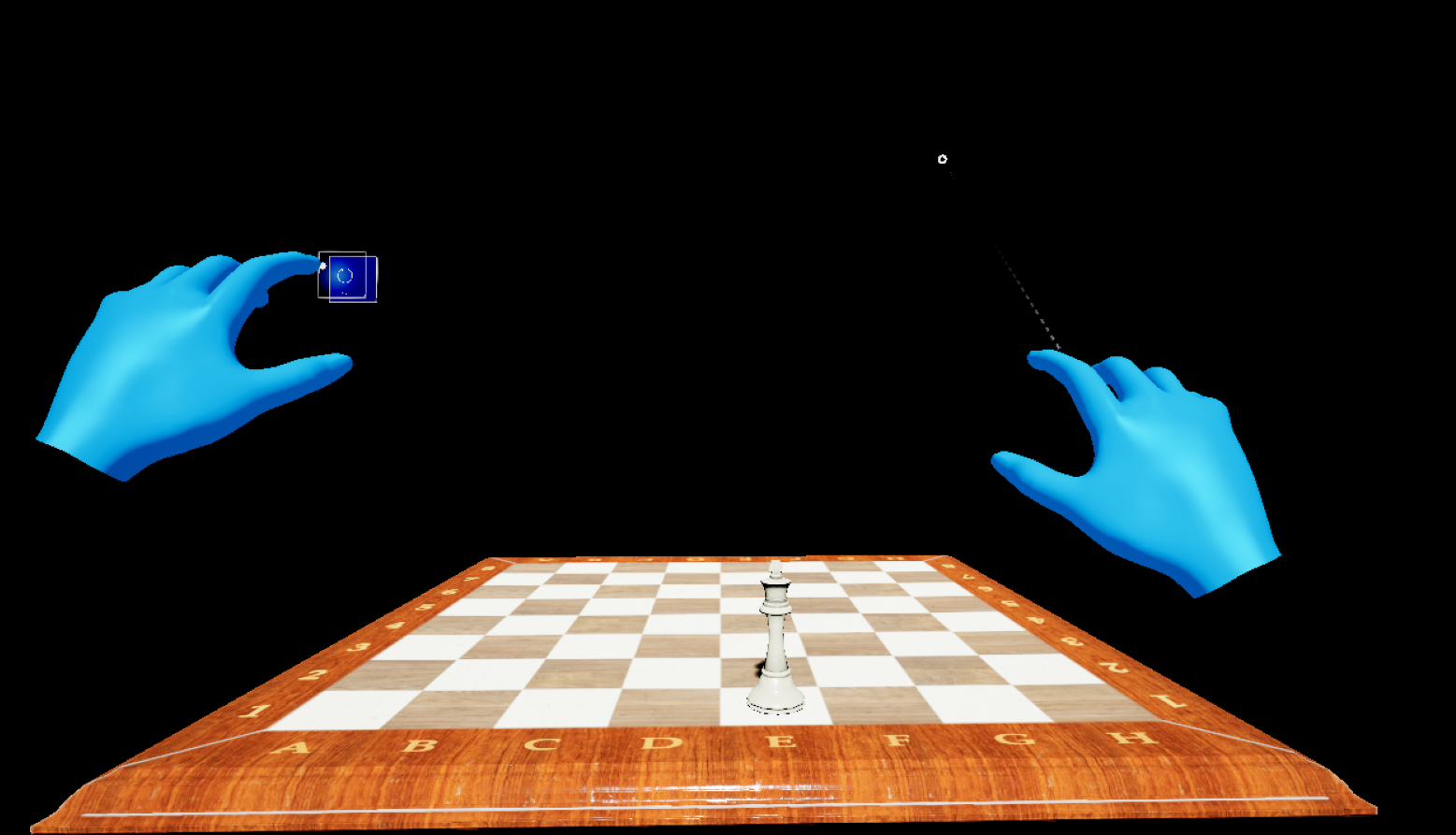
Запустите приложение, переместите фигуру, а затем нажмите кнопку в стиле HoloLens 2 — вы увидите, как работает логика сброса расположения.
Теперь у вас есть приложение смешанной реальности с интерактивной фигурой и доской, а также работающая кнопка для сброса расположения этой фигуры. Законченное приложение в том объеме, в котором оно реализовано к данному моменту, вы найдете в репозитории GitHub. Вы можете не ограничиваться примерами из этого руководства и настроить остальные шахматные фигуры так, чтобы при нажатии этой кнопки вся доска принимала исходный вид.

Теперь вы можете переходить к последнему разделу, в котором показано, как упаковать приложение и развернуть его на устройстве или в эмуляторе.
Важно!
На этом этапе вам необходимо внести изменения в проект с использованием рекомендуемых параметров производительности для Unreal , прежде чем вы развернете приложение на устройстве или в эмуляторе.
Следующий раздел: 6. Упаковка и развертывание на устройстве или в эмуляторе