2. Инициализация проекта и первое приложение
С помощью инструкций из первого руководства вы создадите проект Unreal, включите подключаемый модуль HoloLens, создадите уровень, зададите для него освещение и добавите шахматные фигуры. Для этого мы воспользуемся готовыми ресурсами для трехмерных объектов и материалов. Создавать модели с нуля не придется. Когда вы выполните все описанное в руководстве, у вас будет шаблон для работы со смешанной реальностью.
Важно!
Убедитесь, что у вас есть все необходимое из списка на странице Начало работы.
Задачи
- Настройка проекта Unreal с целью разработки для HoloLens.
- Импорт ресурсов и настройка сцены.
- Создание субъектов и событий уровня скрипта.
Создание проекта Unreal.
Первое, что вам понадобится для работы — это проект. Если вы только начинаете разработку на Unreal, скачайте вспомогательные файлы из Epic Launcher.
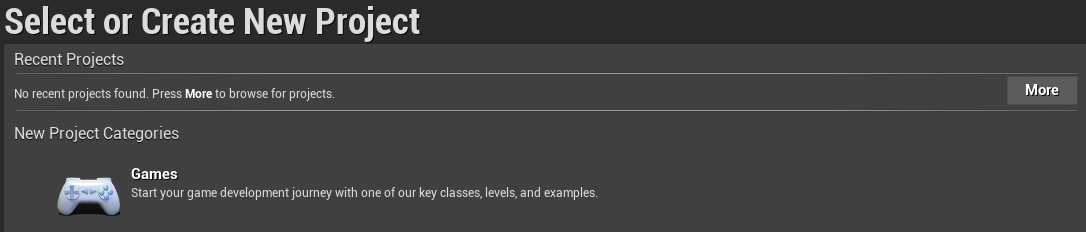
Запуск Unreal Engine
В разделе New Project Categories (Категории для нового проекта) выберите Games (Игры) и щелкните Next (Далее).

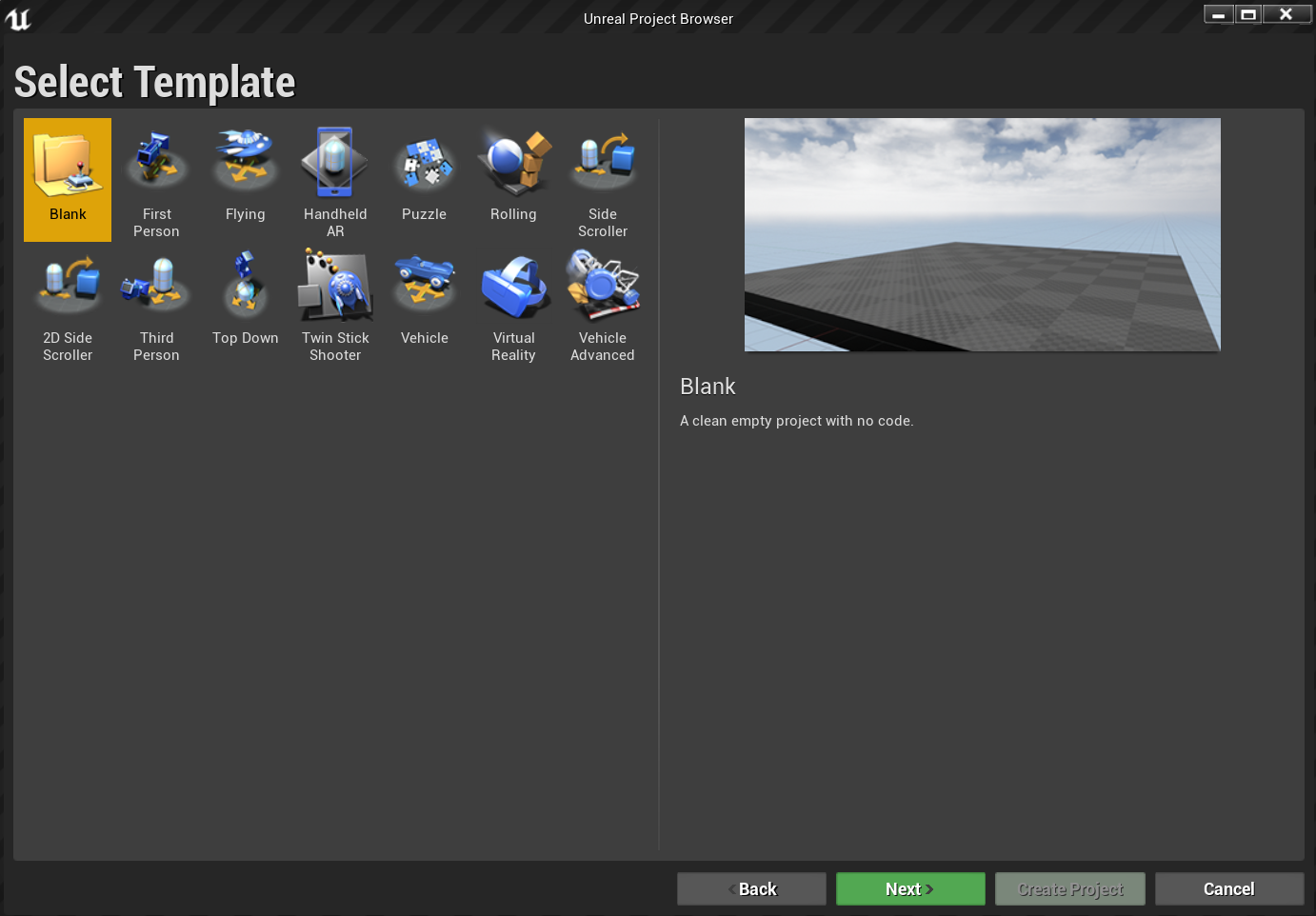
- Выберите пустой (Blank) шаблон и нажмите кнопку Next (Далее).

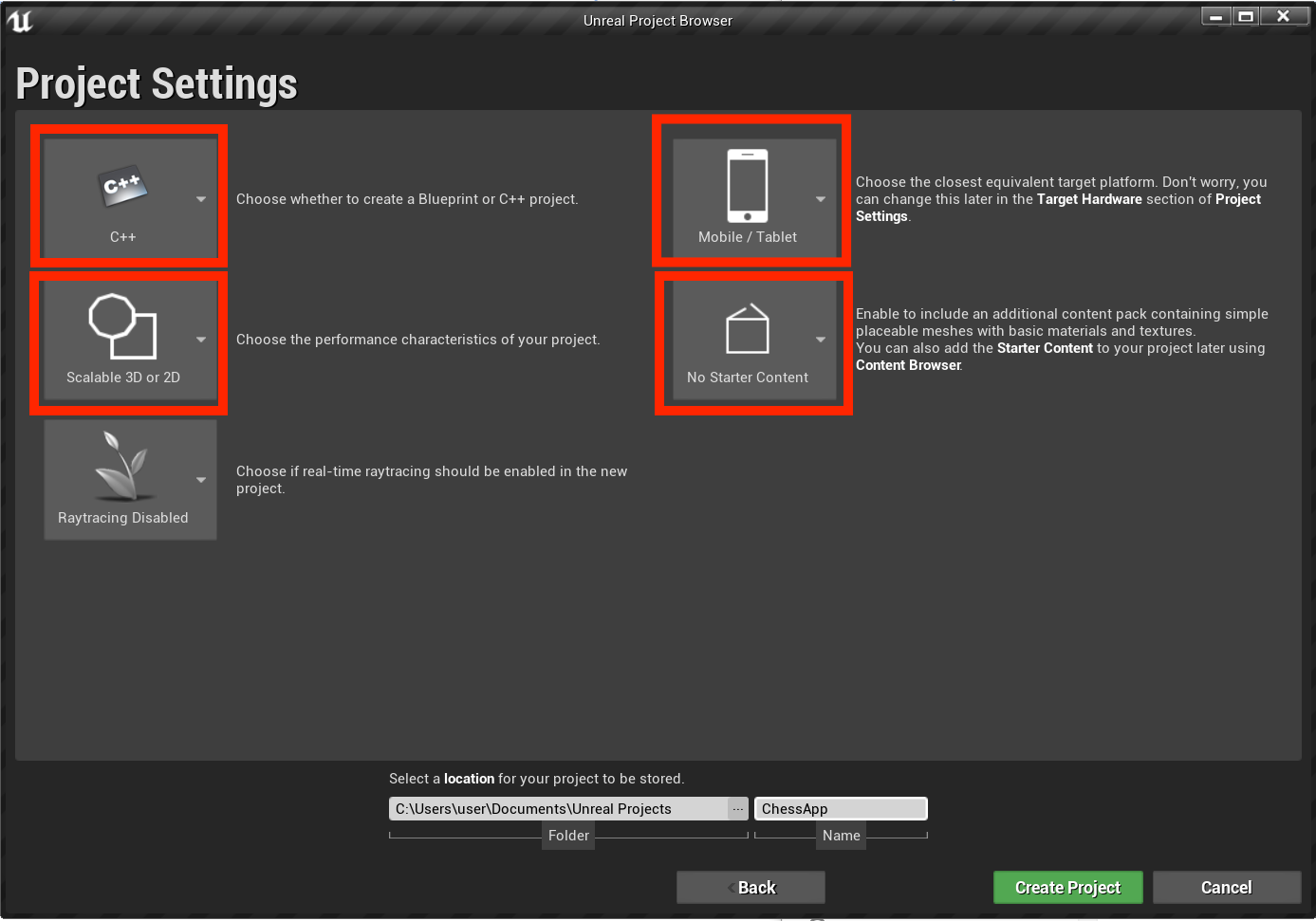
- Выберите C++ , Scalable 3D or 2D, Mobile/Tablet (Масштабируемый трехмерный или двухмерный, мобильное устройство или планшет) и No Starter Content (Без начального содержимого) в разделе Project Settings (Параметры проекта), а затем выберите расположение сохранения и нажмите Create Project (Создать проект).
Примечание
Выберите проект C++, а не проект шаблона, чтобы создать подключаемый модуль средств UX, который вы настроите позже (в разделе 4).

Проект должен автоматически открыться в редакторе Unreal, и тогда можно перейти к следующему этапу.
Включение необходимых подключаемых модулей
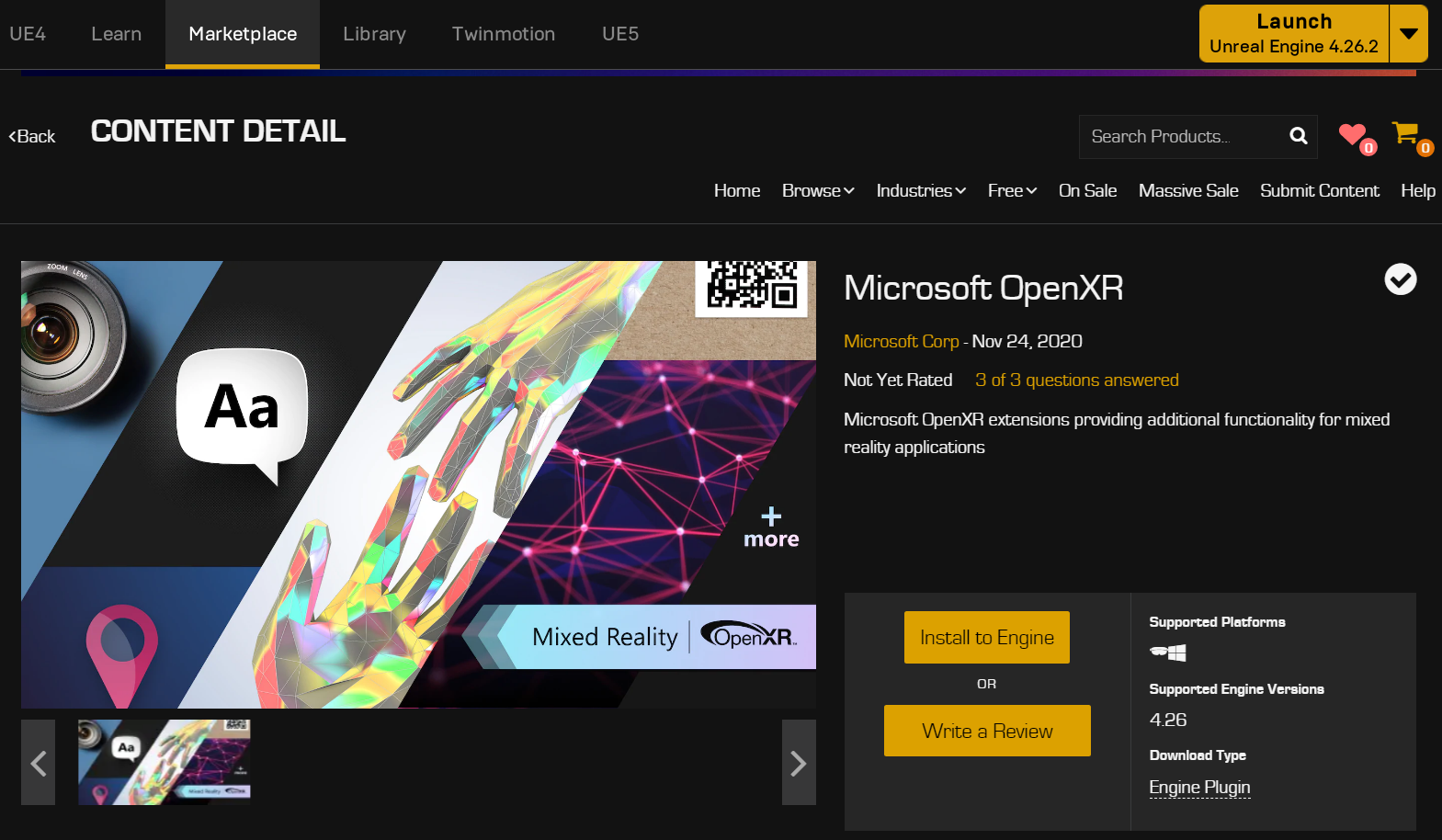
Чтобы использовать функции, доступные на платформе Microsoft Mixed Reality, сначала необходимо установить и включить модуль Microsoft OpenXR. Чтобы узнать больше о подключаемом модуле, ознакомьтесь с проектом на GitHub.
- Откройте средство запуска Epic Games. Перейдите в Unreal Engine Marketplace и выполните поиск по запросу Microsoft OpenXR. Установите подключаемый модуль в подсистему.

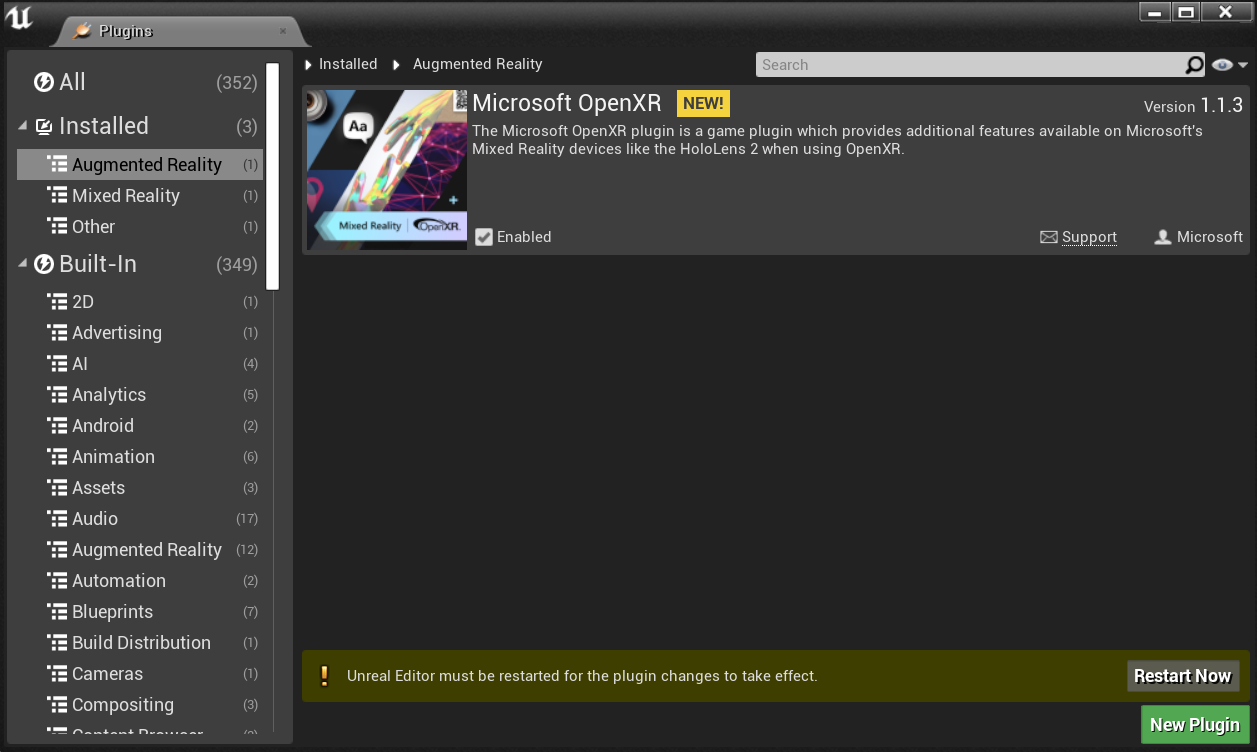
- Вернувшись в редактор Unreal, перейдите в раздел Project Settings (Параметры проекта) >Plugins (Подключаемые модули) и выполните поиск по запросу "Microsoft OpenXR". Проверьте, что подключаемый модуль включен, и перезапустите редактор, если появится соответствующий запрос.

При включении модуля Microsoft OpenXR автоматически включатся все другие подключаемые модули, необходимые для разработки смешанной реальности. Обратите внимание, что для использования OpenXR необходимо отключить подключаемый модуль Microsoft Windows Mixed Reality.
Создание уровня
Следующая задача — создать игровую обстановку с начальной точкой и кубом, задающим начало отсчета и масштаб.
Выберите File > New Level (Файл > Создать уровень), а затем Empty Level (Пустой уровень). В окне просмотра должна отображаться пустая сцена по умолчанию.
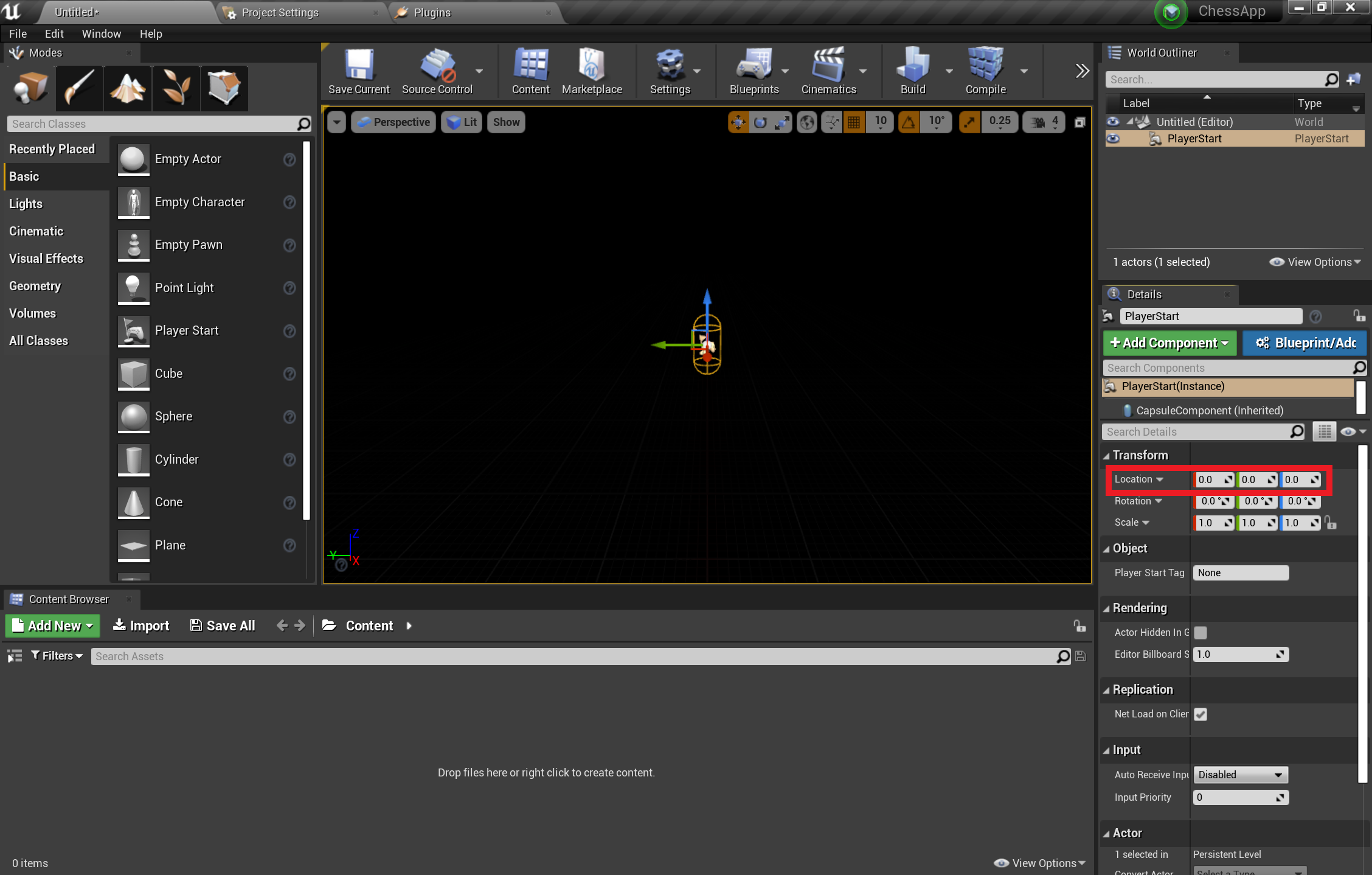
На вкладке Modes (Режимы) выберите Basic (Основные) и перетащите в сцену элемент PlayerStart.
- Установите для параметра Location (Расположение) значения X = 0, Y = 0 и Z = 0 на вкладке Details (Сведения), чтобы расположить пользователя в центре сцены при запуске приложения.

- Перетащите в сцену элемент Cube (Куб) с вкладки Basic (Основные).
- Установите для параметра Location (Расположение) значения X = 50, Y = 0 и Z = 0, чтобы в начале игры куб располагался в 50 см от игрока.
- Установите для параметра Scale (Масштаб) значения X = 0,2, Y = 0,2 и Z = 0,2, чтобы уменьшить размеры куба.
Куб не будет виден, пока в сцену не добавлен источник света. Это и будет нашей последней задачей перед тем, как протестировать сцену.
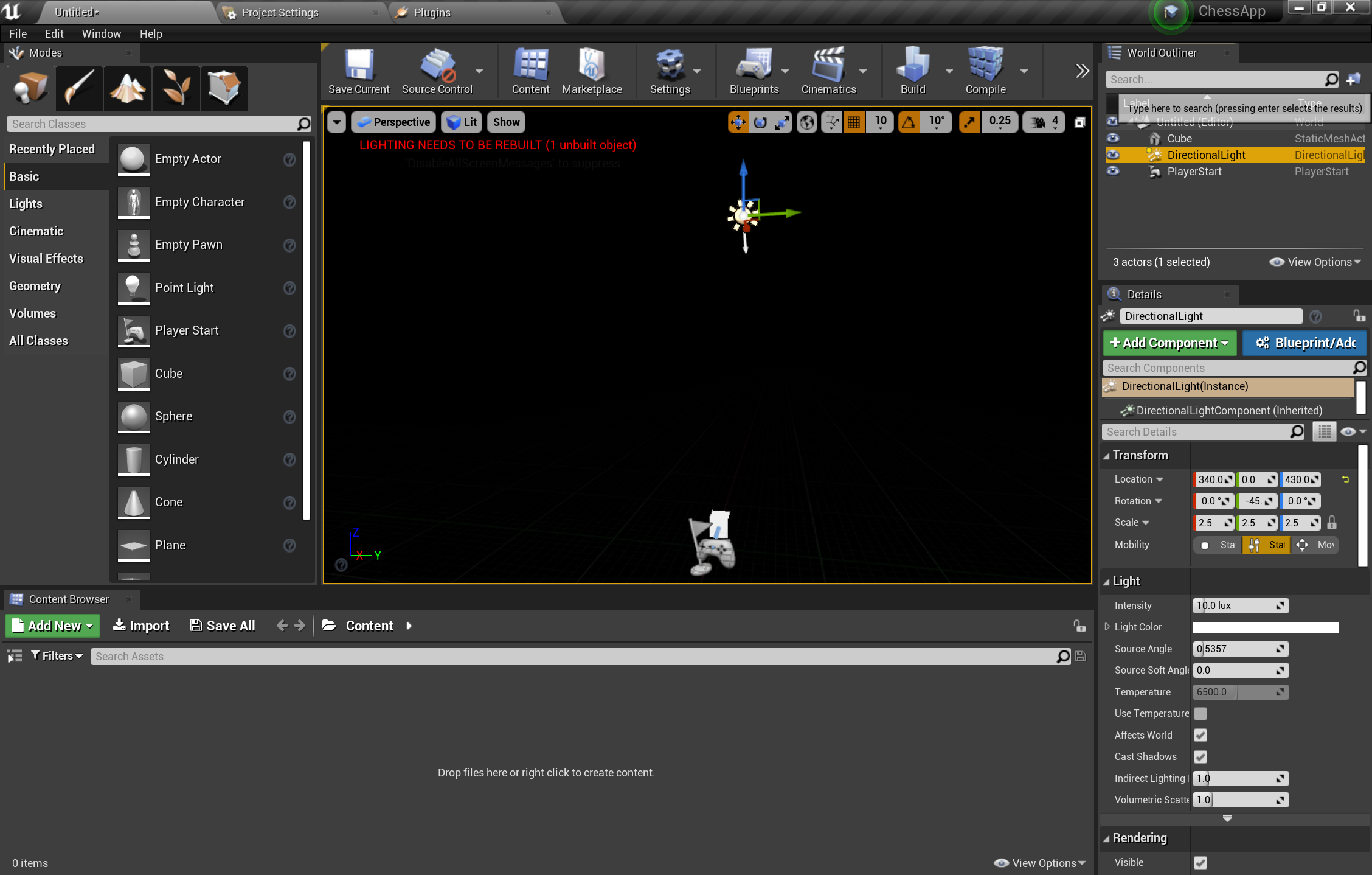
- Перейдите на вкладку Lights (Свет) на панели Modes (Режимы) и перетащите в сцену элемент Directional Light (Направленный свет), разместив его над элементом PlayerStart, чтобы он был виден.

- Выберите элементы File > Save Current (Файл > Сохранить текущий), присвойте уровню имя Main (Главный) и щелкните Save (Сохранить).
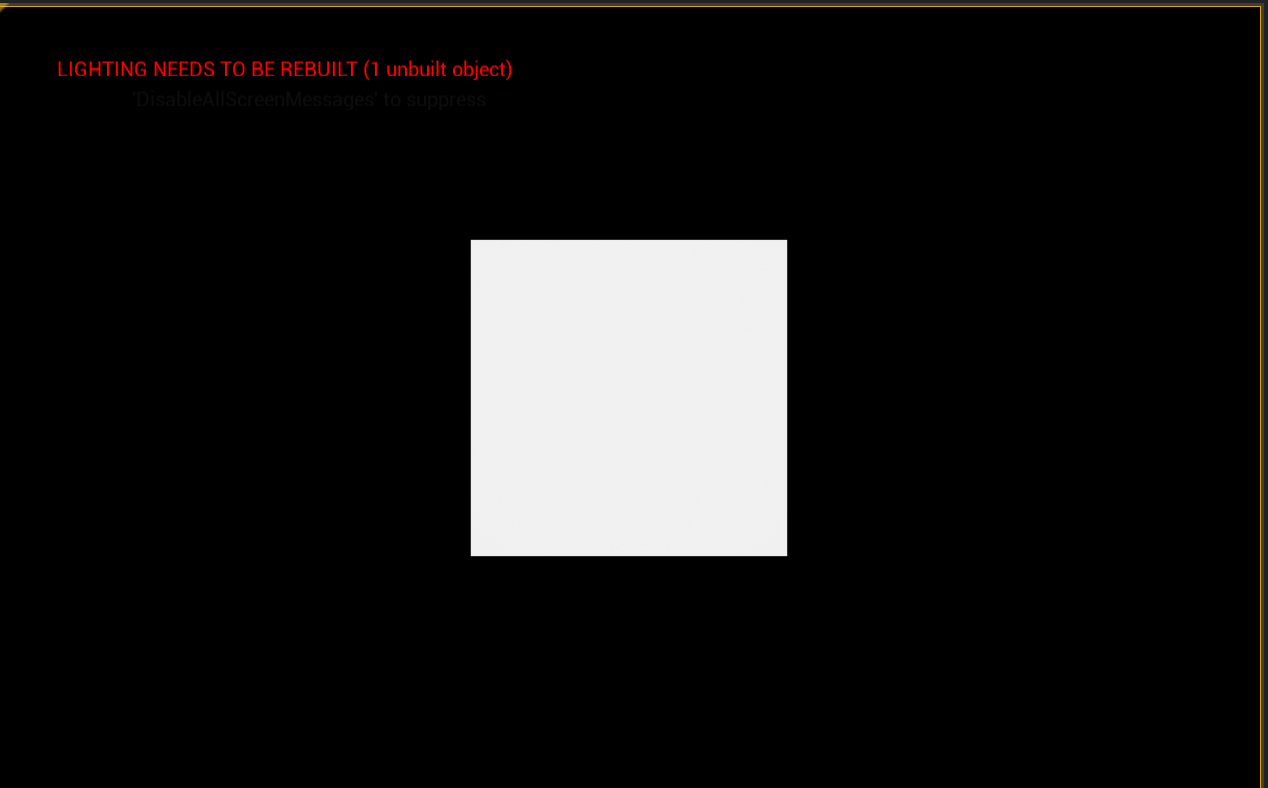
Сцена готова. Чтобы увидеть куб в действии, нажмите кнопку Play (Воспроизвести) на панели инструментов. Когда будете готовы действовать дальше, нажмите клавишу ESC, чтобы остановить приложение.

Теперь в настроенную сцену можно добавить шахматную доску и фигуру, чтобы получить готовую пространственную среду приложения.
Импорт ресурсов
Пустая сцена выглядит скучновато, но мы сейчас это исправим, импортировав в проект готовые ресурсы.
Скачайте файл с папкой активов с сайта GitHub и распакуйте его с помощью 7-zip.
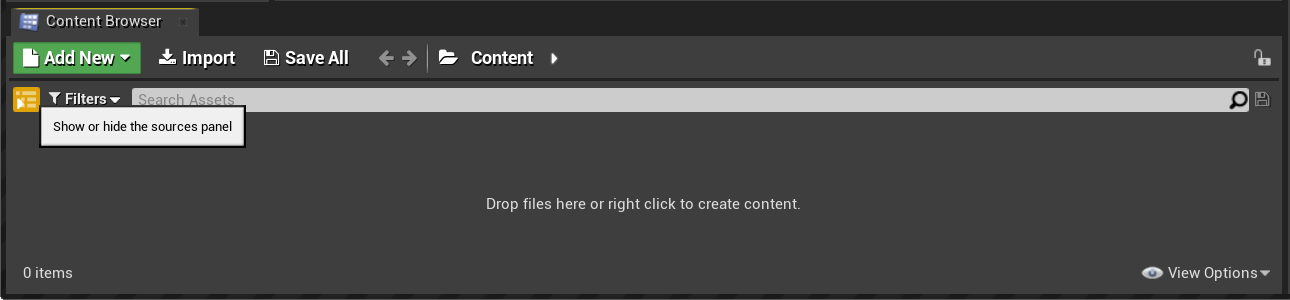
В обозревателе содержимого (Content Browser) выберите элементы Add New > New Folder (Добавить > Папка) и присвойте новой папке имя ChessAssets.
- Дважды щелкните только что созданную папку. В нее мы будем импортировать трехмерные ресурсы.

В обозревателе содержимого (Content Browser) нажмите кнопку Import (Импорт), выберите все элементы из папки с распакованными ресурсами и нажмите кнопку Open (Открыть).
- Ресурсы содержат сетки трехмерных объектов для шахматной доски и фигур в формате FBX, а также файлы текстурных карт в формате TGA, на основе которых мы создадим материалы для доски и фигур.
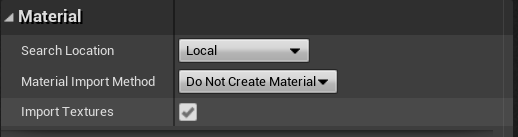
Когда откроется всплывающее окно FBX Import Options (Параметры импорта FBX-файлов), разверните раздел Material (Материал) и смените значение параметра Material Import Method (Метод импорта материала) на Do Not Create Material (Не создавать материал).
- Нажмите кнопку Import All (Импортировать все).

Это все, что нужно для импорта ресурсов. Следующая группа задач — создать элементарные блоки, из которых будет строиться приложение, с использованием схем.
Добавление схем
- В обозревателе содержимого (Content Browser) выберите элементы Add New > New Folder (Добавить > Папка) и присвойте новой папке имя Blueprints.
Примечание
Схемы — это специальные ресурсы, позволяющие создавать новые типы субъектов и события уровня скрипта с помощью интерфейса на основе узлов.
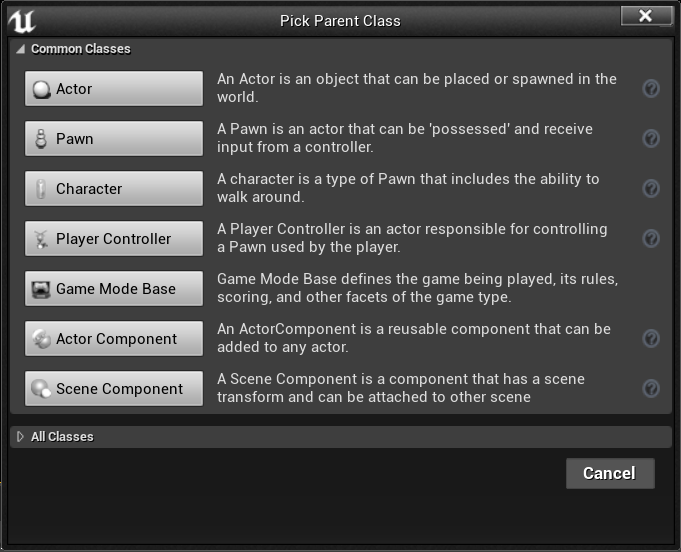
- Дважды щелкните папку Blueprints, затем щелкните правой кнопкой мыши и выберите Blueprint Class (Класс схемы).
- Выберите Actor (Субъект) и присвойте новой схеме имя Board.

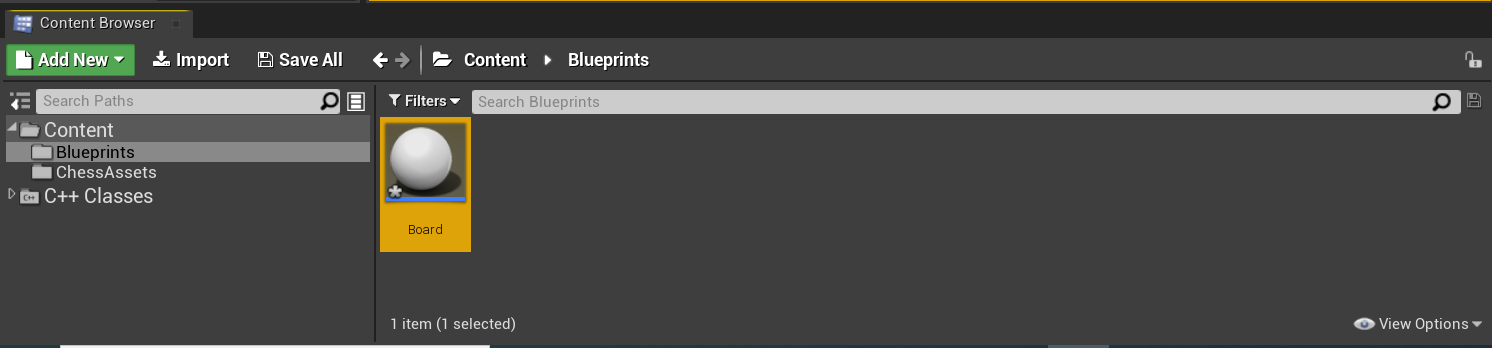
Новая схема Board появится в папке Blueprints, как можно видеть на следующем снимке экрана.

Теперь можно добавлять материалы к созданным объектам.
Работа с материалами
По умолчанию созданные объекты имеют серый цвет, а хотелось бы чего-то повеселее. Последняя группа задач в этом руководстве — добавление материалов и сеток к объектам.
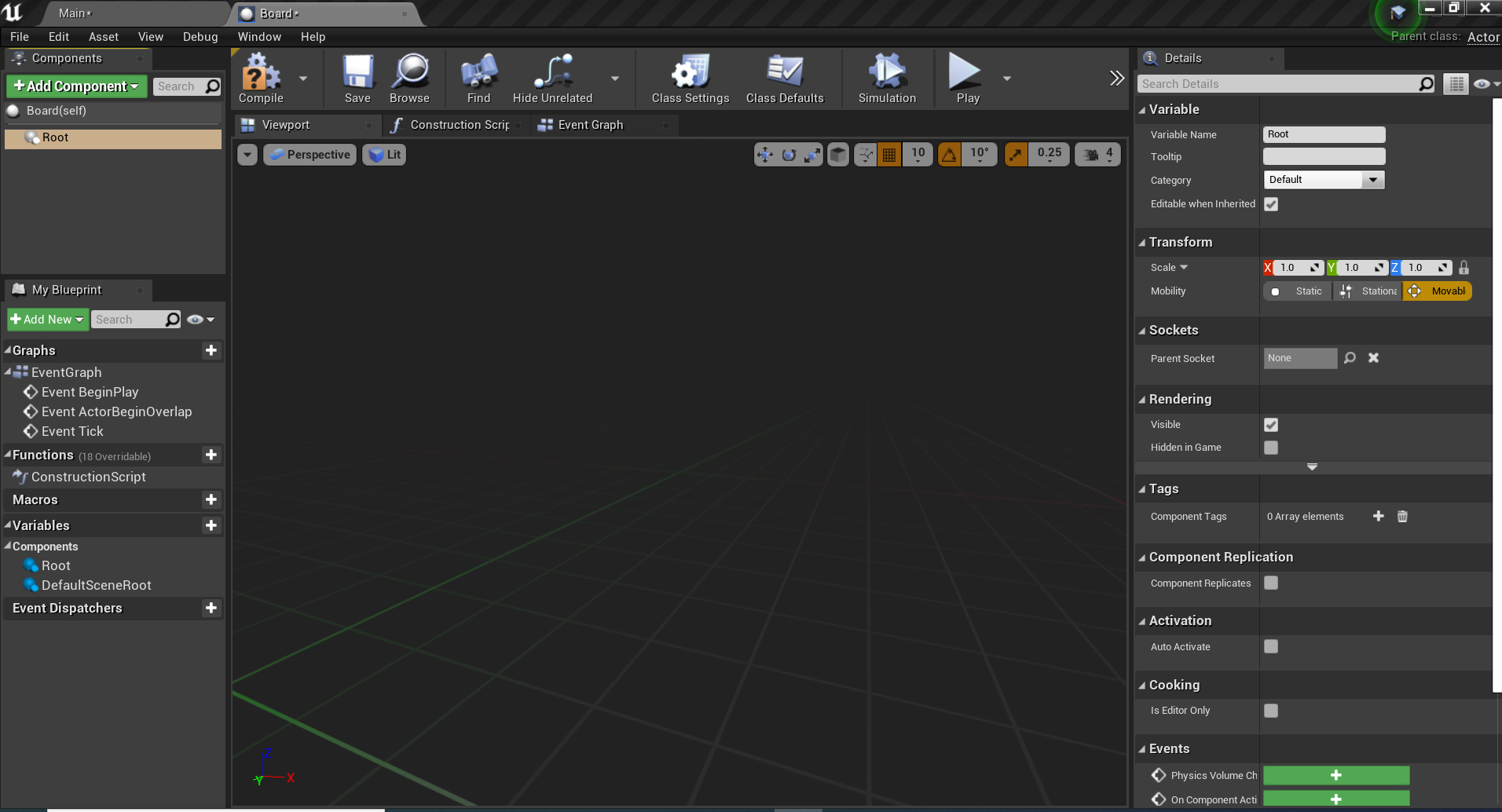
Дважды щелкните схему Board, чтобы открыть редактор схем.
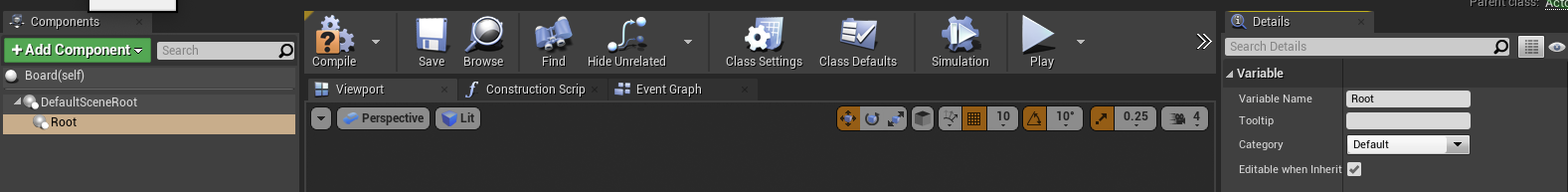
На панели Components (Компоненты) выберите элементы Add Component > Scene (Добавить компонент > Сцена) и присвойте новой сцене имя Root. Обратите внимание, что Root отобразится как дочерний объект элемента DefaultSceneRoot (см. снимок экрана ниже).

- Перетащите элемент Root на DefaultSceneRoot, чтобы заменить последний и избавиться от шара в окне просмотра.

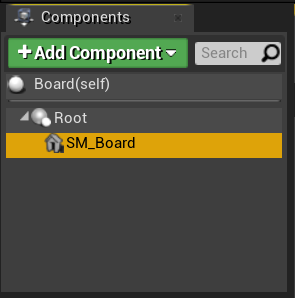
- На панели Components (Компоненты) выберите элементы Add Component > Static Mesh (Добавить компонент > Статическая сетка) и присвойте новой сетке имя SM_Board. Она отобразится как дочерний объект элемента Root.

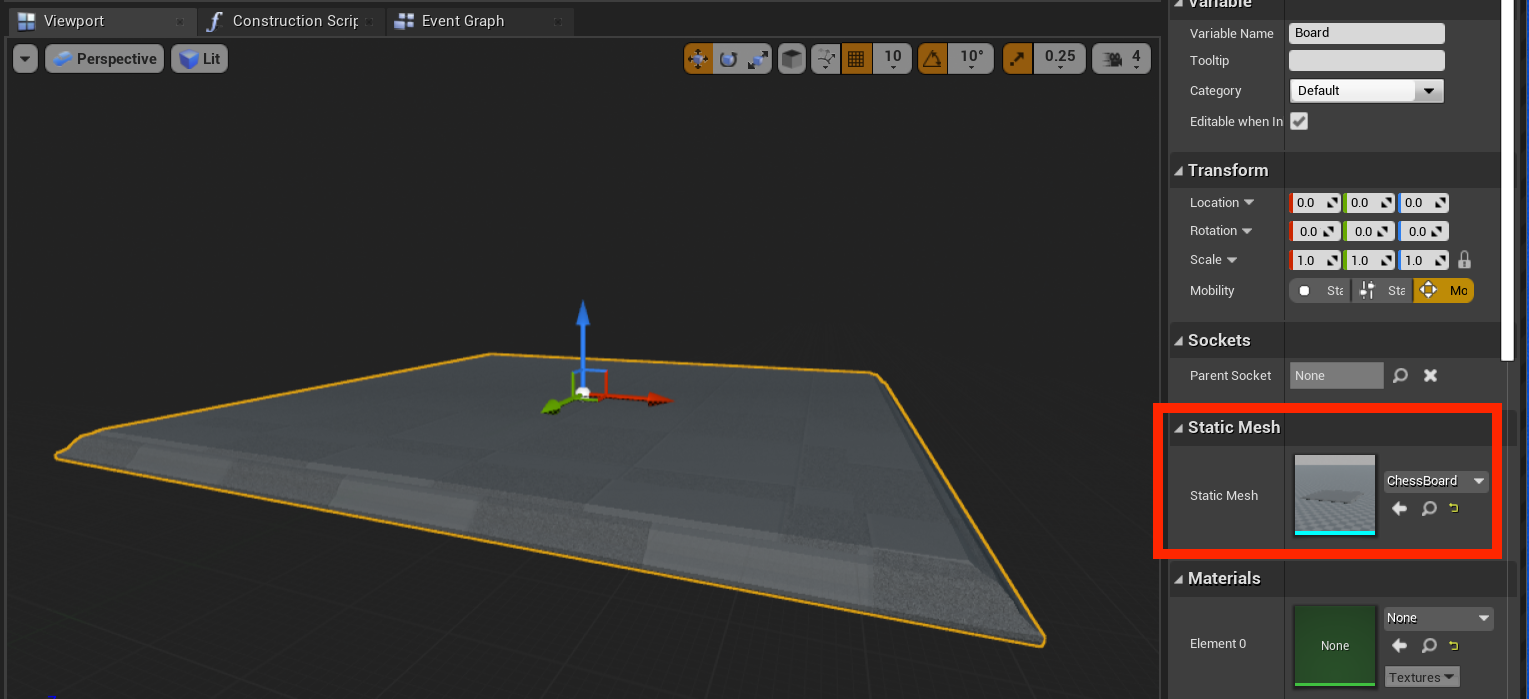
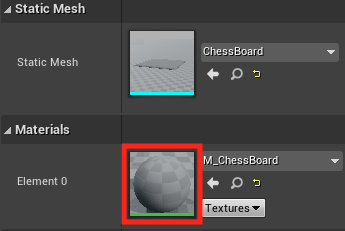
- Выберите элемент SM_Board, прокрутите панель Details (Сведения) до раздела Static Mesh (Статическая сетка) и выберите в раскрывающемся списке вариант ChessBoard.

- На той же панели Details (Сведения) разверните раздел Materials (Материалы) и выберите в раскрывающемся списке элементы Create New Asset > Material (Создать ресурс > Материал).
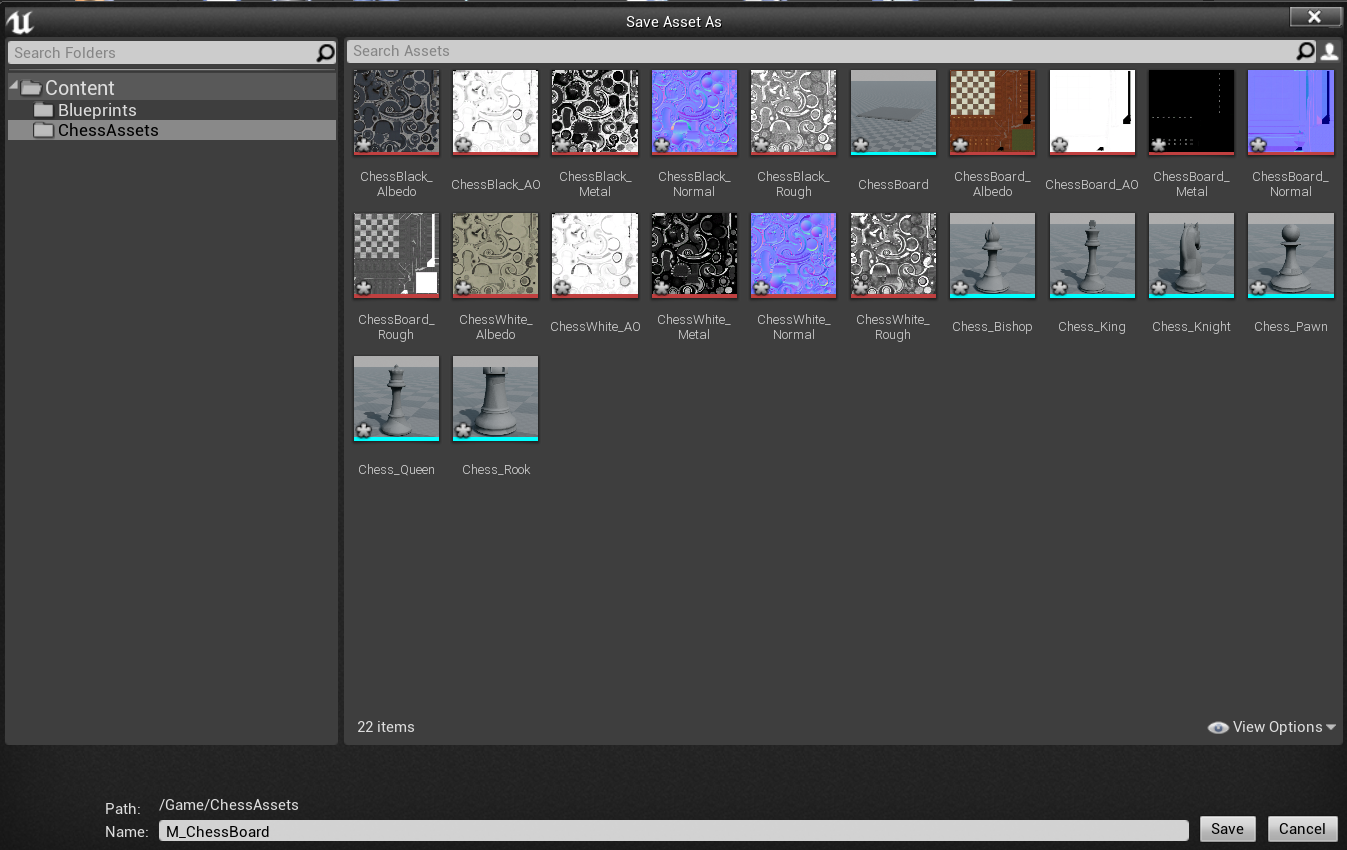
- Присвойте новому материалу имя M_ChessBoard и сохраните его в папке ChessAssets.

- Дважды щелкните материал M_ChessBoard, чтобы открыть редактор материалов.

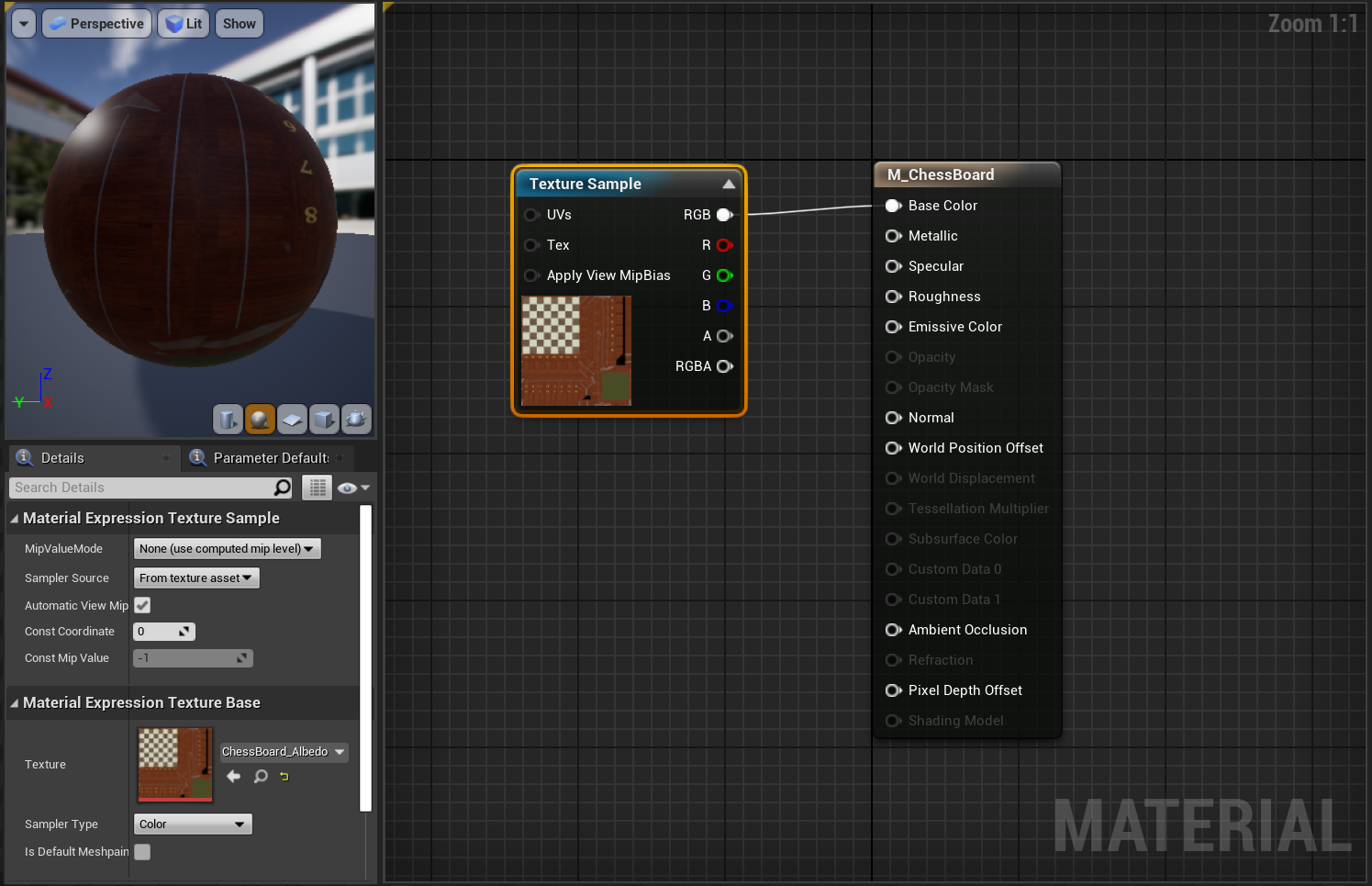
- В окне Material Editor (Редактор материалов) щелкните правой кнопкой мыши и найдите узел Texture Sample (Пример текстуры).
- На панели Details (Сведения) разверните раздел Material Expression Texture Base (Основа текстуры для выражения материала) и установите для параметра Texture (Текстура) значение ChessBoard_Albedo.
- Перетащите маркер вывода RGB на маркер Base Color (Основной цвет) элемента M_ChessBoard.

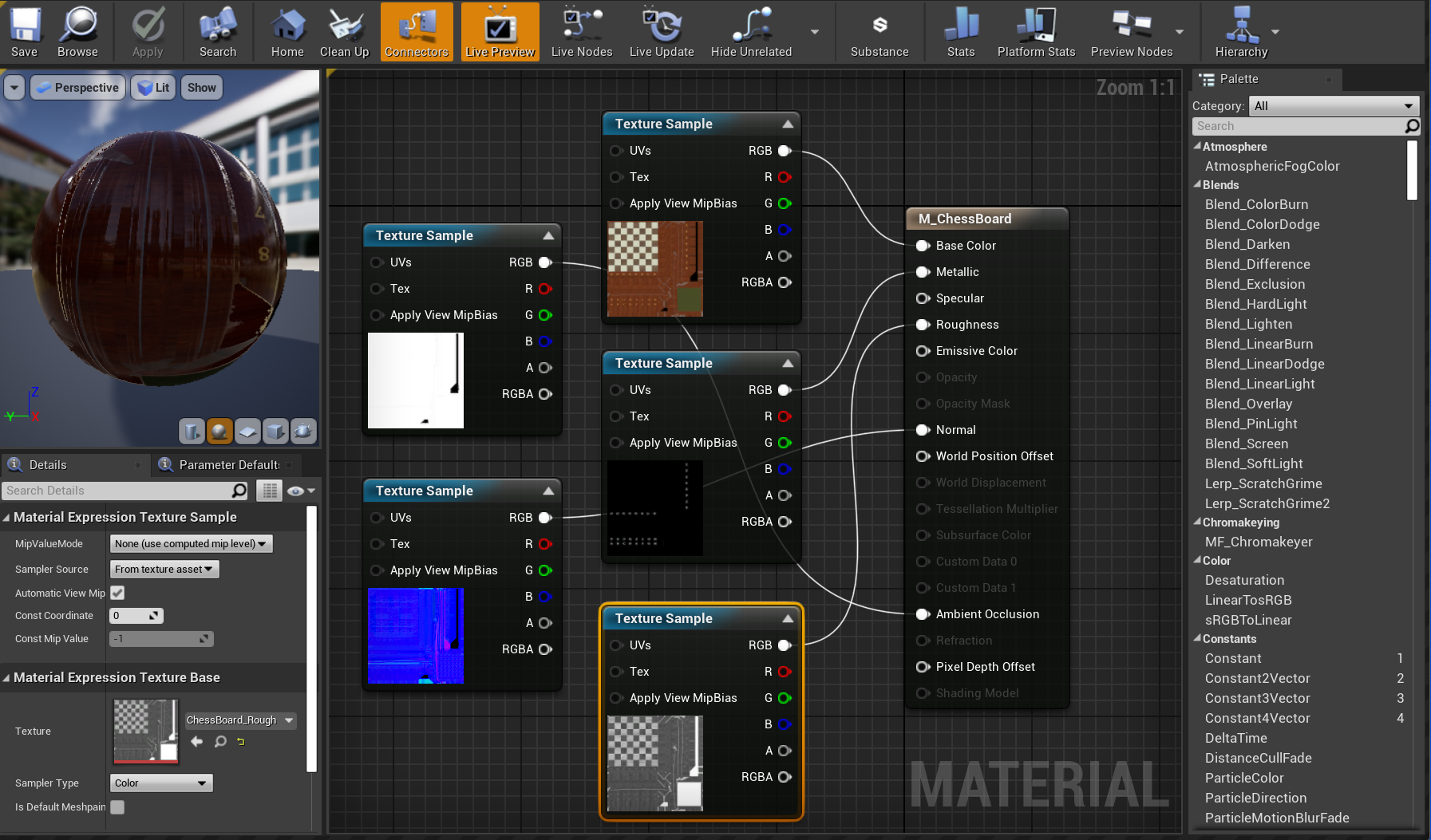
- Повторите предыдущий шаг еще четыре раза и создайте четыре новых узла Texture Sample (Пример текстуры), настроив их следующим образом:
- Установите для параметра Texture (Текстура) значение ChessBoard_AO и свяжите закрепление RGB с закреплением Ambient Occlusion (Рассеянное затенение).
- Установите для параметра Texture (Текстура) значение ChessBoard_Metal и свяжите закрепление RGB с закреплением Metallic (Металлик).
- Установите для параметра Texture (Текстура) значение ChessBoard_Normal и свяжите закрепление RGB с закреплением Normal (Обычный).
- Установите для параметра Texture (Текстура) значение ChessBoard_Rough и свяжите закрепление RGB с закреплением Roughness (Шероховатость).
- Выберите команду Сохранить.

Прежде чем продолжать, убедитесь, что материал настроен так, как показано на снимке экрана выше.
Заполнение сцены
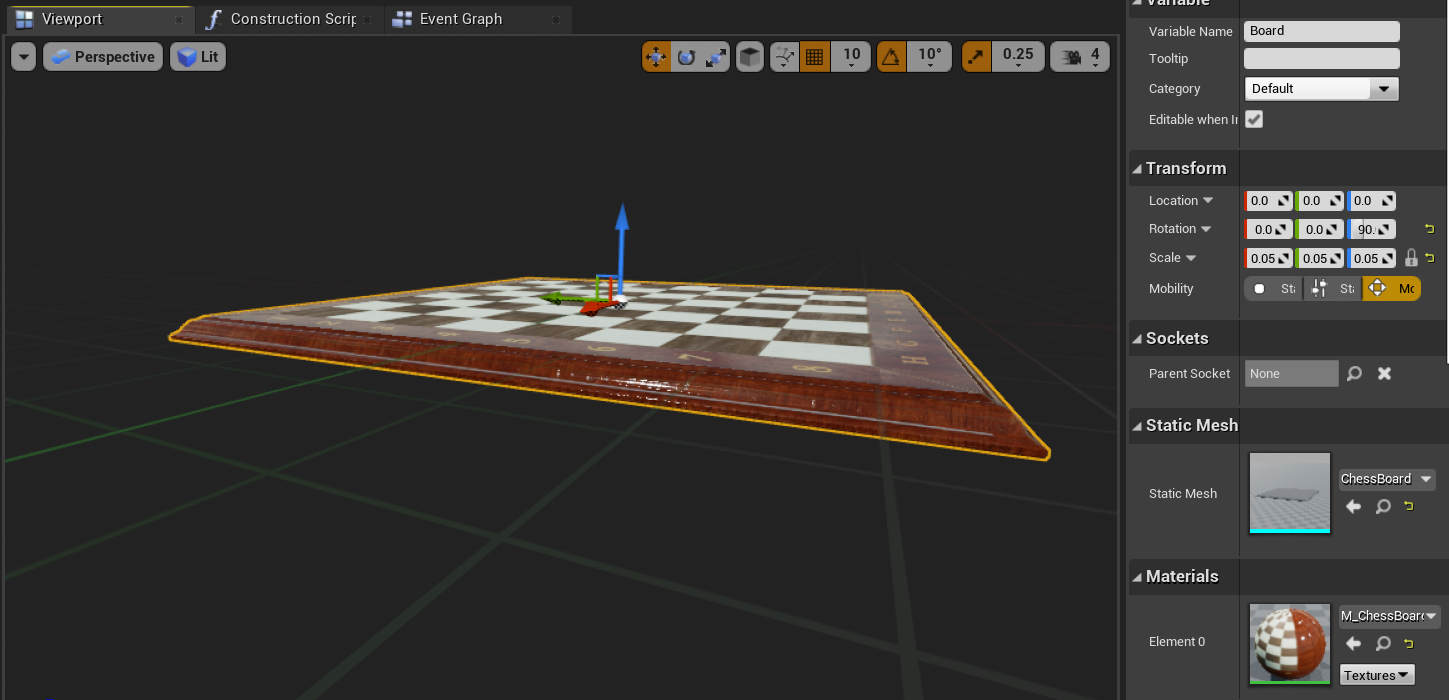
Если вы вернетесь к схеме Board, то увидите, что к ней уже применен созданный только что материал. Осталось только настроить сцену. Сначала изменим свойства, как описано ниже, чтобы придать доске разумные размеры и расположить ее под правильным углом в сцене:
- Установите для параметра Scale (Масштаб) значение (0,05, 0,05, 0,05) , а для параметра Z Rotation (Поворот по оси Z) — значение 90.
- Нажмите кнопку Compile (Компилировать) в верхней панели инструментов, а затем кнопку Save (Сохранить), после чего вернитесь в главное окно.

Щелкните правой кнопкой мыши Cube > Edit > Delete (Куб > Изменить > Удалить) и перетащите элемент Board из обозревателя содержимого (Content Browser) в окно просмотра.
- Установите для параметра Location (Расположение) значения X = 80, Y = 0 и Z = -20.
Нажмите кнопку Play (Воспроизвести), чтобы просмотреть созданную доску на уровне. Нажмите клавишу ESC, чтобы вернуться в редактор.
Теперь по тому же алгоритму, что и с доской, создадим шахматную фигуру:
Дважды щелкните папку Blueprints, щелкните правой кнопкой мыши и выберите элемент Blueprint Class (Класс схемы), а затем — элемент Actor (Субъект). Присвойте субъекту имя WhiteKing.
Дважды щелкните элемент WhiteKing, чтобы открыть его в редакторе схем, выберите элементы Add Component > Scene (Добавить компонент > Сцена) и присвойте сцене имя Root.
- Замените элемент DefaultSceneRoot, перетащив на него элемент Root.
Выберите Add Component > Static Mesh (Добавить компонент > Статическая сетка) и присвойте компоненту имя SM_King.
- На панели Details (Сведения) установите для параметра Static Mesh (Статическая сетка) значение Chess_King, а для параметра Material (Материал) — значение M_ChessWhite, соответствующее новому материалу.
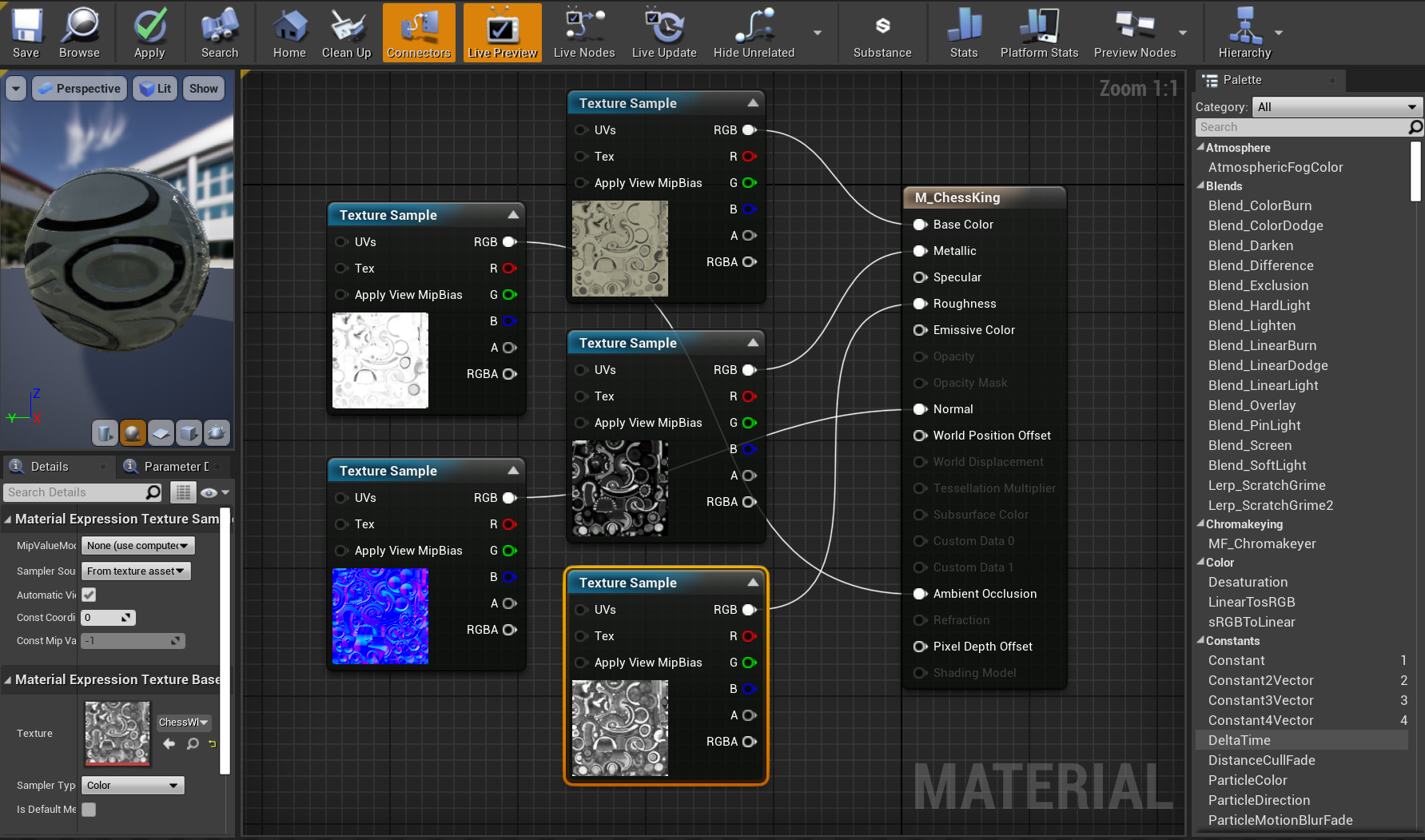
Откройте материал M_ChessWhite в редакторе материалов и подключите узлы Texture Sample (Пример текстуры) следующим образом:
- Установите для параметра Texture (Текстура) значение ChessWhite_Albedo и свяжите закрепление RGB с закреплением Base Color (Основной цвет).
- Установите для параметра Texture (Текстура) значение ChessWhite_AO и свяжите закрепление RGB с закреплением Ambient Occlusion (Рассеянное затенение).
- Установите для параметра Texture (Текстура) значение ChessWhite_Metal и свяжите закрепление RGB с закреплением Metallic (Металлик).
- Установите для параметра Texture (Текстура) значение ChessWhite_Normal и свяжите закрепление RGB с закреплением Normal (Обычный).
- Установите для параметра Texture (Текстура) значение ChessWhite_Rough и свяжите закрепление RGB с закреплением Roughness (Шероховатость).
- Нажмите кнопку Сохранить.
Прежде чем продолжать, убедитесь, что материал M_ChessKing настроен, как показано на рисунке ниже.

Все почти готово, осталось лишь добавить новую шахматную фигуру в сцену:
Откройте схему WhiteKing и установите для параметра Scale (Масштаб) значение (0,05, 0,05, 0,05) , а для параметра Z Rotation (Поворот по оси Z) — значение 90.
- Скомпилируйте схему и сохраните ее, а затем вернитесь в главное окно.
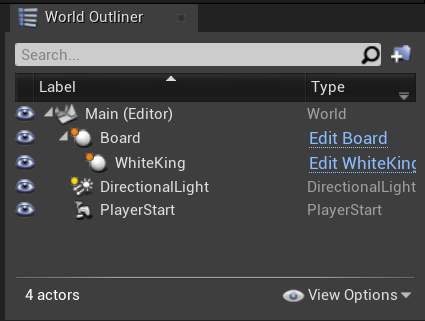
Перетащите элемент WhiteKing в окно просмотра, переключитесь на панель World Outliner (Структура мира) и перетащите элемент WhiteKing на элемент Board в качестве дочернего объекта.

- На панели Details (Сведения) в разделе Transform (Преобразование) установите для параметра Location (Расположение) элемента WhiteKing значения X = -26, Y = 4 и Z = 0.
Готово! Нажмите кнопку Play (Воспроизвести), чтобы увидеть уровень с объектами в действии, а когда захотите выполнить выход, нажмите клавишу ESC. Вы ознакомились со множеством возможностей при создании простого проекта. Теперь вы можете перейти к следующей части серии — настройке проекта для смешанной реальности.
Следующий раздел: 3. Настройка проекта для смешанной реальности