Руководство. Vue.js для начинающих
Если вы только начинаете свое знакомство с Vue.js, это руководство поможет вам приступить к работе.
Необходимые компоненты
- Сначала необходимо установить Vue.js в Windows или в подсистеме Windows для Linux (WSL).
Использование Node.js в Visual Studio Code
Установите VS Code, если еще не сделали этого. Мы рекомендуем установить VS Code в Windows, независимо от того, что вы планируете использовать: Vue в Windows или WSL.
Откройте командную строку и создайте новый каталог с помощью команды
mkdir HelloVue, а затем введите каталог:cd HelloVue.Установите Vue CLI:
npm install -g @vue/cli.Создайте приложение Vue:
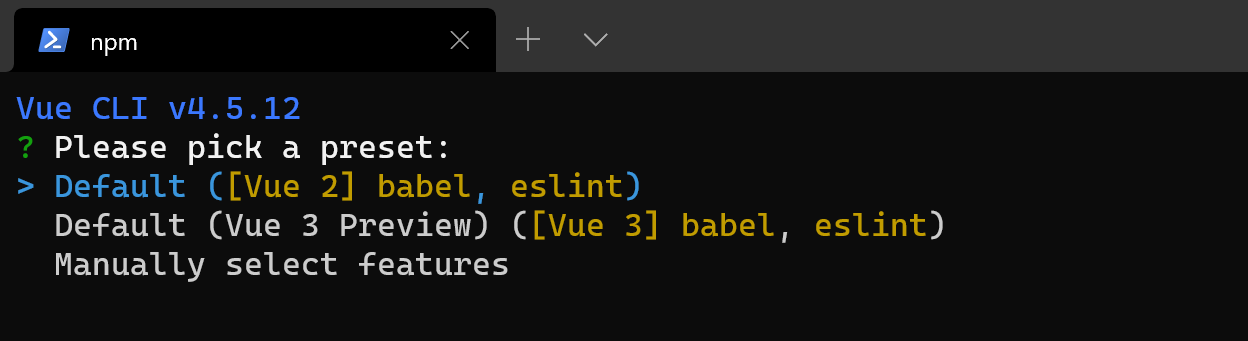
vue create hello-vue-app.Необходимо выбрать какое представление вы хотите использовать представление Vue 2 или Vue 3 Preview, или выбрать необходимый функции вручную.

Откройте каталог нового приложения hello-vue-app:
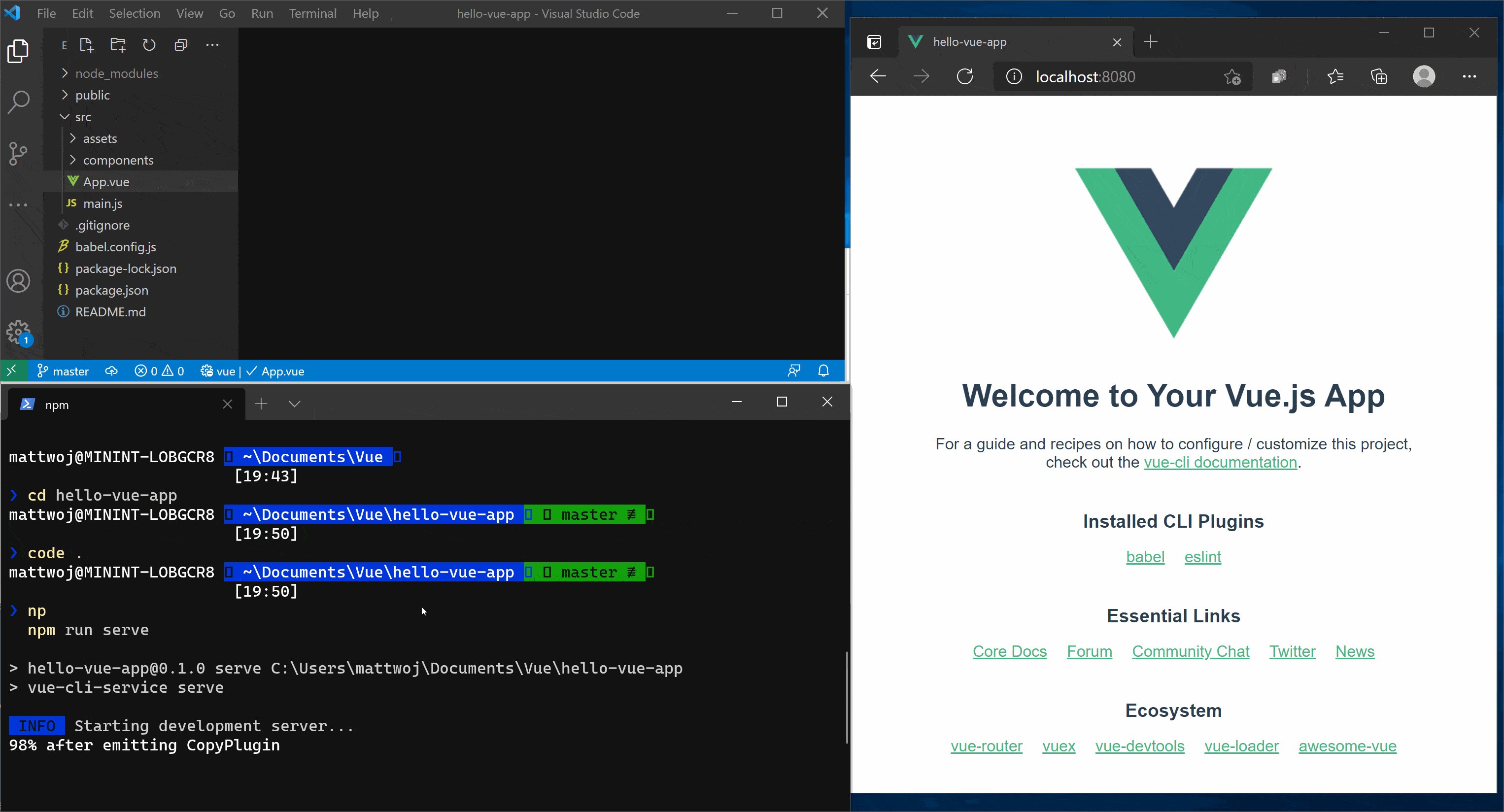
cd hello-vue-app.Попробуйте запустить новое приложение Vue в веб-браузере:
npm run serve.В веб-браузере на сайте http://localhost:8080 должно появиться сообщение "Welcome to your Vue.js App" (Добро пожаловать в приложение Vue.js). Чтобы остановить работу сервера vue-cli-service, нажмите клавиши
Ctrl+C.Примечание.
При использовании WSL (с Ubuntu или предпочтительным дистрибутивом Linux) для работы с этим руководством убедитесь, что установлено расширение Remote - WSL, которое обеспечит оптимальную работу и редактирование кода с помощью удаленного сервера VS.
Попробуйте обновить приветственное сообщение, открыв исходный код приложения Vue в VS Code с помощью команды
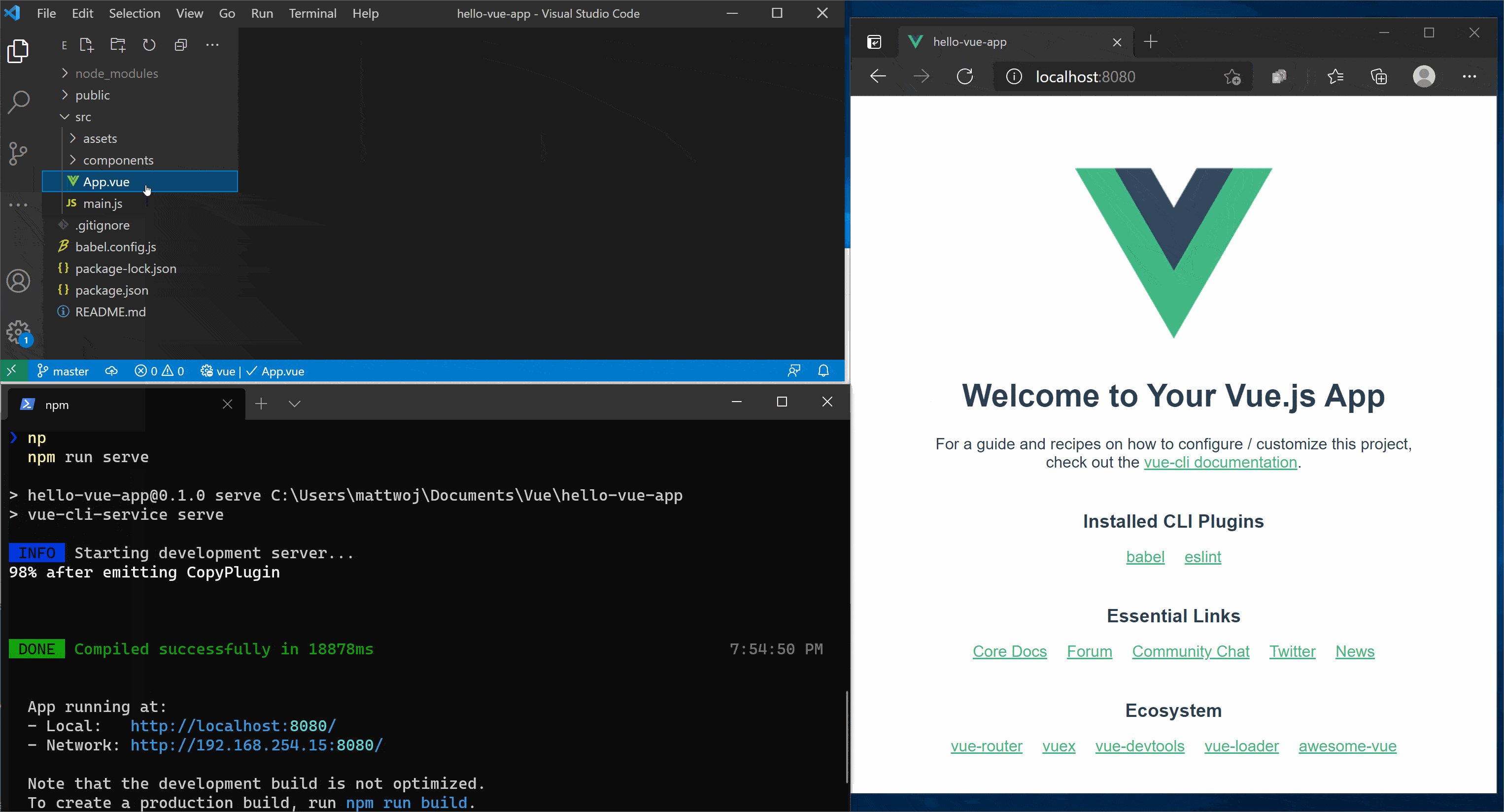
code ..VS Code запустит и отобразит приложение Vue в проводнике. Запустите приложение в терминале с помощью
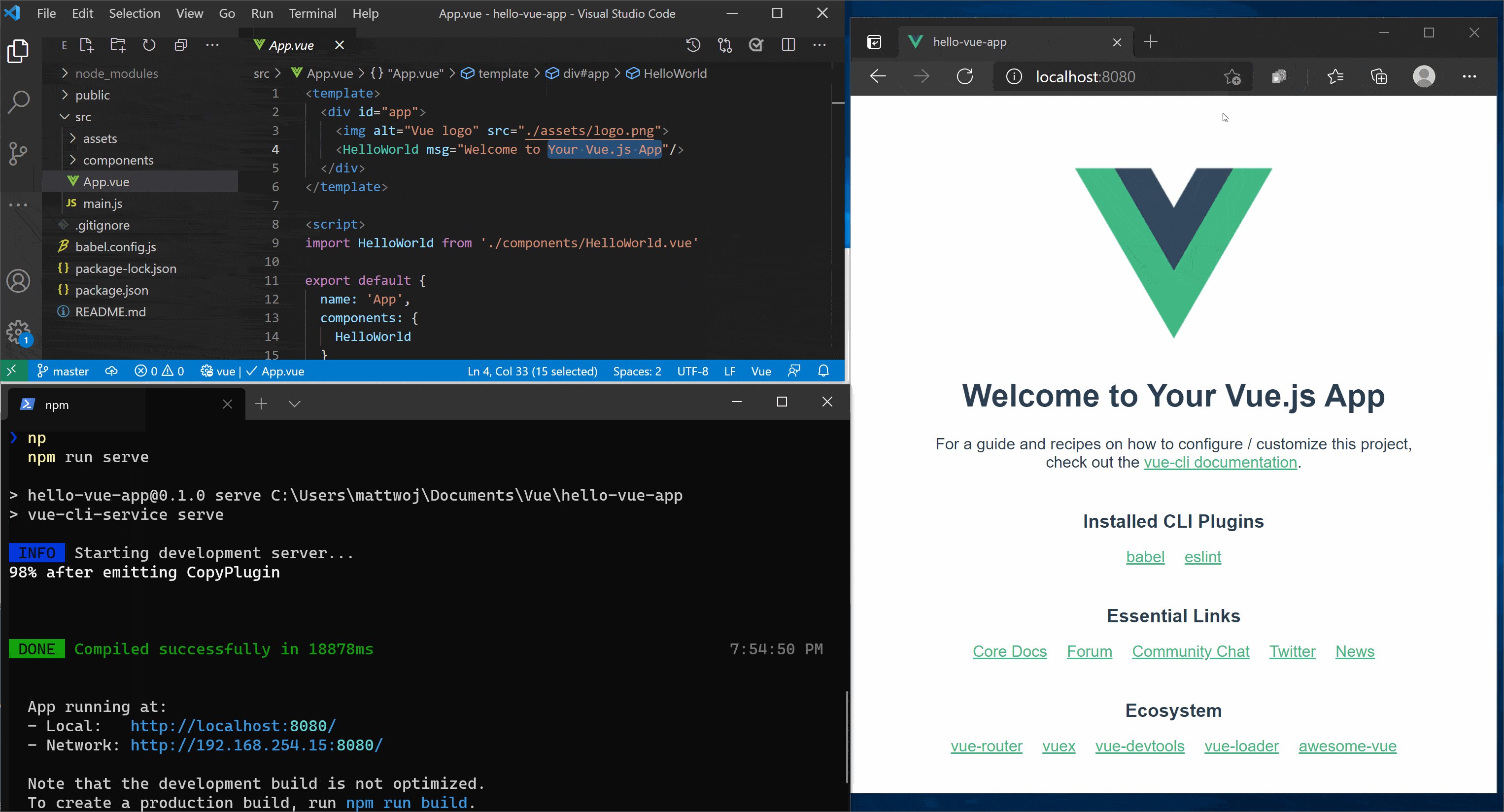
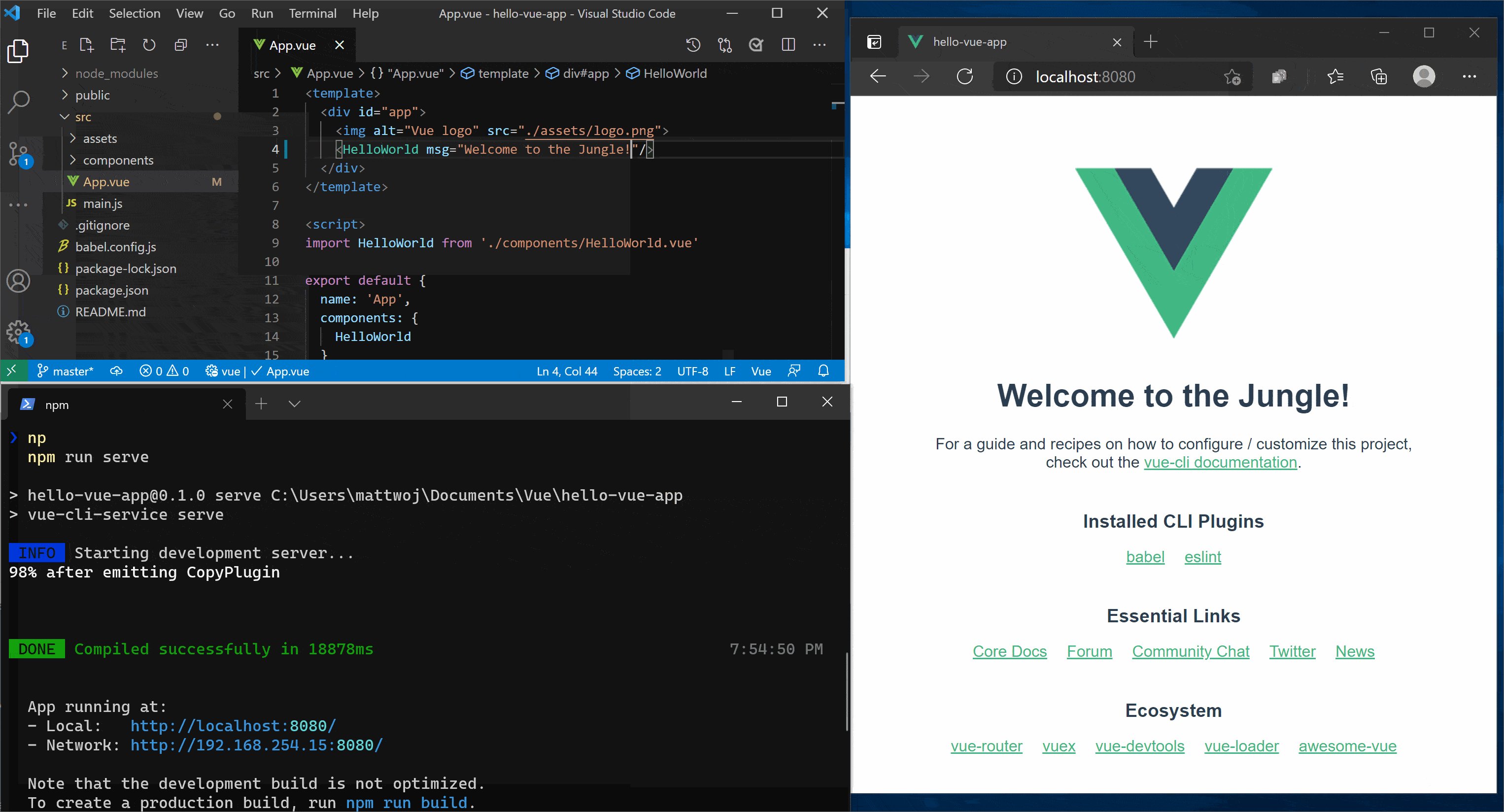
npm run serveи в веб-браузере перейдите по адресу localhost, чтобы отобразилась страница приветствия Vue. В VS Code найдите файлApp.vue. Попробуйте изменить сообщение "Welcome to your Vue.js App" на "Welcome to the Jungle!". После сохранения изменений вы увидите как произойдет горячая перезагрузка приложения Vue.
Дополнительные ресурсы
Использование Vue в Visual Studio Code. Узнайте больше об использовании Vue с VS Code, в том числе о расширении Vetur, которое обеспечивает выделение синтаксиса Vue, IntelliSense, поддержку отладки и многое другое.
Сравнение Vue с другими платформами, такими как React или Angular
Windows developer
