Разработка приложений Android с помощью React Native
Это руководство поможет вам начать работу с React Native в Windows для создания кросс-платформенных приложений, которые будут работать на устройствах Android.
Обзор
React Native — это платформа для разработки мобильных приложений с открытым кодом, созданная Facebook. Она используется для разработки приложений для Android, iOS, Интернета и UWP (Windows). Решение предоставляет собственные элементы управления пользовательского интерфейса и полный доступ к собственной платформе. Для работы с React Native требуется понимание основ JavaScript.
Начало работы с React Native путем установки требуемых средств
Установите Visual Studio Code (или любой другой редактор кода).
Установите Android Studio для Windows и задайте переменную среды ANDROID_HOME. Следуйте инструкциям по настройке среды — React Native. Обязательно установите для выбора ОС разработки значение "Windows" и выбор целевой ОС в Android.
Задайте переменную среды JAVA_HOME. Средство Gradle, используемое для сборки приложений Android, требует определенного требования к версии пакета SDK для Java. Чтобы найти поддерживаемую версию, в Android Studio перейдите к разделу Settings-Build>, Execution, Deployment-Build> Tools-Gradle>. Запишите путь, выбранный в раскрывающемся списке Gradle JDK . Задайте для переменной среды JAVA_HOME этот путь, выполнив следующие действия.
- В меню поиска Windows введите: "изменить системные переменные среды". Откроется окно Свойства системы.
- Выберите элемент Переменные среды и нажмите кнопку Создать в разделе Пользовательские переменные.
- Задайте для имени переменной значение JAVA_HOME и значение пути, полученного из Android Studio.
Установите Node.js для Windows. Вы можете использовать nvm для Windows, если работаете с несколькими проектами и версиями Node.js. Мы рекомендуем установить последнюю версию LTS для новых проектов.
Примечание.
Кроме того, вы можете установить и использовать Терминал Windows для работы с удобным для вас интерфейсом командной строки (CLI), а также Git для управления версиями. Java JDK поставляется с Android Studio версии 2.2 и выше, но, если вам нужно обновить JDK отдельно от Android Studio, используйте установщик Windows x64.
Создание нового проекта с помощью React Native
Используйте npx, средство запуска пакетов, которое устанавливается вместе с npm, чтобы создать новый проект React Native из командной строки Windows, PowerShell, Терминала Windows, или встроенного терминала в (Вид > Встроенный терминал).
npx react-native init MyReactNativeAppЕсли вы хотите запустить новый проект с определенной версией React Native, можно использовать
--versionаргумент. Сведения о версиях React Native см. в разделе "Версии React Native".npx react-native@X.XX.X init <projectName> --version X.XX.XОткройте новый каталог MyReactNativeApp:
cd MyReactNativeAppЧтобы запустить проект на физическом устройстве с Android, подключите устройство к компьютеру с помощью USB-кабеля.
Чтобы запустить проект в эмуляторе Android, не нужно выполнять никаких действий, так как Android Studio поставляется с установленным эмулятором по умолчанию. Чтобы запустить приложение в эмуляторе для определенного устройства, нажмите кнопку AVD Manager (Диспетчер AVD) на панели инструментов.
 .
.Чтобы запустить проект, выполните указанную ниже команду. Откроется новое окно консоли, в котором отобразится средство увязки в пакеты Metro в Node.
npx react-native run-android

Примечание.
Если вы используете новую установку Android Studio и еще не разрабатывали приложения Android, при запуске приложения на этапе принятия лицензий для пакета SDK для Android в командной строке могут возникнуть ошибки. Например, "Предупреждение: лицензия на пакет android SDK Platform 29 не принимается". Чтобы устранить эту проблему, можно нажать кнопку диспетчера пакетов SDK в Android Studio
 . Кроме того, вы можете перечислить и принять лицензии с помощью следующей команды, используя путь к расположению пакета SDK на компьютере.
. Кроме того, вы можете перечислить и принять лицензии с помощью следующей команды, используя путь к расположению пакета SDK на компьютере.C:\Users\[User Name]\AppData\Local\Android\Sdk\tools\bin\sdkmanager --licensesЧтобы изменить приложение, откройте каталог проекта
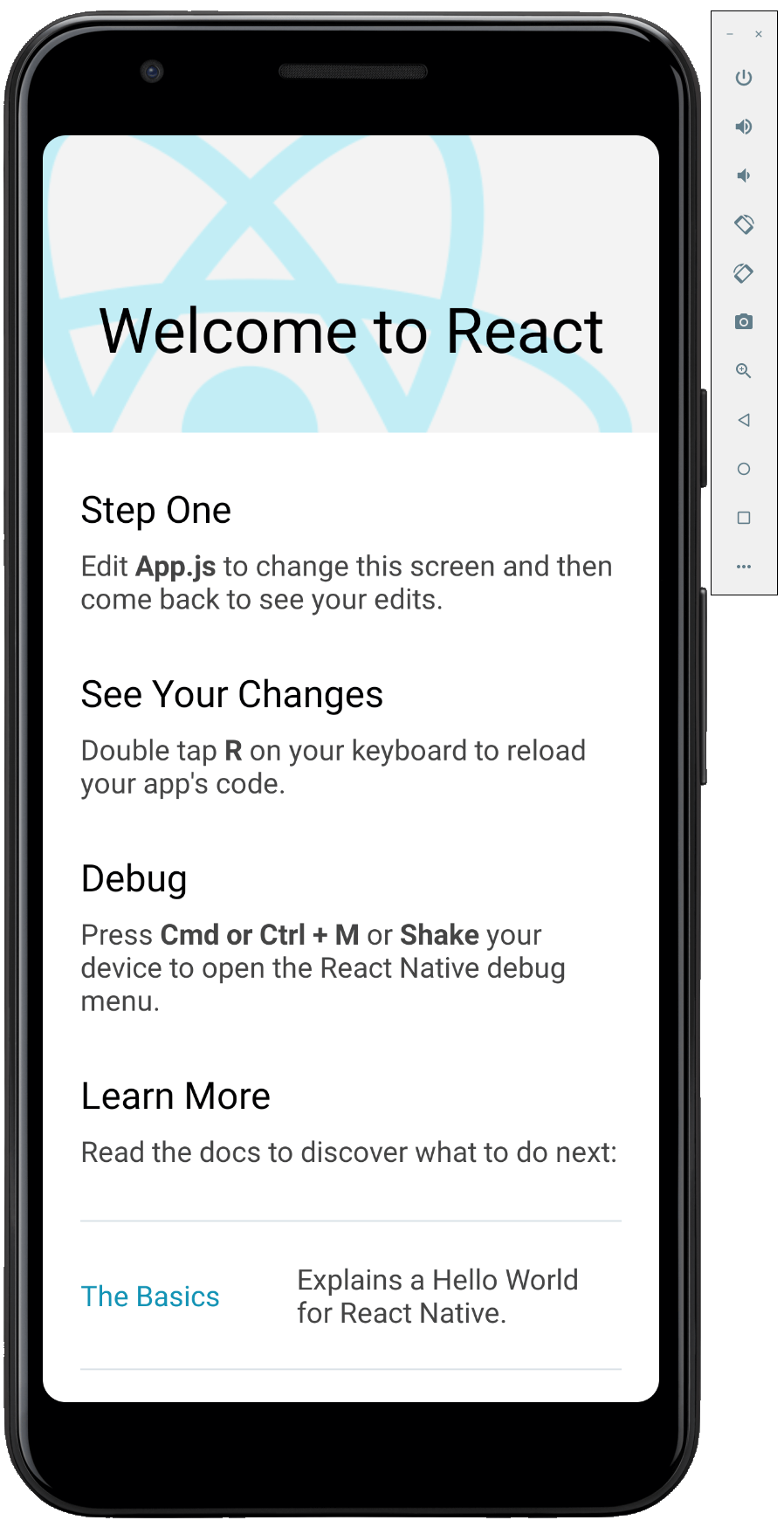
MyReactNativeAppв удобной для вас среде IDE. Мы рекомендуем использовать VS Code или Android Studio.В шаблоне проекта, созданном с помощью
react-native init, используется главная страница с именемApp.js. На этой странице предоставляются полезные ссылки на материалы о разработке с помощью React Native. Добавьте текст в первый элемент Text, например как в строке, показанной ниже: "ПРИВЕТ, МИР!"<Text style={styles.sectionDescription}> Edit <Text style={styles.highlight}>App.js</Text> to change this screen and then come back to see your edits. HELLO WORLD! </Text>Перезагрузите приложение, чтобы отобразились внесенные изменения. Для этого существует несколько способов.
- В окне консоли средства увязки в пакеты Metro введите r.
- В эмуляторе устройства Android дважды коснитесь r на клавиатуре.
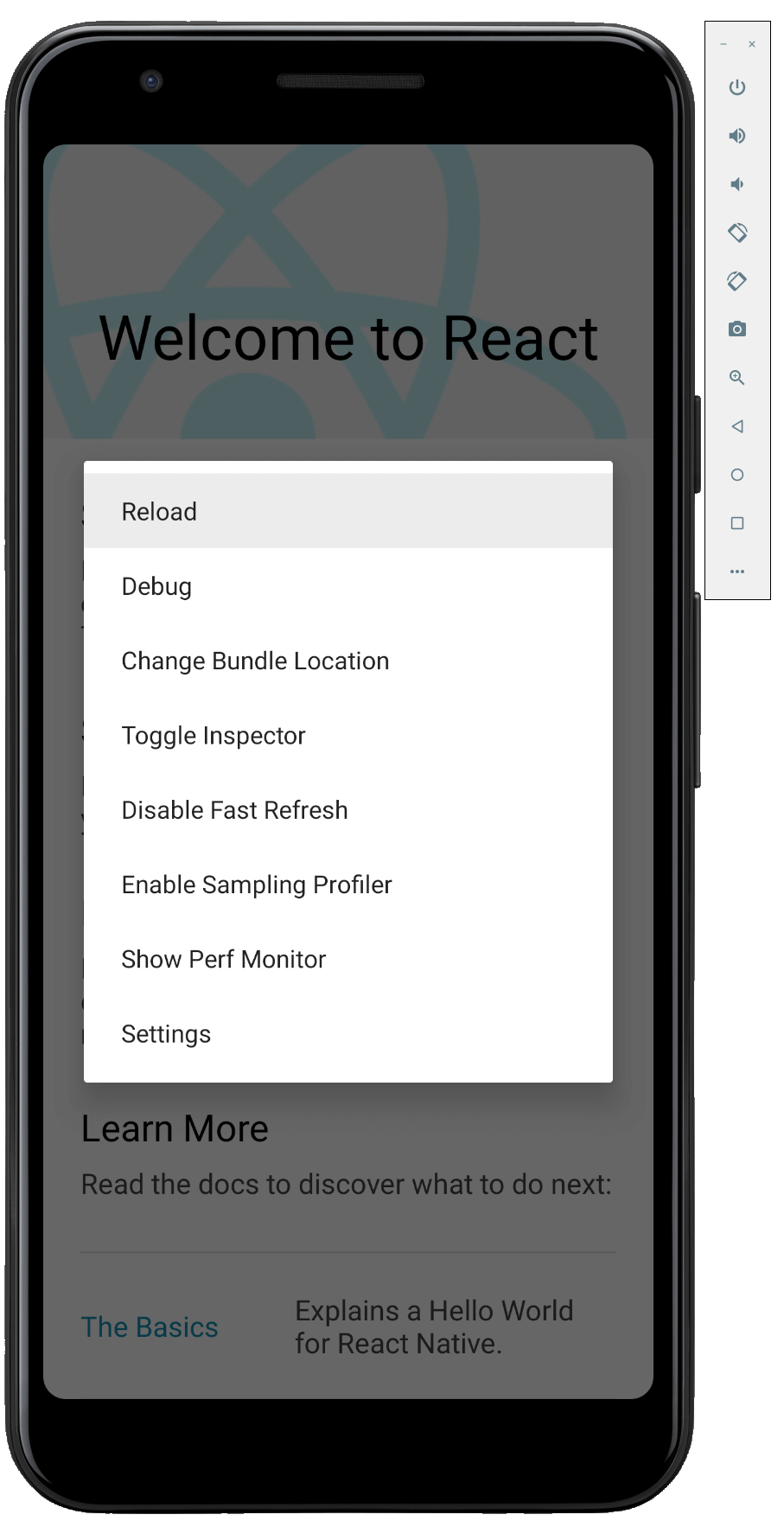
- Дважды встряхните физическое устройство Android, чтобы открыть меню отладки React Native, и выберите команду Reload (Перезагрузить).

Windows developer
