Учебник. React в Windows для начинающих
Если вы только начинаете свое знакомство с React, это руководство поможет вам начать работу.
- Несколько основных терминов и понятий
- Использование React в Visual Studio Code
- Использование React с API
Необходимые компоненты
- установка React в Windows;
- установка React в подсистеме Windows для Linux.
- Установка VS Code. Мы рекомендуем установить VS Code в Windows независимо от того, что вы планируете использовать: React в Windows или WSL.
Несколько основных терминов и понятий
React — это библиотека JavaScript для создания пользовательских интерфейсов.
Это решение с открытым кодом — вы можете участвовать в этом проекте, публикуя проблемы и запросы на вытягивание. (См. эту документацию!)
Это декларативная библиотека — вы пишете нужный код, с которым затем React выполняет все действия JavaScript и DOM, чтобы получить нужный результат.
Она также основана на компонентах — приложения создаются с помощью готовых и многократно используемых независимых модулей кода, которые управляют собственным состоянием и которые можно объединить с помощью платформы React. Это позволяет передавать данные через приложение, сохраняя состояние из модели DOM.
Девиз React: "Научись один раз, используй везде". Целью является повторное использование кода, а не предположения каким образом вы будете использовать пользовательский интерфейс с другими технологиями. Вместо этого нужно сделать компоненты многократно используемыми без необходимости перезаписывать существующий код.
JSX — это расширение синтаксиса для JavaScript, написанное для использования с React. Оно выглядит как HTML, но фактически является файлом JavaScript, который необходимо скомпилировать или преобразовать в обычный код JavaScript.
Виртуальная модель DOM — модель DOM представляет пользовательский интерфейс приложения. При каждом изменении состояния пользовательского интерфейса приложения модель DOM обновляется для представления изменений. Если модель DOM обновляется часто, производительность снижается. Виртуальная модель DOM — это визуальное представление модели DOM, поэтому при изменении состояния приложения обновляется виртуальная модель DOM, а не сама модель DOM, что позволяет оптимизировать производительность. Это репрезентация объекта DOM, упрощенная копия.
Представления — это то, что видит пользователь в браузере. В React представление связано с понятием элементов отрисовки, которые пользователь должен видеть на экране.
Состояние — это данные, хранимые в разных представлениях. Состояние обычно зависит от прав и действий пользователя. Например, при входе на веб-сайт может отображаться ваш профиль пользователя (представление) с вашим именем (состояние). Данные состояния зависят от пользователя, но представление не меняется. Состояние используется для достижения большей части взаимодействия пользователя с приложением.
Реквизиты компонентов: это способ передачи родительского компонента некоторых сведений в качестве значения или данных (включая объекты, массивы и функции) в дочерние компоненты. Реквизиты доступны только для чтения и не могут быть обновлены дочерним компонентом.
Использование React в Visual Studio Code
Создать приложение с помощью React можно разными способами (примеры см. в статье Общие сведения о React). В этом руководстве описано, как использовать vite для быстрого переадресации настройки для работающего приложения React, чтобы увидеть его выполнение и сосредоточиться на эксперименте с кодом, а не о себе с инструментами сборки.
Используйте vite в Windows или WSL (см . предварительные требования выше) для создания нового проекта:
npm create vite@latest hello-world -- --template reactИзмените каталоги, чтобы вы находитесь в папке для нового приложения:
cd hello-worldустановите зависимости:npm installи запустите локальный сервер разработки:npm run devНовое приложение React Hello World будет компилировать и открыть веб-браузер по умолчанию, чтобы показать, что он запущен.
http://localhost:5173Закройте приложение React (CTRL+С) и откройте его файлы кода в VS Code, введя
code ..Найдите файл src/App.jsx и найдите раздел заголовка, который считывает:
<p>Edit <code>src/App.jsx</code> and save to test HMR</p>Измените его следующим образом:
<p>Hello World! This is my first React app.</p>Откройте окно терминала и запустите локальный сервер разработки:
npm run devили вы можете использовать интегрированный терминал VS Code (CTRL+ ") и запустить сервер разработки оттуда.
Во время разработки приложения React вы можете сохранить локальный сервер разработки, и все изменения будут немедленно отображаться http://localhost:5173 в браузере.
Структура файла приложения
Исходная структура файла выглядит следующим образом.
hello-world
├── node_modules
├── README.md
├── index.html
├── package-lock.json
├── package.json
├── public
│ └── vite.svg
├── src
│ ├── App.css
│ ├── App.jsx
│ ├── assets
│ │ └── react.svg
│ ├── index.css
│ └── main.jsx
└── vite.config.js
Для начала это важные файлы и папки, которые необходимо знать.
index.html — это файл, в котором Vite внедряет код из src папки для запуска браузера. Этот файл не следует изменять, кроме изменения названия приложения React.
Папка src находится в исходном коде приложения React. Это место, в котором вы создаете пользовательские компоненты, CSS-файлы и другие файлы кода, необходимые для создания приложения. Эти файлы обрабатываются средствами сборки Vite для анализа и создания их для создания окончательного проекта React.
Папка public содержит все статические файлы, которые будут обслуживаться непосредственно в браузере. Эти файлы не обрабатываются Vite.
Использование React с API
Используя то же приложение Hello World, созданное с помощью React и обновленное в Visual Studio Code, мы добавим вызов API для отображения некоторых данных.
Давайте начнем свежим. Мы удалим почти весь стандартный код, предоставленный Vite, и сохраняем только наш код на предыдущем шаге.
Теперь файл App.jsx должен выглядеть следующим образом:
import "./App.css"; function App() { return ( <> <p>Hello world! This is my first React app.</p> </> ); } export default App;
Затем мы настроим локальное состояние, в котором можно хранить данные из API. Состояние заключается в том, где можно хранить данные, которые будут использоваться в представлении.
Чтобы добавить локальное состояние, необходимо сначала импортировать useState React Hook, который позволяет добавить переменную состояния в компонент.
Также необходимо инициализировать локальное состояние. Возвращает
useStateмассив двух значений; текущее состояние иsetфункцию. Мы вызовем текущее состояние как инициализированное в видеpostsпустого массива, который мы можем заполнить с помощью функции позже из нашего APIsetPosts.Теперь файл App.jsx должен выглядеть следующим образом:
import { useState } from "react"; import "./App.css"; function App() { const [posts, setPosts] = useState([]); return ( <> <p>Hello world! This is my first React app.</p> </> ); } export default App;Чтобы вызвать API с данными для использования в нашем приложении React , мы будем использовать метод JavaScript .fetch. API, который мы вызовем, — это JSONPlaceholder, бесплатный API для тестирования и создания прототипов, который обслуживает фиктивные данные заполнителя в формате JSON.
Мы используем useEffect React Hook для обновления
postsсостояния с помощью функции set.import { useState, useEffect } from "react"; import "./App.css"; function App() { const [posts, setPosts] = useState([]); useEffect(() => { const url = "https://jsonplaceholder.typicode.com/albums/1/photos"; fetch(url) .then((response) => response.json()) .then((data) => setPosts(data)); }, []); return ( <> <p>Hello world! This is my first React app.</p> </> ); } export default App;Давайте посмотрим, какие данные сохранены API в нашем состоянии
posts. Ниже приведено содержимое фиктивного файла API JSON. Формат перечисления данных можно просмотреть, используя следующие категории: albumId, id, title, url и thumbnailUrl.[ { "albumId": 1, "id": 1, "title": "accusamus beatae ad facilis cum similique qui sunt", "url": "https://via.placeholder.com/600/92c952", "thumbnailUrl": "https://via.placeholder.com/150/92c952" }, { "albumId": 1, "id": 2, "title": "reprehenderit est deserunt velit ipsam", "url": "https://via.placeholder.com/600/771796", "thumbnailUrl": "https://via.placeholder.com/150/771796" } ]Чтобы отобразить данные API, теперь необходимо добавить немного кода JSX в отрисованном
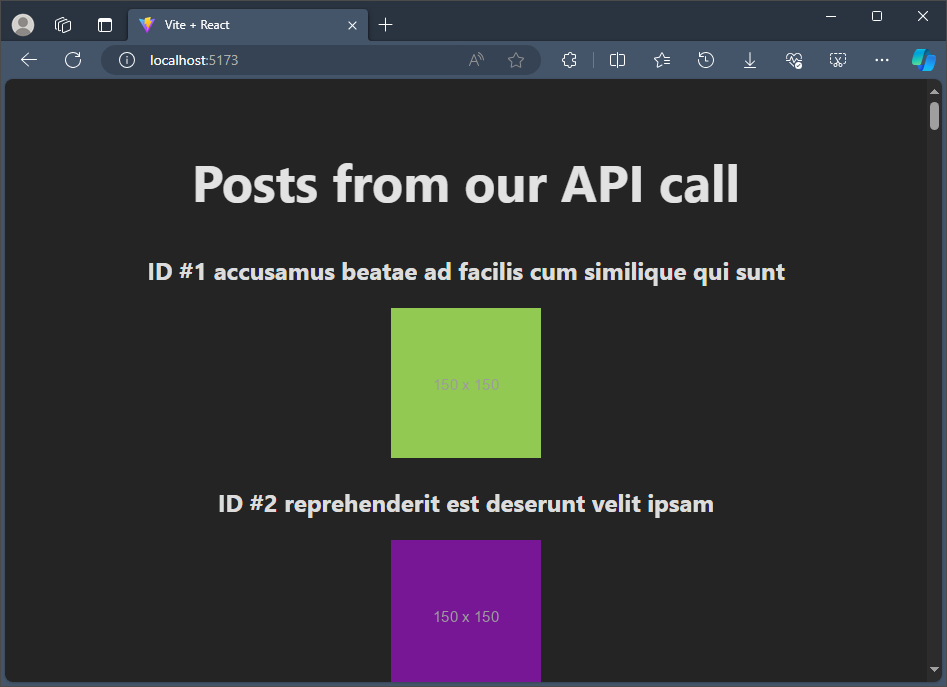
return()операторе. Мы будем использовать методmap()для отображения данных из объектаposts, сохраненных в виде ключей. Каждая запись будет отображать заголовок с идентификатором #, а затем значение ключа post.id + значение ключа post.title из наших данных JSON. За которым следует текст, отображающий изображение на основе значения ключа эскизаUrl.// rest of the code return ( <article> <h1>Posts from our API call</h1> {posts.map((post) => ( <article key={post.id}> <h2>ID #{post.id} {post.title}</h2> <img src={post.thumbnailUrl} /> </article> ))} </article> ); } export default App;
Дополнительные ресурсы
- Официальная документация по React: вся актуальная информация о React.
- Надстройки Microsoft Edge для средств разработчика React: добавляет две вкладки в средства разработки Microsoft Edge, чтобы помочь в разработке React: компоненты и профилировщик.
- Схема обучения React содержит модули онлайн-курсов, которые помогут вам приступить к работе с основами.
Windows developer
