Размер и плотность элемента управления
Используйте сочетание размера и плотности элемента управления, чтобы оптимизировать приложение Windows и обеспечить взаимодействие с пользователем, которое лучше всего подходит для функций приложения и его требований к взаимодействию.
По умолчанию приложения XAML отрисовываются с низкой плотностью (или Standard) макетом. Тем не менее, начиная с WinUI 2.1 также поддерживается макет с высокой плотностью (или Compact), предназначенный для информативного пользовательского интерфейса и аналогичных специализированных сценариев. Его можно указать с помощью ресурса базового стиля (см. примеры ниже).
Функциональные возможности и поведение не изменилось и остается одинаковым для обоих вариантов размера и плотности. Размер шрифта по умолчанию обновлен до 14px для всех элементов управления, чтобы обеспечить поддержку этих двух макетов. Этот размер шрифта поддерживается в различных регионах и на разнообразных устройствах и гарантирует, что приложение останется сбалансированным и удобным для пользователей.
Примеры
Откройте приложение галереи WinUI 3 и посмотрите примеры интервалов
Открыть приложение коллекции WinUI 3 и просмотреть компактный размер в действии
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
Размеры Fluent Standard
Размеры Fluent Standard были разработаны, чтобы обеспечить баланс между плотностью информации и удобством пользователя. Фактически все элементы на экране пропорциональны эталонному размеру 40x40 эффективных пикселей (epx), что позволяет выравнивать элементы пользовательского интерфейса по сетке и правильно их масштабировать на уровне системы.
Размеры Standard предназначены для сенсорного ввода и ввода с помощью указателя.
Примечание.
Дополнительные сведения об эффективных пикселях и масштабировании см. в разделе "Размеры экрана" и точки останова
Дополнительные сведения о масштабировании уровня системы см. в разделе Выравнивание, поле и заполнение.
Размеры Fluent Compact
Размеры Compact обеспечивают информативные группы элементов управления высокой плотности, которые могут использоваться для следующего:
- просмотр больших объемов содержимого;
- разворачивание видимого содержимого на странице;
- навигация и взаимодействие с элементами управления и содержимым.
Размеры Compact предназначены для ввода с помощью указателя.
Примеры компактных размеров
Размеры Compact реализуются с помощью специального словаря ресурсов, который может быть указан в приложении на уровне страницы или в определенном макете. Словарь ресурсов доступен в пакете Nuget WinUI.
В следующих примерах показано, как Compact стиль можно применить для страницы и отдельного элемента управления Grid.
На уровне страницы
<Page.Resources>
<ResourceDictionary
Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml"/>
</Page.Resources>
Уровень сетки
<Grid>
<Grid.Resources>
<ResourceDictionary
Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml"/>
</Grid.Resources>
</Grid>
Изменение размера в приложениях Windows
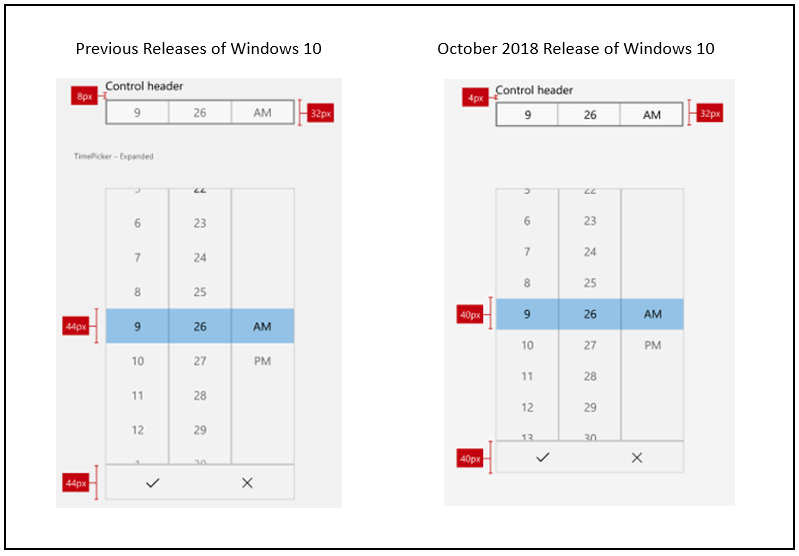
В обновлении Windows 10 за октябрь 2018 г. (версия 1809 и более поздних версиях) размер по умолчанию для всех элементов управления Windows XAML был уменьшен, чтобы повысить удобство использования во всех сценариях использования.
На следующем рисунке показана часть изменений макета элемента управления, которые появились в обновлении Windows 10 за октябрь 2018 год. В частности, поля между заголовком и верхним краем элемента управления были уменьшены с 8epx до 4epx, а сетка размером в 44epx была изменена на сетку размером 40epx.

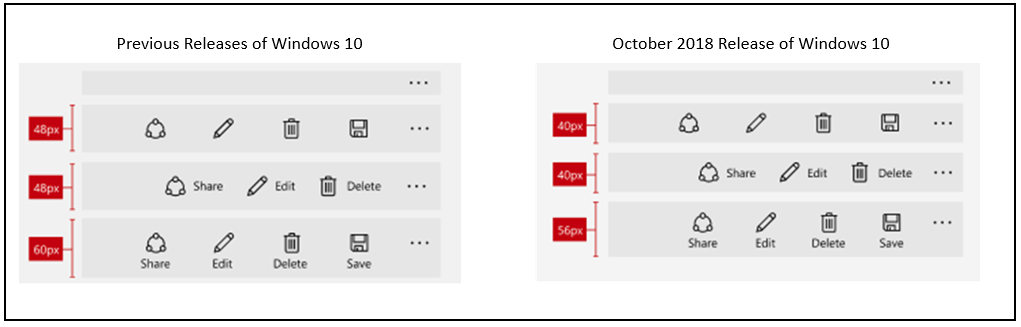
На следующем рисунке показаны изменения, внесенные в размеры элементов управления в обновлении Windows 10 за октябрь 2018 год. В частности, выравнивание по сетке размером в 40epx.

Связанные статьи
Windows developer
