Акриловый материал
Акрил — это тип кисти, создающий прозрачную текстуру. Можно наносить акрил на поверхности приложений, чтобы добавить глубину и создать визуальную иерархию.
Важные API: класс AcrylicBrush, свойство Background, свойство Window.SystemBackdrop, класс DesktopAcrylicBackdrop
Акрил в светлой теме 
Акрил в темной теме 
Акрил и система проектирования Fluent Design
Система Fluent Design позволяет создавать современные и эффективные пользовательские интерфейсы, которые отличаются яркостью, глубиной, движением, материальностью и масштабированием. Акрил — это компонент системы проектирования Fluent Design, добавляющий физическую текстуру (материал) и глубину в приложение. Дополнительные сведения см. в разделе Fluent Design — Материал.
Типы акриловых смесей
Самая заметная характеристика акрила — его прозрачность. Существует два типа акриловых смешай, которые изменяют то, что видно через материал:
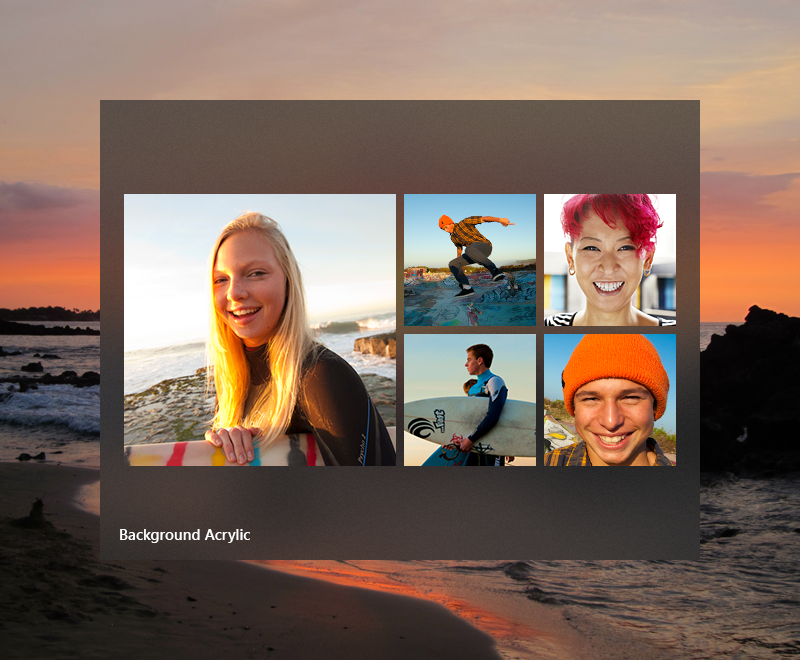
- Фоновый акрил показывает обои рабочего стола и другие окна, которые находятся за текущим активным приложением, добавляя глубину между окнами приложений, подчеркивая предпочтения пользователя в персонализации.
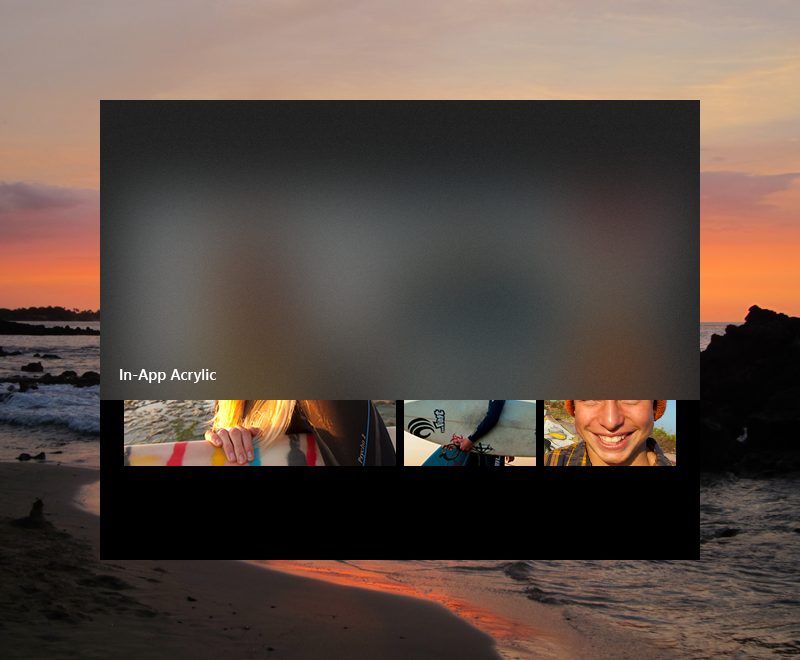
- Акрил в приложении добавляет ощущение глубины в рамке приложения, обеспечивая акцентирование внимания и иерархию.


Избегайте слоев нескольких акриловых поверхностей: несколько слоев фонового акрила могут создавать отвлекающие оптические иллюзии.
Когда использовать акрил
Рассмотрим следующие шаблоны использования, чтобы решить, как лучше всего включить акрил в приложение.
Временные поверхности
- Используйте акрил для фона во временных элементах пользовательского интерфейса.
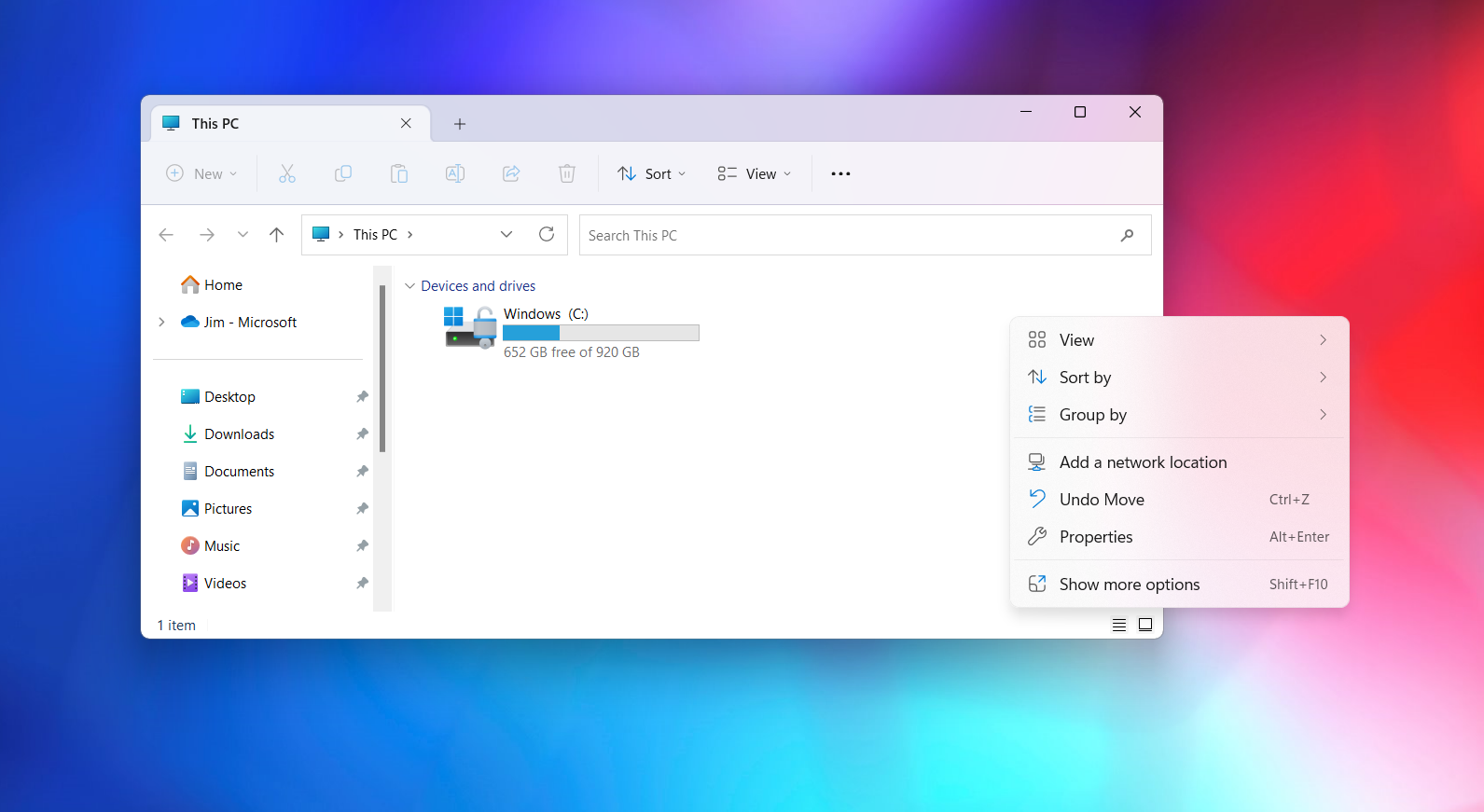
Для приложений с контекстными меню, всплывающими менюми, не модальными всплывающими окнами или панелями закрытия света рекомендуется использовать фоновый акрил, особенно если эти поверхности рисуют за пределами рамки главного окна приложения. Использование акрила в временных ситуациях помогает поддерживать визуальную связь с содержимым, которое вызвало временный пользовательский интерфейс.

По умолчанию многие элементы управления XAML отображают акрил. MenuFlyout, AutoSuggestBox, ComboBox и аналогичные элементы управления со всплывающими окнами с автоматическим закрытием используют акрил при открытии.
Поддержка пользовательских интерфейсов и вертикальных панелей
- Используйте акрил в приложении для поддержки пользовательского интерфейса, например на поверхностях, которые могут перекрывать содержимое при прокрутке или взаимодействии с ним.
Если вы используете акрил в приложении на навигационных поверхностях, рассмотрите возможность размещения содержимого под акриловой панелью, чтобы улучшить общий стиль приложения. С помощью NavigationView вы будете выполнять это автоматически. Чтобы избежать эффекта полос, старайтесь не помещать несколько панелей с акрилом встык друг к другу, поскольку при этом возникают лишние "швы" на границе между двумя размытыми поверхностями. Акрил — это инструмент для того, чтобы принести визуальную гармонию к вашим конструкциям, но при неправильном использовании может привести к визуальному шуму.
Для вертикальных панелей и областей, которые разделяют разные области содержимого в приложении, мы рекомендуем использовать вместо акрила непрозрачный фон. Если вертикальные панели открываются поверх содержимого, как в режимах Compact или Minimal в NavigationView, мы рекомендуем использовать акриловую поверхность приложения, чтобы сохранять контекст страницы при открытии этой панели пользователем.
Примечание.
На некоторых устройствах отрисовка акриловых поверхностей существенно нагружает графический процессор, что увеличивает энергопотребление и сокращает время работы от батареи. Акриловые эффекты автоматически отключаются при входе устройства в режим экономии батареи. Пользователи могут отключить эффекты акрилового окна для всех приложений, отключив Эффекты прозрачности в настройках > Персонализация > Цвета.
Удобство использования и адаптируемость
Акрил автоматически адаптируется к разнообразным устройствам и контекстам.
В режиме высокой контрастности вместо акриловой поверхности пользователи видят знакомый цвет фона по своему выбору. Кроме того, как акрил фона, так и акрил приложения отображаются сплошным цветом.
- Когда пользователь отключает эффекты прозрачности в параметрах > Персонализация > Цвета.
- При активации режима экономии батареи.
- Когда приложение выполняется на низком оборудовании.
Кроме того, только фон акрила заменит свою прозрачность и текстуру на сплошной цвет.
- Когда окно приложения на рабочем столе деактивируется.
- Когда приложение работает на Xbox, HoloLens или в режиме планшета.
Вопросы разборчивости
Важно убедиться, что любой текст, показываемый пользователям, соответствует коэффициентам контрастности (см. требования к доступности текста). Мы оптимизировали акриловые ресурсы, чтобы текст соответствовал коэффициентам контрастности поверх акрила. Мы не рекомендуем размещать цветный текст на акриловых поверхностях, так как эти сочетания, скорее всего, не передают минимальные требования к контрастности по умолчанию размером шрифта 14px. Постарайтесь не размещать гиперссылки поверх элементов акрила. Кроме того, если вы решили настроить цвет акриловых оттенков или уровень непрозрачности, помните о влиянии на удобочитаемость.
Применение акрила в приложении
Внимание
Применение фона из акрила отличается в WinUI 3 и WinUI 2/UWP.
WinUI 2/UWP: класс AcrylicBrush имеет свойство BackgroundSource , указывающее, требуется ли фон или акрил в приложении. Вы используете АкрилБруш для применения обоих типов акрила. Дополнительные сведения и примеры см. в классах AcrylicBrush: Microsoft.UI.Xaml.Media.AcrylicBrush (WinUI 2), Windows.UI.Xaml.Media.AcrylicBrush (UWP).
WinUI 3: Класс AcrylicBrush поддерживает только акрил в приложении. Вы используете класс DesktopAcrylicBackdrop для применения акрилового фона.
Фоновый акрил
Чтобы применить фоновой акрил в приложении WinUI 3, задайте свойству элемента SystemBackdrop экземпляр DesktopAcrylicBackdrop. Дополнительные сведения см. в статье Применение Mica или акриловых материалов в настольных приложениях для Windows 11.
Эти элементы имеют SystemBackdrop свойство:
- CommandBarFlyoutCommandBar.SystemBackdrop
- ContentIsland.SystemBackdrop
- DesktopWindowXamlSource.SystemBackdrop
- FlyoutBase.SystemBackdrop
- MenuFlyoutPresenter.SystemBackdrop
- Popup.SystemBackdrop
- Window.SystemBackdrop
Встроенный акрил
Вы можете применить акрил внутри приложения к поверхностям вашего приложения, используя XAML Акриловую Кисть или предопределенные AcrylicBrush тематические ресурсы.
WinUI включает коллекцию ресурсов тем для кистей, которые соответствуют теме приложения и при необходимости переключаются на сплошные цвета. Чтобы нарисовать определенную поверхность, примените один из ресурсов темы к фонам элементов так же, как и любой другой ресурс кисти.
<Grid Background="{ThemeResource AcrylicInAppFillColorDefaultBrush}">
Примечание.
Эти ресурсы можно просмотреть в файле ресурсов темы AcrylicBrush в репозитории GitHub microsoft-ui-xaml.
Для WinUI 2 ресурсы, которые включают Фон в их именах, представляют акрил для фона, в то время как InApp относится к акрилу внутри приложения.
WinUI 3 включает ресурсы Background для совместимости, но они работают так же, как ресурсы InApp.
Настраиваемая акриловая кисть
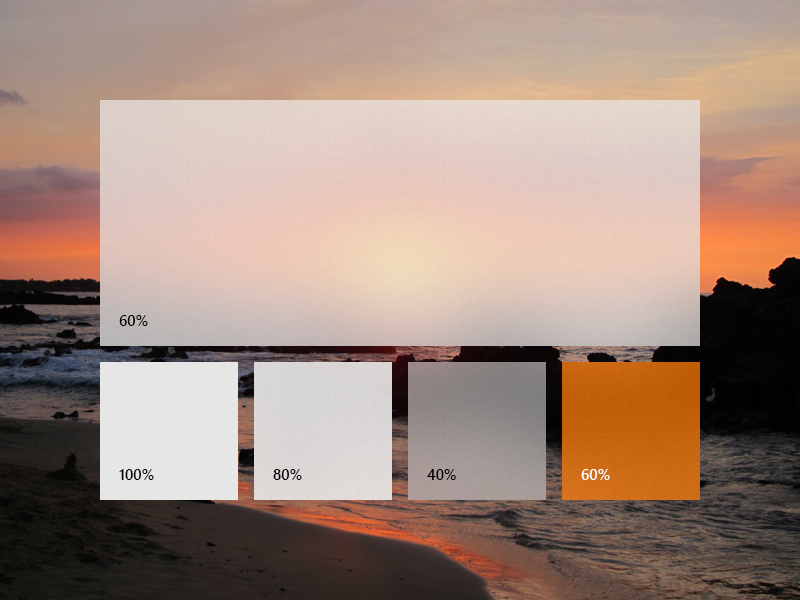
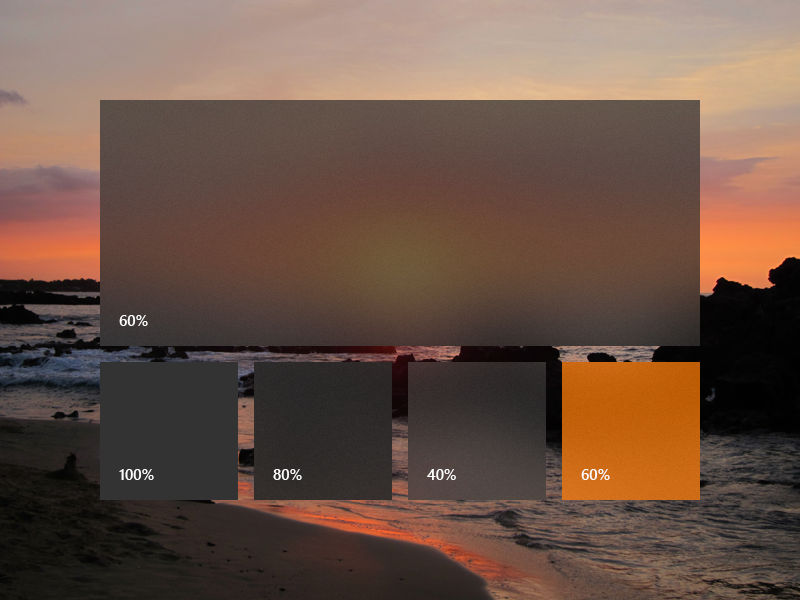
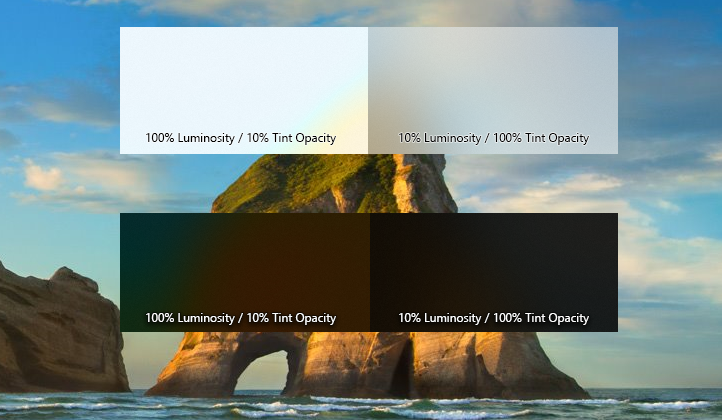
Вы можете добавить цветной оттенок к акрилу приложения, чтобы подчеркнуть брендинг или обеспечить визуальный баланс с другими элементами на странице. Чтобы отобразить цвет, а не оттенки серого, необходимо создать собственные акриловые кисти с помощью следующих свойств.
- TintColor — слой наложения цвета/оттенка.
- TintOpacity — непрозрачность слоя оттенка.
- TintLuminosityOpacity — управляет уровнем насыщенности, который пропускается через акриловую поверхность от фона.
- BackgroundSource: (только WinUI 2/UWP) флаг, чтобы указать, требуется ли фон или акрил в приложении.
- FallbackColor — сплошной цвет, который заменяет акрил в режиме экономии заряда. Для фонового акрила резервный цвет также заменяет акрил, если ваше приложение не открыто на переднем плане рабочего стола.



Чтобы добавить акриловую кисть, определите три ресурса для темных, светлых и высококонтрастных тем. При использовании режима высокого контраста рекомендуется использовать SolidColorBrush с теми же свойствами, что и у темного/светлого x:Key.
Примечание.
Если значение TintLuminosityOpacity не указано, система автоматически изменит его на основе ваших параметров TintColor и TintOpacity.
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Default">
<AcrylicBrush x:Key="MyAcrylicBrush"
BackgroundSource="HostBackdrop"
TintColor="#FFFF0000"
TintOpacity="0.8"
TintLuminosityOpacity="0.5"
FallbackColor="#FF7F0000"/>
</ResourceDictionary>
<ResourceDictionary x:Key="HighContrast">
<SolidColorBrush x:Key="MyAcrylicBrush"
Color="{ThemeResource SystemColorWindowColor}"/>
</ResourceDictionary>
<ResourceDictionary x:Key="Light">
<AcrylicBrush x:Key="MyAcrylicBrush"
BackgroundSource="HostBackdrop"
TintColor="#FFFF0000"
TintOpacity="0.8"
TintLuminosityOpacity="0.5"
FallbackColor="#FFFF7F7F"/>
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
В следующем примере показано, как объявить кисть AcrylicBrush в коде.
AcrylicBrush myBrush = new AcrylicBrush();
myBrush.TintColor = Color.FromArgb(255, 202, 24, 37);
myBrush.FallbackColor = Color.FromArgb(255, 202, 24, 37);
myBrush.TintOpacity = 0.6;
grid.Fill = myBrush;
Что рекомендуется и что не рекомендуется делать
- Используйте акрил на временных поверхностях.
- Распространите акрил на как минимум один край вашего приложения, чтобы обеспечить бесшовный опыт, плавно интегрируясь в окружение приложения.
- Не помещайте акрил рабочего стола на большие фоновые поверхности вашего приложения.
- Не размещайте несколько акриловых панелей рядом друг с другом, так как это приводит к нежелательной видимой шве.
- Не размещайте цветный текст над акриловыми поверхностями.
История создания акрила
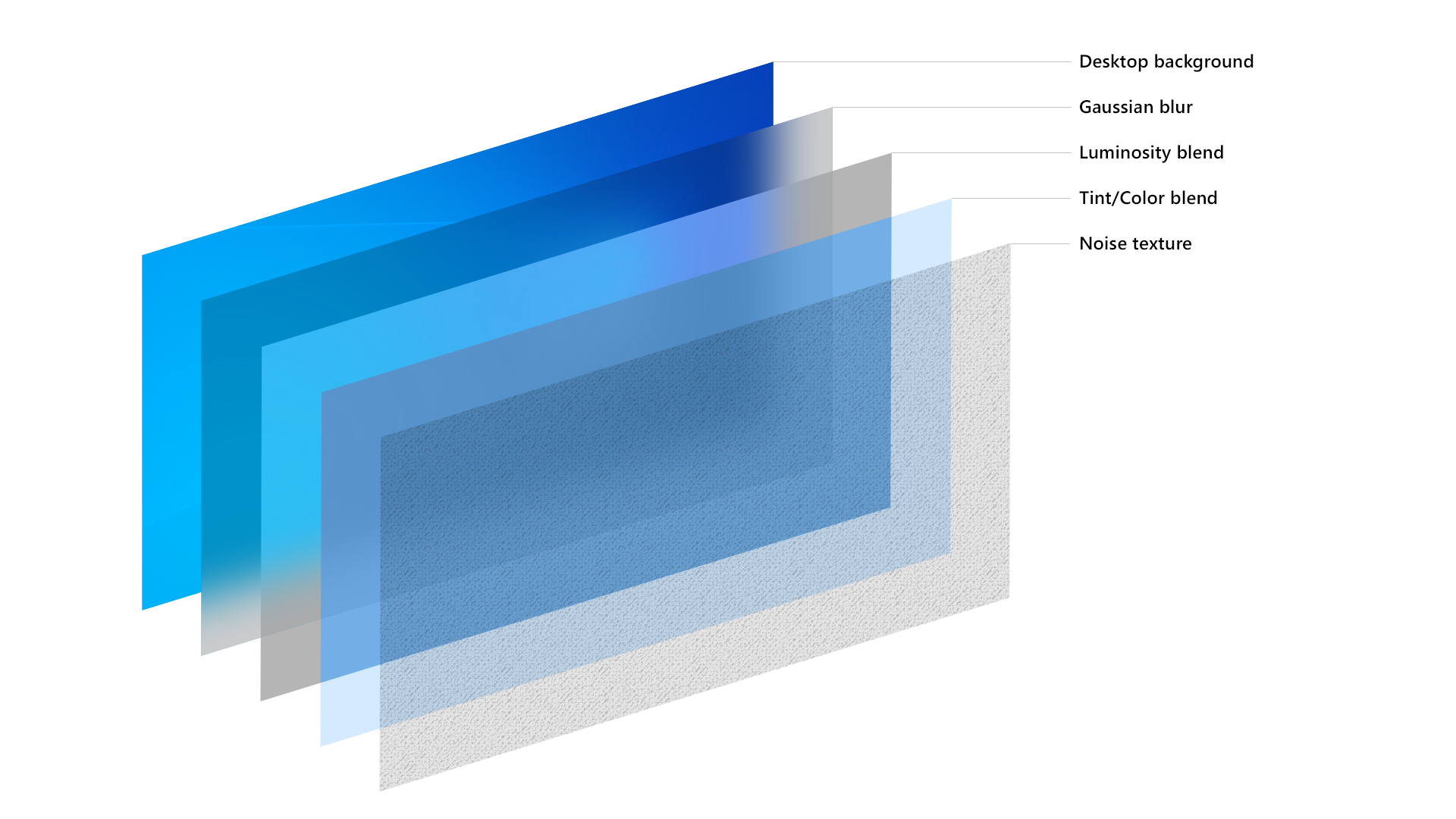
Мы точно настроили ключевые компоненты акрила для достижения его уникального внешнего вида и свойств. Мы начали с транслюкентности, размытия и шума, чтобы добавить визуальную глубину и измерение в плоские поверхности. Мы добавили слой с исключающим режимом наложения, чтобы обеспечить контрастность и читабельность элементов пользовательского интерфейса, размещенных поверх непрозрачного акрилового фона. Наконец, мы добавили оттенок цвета, предоставив возможность персонализации. В результате согласованного взаимодействия этих слоев и возник оригинальный полезный материал.

Состав акрила: фоновые элементы, размытие, режим наложения 'исключение', цвет и оттенок, шум.
Примеры
Откройте приложение галереи WinUI 3 и наблюдайте за эффектом акрила на фоне в действии
Откройте приложение WinUI 3 Gallery и посмотрите на действующую кисть AcrylicBrush в приложении
Приложение галерея WinUI 3 включает интерактивные примеры большинства элементов управления, возможностей и функциональности WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
Связанные статьи
Windows developer
