Индикатор выполнения и привязка данных
С помощью индикатора выполнения в всплывающем уведомлении можно передать состояние длительных операций пользователю, например скачивание, отрисовку видео, цели упражнений и многое другое.
Внимание
Требуется, чтобы creators Update и 1.4.0 библиотеки уведомлений: необходимо установить целевой пакет SDK 15063 и запустить сборку 15063 или более поздней версии, чтобы использовать индикаторы хода выполнения для всплываемых точек. Для создания индикатора выполнения в содержимом всплывающего уведомления необходимо использовать библиотеку NuGet средств сообщества UWP версии 1.4.0 или более поздней.
Индикатор выполнения внутри всплывающего уведомления может быть "недетерминированным" (нет определенного значения, анимированные точки указывают, что операция происходит) или "детерминировано" (определенный процент строки заполнен, например 60%).
Важные API: класс NotificationData, метод ToastNotifier.Update, класс ToastNotification
Примечание.
Только desktop поддерживает индикаторы хода выполнения в всплывающих уведомлениях. На других устройствах индикатор хода выполнения будет удален из уведомления.
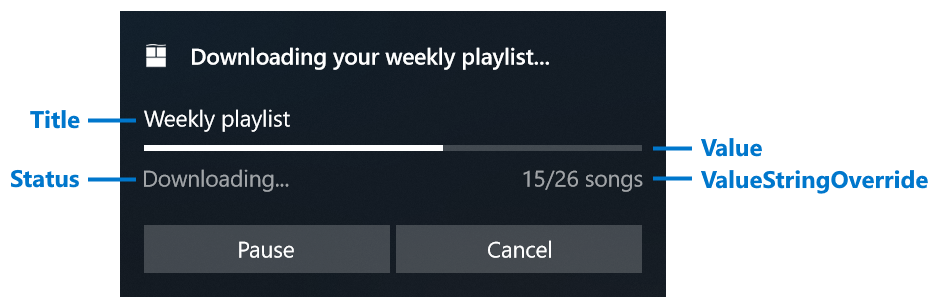
На рисунке ниже показана детерминированная панель хода выполнения со всеми соответствующими свойствами.

| Свойство | Тип | Обязательно | Description |
|---|---|---|---|
| Заголовок | string или BindableString | false | Возвращает или задает необязательную строку заголовка. Поддерживает привязку данных. |
| Value | double или AdaptiveProgressBarValue или BindableProgressBarValue | false | Возвращает или задает значение индикатора выполнения. Поддерживает привязку данных. Значение по умолчанию — 0. Может быть двойным в диапазоне от 0,0 до 1.0, AdaptiveProgressBarValue.Indeterminateили new BindableProgressBarValue("myProgressValue"). |
| ValueStringOverride | string или BindableString | false | Возвращает или задает необязательную строку, отображаемую вместо процентной строки по умолчанию. Если это не указано, отобразится что-то вроде "70%". |
| Состояние | string или BindableString | true | Возвращает или задает строку состояния (обязательно), которая отображается под панелью хода выполнения слева. Эта строка должна отражать состояние операции, например "Скачивание..." или "Установка..." |
Вот как вы создайте уведомление, приведенное выше...
new ToastContentBuilder()
.AddText("Downloading your weekly playlist...")
.AddVisualChild(new AdaptiveProgressBar()
{
Title = "Weekly playlist",
Value = 0.6,
ValueStringOverride = "15/26 songs",
Status = "Downloading..."
});
Однако необходимо динамически обновить значения индикатора выполнения, чтобы он фактически был "активным". Это можно сделать с помощью привязки данных для обновления всплывающего уведомления.
Использование привязки данных для обновления всплывающего уведомления
Использование привязки данных включает следующие шаги...
- Создание всплывающего содержимого, использующее поля с привязкой к данным
- Назначьте тег (и при необходимости группу) для toastNotification
- Определение исходных значений данных в toastNotification
- Отправка всплывающего уведомления
- Использование тега и группы для обновления значений данных с новыми значениями
В следующем фрагменте кода показаны шаги 1–4. В следующем фрагменте показано, как обновить значения всплывающих данных .
using Windows.UI.Notifications;
using Microsoft.Toolkit.Uwp.Notifications;
public void SendUpdatableToastWithProgress()
{
// Define a tag (and optionally a group) to uniquely identify the notification, in order update the notification data later;
string tag = "weekly-playlist";
string group = "downloads";
// Construct the toast content with data bound fields
var content = new ToastContentBuilder()
.AddText("Downloading your weekly playlist...")
.AddVisualChild(new AdaptiveProgressBar()
{
Title = "Weekly playlist",
Value = new BindableProgressBarValue("progressValue"),
ValueStringOverride = new BindableString("progressValueString"),
Status = new BindableString("progressStatus")
})
.GetToastContent();
// Generate the toast notification
var toast = new ToastNotification(content.GetXml());
// Assign the tag and group
toast.Tag = tag;
toast.Group = group;
// Assign initial NotificationData values
// Values must be of type string
toast.Data = new NotificationData();
toast.Data.Values["progressValue"] = "0.6";
toast.Data.Values["progressValueString"] = "15/26 songs";
toast.Data.Values["progressStatus"] = "Downloading...";
// Provide sequence number to prevent out-of-order updates, or assign 0 to indicate "always update"
toast.Data.SequenceNumber = 1;
// Show the toast notification to the user
ToastNotificationManager.CreateToastNotifier().Show(toast);
}
Затем, когда вы хотите изменить значения данных, используйте метод Update для предоставления новых данных без повторного создания всей всплывающей полезных данных.
using Windows.UI.Notifications;
public void UpdateProgress()
{
// Construct a NotificationData object;
string tag = "weekly-playlist";
string group = "downloads";
// Create NotificationData and make sure the sequence number is incremented
// since last update, or assign 0 for updating regardless of order
var data = new NotificationData
{
SequenceNumber = 2
};
// Assign new values
// Note that you only need to assign values that changed. In this example
// we don't assign progressStatus since we don't need to change it
data.Values["progressValue"] = "0.7";
data.Values["progressValueString"] = "18/26 songs";
// Update the existing notification's data by using tag/group
ToastNotificationManager.CreateToastNotifier().Update(data, tag, group);
}
Использование метода Update, а не замена всего всплывающего уведомления также гарантирует, что всплывающее уведомление остается в той же позиции в Центре уведомлений и не перемещается вверх или вниз. Это было бы довольно запутано для пользователя, если всплывающее уведомление продолжало прыгать в верхней части Центра уведомлений каждые несколько секунд в то время как индикатор хода выполнения заполнен!
Метод Update возвращает перечисление NotificationUpdateResult, которое позволяет узнать, выполнено ли обновление успешно или не удалось найти уведомление (это означает, что пользователь, скорее всего, отклонил уведомление, и вы должны прекратить отправку обновлений в него). Мы не рекомендуем всплывать другую всплывающее уведомление до завершения операции выполнения (например, когда скачивание завершится).
Элементы, поддерживающие привязку данных
Следующие элементы в всплывающих уведомлениях поддерживают привязку данных
- Все свойства в AdaptiveProgress
- Свойство Text на элементах AdaptiveText верхнего уровня
Обновление или замена уведомления
Начиная с Windows 10, вы всегда можете заменить уведомление, отправив новый всплывающий элемент с тем же тегом и группой. Так что же разница между заменой всплывающего уведомления и обновлением данных всплывающего уведомления?
| Замена | Обновление | |
|---|---|---|
| Положение в Центре уведомлений | Перемещает уведомление в начало Центра уведомлений. | Оставляет уведомление на месте в Центре уведомлений. |
| Изменение содержимого | Может полностью изменить все содержимое или макет всплывающего элемента | Может изменять только свойства, поддерживающие привязку данных (индикатор выполнения и текст верхнего уровня) |
| Повторное открытие в виде всплывающего окна | Может повторно появиться в качестве всплывающего всплывающего окна, если вы оставляете значение SuppressPopup ( false или задано значение true, чтобы автоматически отправлять его в Центр уведомлений) |
Не будет повторно появляться как всплывающее окно; Данные всплывающего уведомления автоматически обновляются в Центре уведомлений |
| Пользователь уволен | Независимо от того, отклонил ли пользователь предыдущее уведомление, тостановка замены всегда будет отправлена. | Если пользователь отклонил всплывающее уведомление, обновление всплывающего обновления завершится ошибкой |
Как правило, обновление полезно для...
- Сведения, которые часто изменяются в течение короткого периода времени и не требуют, чтобы быть доставлены перед вниманием пользователя
- Тонкие изменения в содержимом всплывающего уведомления, например изменение 50% до 65%
Часто после завершения последовательности обновлений (например, скачанный файл) рекомендуется заменить на последний шаг, так как...
- Окончательное уведомление, вероятно, имеет резкие изменения макета, например удаление панели хода выполнения, добавление новых кнопок и т. д.
- Возможно, пользователь уволил ожидающее уведомление о ходе выполнения, так как он не заботится о просмотре его загрузки, но по-прежнему хотите получать уведомления с всплывающими всплывающими уведомлениями после завершения операции.
См. также
Windows developer
