Руководство. Поддержка Surface Dial (и других устройств с колесами) в приложении Windows

Surface Dial с Surface Studio и Surface Pen (доступно для покупки в Microsoft Store).
В этом руководстве описано, как настроить взаимодействие с пользователем, поддерживаемые устройствами колес, такими как Surface Dial. Мы используем фрагменты из примера приложения, которое можно скачать с GitHub (см . пример кода), чтобы продемонстрировать различные функции и связанные API RadialController , рассмотренные на каждом шаге.
Мы сосредоточимся на следующих статьях:
- Указание встроенных средств, отображаемых в меню RadialController
- Добавление пользовательского инструмента в меню
- Управление хаптильной обратной связью
- Настройка взаимодействий с щелчком
- Настройка взаимодействия поворота
Дополнительные сведения о реализации этих и других функций см. в статье о взаимодействии Surface Dial в приложениях Windows.
Введение
Surface Dial — это дополнительное устройство ввода, которое помогает пользователям быть более продуктивным при использовании вместе с основным устройством ввода, таким как перо, сенсорный ввод или мышь. Как дополнительное устройство ввода обычно используется с не доминирующей рукой для предоставления доступа как к системным командам, так и к другим, более контекстным, инструментам и функциям.
Dial поддерживает три основных жеста:
- Нажмите и удерживайте, чтобы отобразить встроенное меню команд.
- Поворот, чтобы выделить пункт меню (если меню активно) или изменить текущее действие в приложении (если меню неактивно).
- Щелкните, чтобы выбрать выделенный пункт меню (если меню активно) или вызвать команду в приложении (если меню неактивно).
Необходимые компоненты
- Компьютер (или виртуальная машина) под управлением Windows 10 Creators Update или более поздней версии
- Visual Studio 2019
- Пакет SDK для Windows 10 (10.0.15063.0)
- Колесное устройство (только Surface Dial в настоящее время)
- Если вы не знакомы с разработкой приложений Windows с помощью Visual Studio, ознакомьтесь с этими разделами перед началом работы с этим руководством:
Настройка устройств
- Убедитесь, что устройство Windows включено.
- Перейдите в раздел "Пуск", выберите "Параметры>устройств>Bluetooth" и "Другие устройства", а затем включите Bluetooth.
- Удалите нижний дно Surface Dial, чтобы открыть отсек батареи, и убедитесь, что внутри есть две батареи AAA.
- Если вкладка батареи присутствует на нижней части набора, удалите ее.
- Нажимайте и удерживайте небольшую кнопку вставки рядом с батареями, пока свет Bluetooth не мигает.
- Вернитесь на устройство Windows и выберите "Добавить Bluetooth" или другое устройство.
- В диалоговом окне "Добавление устройства" выберите Bluetooth>Surface Dial. Теперь Surface Dial должен подключаться и добавляться в список устройств под мышью, клавиатурой и пером на странице параметров Bluetooth и других устройств .
- Проверьте набор, нажав и удерживая его на несколько секунд, чтобы отобразить встроенное меню.
- Если меню не отображается на экране (телефон должен также вибрировать), вернитесь к параметрам Bluetooth, удалите устройство и повторите попытку подключения устройства.
Примечание.
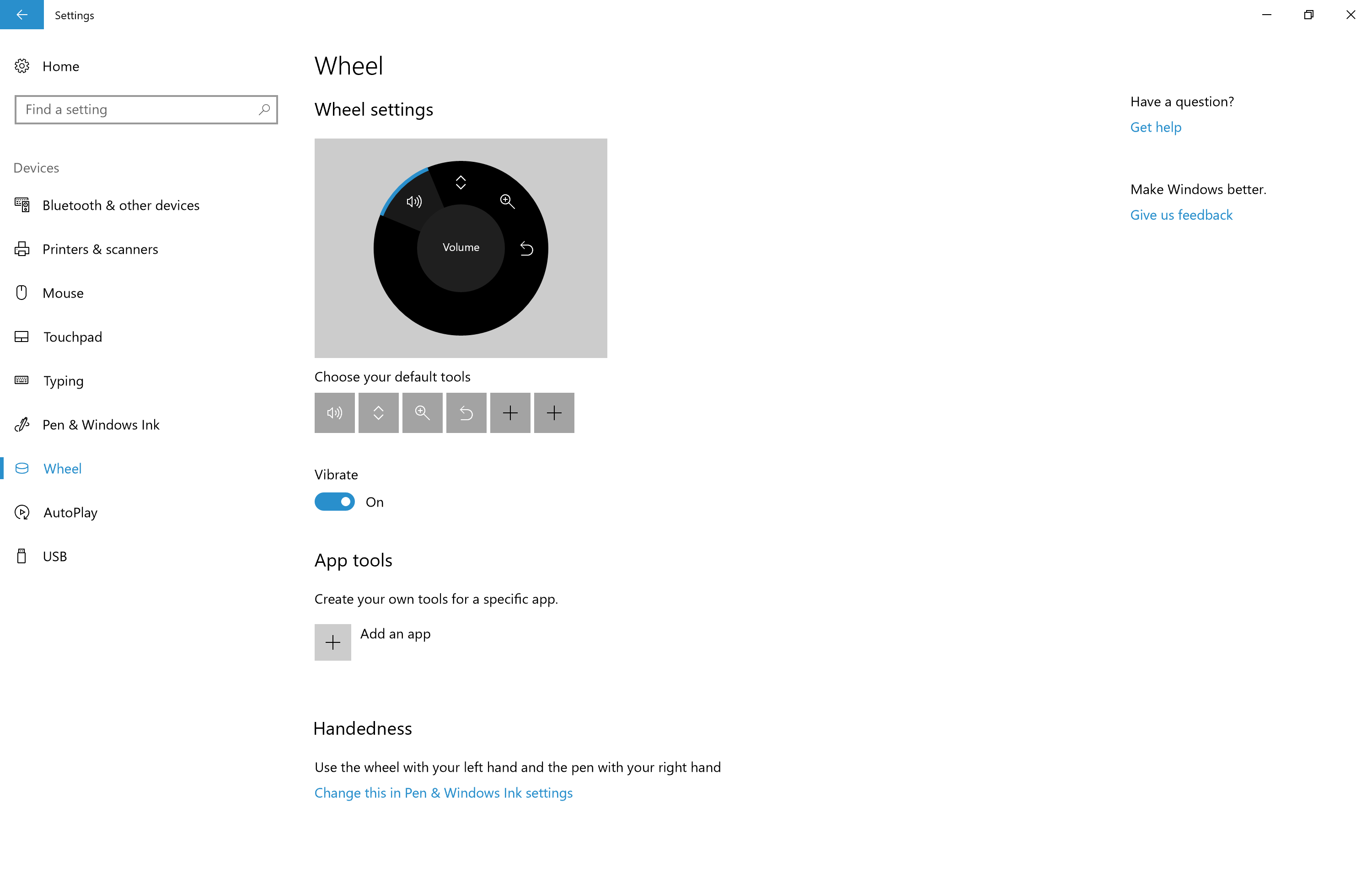
Устройства с колесиками можно настроить с помощью параметров колеса :
- В меню "Пуск" выберите "Параметры".
- Выбор колеса устройств>.

Теперь вы готовы начать работу с этим руководством.
Пример кода
В этом руководстве мы используем пример приложения для демонстрации концепций и функциональных возможностей, описанных в этом руководстве.
Скачайте этот пример Visual Studio и исходный код из GitHub в примере windows-appsample-get-started-radialcontroller:
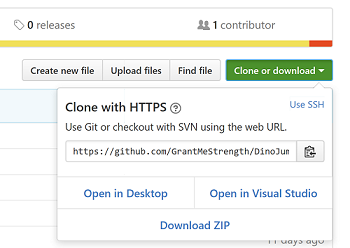
- Нажмите зеленую кнопку "Клонировать" или "Скачать ".

- Если у вас есть учетная запись GitHub, вы можете клонировать репозиторий на локальный компьютер, выбрав "Открыть" в Visual Studio.
- Если у вас нет учетной записи GitHub или вы хотите только локальную копию проекта, выберите "Скачать ZIP- файл " (вам придется регулярно проверять, чтобы скачать последние обновления).
Внимание
Большая часть кода в примере закомментирована. По мере того как мы рассмотрим каждый шаг в этом разделе, вам будет предложено раскомментировать различные разделы кода. В Visual Studio просто выделите строки кода и нажмите клавиши CTRL-K, а затем CTRL-U.
Компоненты, поддерживающие функции колесика
Эти объекты обеспечивают большую часть возможностей устройства колеса для приложений Windows.
| Компонент | Description |
|---|---|
| Класс RadialController и связанные | Представляет устройство ввода колесика или аксессуар, например Surface Dial. |
| IRadialControllerConfigurationInterop / IRadialControllerInterop Мы не рассмотрим эту функцию здесь, дополнительные сведения см. в примере классического приложения Windows. |
Обеспечивает взаимодействие с приложением Windows. |
Шаг 1. Запуск примера
После скачивания примера приложения RadialController убедитесь, что он выполняется:
- Откройте пример проекта в Visual Studio.
- Установите раскрывающийся список "Платформы решений" для выбора, отличного от Arm.
- Нажмите клавишу F5, чтобы скомпилировать, развернуть и запустить.
Примечание.
Кроме того, можно выбрать пункт меню "Запуск отладки отладки>" или выбрать кнопку "Запуск локального компьютера", показанную здесь:
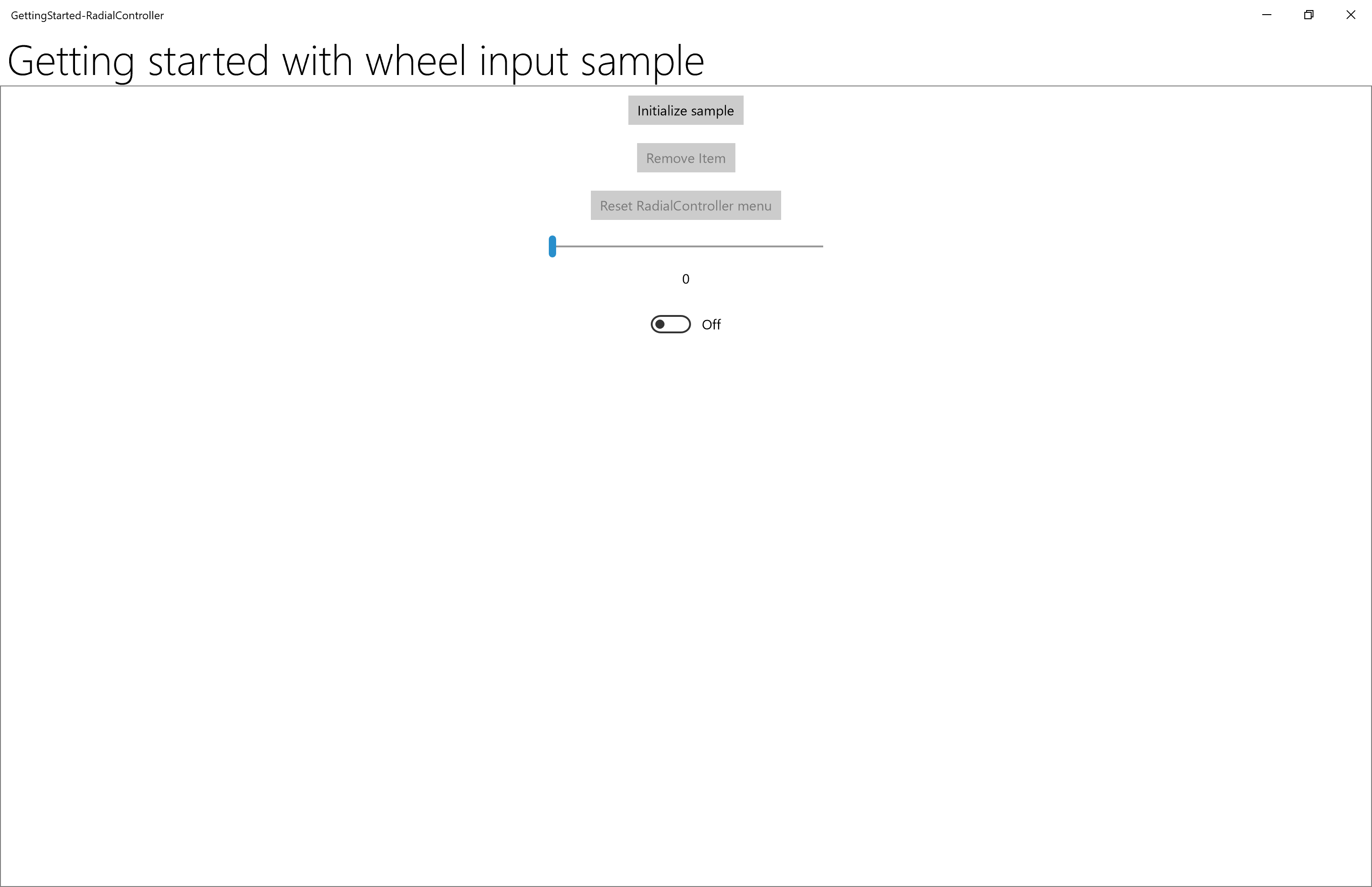
Откроется окно приложения, и после того, как экран-заставка появится в течение нескольких секунд, вы увидите этот начальный экран.

Теперь у нас есть базовое приложение Для Windows, которое мы будем использовать в остальной части этого руководства. В следующих шагах мы добавим функциональные возможности RadialController .
Шаг 2. Основные функции RadialController
При запуске приложения и на переднем плане нажмите и удерживайте Surface Dial, чтобы отобразить меню RadialController .
Мы еще не сделали настройки для нашего приложения, поэтому меню содержит набор контекстных инструментов по умолчанию.
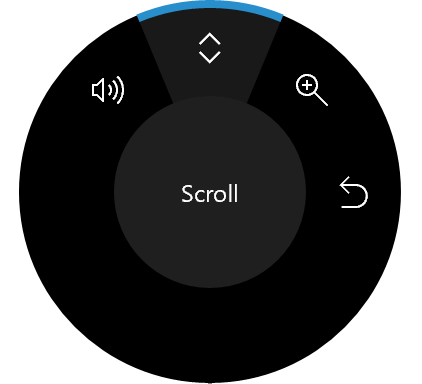
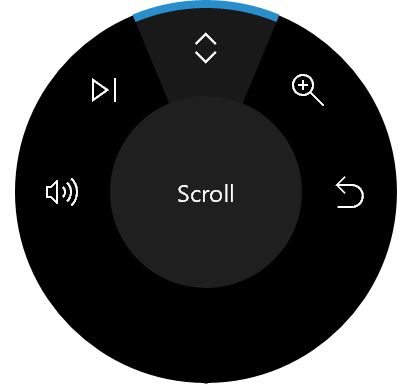
Эти изображения показывают два варианта меню по умолчанию. (Существует много других, включая просто базовые системные инструменты, когда рабочий стол Windows активен, и нет приложений на переднем плане, дополнительные средства рукописного ввода при наличии панели InkToolbar и средства сопоставления при использовании приложения Maps.
| Меню RadialController (по умолчанию) | Меню RadialController (по умолчанию с воспроизведением мультимедиа) |
|---|---|
 |
 |
Теперь мы начнем с некоторых основных настроек.
Шаг 3. Добавление элементов управления для ввода колесика
Сначала добавим пользовательский интерфейс для нашего приложения:
Откройте файл MainPage_Basic.xaml.
Найдите код, помеченный заголовком этого шага ("<-- шаг 3. Добавление элементов управления для ввода колесика -->").
Раскомментируйте следующие строки.
<Button x:Name="InitializeSampleButton" HorizontalAlignment="Center" Margin="10" Content="Initialize sample" /> <ToggleButton x:Name="AddRemoveToggleButton" HorizontalAlignment="Center" Margin="10" Content="Remove Item" IsChecked="True" IsEnabled="False"/> <Button x:Name="ResetControllerButton" HorizontalAlignment="Center" Margin="10" Content="Reset RadialController menu" IsEnabled="False"/> <Slider x:Name="RotationSlider" Minimum="0" Maximum="10" Width="300" HorizontalAlignment="Center"/> <TextBlock Text="{Binding ElementName=RotationSlider, Mode=OneWay, Path=Value}" Margin="0,0,0,20" HorizontalAlignment="Center"/> <ToggleSwitch x:Name="ClickToggle" MinWidth="0" Margin="0,0,0,20" HorizontalAlignment="center"/>
На этом этапе включены только кнопки инициализации примера , ползунка и переключателя переключателя. Другие кнопки используются в последующих шагах для добавления и удаления элементов меню RadialController , которые предоставляют доступ к ползунку и переключателю переключателя.

Шаг 4. Настройка базового меню RadialController
Теперь добавим код, необходимый для включения доступа RadialController к нашим элементам управления.
- Откройте файл MainPage_Basic.xaml.cs.
- Найдите код, помеченный заголовком этого шага ("// Шаг 4. Настройка меню "Базовый радиалКонтроллер").
- Раскомментируйте следующие строки:
Ссылки на тип Windows.UI.Input и Windows.Storage.Streams используются для функциональных возможностей в последующих шагах:
// Using directives for RadialController functionality. using Windows.UI.Input;Эти глобальные объекты (RadialController, RadialControllerConfiguration, RadialControllerMenuItem) используются во всем приложении.
private RadialController radialController; private RadialControllerConfiguration radialControllerConfig; private RadialControllerMenuItem radialControllerMenuItem;Здесь мы указываем обработчик нажатия кнопки, которая включает элементы управления и инициализирует наш пользовательский элемент меню RadialController .
InitializeSampleButton.Click += (sender, args) => { InitializeSample(sender, args); };Затем мы инициализируем объект RadialController и настроим обработчики для событий RotationChanged и ButtonClicked.
// Set up the app UI and RadialController. private void InitializeSample(object sender, RoutedEventArgs e) { ResetControllerButton.IsEnabled = true; AddRemoveToggleButton.IsEnabled = true; ResetControllerButton.Click += (resetsender, args) => { ResetController(resetsender, args); }; AddRemoveToggleButton.Click += (togglesender, args) => { AddRemoveItem(togglesender, args); }; InitializeController(sender, e); }Здесь мы инициализируем наш пользовательский элемент меню RadialController. Мы используем CreateForCurrentView для получения ссылки на наш объект RadialController , мы устанавливаем чувствительность поворота к "1" с помощью свойства RotationResolutionInDegrees , а затем создадим наш RadialControllerMenuItem с помощью CreateFromFontGlyph, мы добавим элемент меню в коллекцию элементов меню RadialController , и, наконец, мы используем SetDefaultMenuItems , чтобы очистить элементы меню по умолчанию и оставить только наш настраиваемый инструмент.
// Configure RadialController menu and custom tool. private void InitializeController(object sender, RoutedEventArgs args) { // Create a reference to the RadialController. radialController = RadialController.CreateForCurrentView(); // Set rotation resolution to 1 degree of sensitivity. radialController.RotationResolutionInDegrees = 1; // Create the custom menu items. // Here, we use a font glyph for our custom tool. radialControllerMenuItem = RadialControllerMenuItem.CreateFromFontGlyph("SampleTool", "\xE1E3", "Segoe MDL2 Assets"); // Add the item to the RadialController menu. radialController.Menu.Items.Add(radialControllerMenuItem); // Remove built-in tools to declutter the menu. // NOTE: The Surface Dial menu must have at least one menu item. // If all built-in tools are removed before you add a custom // tool, the default tools are restored and your tool is appended // to the default collection. radialControllerConfig = RadialControllerConfiguration.GetForCurrentView(); radialControllerConfig.SetDefaultMenuItems( new RadialControllerSystemMenuItemKind[] { }); // Declare input handlers for the RadialController. // NOTE: These events are only fired when a custom tool is active. radialController.ButtonClicked += (clicksender, clickargs) => { RadialController_ButtonClicked(clicksender, clickargs); }; radialController.RotationChanged += (rotationsender, rotationargs) => { RadialController_RotationChanged(rotationsender, rotationargs); }; } // Connect wheel device rotation to slider control. private void RadialController_RotationChanged( object sender, RadialControllerRotationChangedEventArgs args) { if (RotationSlider.Value + args.RotationDeltaInDegrees >= RotationSlider.Maximum) { RotationSlider.Value = RotationSlider.Maximum; } else if (RotationSlider.Value + args.RotationDeltaInDegrees < RotationSlider.Minimum) { RotationSlider.Value = RotationSlider.Minimum; } else { RotationSlider.Value += args.RotationDeltaInDegrees; } } // Connect wheel device click to toggle switch control. private void RadialController_ButtonClicked( object sender, RadialControllerButtonClickedEventArgs args) { ClickToggle.IsOn = !ClickToggle.IsOn; }
- Теперь снова запустите приложение.
- Нажмите кнопку инициализировать радиальный контроллер .
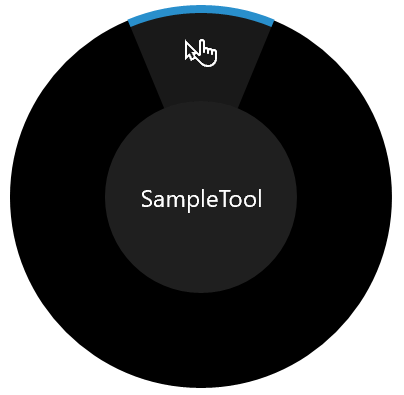
- С помощью приложения на переднем плане нажмите и удерживайте Surface Dial, чтобы отобразить меню. Обратите внимание, что все средства по умолчанию удалены (с помощью метода RadialControllerConfiguration.SetDefaultMenuItems ), оставляя только пользовательское средство. Вот меню с нашим пользовательским инструментом.
| Меню RadialController (custom) |
|---|
 |
- Выберите пользовательское средство и попробуйте взаимодействие, поддерживаемого с помощью Surface Dial:
- Действие поворота перемещает ползунок.
- Щелчок задает переключатель для включения или выключения.
Ок, давайте подключим эти кнопки.
Шаг 5. Настройка меню во время выполнения
На этом шаге мы подключим кнопки меню Add/Remove и Reset RadialController, чтобы показать, как динамически настроить меню .
Откройте файл MainPage_Basic.xaml.cs.
Найдите код, помеченный заголовком этого шага ("// Шаг 5. Настройка меню во время выполнения").
Раскомментируйте код в следующих методах и снова запустите приложение, но не нажимайте кнопки (сохраните его для следующего шага).
// Add or remove the custom tool. private void AddRemoveItem(object sender, RoutedEventArgs args) { if (AddRemoveToggleButton?.IsChecked == true) { AddRemoveToggleButton.Content = "Remove item"; if (!radialController.Menu.Items.Contains(radialControllerMenuItem)) { radialController.Menu.Items.Add(radialControllerMenuItem); } } else if (AddRemoveToggleButton?.IsChecked == false) { AddRemoveToggleButton.Content = "Add item"; if (radialController.Menu.Items.Contains(radialControllerMenuItem)) { radialController.Menu.Items.Remove(radialControllerMenuItem); // Attempts to select and activate the previously selected tool. // NOTE: Does not differentiate between built-in and custom tools. radialController.Menu.TrySelectPreviouslySelectedMenuItem(); } } } // Reset the RadialController to initial state. private void ResetController(object sender, RoutedEventArgs arg) { if (!radialController.Menu.Items.Contains(radialControllerMenuItem)) { radialController.Menu.Items.Add(radialControllerMenuItem); } AddRemoveToggleButton.Content = "Remove item"; AddRemoveToggleButton.IsChecked = true; radialControllerConfig.SetDefaultMenuItems( new RadialControllerSystemMenuItemKind[] { }); }Нажмите кнопку "Удалить элемент ", а затем нажмите и удерживайте телефонный номер, чтобы снова отобразить меню.
Обратите внимание, что меню теперь содержит коллекцию инструментов по умолчанию. Помните, что на шаге 3 при настройке настраиваемого меню мы удалили все средства по умолчанию и добавили только наше пользовательское средство. Мы также отметили, что при установке меню пустой коллекции элементы по умолчанию для текущего контекста восстанавливаются. (Мы добавили пользовательское средство перед удалением инструментов по умолчанию.)
Нажмите кнопку "Добавить элемент" , а затем нажмите и удерживайте телефонный номер.
Обратите внимание, что меню теперь содержит как коллекцию инструментов по умолчанию, так и наш пользовательский инструмент.
Нажмите кнопку меню Reset RadialController, а затем нажмите и удерживайте телефон.
Обратите внимание, что меню возвращается в исходное состояние.
Шаг 6. Настройка тактических устройств
Surface Dial и другие устройства с колесиком могут предоставлять пользователям хиплые отзывы, соответствующие текущему взаимодействию (на основе щелчка или поворота).
На этом шаге мы покажем, как настроить хаптичную обратную связь, связав ползунок и переключив элементы управления переключателем и используя их для динамического указания хаптичного поведения обратной связи. В этом примере переключатель переключателя должен быть включен для включения обратной связи, а значение ползунка указывает частоту повторения обратной связи щелчка.
Примечание.
Отзыв о хаптике можно отключить пользователем на странице "Устройства параметров>>".
Откройте файл App.xaml.cs.
Найдите код, помеченный заголовком этого шага ("Шаг 6. Настройка хиплика устройства").
Закомментируйте первые и третие строки ("MainPage_Basic" и "MainPage") и раскомментируйте второй ("MainPage_Haptics").
rootFrame.Navigate(typeof(MainPage_Basic), e.Arguments); rootFrame.Navigate(typeof(MainPage_Haptics), e.Arguments); rootFrame.Navigate(typeof(MainPage), e.Arguments);Откройте файл MainPage_Haptics.xaml.
Найдите код, помеченный заголовком этого шага ("<-- шаг 6. Настройка хиплика устройства -->").
Раскомментируйте следующие строки. (Этот код пользовательского интерфейса просто указывает, какие хаптитические функции поддерживаются текущим устройством.)
<StackPanel x:Name="HapticsStack" Orientation="Vertical" HorizontalAlignment="Center" BorderBrush="Gray" BorderThickness="1"> <TextBlock Padding="10" Text="Supported haptics properties:" /> <CheckBox x:Name="CBDefault" Content="Default" Padding="10" IsEnabled="False" IsChecked="True" /> <CheckBox x:Name="CBIntensity" Content="Intensity" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBPlayCount" Content="Play count" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBPlayDuration" Content="Play duration" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBReplayPauseInterval" Content="Replay/pause interval" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBBuzzContinuous" Content="Buzz continuous" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBClick" Content="Click" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBPress" Content="Press" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBRelease" Content="Release" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBRumbleContinuous" Content="Rumble continuous" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> </StackPanel>Откройте файл MainPage_Haptics.xaml.cs
Найдите код, помеченный заголовком этого шага ("Шаг 6. Настройка Haptics")
Раскомментируйте следующие строки:
Справочник по типу Windows.Devices.Haptics используется для функциональных возможностей в последующих шагах.
using Windows.Devices.Haptics;Здесь мы указываем обработчик события ControlAcquired, активируемого при выборе пользовательского элемента меню RadialController.
radialController.ControlAcquired += (rc_sender, args) => { RadialController_ControlAcquired(rc_sender, args); };Затем мы определим обработчик ControlAcquired , где мы отключаем хаптикальную обратную связь по умолчанию и инициализируем хиптичный пользовательский интерфейс.
private void RadialController_ControlAcquired( RadialController rc_sender, RadialControllerControlAcquiredEventArgs args) { // Turn off default haptic feedback. radialController.UseAutomaticHapticFeedback = false; SimpleHapticsController hapticsController = args.SimpleHapticsController; // Enumerate haptic support. IReadOnlyCollection<SimpleHapticsControllerFeedback> supportedFeedback = hapticsController.SupportedFeedback; foreach (SimpleHapticsControllerFeedback feedback in supportedFeedback) { if (feedback.Waveform == KnownSimpleHapticsControllerWaveforms.BuzzContinuous) { CBBuzzContinuous.IsEnabled = true; CBBuzzContinuous.IsChecked = true; } else if (feedback.Waveform == KnownSimpleHapticsControllerWaveforms.Click) { CBClick.IsEnabled = true; CBClick.IsChecked = true; } else if (feedback.Waveform == KnownSimpleHapticsControllerWaveforms.Press) { CBPress.IsEnabled = true; CBPress.IsChecked = true; } else if (feedback.Waveform == KnownSimpleHapticsControllerWaveforms.Release) { CBRelease.IsEnabled = true; CBRelease.IsChecked = true; } else if (feedback.Waveform == KnownSimpleHapticsControllerWaveforms.RumbleContinuous) { CBRumbleContinuous.IsEnabled = true; CBRumbleContinuous.IsChecked = true; } } if (hapticsController?.IsIntensitySupported == true) { CBIntensity.IsEnabled = true; CBIntensity.IsChecked = true; } if (hapticsController?.IsPlayCountSupported == true) { CBPlayCount.IsEnabled = true; CBPlayCount.IsChecked = true; } if (hapticsController?.IsPlayDurationSupported == true) { CBPlayDuration.IsEnabled = true; CBPlayDuration.IsChecked = true; } if (hapticsController?.IsReplayPauseIntervalSupported == true) { CBReplayPauseInterval.IsEnabled = true; CBReplayPauseInterval.IsChecked = true; } }В наших обработчиках событий RotationChanged и ButtonClicked мы подключаем соответствующие ползунок и переключаем элементы управления кнопкой к нашим пользовательским хиппикатам.
// Connect wheel device rotation to slider control. private void RadialController_RotationChanged( object sender, RadialControllerRotationChangedEventArgs args) { ... if (ClickToggle.IsOn && (RotationSlider.Value > RotationSlider.Minimum) && (RotationSlider.Value < RotationSlider.Maximum)) { SimpleHapticsControllerFeedback waveform = FindWaveform(args.SimpleHapticsController, KnownSimpleHapticsControllerWaveforms.BuzzContinuous); if (waveform != null) { args.SimpleHapticsController.SendHapticFeedback(waveform); } } } private void RadialController_ButtonClicked( object sender, RadialControllerButtonClickedEventArgs args) { ... if (RotationSlider?.Value > 0) { SimpleHapticsControllerFeedback waveform = FindWaveform(args.SimpleHapticsController, KnownSimpleHapticsControllerWaveforms.Click); if (waveform != null) { args.SimpleHapticsController.SendHapticFeedbackForPlayCount( waveform, 1.0, (int)RotationSlider.Value, TimeSpan.Parse("1")); } } }Наконец, мы получаем запрошенную форму волны (если она поддерживается) для химптической обратной связи.
// Get the requested waveform. private SimpleHapticsControllerFeedback FindWaveform( SimpleHapticsController hapticsController, ushort waveform) { foreach (var hapticInfo in hapticsController.SupportedFeedback) { if (hapticInfo.Waveform == waveform) { return hapticInfo; } } return null; }
Теперь запустите приложение еще раз, чтобы попробовать пользовательские хаптиты, изменив значение ползунка и переключив состояние переключателя.
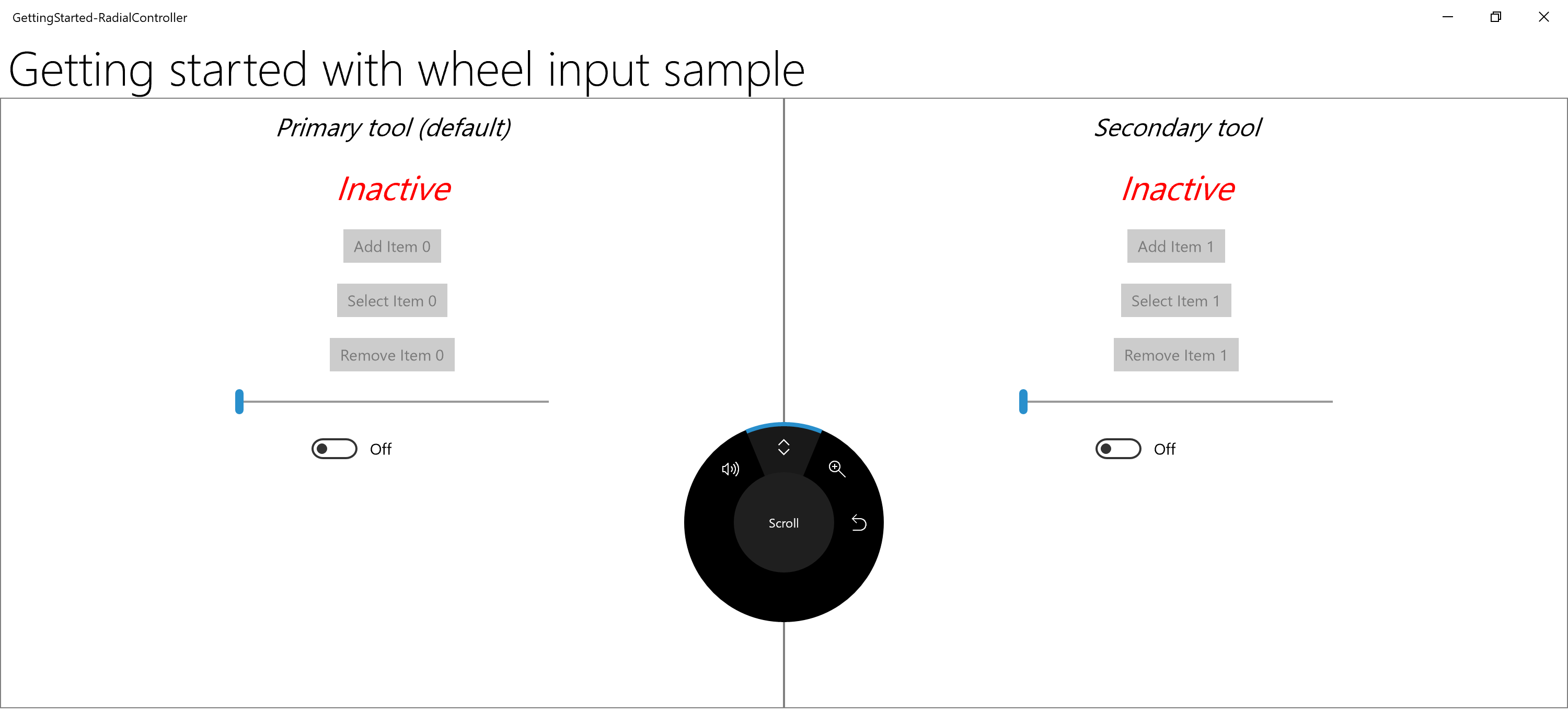
Шаг 7. Определение взаимодействия на экране для Surface Studio и аналогичных устройств
В сочетании с Surface Studio Surface Dial может обеспечить еще более отличительный пользовательский интерфейс.
Помимо описанного меню нажатия и удержания по умолчанию, Surface Dial также можно разместить непосредственно на экране Surface Studio. Это позволяет специальное меню "на экране".
Обнаружив как расположение контакта, так и границы Surface Dial, система обрабатывает окклюзию устройством и отображает более крупную версию меню, которая обертывается за пределами набора. Эти же сведения также можно использовать приложением для адаптации пользовательского интерфейса как для присутствия устройства, так и его ожидаемого использования, например размещения руки и руки пользователя.
Пример, который сопровождается этим руководством, содержит немного более сложный пример, демонстрирующий некоторые из этих возможностей.
Чтобы увидеть это в действии (вам потребуется Surface Studio):
Скачайте пример на устройстве Surface Studio (с установленным Visual Studio)
Открытие примера в Visual Studio
Откройте файл App.xaml.cs
Найдите код, помеченный заголовком этого шага ("Шаг 7. Определение взаимодействий на экране для Surface Studio и аналогичных устройств")
Закомментируйте первые и второй строки ("MainPage_Basic" и "MainPage_Haptics") и раскомментируйте третий ("MainPage")
rootFrame.Navigate(typeof(MainPage_Basic), e.Arguments); rootFrame.Navigate(typeof(MainPage_Haptics), e.Arguments); rootFrame.Navigate(typeof(MainPage), e.Arguments);Запустите приложение и поместите Surface Dial в каждую из двух областей управления, чередуясь между ними.

Итоги
Поздравляем, вы выполнили руководство по началу работы: поддержка Surface Dial (и других устройств с колесами) в приложении Windows! Мы показали базовый код, необходимый для поддержки устройства колеса в приложениях Windows, и как обеспечить некоторые из более широких возможностей пользователей, поддерживаемых API RadialController .
Связанные статьи
Справочник по API
- Класс RadialController
- Класс RadialControllerButtonClickedEventArgs
- Класс RadialControllerConfiguration
- Класс RadialControlLerControlAcquiredEventArgs
- Класс RadialControllerMenu
- Класс RadialControllerMenuItem
- Класс RadialControllerRotationChangedEventArgs
- Класс RadialControllerScreenContact
- Класс RadialControllerScreenContactContinuedEventArgs
- Класс RadialControllerScreenContactStartedEventArgs
- Перечисление RadialControllerMenuKnownIcon
- Перечисление RadialControllerSystemMenuItemKind
Примеры
Примеры в статье
Другие примеры
Windows developer
