Рекомендации по сдвигам
Сдвиг или прокрутка позволяют пользователям перемещаться в одном представлении, чтобы отобразить содержимое представления, которое не соответствует порту просмотра. Примеры представлений включают структуру папок компьютера, библиотеку документов или фотоальбом.
Важные API: Windows.UI.Input, Windows.UI.Xaml.Input
Полезные советы
Индикаторы сдвига и полосы прокрутки
Перед загрузкой содержимого в приложение можно сдвига и прокрутки.
Отображение индикаторов сдвига и полос прокрутки для предоставления расположения и подсказок размера. Скрыть их, если вы предоставляете пользовательскую функцию навигации.
Обратите внимание , что в отличие от стандартных полос прокрутки индикаторы сдвига являются исключительно информативными. Они не подвержены входным устройствам и не могут управляться каким-либо образом.
Сдвиг одноуровневой оси (одномерный переполнение)
Используйте одноось сдвига для областей содержимого, которые выходят за пределы одной границы окна просмотра (вертикальной или горизонтальной).
- Вертикальное сдвигение для одномерного списка элементов.
- Горизонтальное сдвига для сетки элементов.
Не используйте обязательные точки привязки с сдвигом одной оси, если пользователь должен иметь возможность сдвига и остановки между точками оснастки. Обязательные точки оснастки гарантируют, что пользователь остановится на точке привязки. Вместо этого используйте точки привязки близкого взаимодействия.
Сдвиг свободной формы (двухмерный переполнение)
Используйте двухось сдвига для областей содержимого, которые выходят за рамки окна просмотра (вертикальные и горизонтальные).
- Переопределите поведение рельсов по умолчанию и используйте сдвиг свободной формы для неструктурированного содержимого, в котором пользователь, скорее всего, будет перемещаться в нескольких направлениях.
Сдвиг свободной формы обычно подходит для навигации по изображениям или картам.
Представление страниц
Используйте обязательные точки оснастки, если содержимое состоит из дискретных элементов или вы хотите отобразить весь элемент. Это может включать страницы книги или журнала, столбец элементов или отдельные изображения.
- Точка оснастки должна быть помещена на каждую логическую границу.
- Каждый элемент должен быть размером или масштабирован, чтобы соответствовать представлению.
Логические и ключевые моменты
Используйте точки привязки близкого взаимодействия, если есть ключевые точки или логические места в содержимом, которое пользователь, скорее всего, остановит. Например, заголовок раздела.
Если определены ограничения максимального и минимального размера или границы, используйте визуальный отзыв, чтобы продемонстрировать, когда пользователь достигает или превышает эти границы.
Цепочка внедренного или вложенного содержимого
Используйте одноось сдвига (обычно горизонтально) и макеты столбцов для содержимого на основе текста и сетки. В таких случаях содержимое обычно упаковывает и передается из столбца в столбец и обеспечивает согласованность взаимодействия с пользователем и возможность обнаружения в приложениях Windows.
Не используйте внедренные области сдвига для отображения текстовых или элементов списков элементов. Так как индикаторы сдвига и полосы прокрутки отображаются только при обнаружении входного контакта в регионе, это не интуитивно понятный или обнаруживаемый пользовательский интерфейс.
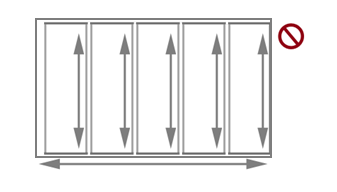
Не следует цепочки или не помещать один регион сдвига в другой области сдвига, если оба сдвига в том же направлении, как показано здесь. Это может привести к сдвига родительской области непреднамеренно при достижении границы дочерней области. Рекомендуется сделать ось сдвига перпендикулярной.

Дополнительные рекомендации по использованию
Сдвиг с сенсорным касанием, с помощью жеста прокрутки или слайда с одним или несколькими пальцами, похож на прокрутку с помощью мыши. Взаимодействие с сдвигом наиболее похоже на поворот колесика мыши или скользящее поле прокрутки, а не щелчок полосы прокрутки. Если в API или требуется некоторый пользовательский интерфейс Windows для конкретного устройства, мы просто ссылаемся на оба взаимодействия как сдвиг.
Windows 10 Fall Creators Update — изменение поведения по умолчанию, а не выделение текста, активное перо теперь прокручивает или сдвигает в приложениях Windows (например, сенсорной панели и пассивного пера). Если ваше приложение зависит от предыдущего поведения, вы можете переопределить прокрутку пера и вернуться к предыдущему алгоритму. Дополнительные сведения см. в справочном разделе API для класса ScrollViewer.
В зависимости от устройства ввода пользователь сдвигается в области сдвига, используя одно из следующих действий:
- Мышь, сенсорной панели или активный перо или перо, чтобы щелкнуть стрелки прокрутки, перетащите поле прокрутки или щелкните в полосе прокрутки.
- Кнопка колесика мыши, чтобы эмулировать перетаскивание поля прокрутки.
- Расширенные кнопки (XBUTTON1 и XBUTTON2), если поддерживается мышью.
- Клавиши со стрелками клавиатуры, чтобы эмулировать перетаскивание поля прокрутки или клавиш страницы, чтобы эмулировать щелчки в полосе прокрутки.
- Сенсорный, сенсорный панель или пассивный перо или перо для слайда или проводите пальцы в нужном направлении.
Скольжение включает в себя медленное перемещение пальцев в направлении сдвига. Это приводит к связи "один к одному", где содержимое сдвигается на той же скорости и расстоянии, что и пальцы. Прокрутка, которая включает в себя быстро скользящее и поднимая пальцы, приводит к применению следующей физики к анимации сдвига:
- Замедление (инерция): подъем пальцев приводит к сдвигам, чтобы начать замедление. Это похоже на скольжение к остановке на скользкой поверхности.
- Поглощение: сдвиг импульса во время замедления вызывает небольшой эффект отскока назад, если достигается точка оснастки или граница области содержимого.
Типы сдвига
Windows поддерживает три типа сдвига:
- Одна ось — сдвиг поддерживается только в одном направлении (только по горизонтали или по вертикали).
- Рельсы — сдвиг поддерживается во всех направлениях. Однако после того, как пользователь пересекает порог расстояния в определенном направлении, то сдвиг ограничен этой осью.
- Freeform — сдвиг поддерживается во всех направлениях.
Пользовательский интерфейс сдвига
Взаимодействие для сдвига уникально для входного устройства, обеспечивая аналогичные функциональные возможности.
На обнаруженном устройстве ввода есть два режима сдвига:
- Индикаторы сдвига для касания.
- Полосы прокрутки для других устройств ввода, включая мышь, сенсорной панели, клавиатуру и перо.
Обратите внимание, что индикаторы сдвига отображаются только в том случае, если контакт касания находится в области сдвига. Аналогичным образом полоса прокрутки отображается только в том случае, если курсор мыши, перо или перо или фокус клавиатуры находится в области прокрутки.
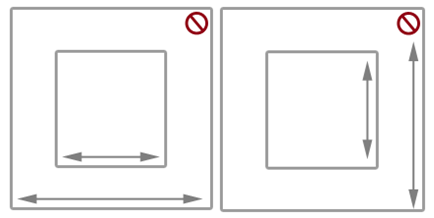
Индикаторы сдвига индикаторов сдвига похожи на поле прокрутки в полосе прокрутки. Они указывают пропорцию отображаемого содержимого в общую область сдвига и относительную позицию отображаемого содержимого в области сдвига.
На следующей схеме показаны две области сдвига разной длины и индикаторы сдвига.

Поведение сдвига точек сдвига с помощью жеста прокрутки вводит поведение инерции в взаимодействие при снятии сенсорного контакта. При инерции содержимое продолжает сдвигаться до достижения некоторого порогового значения расстояния без прямого ввода от пользователя. Используйте точки оснастки для изменения этого поведения инерции.
Точки привязки указывают логические остановки в содержимом приложения. Когнитивные точки привязки действуют в качестве механизма разбиения по страницам для пользователя и свести к минимуму усталость от чрезмерного скольжения или прокрутки в больших области сдвига. С их помощью можно обрабатывать непрямые входные данные пользователя и обеспечить отображение определенного подмножества сведений о содержимом или ключе в режиме просмотра.
Существует два типа оснастки:
- Близкое отношение — после того, как контакт поднимается, точка оснастки выбирается, если инерция останавливается в пределах порогового значения точки оснастки. Сдвиг по-прежнему может остановиться между точками оснастки близкого взаимодействия.
- Обязательный — выбранная точка привязки — это точка, которая сразу же предшествует или успешно пересекается последняя точка привязки, пересекаемая до того, как контакт был снят (в зависимости от направления и скорости жеста). Сдвиг должен остановиться на обязательной точке привязки.
Точки сдвига полезны для приложений, таких как веб-браузеры и фотоальбомы, которые эмулируют содержимое с разбивкой на страницы или имеют логические группировки элементов, которые можно динамически перегруппировать, чтобы поместиться в окно просмотра или дисплей.
На следующих схемах показано, как сдвиг в определенную точку и освобождение приводит к автоматическому сдвига содержимому в логическом расположении.

Проводите пальцем к сдвигам.

Поднимите контакт касания.

Область сдвига останавливается в точке оснастки, а не там, где был снят контакт касания.
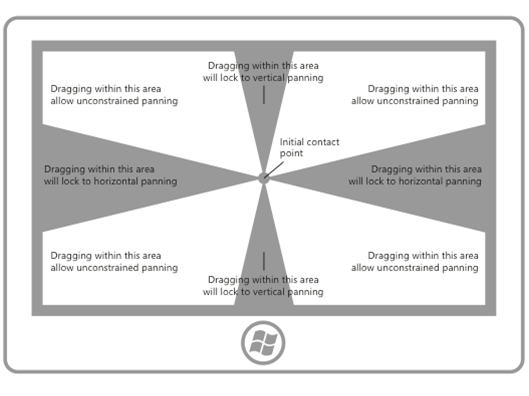
Содержимое рельсов может быть шире и выше, чем размеры и разрешение устройства отображения. По этой причине часто требуется двухмерное сдвига (горизонтальное и вертикальное). Рельсы улучшают взаимодействие с пользователем в этих случаях, подчеркивая сдвиг вдоль оси движения (вертикально или горизонтально).
На следующей схеме показана концепция рельсов.

Цепочка внедренного или вложенного содержимого
После того как пользователь попадает в ограничение масштаба или прокрутки элемента, вложенного в другой масштабируемый или прокручиваемый элемент, можно указать, следует ли продолжать операцию масштабирования или прокрутки, начатой в дочернем элементе. Это называется масштабированием или цепочкой прокрутки.
Цепочка используется для сдвига в пределах области содержимого одной оси, содержащей одну или несколько одноось или области сдвига свободной формы (когда контакт касания находится в одном из этих дочерних регионов). Когда граница сдвига дочернего региона достигается в определенном направлении, затем сдвиг активируется в родительском регионе в том же направлении.
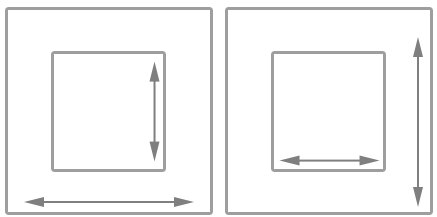
Если область сдвига вложена в другую область сдвига, важно указать достаточно места между контейнером и внедренным содержимым. На следующих схемах одна область сдвига помещается в другую область сдвига, каждая из которых выполняется в перпендикулярных направлениях. Существует много места для пользователей, чтобы сдвигать в каждом регионе.

Без достаточного места, как показано на следующей схеме, внедренный регион сдвига может препятствовать сдвигам в контейнере и привести к непреднамеренной сдвига в одном или нескольких регионах сдвига.

Это руководство также полезно для приложений, таких как фотоальбомы или приложения сопоставления, поддерживающие неограниченное сдвига в отдельном изображении или карте, а также поддерживающие одноось сдвиг в альбоме (до предыдущих или следующих изображений) или области сведений. В приложениях, которые предоставляют подробные сведения или области параметров, соответствующие изображению или карте сдвига свободной формы, рекомендуется начать макет страницы с областью сведений и параметров, так как область без ограничений сдвига изображения или карты может препятствовать сдвигу в область сведений.
Связанные статьи
- Пользовательские взаимодействия с пользователем
- Оптимизация ListView и GridView
- Специальные возможности клавиатуры
Примеры
- Базовый пример входных данных
- Пример ввода с низкой задержкой
- Пример режима взаимодействия пользователя
- Пример визуальных элементов фокуса
Архивные примеры
- Входные данные: пример событий ввода пользователей XAML
- Входные данные: пример возможностей устройств
- Входные данные: пример тестирования нажатия касания
- Пример прокрутки, сдвига и масштабирования XAML
- Входные данные: пример упрощенного рукописного ввода
- Входные данные: пример манипуляций и жестов
- Пример ввода сенсорного ввода DirectX
Windows developer
