блок Text
Text блок является основным элементом управления для отображения текста только для чтения в приложениях. Его можно использовать для отображения однострочного или многострочного текста, встроенных гиперссылок и текста с форматированием, например полужирным, курсивом или подчеркиванием.
Выбор правильного элемента управления
Блок текста обычно проще использовать и обеспечивает лучшую производительность отрисовки текста, чем блок форматированного текста, поэтому он предпочтителен для большинства текста пользовательского интерфейса приложения. Вы можете легко получить доступ к тексту из текстового блока в приложении, получив значение свойства Text. Он также предоставляет множество одинаковых параметров форматирования для настройки отрисовки текста.
Хотя в текст можно поместить разрывы строк, блок текста разработан для отображения одного абзаца и не поддерживает отступ текста. Используйте RichTextBlock, если требуется поддержка нескольких абзацев, текста с несколькими столбцами или других сложных текстовых макетов или встроенных элементов пользовательского интерфейса, таких как изображения.
Дополнительные сведения о выборе правильного текстового элемента управления см. в статье Text элементов управления
Создание текстового блока
- Важные API:TextBlock класс, Text свойство, Inlines свойство
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
Вот как определить простой элемент управления TextBlock и задать для свойства Text строку.
<TextBlock Text="Hello, world!" />
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Модель содержимого
Существует два свойства, которые можно использовать для добавления содержимого в TextBlock: Text и Inlines.
Наиболее распространенным способом отображения текста является установка свойства Text строковым значением, как показано в предыдущем примере.
Вы также можете добавить содержимое, разместив встроенные элементы содержимого потока в свойстве Inlines, как показано ниже. (Inlines — это свойство содержимого по умолчанию TextBlock, поэтому не нужно явно добавлять его в XAML.)
<TextBlock>Text can be <Bold>bold</Bold>, <Underline>underlined</Underline>,
<Italic>italic</Italic>, or a <Bold><Italic>combination</Italic></Bold>.</TextBlock>
Элементы, производные от класса Inline, такие как Bold, Italic, Run, Spanи LineBreak, обеспечивают разное форматирование для разных частей текста. Дополнительные сведения см. в разделе "Форматирование текста ". Встроенный элемент Гиперссылка позволяет добавлять гиперссылку в текст. Однако использование Inlines также отключает быстрый рендеринг текста, который рассматривается в следующем разделе.
Замечания, связанные с быстродействием
По возможности XAML использует более эффективный путь кода для макета текста. Этот быстрый путь уменьшает общее использование памяти и значительно сокращает время ЦП для измерения текста и упорядочения. Этот оптимизированный путь применяется только на TextBlock, поэтому предпочтительно использовать его, когда это возможно, вместо RichTextBlock.
Для некоторых условий требуется, чтобы TextBlock возвращался к более полнофункциональному и ресурсоемкому коду для рендеринга текста. Чтобы сохранить отрисовку текста на быстром пути, обязательно следуйте этим рекомендациям при настройке свойств, перечисленных здесь.
-
Text. Самое важное условие заключается в том, что быстрый путь используется только при явном задании текста путем явного задания свойства
Textв XAML или коде (как показано в предыдущих примерах). Настройка текста с помощью коллекцииInlinesTextBlock(например,<TextBlock>Inline text</TextBlock>) отключит быстрый путь из-за потенциальной сложности нескольких форматов. - CharacterSpacing: только значение по умолчанию 0 — быстрый путь.
-
TextTrimming: только
None,CharacterEllipsisиWordEllipsisзначения являются быстрым путем. ЗначениеClipотключает быстрый путь.
Примечание.
UWP только: до Windows 10, версии 1607, дополнительные свойства также влияют на быстрый путь. Если ваше приложение запущено на более ранней версии Windows, это приведет к тому, что текст будет отображаться в медленном режиме. См. сведения о версиях в статье Адаптивный к версии код.
-
Типография: Только значения по умолчанию для различных свойств
Typographyпредставляют собой быстрый путь. -
LineStackingStrategy: если LineHeight не равно 0, значения
BaselineToBaselineиMaxHeightотключают быстрый путь. -
IsTextSelectionEnabled: быстрый путь доступен только
false. Установка этого свойства наtrueотключает быстрый путь.
Свойство DebugSettings.IsTextPerformanceVisualizationEnabled можно задать для true во время отладки, чтобы определить, используется ли текст с помощью быстрой отрисовки пути. Если для этого свойства задано значение true, текст на быстром пути отображается в ярко-зеленом цвете.
Обычно параметры отладки задаются в переопределении метода OnLaunched на странице с кодом позади для App.xaml, как показано ниже.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
#if DEBUG
if (System.Diagnostics.Debugger.IsAttached)
{
this.DebugSettings.IsTextPerformanceVisualizationEnabled = true;
}
#endif
// ...
}
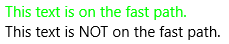
В этом примере первый TextBlock обрабатывается с использованием быстрого способа, а второй — нет.
<StackPanel>
<TextBlock Text="This text is on the fast path."/>
<TextBlock>This text is NOT on the fast path.</TextBlock>
<StackPanel/>
При запуске этого XAML в режиме отладки, когда IsTextPerformanceVisualizationEnabled имеет значение true, результат выглядит следующим образом.

Внимание
Цвет текста, который не находится на быстром пути, не изменяется. Если в приложении есть текст с цветом, указанным как ярко-зеленый, он по-прежнему отображается в ярко-зеленом цвете, когда он находится на более медленном пути отрисовки. Будьте осторожны, чтобы не путать текст, который имеет зеленый цвет в приложении с текстом, который находится на быстром пути и зеленый из-за параметров отладки.
Форматирование текста
Хотя свойство Text хранит обычный текст, вы можете применить различные параметры форматирования к элементу управления TextBlock, чтобы настроить отображение текста в приложении. Вы можете задать стандартные свойства элемента управления, такие как FontFamily, FontSize, FontStyle, Цвет текстаи CharacterSpacing, чтобы изменить внешний вид текста. Вы также можете использовать встроенные текстовые элементы и присоединенные свойства Typography для форматирования текста. Эти параметры влияют только на то, как TextBlock отображает текст локально, поэтому при копировании и вставки текста в элемент управления форматированным текстом, например, форматирование не применяется.
Примечание.
Помните, что, как отмечалось в предыдущем разделе, встроенные текстовые элементы и значения типографии, отличные от стандартного значения, не отображаются на быстром пути.
элементы Inline
Пространство имен Microsoft.UI.Xaml.Documents предоставляет множество встроенных текстовых элементов, которые можно использовать для форматирования текста, например Bold, Italic, Run, Spanи LineBreak.
Вы можете отобразить ряд строк в TextBlock, где каждая строка имеет разные форматирования. Это можно сделать с помощью элемента Run для отображения каждой строки с его форматированием и разделив каждый элемент Run с элементом LineBreak.
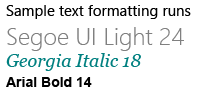
Вот как определить несколько отформатированных текстовых строк в TextBlock с помощью объектов Run, разделенных LineBreak.
<TextBlock FontFamily="Segoe UI" Width="400" Text="Sample text formatting runs">
<LineBreak/>
<Run Foreground="Gray" FontFamily="Segoe UI Light" FontSize="24">
Segoe UI Light 24
</Run>
<LineBreak/>
<Run Foreground="Teal" FontFamily="Georgia" FontSize="18" FontStyle="Italic">
Georgia Italic 18
</Run>
<LineBreak/>
<Run Foreground="Black" FontFamily="Arial" FontSize="14" FontWeight="Bold">
Arial Bold 14
</Run>
</TextBlock>
Вот результат.

Оформление текста
Присоединенные свойства класса Typeography предоставляют доступ к набору свойств типографии Microsoft OpenType. Эти присоединённые свойства можно задать в TextBlockили на отдельных элементах встроенного текста. В этих примерах показаны оба.
<TextBlock Text="Hello, world!"
Typography.Capitals="SmallCaps"
Typography.StylisticSet4="True"/>
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Typography.SetCapitals(textBlock1, FontCapitals.SmallCaps);
Typography.SetStylisticSet4(textBlock1, true);
<TextBlock>12 x <Run Typography.Fraction="Slashed">1/3</Run> = 4.</TextBlock>
UWP и WinUI 2
Внимание
Сведения и примеры в этой статье оптимизированы для приложений, использующих пакет SDK для приложений Windows и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
API для этого элемента управления существуют в пространстве имен Windows.UI.Xaml.Controls .
- API UWP:TextBlock класса, Text свойства, Inlines свойства
- откройте приложение коллекции WinUI 2 и просмотрите TextBlock в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили, шаблоны и функции для всех элементов управления.
Связанные статьи
- элементы управления Text
- Класс TextBox
- Класс PasswordBox
- Свойство String.Length
Windows developer
