Значок сведений
Ненавязчивый и интуитивно понятный способ отображения уведомлений или привлечения внимания к области внутри приложения — будь то для уведомлений, указания на новое содержимое или отображения оповещений. Это info badge небольшой элемент пользовательского интерфейса, который можно добавить в приложение и настроить для отображения числа, значка или простой точки.
Встроенный в XAML navigation view, компонент info badge также может быть добавлен в виде самостоятельного элемента в дереве XAML, позволяя разместить info badge в любом элементе управления или части пользовательского интерфейса по вашему выбору. Когда вы используете info badge в другом месте, а не navigation view, вы несете ответственность за программное определение того, когда показывать и закрывать info badge, и где разместить info badge.

Это правильный элемент управления?
info badge Следует использовать, если вы хотите привлечь внимание пользователя к определенной области приложения непреднамеренно. Когда info badge появляется, это предназначено для привлечения внимания к области, а затем позволяет пользователю вернуться в свое состояние потока, предоставляя им возможность решить, стоит ли изучать подробности того, почему info badge появился. Значки сведений должны представлять только сообщения, которые можно закрывать и которые не являются постоянными — у info badge должны быть определенные правила относительно того, когда они могут появляться, исчезать и изменяться.
Примеры соответствующего info badge использования:
- Чтобы указать, что появились новые сообщения.
- Чтобы указать, что новые статьи доступны для чтения.
- Чтобы указать, что на странице доступны новые параметры.
- Чтобы указать, что на определенной странице может возникнуть проблема с элементом, который не блокирует работу приложения.
Когда лучше использовать другой элемент управления?
info badge Не следует использовать для отображения критических ошибок или передачи очень важных сообщений, требующих немедленного действия. Значки сведений не следует использовать в случаях, когда необходимо немедленно с ними взаимодействовать, чтобы продолжить использование приложения.
Примеры недопустимого info badge использования:
- Чтобы указать срочный вопрос на странице в приложении, которое необходимо устранить перед продолжением использования приложения. В этом сценарии используйте content dialog.
- Отображение в приложении без возможности закрыть info badge. Для постоянного оповещения, подобного этому, используйте info bar.
- info badge Использование как постоянный способ удержания внимания пользователя на области без возможности для пользователя закрыть элемент.info badge
- Использование info badge в качестве обычного значка или изображения в приложении. Вместо этого используйте соответствующее изображение или значок (см IconElement и IconSource).
Типы info badge
Существует три стиля info badge, из которых можно выбрать: точка, значок и числовой, как показано в порядке ниже.

Точка info badge
Точка info badge — это простой эллипс с диаметром 4 px. Он не имеет границы, и не предназначен для хранения текста или ничего другого внутри него.
Следует использовать точку info badge для общих сценариев, в которых вы хотите направить фокус пользователя на info badge сторону ( например, чтобы указать, что доступно новое содержимое или обновления).
Икона info badge
Значок info badge представляет собой эллипс с диаметром 16px, в котором находится другой значок. Свойство info badge IconSource обеспечивает гибкость для типов поддерживаемых значков.
Значок info badge следует использовать для отправки быстрого сообщения, привлекая внимание пользователя, например, чтобы уведомить, что возникла незначительная ошибка, доступно дополнительное важное обновление или конкретная функция приложения в данный момент активна (например, работает таймер отсчета).
Если вы хотите использовать BitmapIconSource для IconSource вашего info badge, вы ответственны за то, чтобы растровое изображение вписывалось в info badge (либо изменяя размер значка, либо изменяя размер info badge).
Числовой info badge
Число info badge имеет такую же форму и размер, как значок info badge, но внутри него находится число, которое определяется свойством Value. Числа должны быть целыми целыми числами и должны быть больше или равно нулю. Ширина info badge автоматически расширяется по мере увеличения числа до нескольких цифр с гладкой анимацией.
Вы должны использовать число info badge, чтобы указать, что есть определенное количество элементов, требующих внимания, – например, новых писем или сообщений.
Предустановленные info badge стили
Для поддержки наиболее распространенных сценариев, в которых используются info badge, элемент управления включает встроенные предустановленные стили info badge. Хотя вы можете настроить ваш info badge для использования любого сочетания цветов, значков и чисел, которое вы хотите, эти встроенные наборы настроек являются быстрым вариантом, чтобы убедиться, что ваш info badge соответствует рекомендациям по специальным возможностям и пропорционален с точки зрения размеров значков и чисел.
Доступны следующие предустановки стилей для info badges:
Внимание
AttentionDotInfoBadgeStyleAttentionIconInfoBadgeStyleAttentionValueInfoBadgeStyle

Информационный
InformationalDotInfoBadgeStyleInformationalIconInfoBadgeStyleInformationalValueInfoBadgeStyle

Успех
SuccessDotInfoBadgeStyleSuccessIconInfoBadgeStyleSuccessValueInfoBadgeStyle

Внимание
CautionDotInfoBadgeStyleCautionIconInfoBadgeStyleCautionValueInfoBadgeStyle

Критически важно
CriticalDotInfoBadgeStyleCriticalIconInfoBadgeStyleCriticalValueInfoBadgeStyle

Если для стиля задано info badge и конфликтующее свойство также задано, свойство перезаписывает конфликтующую часть стиля, но не конфликтующие элементы стиля останутся примененными.
Например, если вы примените CriticalIconInfoBadgeStyle к объекту info badge, но также установите InfoBadge.Value = "1", то в результате получите info badge, который будет иметь фоновый цвет "Критический", но в нём будет отображаться цифра 1, вместо предустановленного значка.
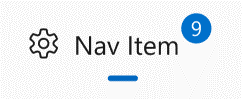
В этом примере создается info badge, который принимает цвет и значок предустановленного стиля значка внимания.
<InfoBadge Style="{ThemeResource AttentionIconInfoBadgeStyle}"/>
![]()
Специальные возможности
Элемент info badge управления не имеет встроенных функций средства чтения с экрана или автоматизации пользовательского интерфейса (UIA), так как этот элемент не является фокусируемым и с ним нельзя взаимодействовать.
Если вы используете info badge внутри navigation view, элемент navigation view обеспечивает встроенную поддержку экранного диктора и вспомогательных технологий. При навигации с помощью клавиши navigation view и установки фокуса на navigation view элемент с info badge на нём, средство чтения с экрана сообщит, что на этом элементе есть info badge. Если элемент info badge является числовым, средство чтения с экрана также объявит значение info badge.
Если вы используете info badge вне navigation view, мы рекомендуем следующее, чтобы убедиться, что ваше приложение полностью доступно:
- Родительский элемент элемента info badge должен быть фокусируемым и доступным по вкладке.
- Родительский элемент объявляет info badge для программ чтения с экрана.
- Приложение отправляет уведомление UIA при первом появлении info badge.
- Приложение отправляет уведомление UIA, когда info badge исчезает из пользовательского интерфейса.
- Приложение отправляет уведомление UIA, когда произошло значительное изменение существующего info badge.
- Определение "значительного изменения" зависит от вас как от отдельного разработчика. Ниже приведены примеры: info badge переключение между различными типами, info badge изменение цвета для обозначения своего состояния или значение info badge, превышающее определённый значимый порог.
Чтобы управлять тем, что родительский элемент объявляет средствам чтения с экрана, можно использовать присоединенные свойства класса AutomationProperties .
info badge, для родительского элемента рекомендуется задать либо присоединенное свойство AutomationProperties.FullDescription, либо свойство AutomationProperties.ItemStatus.
Чтобы отправить уведомления UIA при появлении или уничтожении info badge, можно использовать метод AutomationPeer.RaiseAutomationEvent.
Размер info badge по умолчанию соответствует требованиям доступности. Вы можете настроить множество аспектов info badge, таких как его высота, ширина, цвет и т. д., но важно, чтобы info badge по умолчанию соответствовал нашим рекомендациям по доступности в отношении размера и цвета.
Создание инфо-бейджа
Внимание
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
- Важные API:класс InfoBadge, свойство IconSource, свойство Value
Приложение галерея WinUI 3 включает интерактивные примеры большинства элементов управления, возможностей и функциональности WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
Можно создать InfoBadge в XAML или на коде. Создаваемый тип InfoBadge определяется заданными свойствами.
Точки
Чтобы создать точечный InfoBadge, используйте элемент управления InfoBadge по умолчанию без настройки свойств.
<InfoBadge />

Иконка
Чтобы создать значок InfoBadge, задайте свойство IconSource .
<InfoBadge x:Name="SyncStatusInfoBadge">
<InfoBadge.IconSource>
<SymbolIconSource Symbol="Sync"/>
</InfoBadge.IconSource>
</InfoBadge>
![]()
Числовое
Чтобы создать числовой InfoBadge, установите свойство Value.
<InfoBadge x:Name="EmailInfoBadge" Value="{x:Bind numUnreadMail}"/>

В большинстве сценариев свойство InfoBadge привязывается Value к изменяющемся целочисленному значению в серверной части приложения, чтобы можно было легко увеличивать или уменьшать и отображать и скрывать InfoBadge на основе этого конкретного значения.
Примечание.
Если заданы оба свойства Icon и Value, свойство Value имеет приоритет, и InfoBadge отображается как числовой InfoBadge.
Использование InfoBadge в NavigationView
Если вы используете NavigationView в приложении, рекомендуется использовать InfoBadge в NavigationView для отображения уведомлений и оповещений на уровне приложения. Чтобы поместить InfoBadge в NavigationViewItem, назначьте объект InfoBadge свойству NavigationViewItem.InfoBadge .
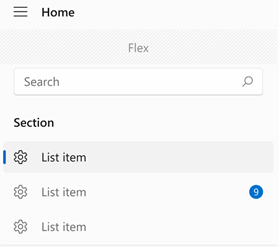
В режиме "Left-Expanded" значок InfoBadge располагается по правому краю элемента NavigationViewItem.

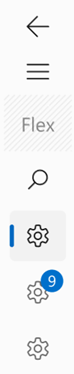
В режиме Left-Compact InfoBadge отображается поверх значка в правом верхнем углу.

В верхнем режиме InfoBadge выровнен по правому верхнему углу общего элемента.

Рекомендуется не использовать различные типы InfoBadges в одном NavigationView, например, присоединять числовой InfoBadge к одному NavigationViewItem и точечный InfoBadge к другому NavigationViewItem в том же NavigationView.
Пример. Увеличение числового значения InfoBadge в NavigationView
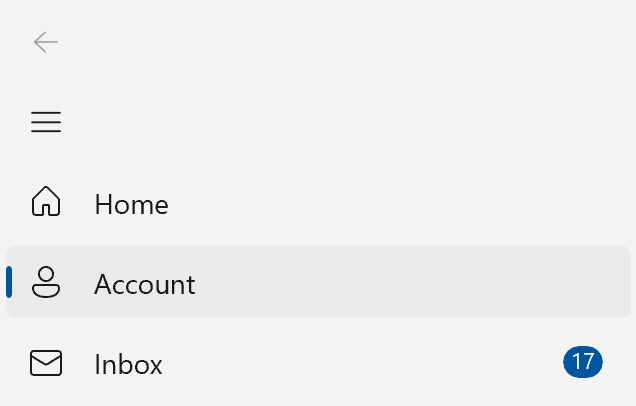
В этом примере показано, как почтовое приложение может использовать InfoBadge в NavigationView для отображения числа новых сообщений в папке "Входящие" и увеличения числа, показанного в InfoBadge при получении нового сообщения.
<NavigationView SelectionChanged="NavigationView_SelectionChanged">
<NavigationView.MenuItems>
<NavigationViewItem Content="Home" Icon="Home"/>
<NavigationViewItem Content="Account" Icon="Contact"/>
<NavigationViewItem x:Name="InboxPage" Content="Inbox" Icon="Mail">
<NavigationViewItem.InfoBadge>
<InfoBadge x:Name="bg1"
Value="{x:Bind mailBox.NewMailCount, Mode=OneWay}"
Visibility="{x:Bind mailBox.HasNewMail, Mode=OneWay}"/>
</NavigationViewItem.InfoBadge>
</NavigationViewItem>
</NavigationView.MenuItems>
<Frame x:Name="contentFrame" />
</NavigationView>
public sealed partial class MainWindow : Window
{
MailBox mailBox = new MailBox();
public MainWindow()
{
this.InitializeComponent();
}
private void NavigationView_SelectionChanged(NavigationView sender,
NavigationViewSelectionChangedEventArgs args)
{
if (args.SelectedItem == InboxPage)
{
mailBox.ResetNewMailCount();
}
else
{
mailBox.CheckMail();
}
}
}
public class MailBox : DependencyObject
{
DispatcherQueueTimer timer;
// Dependency Properties for binding.
public int NewMailCount
{
get { return (int)GetValue(NewMailCountProperty); }
set { SetValue(NewMailCountProperty, value); }
}
public static readonly DependencyProperty NewMailCountProperty =
DependencyProperty.Register("NewMailCount", typeof(int), typeof(MailBox), new PropertyMetadata(0));
public bool HasNewMail
{
get { return (bool)GetValue(HasNewMailProperty); }
set { SetValue(HasNewMailProperty, value); }
}
public static readonly DependencyProperty HasNewMailProperty =
DependencyProperty.Register("HasNewMail", typeof(bool), typeof(MailBox), new PropertyMetadata(false));
public MailBox()
{
timer = this.DispatcherQueue.CreateTimer();
timer.Interval = new TimeSpan(15000000);
timer.Tick += (s, e) =>
{
NewMailCount++;
if (HasNewMail == false) { HasNewMail = true; }
};
timer.Start();
}
public void ResetNewMailCount()
{
NewMailCount = 0;
HasNewMail = false;
timer.Stop();
}
public void CheckMail()
{
timer.Start();
}
}

Иерархия в NavigationView
Если у вас есть иерархический NavigationView, в котором элементы NavigationViewItems вложены в другие элементы NavigationViewItems, родительские элементы будут следовать тем же шаблонам проектирования и размещения, как описано выше.
Родительский элемент NavigationViewItem и дочерние элементы NavigationViewItems будут иметь собственное свойство InfoBadge. Можно привязать значение InfoBadge родительского элемента к факторам, определяющим значения InfoBadge дочерних элементов, например, отображая сумму числовых InfoBadge дочерних элементов на InfoBadge родительского элемента.
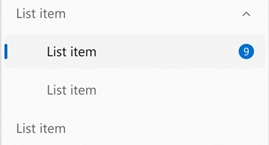
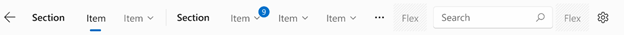
На этом изображении показан иерархический элемент NavigationView с параметром PaneDisplayMode, установленным в положение Top, где элемент верхнего уровня (родительский) отображает числовой InfoBadge. Приложение установило для родительского элемента InfoBadge представление того, что отображается в infoBadge дочерних элементов, так как дочерние элементы в настоящее время не развернуты (и поэтому не отображаются).

Использование InfoBadge в другом элементе управления
Может потребоваться отобразить оповещения или уведомления об элементах в приложении, отличных от NavigationView. У вас может быть ListViewItem , который требует особого внимания, или элемент меню, отображающий уведомление. В этих случаях вы можете интегрировать InfoBadge непосредственно в пользовательский интерфейс с другими элементами управления.
InfoBadge — это UIElement , поэтому его нельзя использовать как общий ресурс.
Для этого используйте InfoBadge, как и любой другой элемент управления, просто добавьте разметку InfoBadge, где она будет отображаться. Так как InfoBadge наследует от Control, он имеет все встроенные свойства размещения, такие как поля, выравнивание, заполнение и многое другое, которое можно использовать для размещения InfoBadge именно там, где вы хотите.
Если поместить InfoBadge внутри другого элемента управления, например Button или ListViewItem, он, скорее всего, будет обрезанным, если он находится за пределами ограничивающего поля родительского элемента управления. Если InfoBadge находится внутри другого элемента управления, он не должен располагаться за границами общего ограничивающего поля элемента управления.
Пример. Размещение InfoBadge внутри другого элемента управления
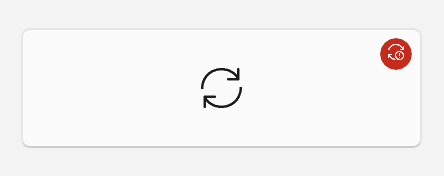
Вот кнопка с инфобейджем, размещённым в правом верхнем углу, наложенным поверх содержимого. Этот пример можно применить ко многим элементам управления, отличным от button, — он просто показывает, как размещать, позицию и отображать InfoBadge внутри другого элемента управления WinUI.
<Button Width="200" Height="60" Padding="4"
HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch">
<Grid>
<SymbolIcon Symbol="Sync"/>
<InfoBadge x:Name="buttonInfoBadge"
Background="#C42B1C"
HorizontalAlignment="Right"
VerticalAlignment="Top"
Width="16" Height="16">
<InfoBadge.IconSource>
<FontIconSource Glyph=""/>
</InfoBadge.IconSource>
</InfoBadge>
</Grid>
</Button>

Управление InfoBadge
InfoBadge обычно служит для показа временных оповещений, поэтому часто используется, чтобы показывать или скрывать его, а также периодически изменять стиль во время работы приложения.
Отображение и скрытие ИнфоБейдж
Можно использовать либо свойство Visibility, либо свойство Opacity для отображения и скрытия InfoBadge на основе действий пользователя, логики программы, счетчиков и т. д.
Как и в других UIElements, установка Visibility.Collapsed приведёт к тому, что InfoBadge не будет занимать место в макете, из-за чего другие элементы могут перемещаться при его отображении и скрытии.
Если перемещение элементов вызывает беспокойство, можно использовать свойство Opacity, чтобы показать и скрыть InfoBadge.
Opacity по умолчанию установлен в 1.0; вы можете установить его в 0, чтобы скрыть InfoBadge. При использовании Opacity свойства InfoBadge по-прежнему занимает место в макете, даже если он в настоящее время скрыт.
Изменение стиля InfoBadge
Вы можете изменить значок или номер, отображаемый в InfoBadge в процессе отображения. Уменьшение или увеличение числа InfoBadge на основе действия пользователя достигается изменением значения InfoBadge.Value. Изменение значка InfoBadge можно осуществить, установив InfoBadge.IconSource как новый объект IconSource. При изменении значков убедитесь, что новый значок имеет тот же размер, что и старый значок, чтобы избежать резкого визуального эффекта.
Поведение по умолчанию
Если ни InfoBadge.Value, ни InfoBadge.IconSource не заданы, InfoBadge по умолчанию отображает точку (особенно если Value задано как -1, а IconSource установлено как null, которые являются значениями по умолчанию). Если Value и IconSource свойства заданы, InfoBadge будет учитывать Value свойство и отображать числовое значение.
Вы также можете изменить тип InfoBadge, пока он отображается. Чтобы изменить тип InfoBadge, убедитесь, что соответствующее свойство текущего типа (Value или IconSource) установлено в значение по умолчанию (-1 или null), и установите свойство нового типа равным соответствующему значению. Чтобы изменить тип InfoBadge с числового или значкового на InfoBadge типа dot, убедитесь, что InfoBadge.Value установлено в -1, и InfoBadge.IconSource установлено в null.
В зависимости от того, как вы позиционировали InfoBadge, помните, что это может привести к смене элементов по мере изменения размера и формы InfoBadge.
UWP и WinUI 2
Внимание
Сведения и примеры в этой статье оптимизированы для приложений, использующих пакет SDK для приложений Windows и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
Для приложений UWP InfoBadge требуется WinUI 2. Дополнительные сведения, включая инструкции по установке, см. в статье WinUI 2. API для этого элемента управления существуют в пространстве имен Microsoft.UI.Xaml.Controls .
- Apis WinUI 2:класс InfoBadge, свойство IconSource, свойство Value
- Откройте приложение коллекции WinUI 2 и просмотрите InfoBadge в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Чтобы использовать код в этой статье с WinUI 2, используйте псевдоним в XAML (мы используем muxc), чтобы представить API библиотеки пользовательского интерфейса Windows, включенные в проект. Дополнительные сведения см. в статье "Начало работы с WinUI 2 ".
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:InfoBadge/>
Связанные статьи
Windows developer
