Разработка страниц регистрации
На страницах регистрации OEM представлено множество возможностей настройки. Рекомендации в этом разделе помогут вам реализовать эти возможности настройки, а также обеспечить единообразный внешний вид при первом включении. Руководство включает рекомендации по стилю (цвета, шрифты, заголовки и т. д.) для HTML-файлов, связанных со страниц регистрации, и полный пример HTML.
В этом разделе описываются все элементы на каждой из двух страниц регистрации изготовителя оборудования с указанием параметров настройки для каждого элемента. В этом разделе также приводятся рекомендации по стилю и примеры кода, которые можно использовать для разработки всплывающих страниц HTML.
Макет обеих страниц регистрации изготовителя оборудования заблокирован, поэтому сами элементы страницы не могут быть переупорядочены.
Примечание
Для отображения страниц регистрации требуется минимальный объем информации. Необходимо указать заголовок страницы, подзаголовок страницы, customerinfo элемент, по крайней мере один дополнительный флажок или одну ссылку, а также открытый ключ для шифрования открытого или закрытого ключей.
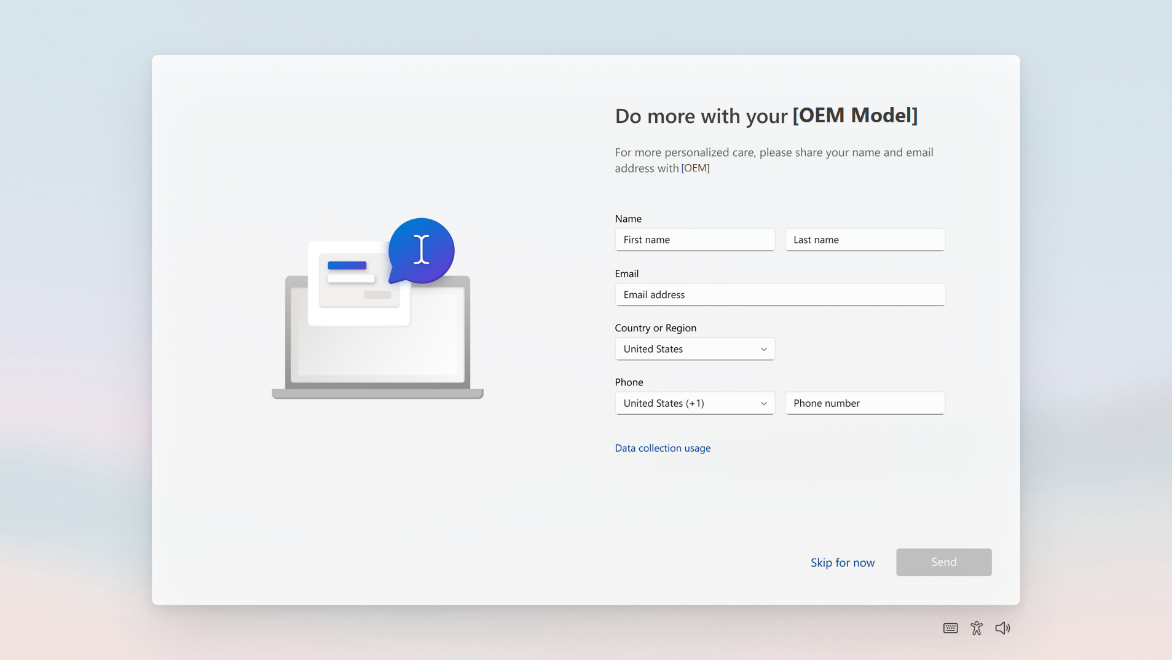
Страница регистрации изготовителя оборудования 1
Первая страница регистрации изготовителя оборудования содержит приведенные ниже элементы, некоторые из которых можно настроить.

- Заголовок страницы. Создайте заголовок, который имеет смысл для использования страницы. Этот заголовок также отображается на странице регистрации 2.
-
Подзаголовок страницы. Добавьте подзаголовок, чтобы помочь клиентам понять задачи на странице или каким-либо другим способом помочь им заполнить форму. Этот подзаголовок также отображается на странице регистрации 2. Заголовок и подзаголовок страницы можно настроить с помощью
registrationэлемента Oobe.xml. - Поля сведений о клиенте. Эти поля не настраиваются. Сведения о клиенте состоят из четырех полей ввода: "Имя", "Фамилия", "Регион", "Email" и "Номер телефона". Если поле Email заполнено, оно будет проверено как правильно сформированное, прежде чем позволить клиенту продолжить. Поле ввода "Страна/регион" представляет собой раскрывающийся список. Связанное значение каждой страны или региона — это связанный двухбуквенный код страны или региона на основе ISO 3166-1 Alpha-2.
-
Одна ссылка. Настройте заголовок и путь к HTML-файлу
link1с помощью элемента Oobe.xml. При использовании этой ссылки для отображения политики конфиденциальности убедитесь, что политика является текущей. -
Кнопка "Пропустить". Кнопка Пропустить отображается по умолчанию, но вы можете настроить
hideSkipэлемент Oobe.xml , чтобы скрыть ее. Если клиент выбирает Пропустить, никакие регистрационные данные не предоставляются. Текст кнопки не настраивается. - Кнопка "Далее". Кнопка Далее перемещает клиента вперед при первом включении. Эта кнопка не настраивается.
Предварительно заполненные сведения о клиенте
Когда пользователь входит в MSA или регистрируется в ней в OOBE, он предоставляет некоторые сведения о клиенте, запрошенные на страницах регистрации OEM. Чтобы упростить процесс настройки для пользователей, Windows 11 предварительно заполняет некоторые поля сведений о клиенте на странице регистрации изготовителя оборудования, если клиент использовал MSA ранее в OOBE.
В зависимости от выпуска пользователь может настроить различные варианты учетных записей, которые повлияют на то, будут ли сведения о учетной записи заполнены заранее.
| Путь к учетной записи | Предварительно заполненная страница OEM |
|---|---|
| Регистрация учетной записи Майкрософт | Имя, фамилия, адрес электронной почты |
| Вход с учетной записью Майкрософт | Имя, фамилия, адрес электронной почты |
| вход в учетную запись Azure AD | Ничего предварительно заполненного |
| Создание локальной учетной записи | Ничего предварительно заполненного |
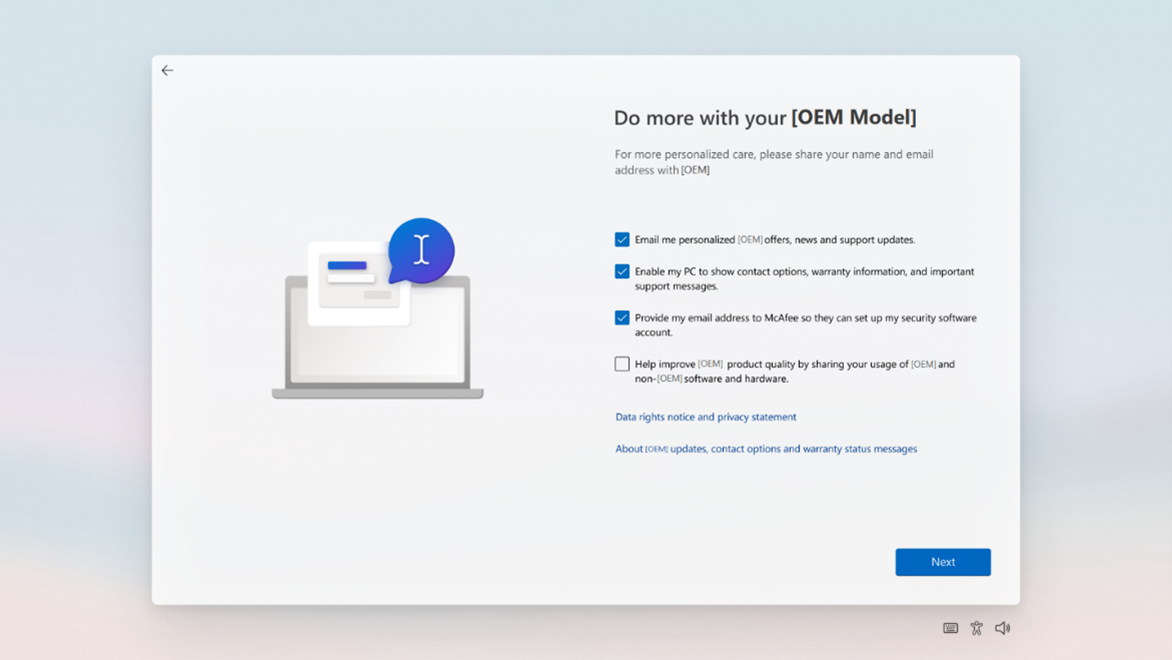
Страница регистрации изготовителя оборудования 2
Вторая страница регистрации изготовителя оборудования содержит приведенные ниже элементы, некоторые из которых можно настроить.

- Заголовок страницы. Создайте заголовок, который имеет смысл для использования страницы. Этот заголовок также отображается на странице регистрации 1.
-
Подзаголовок страницы. Добавьте подзаголовок, чтобы помочь клиентам понять задачи на странице или каким-либо другим способом помочь им заполнить форму. Этот подзаголовок также отображается на странице регистрации 1. Заголовок и подзаголовок страницы можно настроить с помощью
registrationэлемента Oobe.xml. -
Четыре флажка. На второй странице регистрации можно отобразить до четырех флажков с метками. Вы можете задать описательные метки для флажков и их состояния по умолчанию с помощью
customerinfoэлементов ,checkbox1,checkbox2иcheckbox3Oobe.xml. -
Две связи. Под флажком можно отобразить до двух ссылок. Вы можете указать метки ссылок и пути к файлам с помощью
link2элементов иlink3Oobe.xml. Любой текст, связанный с этими ссылками, должен находиться в HTML-файлах, хранящихся локально в каталоге%systemroot%\system32\Oobe\Info. - Кнопка "Далее". Кнопка Далее перемещает клиента вперед при первом включении. Эта кнопка не настраивается.
Примечание
Вы не можете пропустить отображение ссылки на странице регистрации, указав только link2 элементы и link3 в Oobe.xml. Отсутствие link1 приведет к тому, link2 что элемент появится на первой странице регистрации, а не на второй.
Разработка HTML-файлов для ссылок
Когда клиент щелкает любую ссылку, добавленную на страницы регистрации, откроется HTML-файл, хранящийся в папке %systemroot%\system32\Oobe\Info на устройстве. Корпорация Майкрософт предоставляет полный пример HTML ниже, который определяет цвет фона, цвет шрифта, размер шрифта, толщину шрифта, заполнение, поля и заголовки (среди других элементов) для HTML-файлов. Мы настоятельно рекомендуем использовать этот пример практически без изменения элементов дизайна.
Windows OOBE имеет темно-синий фон со светлым текстом. Содержимое лицензионного соглашения (EULA) использует темно-синий фон и светлый текст. Всплывающее содержимое использует темный фон со светлым текстом. Для согласования с дизайном windows OOBE и создания единообразного пользовательского интерфейса при создании HTML-файлов используйте соглашения о разметке и стиле, приведенные в примере HTML ниже .
Примечание
Встроенный стили CSS требуется, чтобы элементы узла iFrame правильно отображались на страницах регистрации.
Цвета
Цвета текста и фона определяются в примере кода CSS.
- Цвет фона: #2b2b2b
- Цвет шрифта: #FFF
Используйте эти цвета, чтобы обеспечить согласованное взаимодействие с пользователем при первом включении.
Шрифт
Стандартным шрифтом, используемым в OOBE, является Segoe UI. Используйте Веб-фонт пользовательского интерфейса Segoe для HTML-документов, чтобы убедиться, что шрифт соответствует остальной части OOBE.
Размеры и интервалы
Используйте два разных стиля для заголовков и содержимого текста.
- Заголовки: должны отображаться с помощью тега
<h4>. - Основной текст: должен быть отрисован с помощью тега
<p>. - Полужирный текст: должен отображаться с помощью тега
<b>. - Иерархия сведений: разделы с отступом или группы маркированных элементов могут отображаться с
<DIR>тегом, обязательным для шаблона контента лицензионного соглашения, необязательного для всплывающих элементов.
Требуется, чтобы файлы для ссылок на месте были HTML. Эти файлы отображаются во всплывающем элементе. Документы во всплывающем элементе являются изолированными, поэтому ссылки на внешние и сетевые ресурсы не будут работать.
Важно!
Следующие теги запрещены и не должны включаться в файлы:
<script><iframe><input><img><a>
Пример кода CSS
Используйте следующий встроенный CSS в заголовке HTML-документов.
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
Полный пример HTML
Ниже приведен полный пример всплывающего элемента HTML для страниц регистрации изготовителя оборудования. Используйте этот пример в качестве базового плана для всплывающих страниц HTML, не изменяя элементы оформления.
> <!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width">
<title></title>
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
</head>
<body>
<H4>Learn more about the sample</H4>
<P>Quisque efficitur lorem nec mauris semper consequat. Aliquam sollicitudin rhoncus sollicitudin. Integer ligula mauris, euismod ac lacus et, cursus pulvinar mauris. Aliquam sollicitudin blandit vehicula. Morbi ac arcu vitae mi placerat facilisis eu sed enim. Ut ornare aliquet tincidunt. Maecenas posuere et nisi in tempor.</P>
<B><P>Donec malesuada bibendum nibh, in semper nunc efficitur sit amet. Vestibulum vehicula hendrerit elit et congue.</P>
<DIR>
<DIR>
<P>1.	Pellentesque mollis cursus ultrices.</P>
<DIR>
<P>a.	Vivamus ut suscipit arcu.
</B> Donec viverra tortor lacus, eu aliquam dolor auctor quis. Praesent eget tincidunt metus, non pellentesque metus. </P>
<B><P>b.	Nulla tincidunt urna et tortor gravida, id dictum ligula lacinia.</B> Vivamus libero mauris, fermentum et pharetra id, ultricies quis urna.</P>
<DIR>
<DIR>
<P>(i)	Suspendisse porta vestibulum risus, et molestie est egestas ut.</P>
<P>(ii)	 Nullam feugiat, odio vel convallis fringilla, libero nibh volutpat metus, a ultrices justo est id nisl.</P>
<P>(iii)	Nunc vulputate turpis at eleifend malesuada.</P>
<P>(iv)	Cras maximus mi porta arcu vehicula elementum.</P></DIR>
</DIR>
</DIR>
<B><P>2.	Nullam ullamcorper placerat finibus.</B> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae tincidunt quam, viverra vehicula urna. Sed sit amet volutpat ex, id egestas odio.
Aliquam at urna mollis, commodo ex sit amet, auctor erat. Proin elit neque, pretium ut lorem eget, cursus condimentum ante. Quisque placerat tempor nunc, a pulvinar augue interdum sit amet. Sed eget sem quis tellus rutrum rhoncus. Suspendisse potenti. Vestibulum sem ipsum, volutpat ac condimentum ut, porttitor ac nulla. Quisque rhoncus sapien eu dolor posuere, ac auctor mi dapibus. Aenean egestas mauris sed tellus dapibus, sed sagittis velit volutpat:</P>
<DIR>
<DIR>
<DIR>
<P>·	Sed mattis varius libero.</P>
<P>·	Maecenas eget ultrices risus.</P>
<P>·	Maecenas venenatis tellus id euismod venenatis.</P>
<P> </P></DIR>
</DIR>
</DIR>
</DIR>
</DIR>
</body>
</html>