Разработка страниц регистрации OEM
Страницы регистрации OEM представляют множество возможностей настройки. В этом разделе описываются все элементы на каждой из двух страниц регистрации OEM, указывающие параметры настройки для каждого элемента. В этом разделе также содержатся рекомендации по стилю и примеры кода, которые можно использовать для разработки страниц всплывающих элементов HTML.
Макет обеих страниц регистрации OEM заблокирован, поэтому сами элементы страницы не могут быть перестроены.
Заметка
Для отображения страниц регистрации требуется минимальное количество сведений. Необходимо указать заголовок страницы, подзаголовок страницы, элемент customerinfo, по крайней мере один дополнительный флажок или одну ссылку, а также открытый ключ для шифрования открытого и закрытого ключа.
Кроме того, если в папке %systemroot%\system32\Oobe\Info нет открытого ключа, страницы регистрации не отображаются.
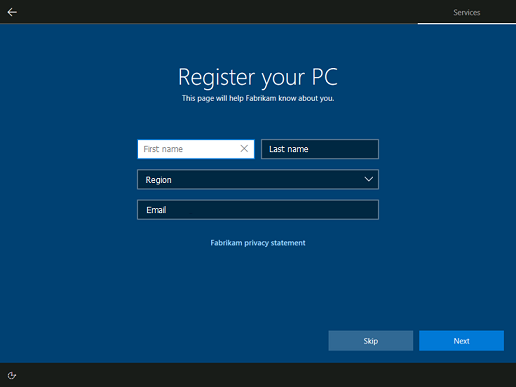
Страница регистрации OEM
Первая страница регистрации OEM содержит следующие элементы, некоторые из которых можно настроить.

- Заголовок страницы. Создайте заголовок, который имеет смысл для использования страницы. Этот заголовок также отображается на второй странице регистрации.
-
подзаголовок страницы. Добавьте подзаголовок, чтобы помочь клиентам понять задачи на странице или каким-либо другим способом, чтобы они могли завершить форму. Этот подзаголовок также отображается на второй странице регистрации. Заголовок страницы и подзаголовок можно настроить с помощью элемента
registrationOobe.xml. - поля сведений о клиенте. Эти поля не настраиваются. Сведения о клиенте состоят из пяти полей ввода: "Имя", "Фамилия", "Регион", "Электронная почта" и "Номер телефона". Если поле "Электронная почта" заполнено, оно будет проверено как правильное, прежде чем позволить клиенту продолжить работу. Поле ввода "Страна или регион" — это раскрывающийся список. Связанное значение каждой страны или региона — это связанный двухбуквенный код страны или региона на основе ISO 3166-1 Alpha-2.
-
Одна ссылка. Настройте заголовок и путь к HTML-файлу с помощью элемента
link1Oobe.xml. При использовании этой ссылки для отображения политики конфиденциальности убедитесь, что политика актуальна. -
кнопка пропуска. Кнопка "Пропустить" отображается по умолчанию, но можно настроить элемент
hideSkipOobe.xml, чтобы скрыть его. Если клиент выбирает Пропустить, никакие данные регистрации не предоставляются. Текст кнопки не настраивается. - кнопка "Далее". Кнопка "Далее" перемещает клиента вперед в OOBE. Эта кнопка не настраивается.
Предварительно заполненные сведения о клиенте
Когда пользователь входит в систему или регистрируется для MSA в OOBE, они предоставляют некоторые сведения о клиенте, запрошенные на страницах регистрации OEM. Чтобы упростить процесс установки для пользователей, Windows предварительно заполняет некоторые поля сведений о клиентах на странице регистрации OEM, если клиент использовал MSA ранее в OOBE.
В зависимости от SKU пользователь может выбрать различные варианты учетной записи, которые повлияют на предварительное заполнение сведений об учетной записи.
| Путь к учетной записи | Страница OEM с предварительным заполнением |
|---|---|
| Регистрация учетной записи Майкрософт | Имя, фамилия, электронная почта |
| Вход в учетную запись Майкрософт | Имя, фамилия, электронная почта |
| Вход учетной записи Azure AD | Ничего предварительно заполненного |
| Создание локальной учетной записи | Ничего предварительно заполненного |
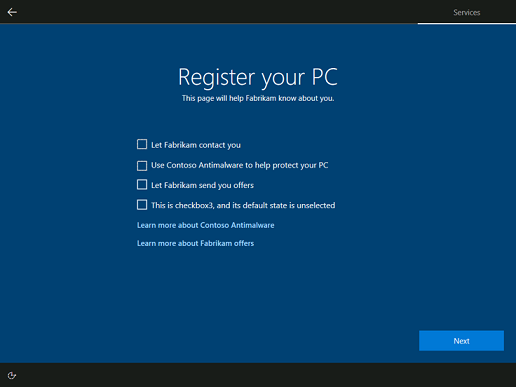
Страница регистрации OEM два
Вторая страница регистрации OEM содержит следующие элементы, некоторые из которых можно настроить.

- Заголовок страницы. Создайте заголовок, который имеет смысл для использования страницы. Этот заголовок также отображается на странице регистрации.
-
Подзаголовок страницы. Добавьте подзаголовок, чтобы помочь клиентам понять задачи на странице или каким-либо другим способом, чтобы они могли завершить форму. Этот подзаголовок также отображается на странице регистрации. Заголовок страницы и подзаголовок можно настроить с помощью элемента
registrationOobe.xml. -
четыре флажка. На странице регистрации можно отобразить до четырех флажков с метками. Вы можете задать описательные метки для флажков и их состояния по умолчанию с помощью
customerinfo,checkbox1,checkbox2иcheckbox3элементов Oobe.xml. -
Две ссылки. Под флажком можно отобразить до двух ссылок. Метки ссылок и пути к файлам можно указать с помощью
link2иlink3элементов Oobe.xml. Любой текст, связанный с этими ссылками, должен находиться в HTML-файлах, хранящихся локально в каталоге%systemroot%\system32\Oobe\Info. - Кнопка "Далее". Кнопка "Далее" перемещает клиента вперед в OOBE. Эта кнопка не настраивается.
Заметка
Нельзя пропустить отображение ссылки на странице регистрации, предоставляя только элементы link2 и link3 в Oobe.xml. Отсутствие link1 приведет к тому, что элемент link2 будет отображаться на первой странице регистрации вместо второй.
Дизайн HTML-файлов для ваших ссылок
Когда клиент щелкает любую ссылку, добавленную на страницы регистрации, откроется HTML-файл, хранящийся в папке %systemroot%\system32\Oobe\Info на устройстве. Корпорация Майкрософт предоставляет полный пример HTML, который определяет цвет фона, цвет шрифта, размер шрифта, вес шрифта, заполнение, поля и заголовки (среди других элементов) для HTML-файлов. Мы настоятельно рекомендуем использовать этот пример без изменений элементов дизайна.
Windows OOBE имеет темно-синий фон с светлым текстом. Содержимое лицензионного соглашения конечного пользователя (EULA) использует темно-синий фон и светлый текст. Всплывающее содержимое использует темный фон с светлым текстом. Чтобы выровнять дизайн Windows OOBE и создать согласованный пользовательский интерфейс, используйте соглашения о разметке и стиле, изложенные в примере HTML ниже, при создании HTML-файлов.
Заметка
Встроенный стили CSS требуется, чтобы элементы узла iFrame отображались правильно на страницах регистрации.
Цвета
Цвета текста и фона определяются в примере кода CSS .
- Цвет фона: #2b2b2b
- Цвет шрифта: #FFF
Используйте эти цвета, чтобы обеспечить согласованный пользовательский интерфейс во всем OOBE.
Шрифт
Стандартный шрифт, используемый в OOBE, — segoe UI. Используйте веб-фонт пользовательского интерфейса Segoe для HTML-документов, чтобы убедиться, что шрифт соответствует остальной части OOBE.
Размеры и интервалы
Используйте два разных стиля для заголовков и содержимого текста.
- Заголовки: необходимо отобразить с помощью тега
<h4>. - Текст текста: должен отображаться с помощью тега
<p>. - Полужирный текст: должен отображаться с помощью тега
<b>. - Иерархия сведений: отступные разделы или группы маркированных элементов можно отобразить с тегом
<DIR>, необходимым для шаблона контента EULA, необязательно для всплывающих элементов.
Мы требуем, чтобы файлы для встроенных ссылок были в формате HTML. Эти файлы отображаются во всплывающем элементе. Документы во всплывающем элементе изолированы, поэтому ссылки на внешние и сетевые ресурсы не будут функционировать.
Важный
Следующие теги запрещены и не должны включаться в файлы:
<script><iframe><input><img><a>
Пример кода CSS
Используйте приведенный ниже встроенный CSS в голове HTML-документов.
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
Полный пример HTML
Ниже приведен полный пример всплывающего меню HTML для страниц регистрации OEM. Используйте этот пример в качестве основы для ваших HTML-страниц с выпадающими элементами, минимально изменяя их дизайн.
> <!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width">
<title></title>
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
</head>
<body>
<H4>Learn more about the sample</H4>
<P>Quisque efficitur lorem nec mauris semper consequat. Aliquam sollicitudin rhoncus sollicitudin. Integer ligula mauris, euismod ac lacus et, cursus pulvinar mauris. Aliquam sollicitudin blandit vehicula. Morbi ac arcu vitae mi placerat facilisis eu sed enim. Ut ornare aliquet tincidunt. Maecenas posuere et nisi in tempor.</P>
<B><P>Donec malesuada bibendum nibh, in semper nunc efficitur sit amet. Vestibulum vehicula hendrerit elit et congue.</P>
<DIR>
<DIR>
<P>1.	Pellentesque mollis cursus ultrices.</P>
<DIR>
<P>a.	Vivamus ut suscipit arcu.
</B> Donec viverra tortor lacus, eu aliquam dolor auctor quis. Praesent eget tincidunt metus, non pellentesque metus. </P>
<B><P>b.	Nulla tincidunt urna et tortor gravida, id dictum ligula lacinia.</B> Vivamus libero mauris, fermentum et pharetra id, ultricies quis urna.</P>
<DIR>
<DIR>
<P>(i)	Suspendisse porta vestibulum risus, et molestie est egestas ut.</P>
<P>(ii)	 Nullam feugiat, odio vel convallis fringilla, libero nibh volutpat metus, a ultrices justo est id nisl.</P>
<P>(iii)	Nunc vulputate turpis at eleifend malesuada.</P>
<P>(iv)	Cras maximus mi porta arcu vehicula elementum.</P></DIR>
</DIR>
</DIR>
<B><P>2.	Nullam ullamcorper placerat finibus.</B> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae tincidunt quam, viverra vehicula urna. Sed sit amet volutpat ex, id egestas odio.
Aliquam at urna mollis, commodo ex sit amet, auctor erat. Proin elit neque, pretium ut lorem eget, cursus condimentum ante. Quisque placerat tempor nunc, a pulvinar augue interdum sit amet. Sed eget sem quis tellus rutrum rhoncus. Suspendisse potenti. Vestibulum sem ipsum, volutpat ac condimentum ut, porttitor ac nulla. Quisque rhoncus sapien eu dolor posuere, ac auctor mi dapibus. Aenean egestas mauris sed tellus dapibus, sed sagittis velit volutpat:</P>
<DIR>
<DIR>
<DIR>
<P>·	Sed mattis varius libero.</P>
<P>·	Maecenas eget ultrices risus.</P>
<P>·	Maecenas venenatis tellus id euismod venenatis.</P>
<P> </P></DIR>
</DIR>
</DIR>
</DIR>
</DIR>
</body>
</html>