Изменение стиля объектов в Blend для Visual Studio
Самый простой способ настроить объект — задать свойства на панели Свойства.
Если требуется повторно использовать параметры или группы параметров, создайте ресурс многоразового использования. Это может быть стиль, шаблон или что-то простое, например пользовательский цвет. Вы также можете настроить определенное отображение элемента управления в зависимости от его состояния. Например, при нажатии пользователем кнопка становится зеленой.
Кисти: изменение внешнего вида объекта
Примените кисть к объекту, если вы хотите изменить его внешний вид.
Нанесение повторяющегося изображения или рисунка на объект
Нанесите повторяющееся изображение или шаблон на объект с помощью мозаичной кисти.
Чтобы создать мозаичную кисть, начните с создания ресурсов кисти изображения, кисти рисования или кисти визуального объекта.
Создайте кисть изображения с помощью образа. На следующих рисунках представлены кисть изображения, мозаичная кисть изображения и перевернутая кисть изображения.



Создайте кисть рисования с помощью векторного рисунка, например контура или фигуры. На следующих рисунках представлены кисть рисования, мозаичная кисть рисования и перевернутая кисть рисования.



Создайте кисть визуального объекта с помощью элемента управления, например кнопки. На следующих рисунках показаны кисть визуального объекта и мозаичная кисть визуального объекта


Стили и шаблоны. Создание согласованного внешнего вида и поведения элементов управления
Можно всего один раз разработать внешний вид и поведение элемента управления и затем применить эти параметры к другим элементам управления, чтобы вам не нужно было поддерживать их по отдельности.
В каком случае следует использовать стиль? Если вы хотите задать свойства по умолчанию (такие как цвет кнопки), используйте стиль. Элемент управления можно изменить даже в том случае, если вы уже применили к нему стиль.
В каком случае следует использовать шаблон? Если вы хотите изменить структуру элемента управления, используйте шаблон. Представьте себе преобразование графического рисунка или логотипа в кнопку. Элемент управления нельзя изменять после применения к нему шаблона.
Создание шаблона или стиля
Существует два способа создания шаблона. Можно преобразовать любой объект в области рисования в элемент управления или создать шаблон на основе существующего элемента управления.
Чтобы преобразовать любой объект в шаблон элемента управления, выберите объект, а затем в меню Средства выберите Преобразовать в элемент управления.
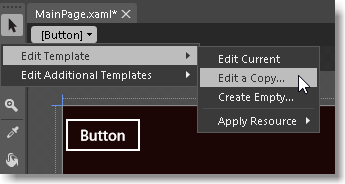
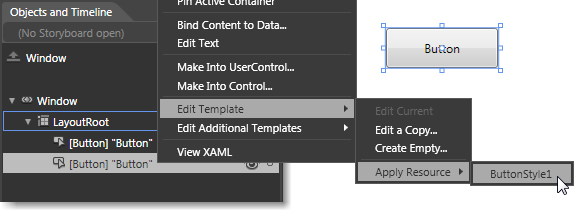
Если вы хотите настроить шаблон на основе существующего элемента управления, выберите объект в области рисования. Затем в верхней части области рисования нажмите кнопку навигации, выберите Изменить шаблон, а затем выберите Изменить копию или Создать пустой.

Чтобы создать стиль, выберите объект, а затем в меню Объект выберите пункт Изменить стиль и Изменить копию или Создать пустой.
Выберите Изменить копию, чтобы начать со стиля или шаблона элемента управления по умолчанию.
Выберите Создать пустой, чтобы начать "с нуля".
Вариант Изменить текущий появится только в том случае, если вы изменяете уже созданный стиль или шаблон. Он не будет отображаться для элемента управления, для которого по-прежнему используется системный шаблон по умолчанию.
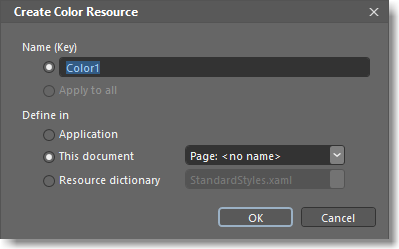
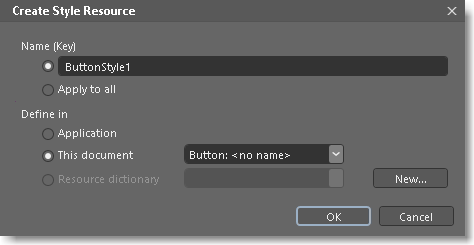
В диалоговом окне Создание ресурса стиля можно присвоить имя стилю или шаблону, чтобы его можно было использовать в дальнейшем, или можно применить стиль или шаблон для всех элементов управления этого типа.

Примечание.
Невозможно создать стили и шаблоны для каждого типа элемента управления. Если элемент управления не поддерживает стили, то кнопка навигации не отображается в области рисования.
Чтобы вернуться к области редактирования основного документа, нажмите кнопку "Вернуть область в ".
".
Применение стиля или шаблона к элементу управления
Щелкните правой кнопкой мыши объект в окне Объекты и временная шкала, выберите элемент Изменить шаблон, а затем нажмите кнопку Применить ресурс.

Восстановление стиля или шаблона элемента управления по умолчанию
Выберите элемент управления и в окне Свойств** найдите свойство Style или Template . Выберите Дополнительные параметры, а затем выберите в контекстном меню пункт Сброс.
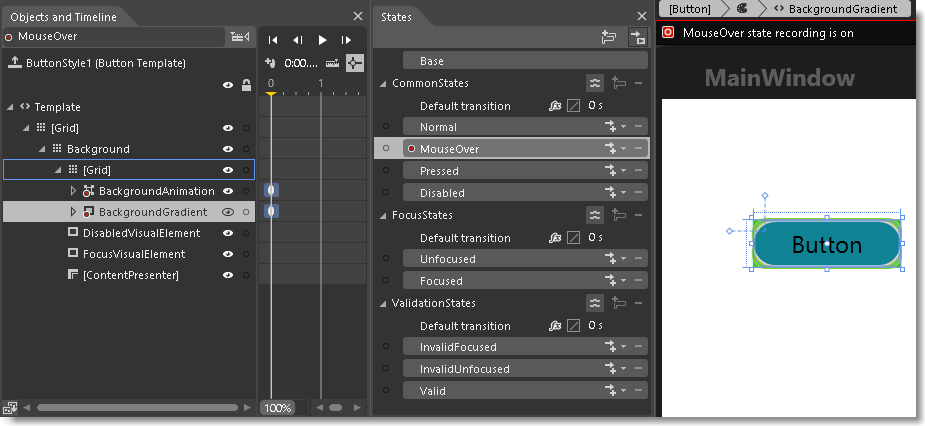
Визуальные состояния
Визуальные состояния позволяют изменять внешний вид элемента управления в зависимости от его состояния. Элементы управления могут иметь различное визуальное представление в зависимости от действий пользователя. Например, можно сделать так, чтобы кнопка становилась зеленой при нажатии, или запустить анимацию. Уменьшить или увеличить интервал времени между визуальными состояниями можно с помощью переходов.

Просмотрите короткое видео: ![]() управление состоянием элементов управления WPF.
управление состоянием элементов управления WPF.
Ресурсы: создание цветов, стилей и шаблонов и их последующее повторное использование
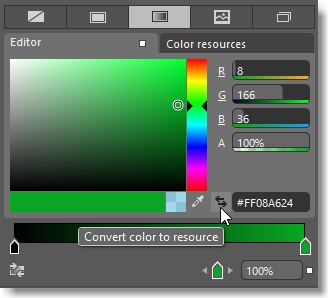
Практически любой элемент проекта можно преобразовать в ресурс. Ресурс представляет собой объект, который можно многократно использовать в разных местах в приложении . Например, можно создать один раз цвет, преобразовать его в ресурс, а затем использовать этот ресурс для ряда объектов Чтобы изменить цвет всех этих объектов, достаточно изменить ресурс цвета.