Просмотр свойств XAML во время отладки
Вы можете получить представление о выполнении кода XAML в режиме реального времени с помощью динамического визуального дерева и динамического обозревателя свойств. Эти средства обеспечивают представление элементов пользовательского интерфейса выполняющегося приложения XAML в виде дерева, а также отображение свойств среды выполнения любого выбранного элемента интерфейса.
Эти средства можно использовать в следующих конфигурациях.
| Тип приложения | Операционная система и средства |
|---|---|
| Приложения Windows Presentation Foundation (4.0 и более поздние версии) | Windows 7 и более поздние версии |
| Универсальные приложения для Windows | Windows 10 и более поздних версий с пакетом SDK для Windows 10 и более поздними версиями |
| Приложения пользовательского интерфейса мультиплатформенных приложений .NET | Windows 10 и более поздних версий, .NET 8 и более поздних версий, Visual Studio 2022 17.9 и более поздних версий |
Просмотр элементов в динамическом визуальном дереве
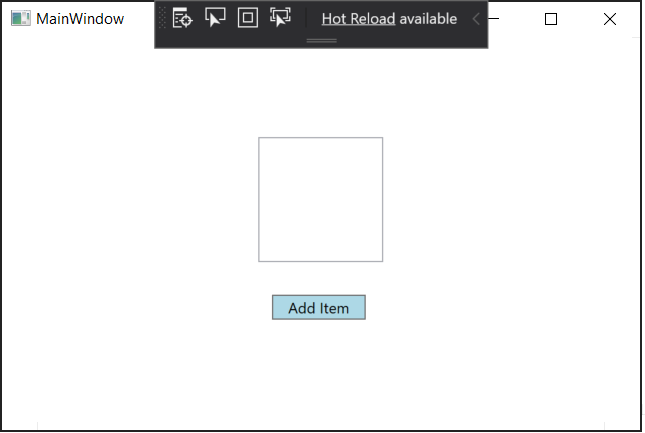
Начнем с очень простого приложения WPF со списком и кнопкой. При каждом нажатии кнопки в список добавляется еще один элемент. Четные элементы показаны серым, а нечетные — желтым цветом.
Создание проекта
Создайте новое приложение WPF C# (файл>нового>проекта, введите "C# WPF", выберите шаблон проекта приложения WPF, присвойте проекту TestXAML имя и убедитесь, что в раскрывающемся списке Target Framework отображается правильная версия .NET).
Измените файл MainWindow.xaml следующим образом.
<Window x:Class="TestXAML.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:TestXAML" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> <Button x:Name="button" Background="LightBlue" Content="Add Item" HorizontalAlignment="Left" Margin="216,206,0,0" VerticalAlignment="Top" Width="75" Click="button_Click"/> <ListBox x:Name="listBox" HorizontalAlignment="Left" Height="100" VerticalAlignment="Top" Width="100" Margin="205,80,0,0"/> </Grid> </Window>Добавьте следующий обработчик команд в файл MainWindow.xaml.cs:
int count; private void button_Click(object sender, RoutedEventArgs e) { ListBoxItem item = new ListBoxItem(); item.Content = "Item" + ++count; if (count % 2 == 0) { item.Background = Brushes.LightGray; } else { item.Background = Brushes.LightYellow; } listBox.Items.Add(item); }Выполните сборку решения и запустите отладку. (Конфигурация сборки должна быть отладочной, а не выпуском. Дополнительные сведения о конфигурациях сборки см. в разделе "Общие сведения о конфигурациях сборки".)
Когда появится окно, появится панель инструментов в приложении в работающем приложении.

Теперь нажмите кнопку "Добавить элемент " несколько раз, чтобы добавить новые элементы в список.
Проверка свойств XAML
Затем откройте окно "Динамическое визуальное дерево", нажав кнопку слева на панели инструментов в приложении (или перейдя к отладке > дерева Визуального элемента Windows > Live). После открытия перетащите его от места прикрепления, чтобы посмотреть на это окно и окно "Живые свойства " рядом.
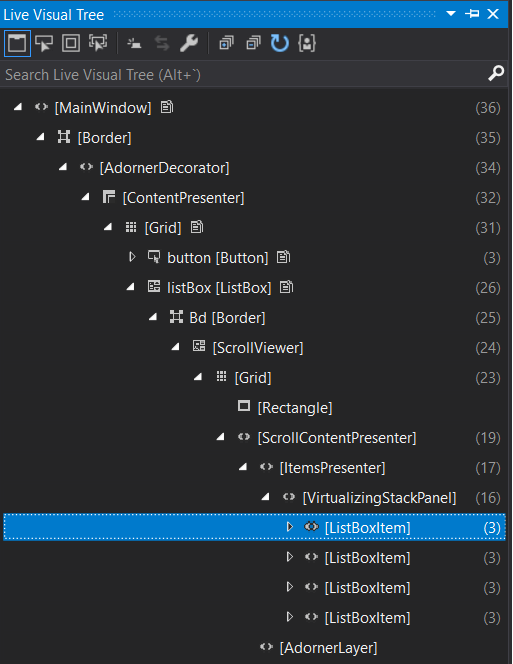
В окне динамического визуального дерева разверните узел ContentPresenter. Он должен содержать узлы для кнопки и списка. Разверните список (а затем ScrollContentPresenter и ItemsPresenter), чтобы найти элементы списка.
Если узел ContentPresenter не отображается, переключите значок "Показать только мой XAML" на панели инструментов. Начиная с Visual Studio 2019 версии 16.4 представление элементов XAML упрощено по умолчанию с помощью функции Just My XAML. Этот параметр также можно отключить в параметрах, чтобы всегда отображать все элементы XAML.
Окно должно выглядеть следующим образом:

Вернитесь в окно приложения и добавьте еще несколько элементов. В динамическом визуальном дереве появится больше элементов списка.
Теперь давайте рассмотрим свойства одного из элементов списка.
Выберите первый элемент списка в динамическом визуальном дереве и щелкните значок Показать свойства на панели инструментов. Должно появиться окно динамического обозревателя свойств. Обратите внимание, что поле "Содержимое" равно Item1, а поле "Цвет фона>" #FFFFFFE0.
Вернитесь в динамическое визуальное дерево и выберите второй элемент списка. Обозреватель динамического свойства должен показать, что поле "Содержимое" равно Item2, а поле цвета фона>#FFD3D3D3 (в зависимости от темы).
Примечание.
Желтая граница вокруг свойства в Обозреватель live Property означает, что значение свойства задается через привязку, например
Color = {BindingExpression}. Зеленая граница означает, что значение задается с помощью ресурса, напримерColor = {StaticResource MyBrush}.Фактическая структура XAML-кода содержит много элементов, которые, возможно, не будут интересовать вас напрямую, и в случае не слишком хорошего знания кода навигация по дереву может быть затруднительной. Поэтому динамическое визуальное дерево обеспечивает несколько способов, которые позволяют использовать пользовательский интерфейс приложения для поиска элемента, который вы хотите изучить.
Выберите элемент в работающем приложении. Этот режим можно включить при нажатии этой кнопки на панели инструментов динамического визуального дерева . Когда этот режим включен, можно выбрать элемент пользовательского интерфейса в приложении, и данные динамического визуального дерева (а также динамического обозревателя свойств) автоматически обновятся: на экран будет выведен узел в дереве, соответствующий этому элементу, и его свойства. Начиная с Visual Studio 2019 версии 16.4 можно настроить поведение выбора элементов.
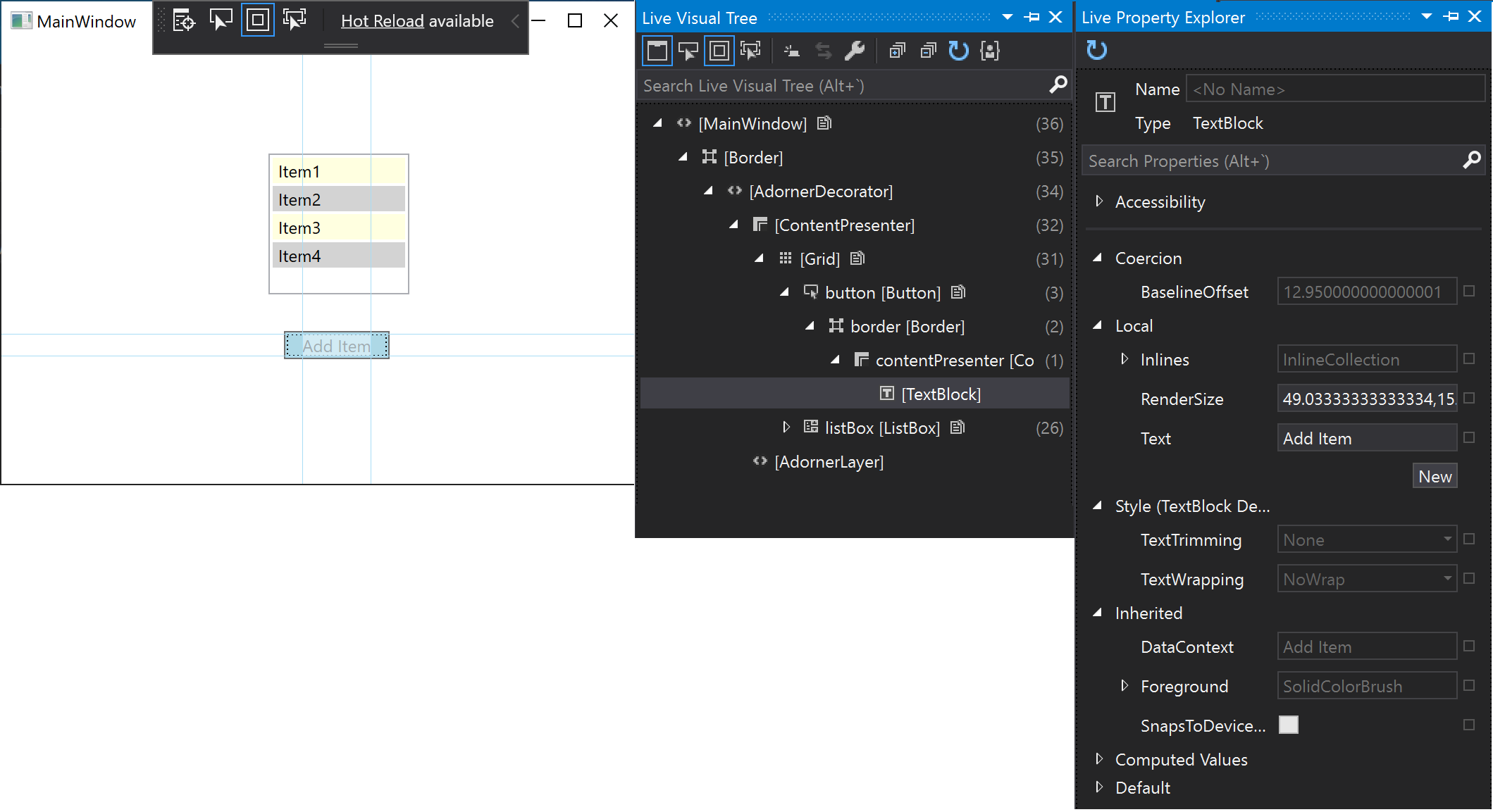
Отображение элементов макета в работающем приложении. Этот режим можно включить при нажатии кнопки справа от элемента Select... Если установлен флажок Отображение графических элементов макета, в окне приложения отображаются горизонтальные и вертикальные линии вдоль границ выбранного объекта, чтобы можно было видеть, относительно чего он выровнен. Кроме того, отображаются прямоугольники, показывающие поля. Например, включите элемент select и display layout, а затем выберите блок "Добавить элемент" в приложении. В динамическом визуальном дереве должен появиться узел блока текста, а в динамическом обозревателе свойств — свойства блока текста, а также горизонтальные и вертикальные линии на его границах.

Элемент Track Focused. Этот режим можно включить, нажав эту кнопку на панели инструментов "Динамическое визуальное дерево". Этот режим показывает XAML-код, где был объявлен элемент, если имеется доступ к исходному коду приложения. Выберите элемент Select и Track Focused Element, а затем нажмите кнопку в тестовом приложении. Файл MainWindow.xaml откроется в Visual Studio и курсор будет находится в строке, где определена кнопка.
Использование средств XAML с запущенными приложениями
Эти средства XAML можно использовать даже при отсутствии исходного кода. При подключении к выполняющемуся приложению XAML вы также можете использовать динамическое визуальное дерево для элементов пользовательского интерфейса этого приложения. Ниже приведен пример, в котором используется то же тестовое приложение WPF, что и ранее.
Запустите приложение TestXaml в конфигурации выпуска. Подключиться к процессу, который выполняется в конфигурации отладки, нельзя.
Откройте второй экземпляр Visual Studio и нажмите кнопку "Отладка > подключения к процессу". Найдите TestXaml.exe в списке доступных процессов и нажмите кнопку Присоединить.
Начнется выполнение приложения.
Во втором экземпляре Visual Studio откройте динамическое визуальное дерево (отладка > дерева Визуального элемента Windows > Live). Вы должны увидеть элементы пользовательского интерфейса TestXaml и иметь возможность изменять их, как во время отладки приложения напрямую.
Связанный контент
Создание и отладка выполняющегося кода XAML с помощью Горячей перезагрузки XAML