Руководство. Использование полного шаблона веб-проекта Django в Visual Studio
В этой статье представлен шаг 4 в серии учебников Работа с веб-платформой Django в Visual Studio.
Шаги предыдущих уроков в этой серии создают решение Visual Studio и проекты Django для двух приложений. BasicProject — это минимальное приложение на основе шаблона пустого веб-проекта Django и HelloDjangoApp использует шаблон приложения Django 1.9 для обслуживания статических файлов с представлениями страниц из шаблонов HTML.
На этапе 4 вы добавляете третье приложение Django в решение на основе шаблона полного веб-проекта Django . Этот шаблон помогает создать полное приложение Django с тремя страницами, наследуемыми от базового шаблона страницы. Приложение использует статические библиотеки JavaScript, такие как jQuery и Bootstrap. На последнем шаге в учебной серииописаны возможности аутентификации шаблона.
На шаге 4 руководства вы узнаете, как:
- Создание полного веб-приложения Django с помощью шаблона веб-проекта Django
- Просмотрите структуру проекта Django, предоставляемую шаблоном
- Изучение представлений и шаблонов страниц, созданных шаблоном проекта
- Проверка маршрутизации URL-адресов, предоставленной шаблоном
Необходимые условия
Решение Visual Studio, созданное на шаге "Создание проекта и решения Visual Studio", использует шаблон пустого веб-проекта для Django.
Обзор раздела "Предварительные требования" в Шаге 1 этой серии учебников содержит подробности о версиях шаблонов Django, различиях между проектами Visual Studio и проектами Django, а также о разработке Python на Mac.
(Необязательно) Ознакомьтесь с инструкциями, приведенными в предыдущих шагах для сквозного рабочего процесса Django в Visual Studio:
Создание проекта из шаблона
Выполните следующие действия, чтобы создать веб-приложение Django из полного шаблона веб- проекта Django:
В Visual Studio перейдите в Обозреватель решений, щелкните правой кнопкой решение LearningDjango и выберите Добавить>Новый проект.
Заметка
Шаг 1 серии учебников создает решение LearningDjango Visual Studio для хранения всех проектов Django, описанных в этой серии. Сохраняя все проекты Django в одном решении, вы можете легко переключаться между различными файлами для сравнения.
Если вы предпочитаете использовать отдельное решение Visual Studio для проекта Django на этом этапе руководства, выберите Файл>Создать>Проект.
В диалоговом окне Добавление нового проекта найдите "Django", выберите шаблон веб-проекта Django и нажмите кнопку Далее.
Настройте новый проект:
Задайте для имени проекта значение DjangoWeb.
Укажите расположение для Visual Studio, чтобы сохранить проект. (По умолчанию используется текущее расположение для решения и существующих проектов Django.)
Выберите Создать.
Создание виртуальной среды
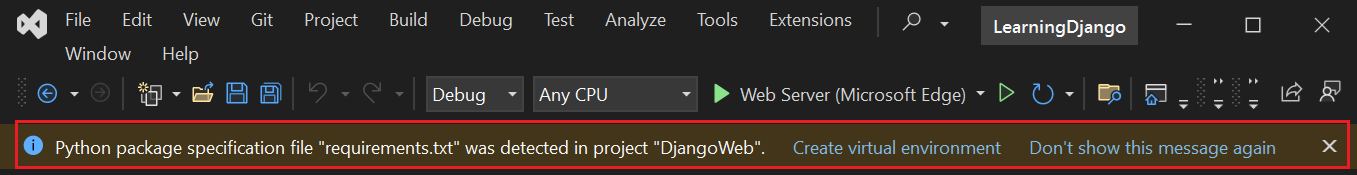
После того как Visual Studio инициирует создание проекта, вы увидите сообщение об обнаружении файла спецификации пакета Python "requirements.txt" в проекте "DjangoWeb".:
Сообщение указывает, что выбранный шаблон содержит файл requirements.txt, который можно использовать для создания виртуальной среды для проекта.
Важный
Если запрос сообщения не отображается, могут возникнуть ошибки при попытке создать суперпользователя Django на следующем этапе.
Подтвердите, что Visual Studio распознает файл requirements.txt проекта. В обозревателе решений разверните папку проекта DjangoWeb и откройте файл requirements.txt. Visual Studio должен отображать сообщение-запрос, как и ожидалось.
Выполните следующие действия, чтобы настроить виртуальную среду:
В командной строке сообщения выберите ссылку для установки или создания виртуальной среды.
В диалоговом окне Добавление виртуальной среды выберите Создать, чтобы принять значения по умолчанию.
Создание суперпользовательского пользователя Django
После того как Visual Studio создаст проект DjangoWeb, откроется файл проекта readme.html. Файл содержит инструкции по созданию суперпользователя Django (т. е. администратора) для проекта.
Выполните следующие действия, чтобы создать суперпользователя Django:
В обозревателе решений щелкните правой кнопкой мыши проект DjangoWeb, выберите Python, а затем выберите Django Create Superuser:
В командной строке введите сведения о учетной записи для проекта, включая имя пользователя, пароль и адрес электронной почты.
Вам не нужно использовать учетные данные безопасности для существующей учетной записи. Вы можете создать новое имя пользователя и пароль для конкретного использования с веб-приложением Django.
Запишите учетные данные для последующего использования. Необходимы учетные данные для выполнения функций проверки подлинности веб-приложения.
Запуск веб-проекта Django
Теперь вы готовы запустить веб-приложение Django и просмотреть функции, предоставляемые шаблоном:
В обозревателе решений щелкните правой кнопкой мыши проект DjangoWeb и выберите Задать в качестве запускаемого проекта.
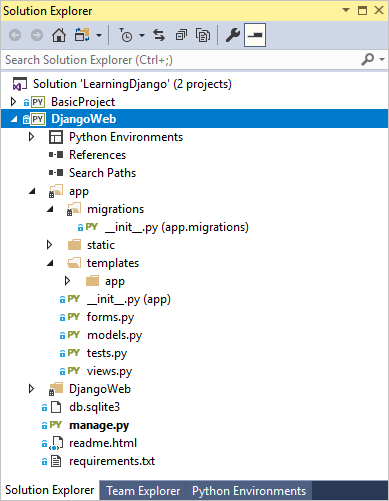
Эта команда задает выбранный проект в качестве запускаемого проекта по умолчанию для решения Visual Studio. При запуске отладчика, Visual Studio запускает код стартового проекта. В обозревателе решенийимя запускаемого проекта для решения отображается полужирным шрифтом:
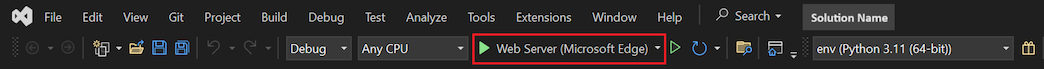
Выберите Отладка>Начать отладку (F5) или нажмите кнопку Веб-сервера на панели инструментов, чтобы запустить сервер:
Исследуйте страницы веб-приложения
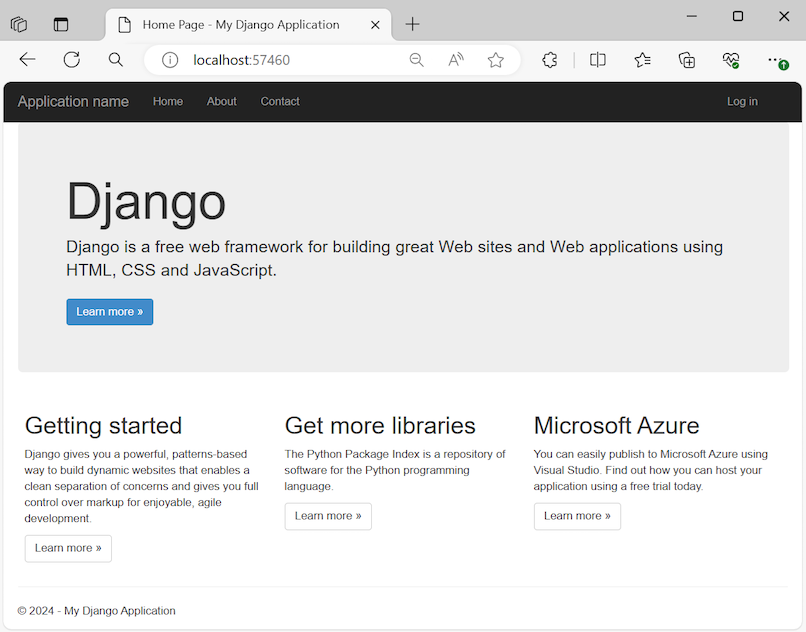
Приложение, созданное шаблоном, содержит три страницы: "Главная", "О" и "Контакт". На каждой странице на панели навигации есть ссылки.
Попробуйте переключиться между страницами с помощью параметров на панели навигации.
Изучите различные части запущенного приложения, включая содержимое страницы. Обратите внимание, как маршрут URL-адреса изменяется на основе текущей страницы.
Авторизуйтесь в приложении, выбрав опцию Войти на панели навигации. Введите учетные данные суперпользовала, указанные в предыдущем разделе.
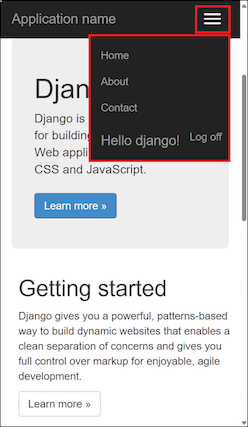
Приложение, созданное с использованием шаблона веб-проекта Django, применяет Bootstrap для адаптивной верстки, подходящей для мобильных устройств. Чтобы увидеть эту скорость реагирования, измените размер браузера на узкое представление, чтобы содержимое отображалось вертикально, а панель навигации превращается в значок меню:
Вы можете оставить приложение запущенным для упражнений в следующем разделе.
Если вы хотите сохранить работу, остановите приложение и следуйте инструкциям, приведенным в предыдущих шагах в этой серии учебников:
- шаге 1 (исключение файлов виртуальной среды из системы управления версиями)
- шаг 2 (фиксация изменений в системе управления версиями)
Проверка структуры проекта веб-приложения
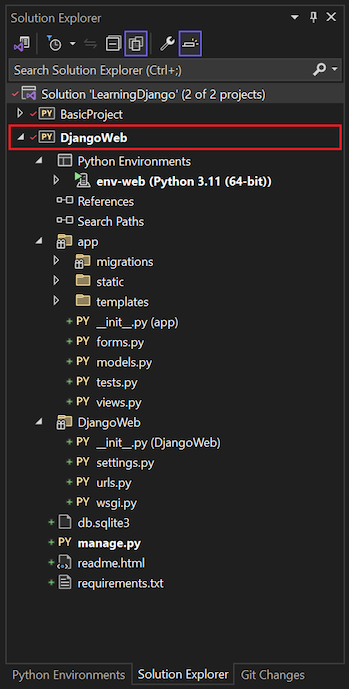
Шаблон веб-проекта Django создает проект веб-приложения в Visual Studio со следующей структурой:
Файлы в корневом каталоге проекта DjangoWeb в Visual Studio:
- manage.py: административная программа Django.
- db.sqlite3: база данных SQLite по умолчанию.
- requirements.txt. Определяет пакеты в проекте с зависимостью от Django 1.x.
- readme.html: содержит сведения о веб-приложении, включая требования и критически важные процедуры использования. Visual Studio отображает этот файл после создания проекта. Как описано ранее, этот файл содержит инструкции по созданию учетной записи суперпользоватора (администратора) для приложения.
Папка DjangoWeb/app:
Эта папка содержит все файлы приложения, включая представления, модели, тесты, формы. В этой папке также есть вложенные папки с файлами, включая шаблоны, миграциии статические. Обычно вы переименовываете папку приложения, чтобы использовать более отличительное имя, например само имя приложения.
Папка DjangoWeb/DjangoWeb:
Эта папка является папкой проекта Django. Он содержит типичные файлы проекта Django: __init__.py, settings.py, urls.pyи wsgi.py. Файл settings.py уже настроен для приложения и файла базы данных с помощью шаблона проекта. Файл urls.py также настроен маршрутами для всех страниц приложения, включая форму входа .
Совместное использование виртуальной среды между проектами Visual Studio
Вы можете совместно использовать виртуальную среду между проектами Visual Studio. Однако следует помнить, что различные проекты, скорее всего, используют разные пакеты со временем. Общая виртуальная среда должна содержать все пакеты для всех используемых проектов.
Чтобы использовать существующую виртуальную среду, выполните следующие действия.
Когда появится запрос на установку зависимостей в Visual Studio, выберите Я установлю их самостоятельно.
В обозревателе решенийщелкните правой кнопкой мыши узел среды Python и выберите Добавить существующую виртуальную среду.
Перейдите к папке, содержащей виртуальную среду, и нажмите кнопку ОК.
Проверка представлений и шаблонов страниц
Код для представлений страниц, созданных веб-проектом Django, находится в файле приложения или views.py проекта. Каждая функция представления вызывает вспомогательную функцию django.shortcuts.render с путем к шаблону и простому объекту словаря. Функция about создает представление страницы "О" в веб-приложении:
def about(request):
"""Renders the about page."""
assert isinstance(request, HttpRequest)
return render(
request,
'app/about.html',
{
'title':'About',
'message':'Your application description page.',
'year':datetime.now().year,
}
)
Шаблоны HTML-страниц для представлений находятся в папке проекта app/templates/app, которую вы обычно переименовываете. Базовый шаблон, layout.html, является самым обширным. Файл ссылается на все необходимые статические файлы (JavaScript и CSS) для представлений приложения.
Этот шаблон также определяет два раздела block: content и scripts. Другие страницы веб-приложения переопределяют раздел {% block content %} в файле layout.html. Два раздела block можно увидеть в элементе <body> в этой аннотированной версии файла layout.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- Define viewport for Bootstrap's responsive rendering -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{{ title }} - My Django Application</title>
{% load staticfiles %}
<link rel="stylesheet" type="text/css" href="{% static 'app/content/bootstrap.min.css' %}" />
<link rel="stylesheet" type="text/css" href="{% static 'app/content/site.css' %}" />
<script src="{% static 'app/scripts/modernizr-2.6.2.js' %}"></script>
</head>
<body>
<!-- Navigation bar section omitted in this excerpt -->
<div class="container body-content">
<!-- Content block - App pages override this block -->
{% block content %}
{% endblock %}
<!-- App header and footer content -->
<hr/>
<footer>
<p>© {{ year }} - My Django Application</p>
</footer>
</div>
<script src="{% static 'app/scripts/jquery-1.10.2.js' %}"></script>
<script src="{% static 'app/scripts/bootstrap.js' %}"></script>
<script src="{% static 'app/scripts/respond.js' %}"></script>
<!-- Scripts block - List page-specific scripts in this block -->
{% block scripts %}
{% endblock %}
</body>
</html>
Отдельные шаблоны HTML-страниц, about.html, contact.htmlи index.html, расширяют базовый шаблон layout.html. Файл шаблона about.html является самым простым и отображает тег {% extends %} и раздел {% block content %}:
{% extends "app/layout.html" %}
<!-- Content block overrides "content" block in layout template -->
{% block content %}
<h2>{{ title }}.</h2>
<h3>{{ message }}</h3>
<p>Use this area to provide additional information.</p>
{% endblock %}
Файлы шаблонов index.html и contact.html используют ту же структуру и предоставляют дополнительные инструкции в блоке content.
Папка app/templates/app содержит еще два шаблона HTML-страниц. Файл login.html определяет содержимое страницы для страницы входа на страницу приложения. Файл loginpartial.html вставляется в файл layout.html с помощью инструкции {% include %}.
последний шаг (проверка подлинности пользователей) в этой серии руководств описывает эти два файла шаблона более подробно.
Отступ теги {% block %} и {% endblock %} в шаблонах
В примерах HTML показана разметка, указанная в шаблоне страницы в Visual Studio. Обратите внимание, что теги block не имеют отступов в разметке. Чтобы наглядно показать расположение тегов block, шаблоны страниц в Visual Studio не добавляют отступы для этих тегов.
Однако шаблоны страниц Django работают хорошо, если сделать отступы для тегов block. Некоторые разработчики предпочитают располагать теги внутри соответствующих родительских элементов HTML.
Проверка шаблонов маршрутов URL-адресов
URL-файл проекта Django (DjangoWeb/DjangoWeb/urls.py), созданный шаблоном веб- проекта Django, содержит следующий код:
"""
Definition of urls for DjangoWeb
"""
from datetime import datetime
from django.urls import path
from django.contrib import admin
from django.contrib.auth.views import LoginView, LogoutView
from app import forms, views
urlpatterns = [
path('', views.home, name='home'),
path('contact/', views.contact, name='contact'),
path('about/', views.about, name='about'),
path('login/',
LoginView.as_view
(
template_name='app/login.html',
authentication_form=forms.BootstrapAuthenticationForm,
extra_context=
{
'title': 'Log in',
'year' : datetime.now().year,
}
),
name='login'),
path('logout/', LogoutView.as_view(next_page='/'), name='logout'),
path('admin/', admin.site.urls),
]
Первые три шаблона URL-адресов сопоставляются непосредственно с home, contactи функциями представления about, определенными в файле приложения или views.py проекта. Шаблоны login/ и logout/ соответствуют функциям проверки подлинности приложения.
Специальные шаблоны маршрутов URL, такие как ^login/$ и ^logout$, предоставляют доступ к встроенным в Django представлениям вместо представлений, определяемых приложением. Вызовы метода url также включают дополнительные данные для настройки представления.
Последний шаг (аутентификация пользователей) в этой серии руководств описывает, как работать с вызовами URL-адресов.
Изучение различий в шаблонах URL-адресов
В шаге 3 (наследование шаблонов HTML) этой серии учебников путь к странице "о нас" использует паттерн '^about$'. Этот шаблон отличается от маршрута URL-адреса, представленного на этом шаге руководства. В зависимости от версии шаблона, пример кода может отображать шаблон URL-адреса страницы «О нас» как about/ или ^about вместо ^about$.
Отсутствие знака доллара в конце $ в регулярном выражении является упущением во многих версиях шаблона проекта. Шаблон URL-адреса хорошо подходит для страницы с именем "about" или "About". Однако без символа в конце $ шаблон URL-адреса также соответствует URL-адресам, таким как about=django, "about09876", "about-face", и т. д. Конечный $ символ создает шаблон URL-адреса, обеспечивающий совпадения только для термина "about".