Создание приложения Angular
В рамках этого краткого (на 5–10 минут) знакомства с возможностями интегрированной среды разработки (IDE) Visual Studio вы создадите и запустите простое внешнее веб-приложение Angular.
Необходимые компоненты
Обязательно установите следующие компоненты:
- Visual Studio 2022 или более поздней версии. Перейдите на страницу скачиваемых материалов Visual Studio, чтобы установить ее бесплатно.
- npm (https://www.npmjs.com/), который входит в состав Node.js
- CLI Angular (https://angular.io/cli). Версия может быть любой на ваш выбор.
Создание своего приложения
В окне запуска (чтобы открыть его, щелкните Файл>Окно запуска) выберите Создание нового проекта.

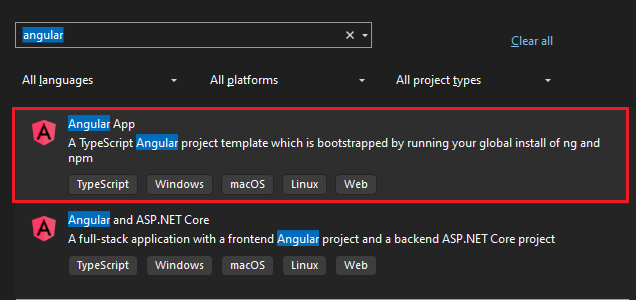
Найдите Angular в строке поиска в верхней части и выберите автономный проект TypeScript Angular.

Присвойте имена проекту и решению.
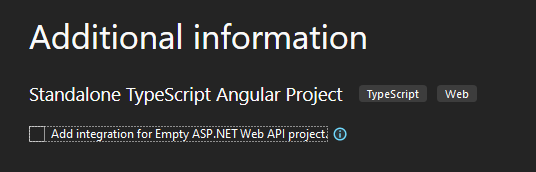
Когда откроется окно "Дополнительные сведения", НЕ устанавливайте флажок Добавить интеграцию для пустого проекта веб-API ASP.NET. Этот параметр добавляет файлы в шаблон Angular, чтобы позже его можно было связать с проектом ASP.NET Core, если проект ASP.NET Core был добавлен.

Нажмите кнопку "Создать", а затем дождитесь создания проекта в Visual Studio.
Просмотр свойств проекта
Параметры проекта по умолчанию позволяют выполнить сборку и отладку проекта. Но если вам нужно изменить параметры, щелкните правой кнопкой мыши проект в Обозреватель решений, выберите Свойства, а затем перейдите в раздел Сборка или Отладка.
Примечание.
Файл launch.json хранит параметры запуска, связанные с кнопкой Запуск на панели инструментов отладки. В настоящее время файл launch.json должен находиться в папке .vscode.
Сборка проекта
Выберите Сборка>Собрать решение, чтобы собрать проект.
Обратите внимание, что начальная сборка может занять некоторое время, так как Angular CLI будет выполнять команду установки npm.
Запуск проекта
Нажмите клавишу F5 или кнопку Запуск в верхней части окна, чтобы открыть командную строку.
Выполнение команды ng start в Angular CLI
Примечание.
Проверьте наличие в консоли сообщений, например сообщения с указанием обновить версию Node.js.
После этого откроются базовые приложения Angular.
Следующие шаги
Интеграция ASP.NET Core