Создание проекта Angular
В этой 5-10-минутной введении к интегрированной среде разработки Visual Studio вы создаете и запускаете простое веб-приложение Angular.
Необходимые условия
Обязательно установите следующее программное обеспечение:
- Visual Studio 2022 или более поздней версии. Перейдите на страницу загрузки Visual Studio, чтобы бесплатно установить ее.
- npm (
https://www.npmjs.com/), который входит в состав Node.js - Angular CLI (
https://angular.dev/tools/cli), который может быть выбранной версией.
Создание приложения
В окне 'Пуск' (выберите 'Файл>окно "Пуск"', чтобы открыть), выберите Создать новый проект.

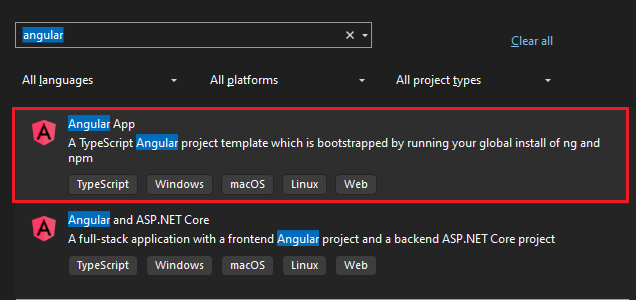
Найдите Angular в строке поиска в верхней части и выберите Angular App.
снимок экрана

Начиная с Visual Studio 2022 версии 11 имя шаблона было изменено с автономного проекта TypeScript Angular на Angular App.
Присвойте проекту и решению имя.
Выберите Создать, а затем дождитесь, пока проект будет создан в среде Visual Studio.
Просмотр свойств проекта
Параметры проекта по умолчанию позволяют создавать и отлаживать проект. Но если вам нужно изменить параметры, щелкните проект правой кнопкой мыши в обозревателе решений, выберите Свойства, а затем перейдите в раздел Linting, Сборка или Развертывание.
Для настройки отладчика используйте launch.json.
Заметка
launch.json сохраняет параметры запуска, связанные с кнопкой Пуск на панели инструментов отладки. В настоящее время launch.json должен находиться под папкой .vscode.
Создание проекта
Выберите Сборка>Построение решения для сборки проекта.
Обратите внимание, что начальная сборка может занять некоторое время, так как Angular CLI запускает команду установки npm.
Запуск проекта
Нажмите F5 или нажмите кнопку "Пуск " в верхней части окна, и появится командная строка:
Интерфейс командной строки Angular, выполняющий команду ng start
Заметка
Проверьте вывод консоли на сообщения, например, сообщение, предписывающее вам обновить версию Node.js.
Затем вы увидите базовые приложения Angular!
Дальнейшие действия
Для интеграции с ASP.NET Core: