Руководство. Создание приложения ASP.NET Core с помощью Vue в Visual Studio
В этой статье вы узнаете, как создать проект ASP.NET Core для работы в качестве серверной части API и проекта Vue для работы в качестве пользовательского интерфейса.
Visual Studio включает шаблоны ASP.NET Core Single Page Application (SPA), поддерживающие Angular, React и Vue. Шаблоны предоставляют встроенную папку клиентского приложения в проектах ASP.NET Core, содержащих базовые файлы и папки каждой платформы.
Метод, описанный в этой статье, можно использовать для создания ASP.NET одностраничных приложений core, которые:
- Поместите клиентское приложение в отдельный проект вне проекта ASP.NET Core
- Создание клиентского проекта на основе платформы CLI, установленной на компьютере
Заметка
В этой статье описывается процесс создания проекта с помощью обновленного шаблона в Visual Studio 2022 версии 17.11, который использует интерфейс командной строки Vite. Vite определяет версию Vue с помощью зависимостей проекта, например настроенных в package.json.
Необходимые условия
Не забудьте установить следующее:
- Visual Studio 2022 версии 17.11 или более поздней версии с установленной рабочей нагрузкой ASP.NET и веб-разработки. Перейдите на страницу загрузки Visual Studio, чтобы бесплатно установить ее. Если вам требуется установить рабочую нагрузку и если у вас уже установлен Visual Studio, переходите в раздел Tools>Get Tools and Features..., который открывает Установщик Visual Studio. Выберите рабочую нагрузку ASP.NET и веб-разработки, а затем выберите Изменить.
- npm (
https://www.npmjs.com/), который входит в состав Node.js.
Создание интерфейсного приложения
В окне "Пуск" (выберите "Файл>Окно запуска", чтобы открыть), выберите Создать новый проект.

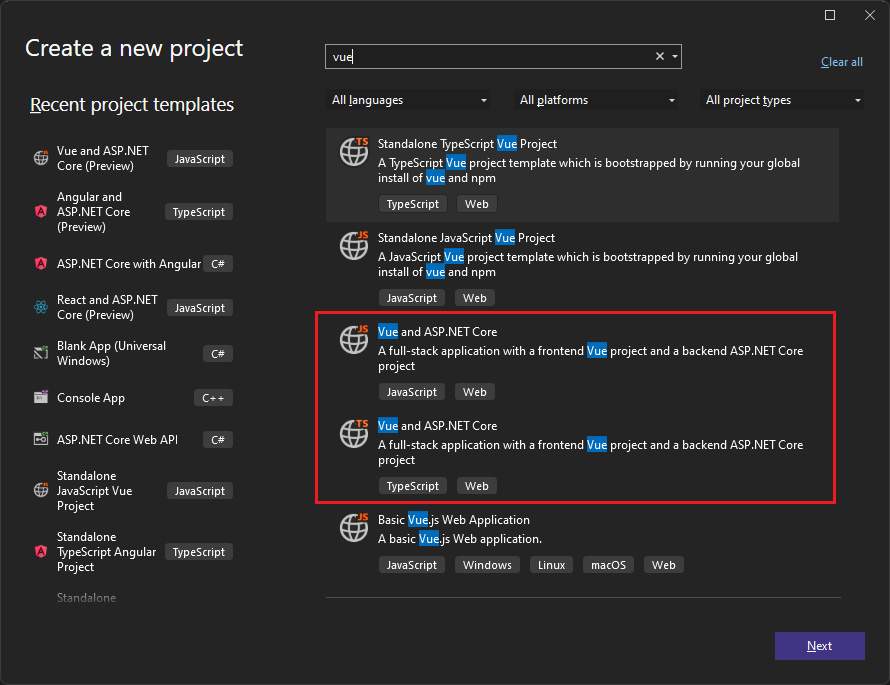
Найдите Vue в строке поиска в верхней части, а затем выберите Vue и ASP.NET Core с помощью JavaScript или TypeScript в качестве выбранного языка.

Присвойте проекту имя VueWithASP и нажмите кнопку Next.
В диалоговом окне "Дополнительные сведения" убедитесь, что включена настройка для HTTPS. В большинстве случаев оставьте остальные параметры значениями по умолчанию.
Выберите Создать.
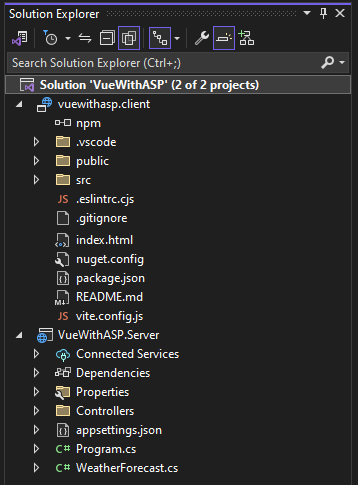
Обозреватель решений отображает следующие сведения о проекте:

По сравнению с автономным шаблоном Vueвы увидите некоторые новые и измененные файлы для интеграции с ASP.NET Core:
- vite.config.json (изменено)
- HelloWorld.vue (изменено)
- package.json (изменено)
Установите свойства проекта
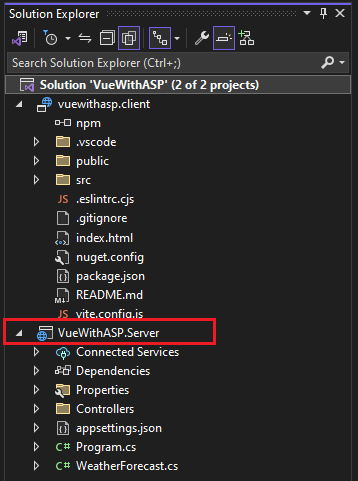
В обозревателе решений щелкните правой кнопкой мыши VueWithASP.Server и выберите Свойства.

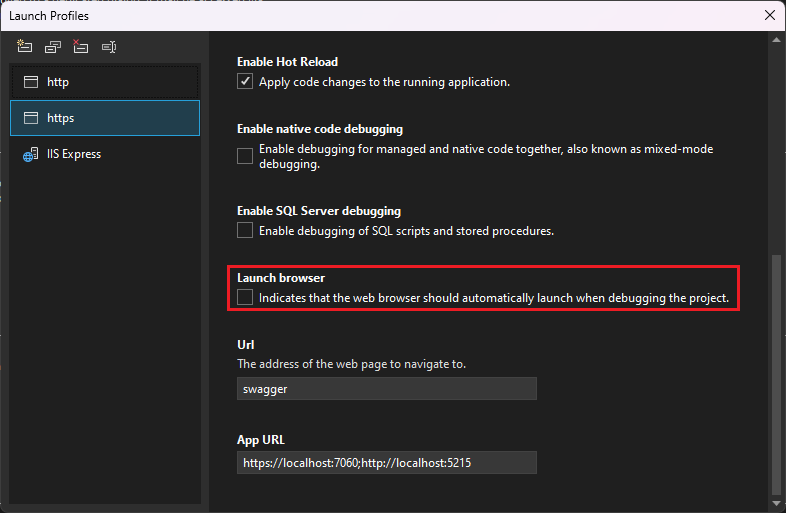
На странице "Свойства" откройте вкладку отладки и выберите параметр Открыть профили запуска отладки. Снимите флажок для опции запуска браузера в профиле https или профиле с именем проекта ASP.NET Core, если он присутствует.

Это значение предотвращает открытие веб-страницы с исходными данными о погоде.
Заметка
В Visual Studio
launch.jsonхранятся параметры запуска, связанные с кнопкой «Пуск» на панели отладки. Сейчасlaunch.jsonдолжен находиться в папке.vscode.Щелкните правой кнопкой мыши решение в Обозревателе решений и выберите Свойства. Убедитесь, что для параметров запуска проекта установлено значение Несколько проектами, а действие обоих проектов — Запустить.
Запуск проекта
Нажмите F5 или нажмите кнопку "Пуск" в верхней части окна, чтобы запустить приложение. Отображаются две командные строки:
- Запущенный проект API ASP.NET Core
- Интерфейс командной строки Vite, показывающий сообщение, например
VITE v4.4.9 ready in 780 ms
Заметка
Проверьте вывод консоли на наличие сообщений. Например, может появиться уведомление об обновлении Node.js.
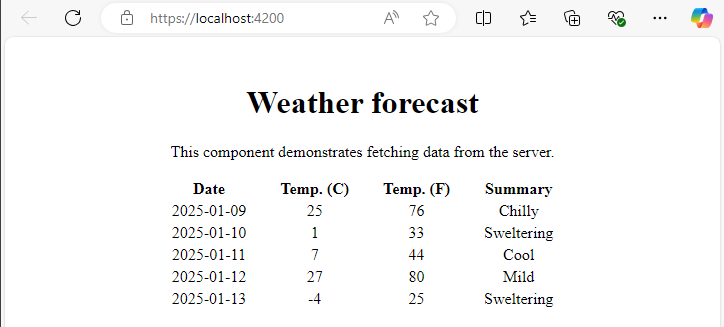
Приложение Vue отображается и заполняется через API (порт localhost может отличаться от снимка экрана).

Если вы не видите приложение, см. Устранение неисправностей.
Публикация проекта
Начиная с Visual Studio 2022 версии 17.3, можно опубликовать интегрированное решение с помощью средства публикации Visual Studio.
Заметка
Чтобы использовать публикацию, создайте проект JavaScript с помощью Visual Studio 2022 версии 17.3 или более поздней.
В обозревателе решений щелкните правой кнопкой мыши проект VueWithASP.Server и выберите Добавить>ссылку на проект.
Убедитесь, что выбран проект vuewithasp.client.
Выберите ОК.
Щелкните правой кнопкой мыши проект ASP.NET Core снова и выберите Изменить файл проекта.
Откроется файл
.csprojпроекта.В файле
.csprojубедитесь, что ссылка на проект содержит элемент<ReferenceOutputAssembly>со значениемfalse.Эта ссылка должна выглядеть следующим образом.
<ProjectReference Include="..\vuewithasp.client\vuewithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Щелкните правой кнопкой мыши проект ASP.NET Core и выберите перезагрузить проект, если этот параметр доступен.
В Program.csубедитесь, что следующий код присутствует.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Чтобы опубликовать, щелкните правой кнопкой мыши на проекте ASP.NET Core, выберите Опубликоватьи выберите параметры, соответствующие вашему сценарию публикации, например, в Azure или в папке и т. д.
Процесс публикации занимает больше времени, чем только для проекта ASP.NET Core, так как команда
npm run buildвызывается при публикации. Команда BuildCommand запускается по умолчаниюnpm run build.При публикации в папку см. структуру каталогов ASP.NET Core для получения дополнительной информации о файлах, добавленных в папку публикация.
Устранение неполадок
Ошибка прокси-сервера
Вы можете увидеть следующую ошибку:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5173 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Если вы видите эту проблему, скорее всего, интерфейсная часть запущена перед серверной частью.
- Когда командная строка серверной части будет отображаться и работать, просто обновите приложение Vue в браузере.
- Кроме того, убедитесь, что серверная часть настроена на запуск перед фронтендом. Чтобы проверить, выберите решение в обозревателе решений, выберите Свойства в меню Проект. Затем выберите Настроить запускаемые проекты и убедитесь, что внутренний проект ASP.NET Core сначала находится в списке. Если он не первый, выберите проект и нажмите кнопку СТРЕЛКА ВВЕРХ, чтобы сделать его первым проектом в списке запуска.
В противном случае, если порт используется, попробуйте увеличить номер порта на 1 в launchSettings.json и vite.config.js.
Ошибка конфиденциальности
Вы можете увидеть следующую ошибку сертификата:
Your connection isn't private
Попробуйте удалить сертификаты Vue из %appdata%\local\asp.net\https или %appdata%\roaming\asp.net\https, а затем повторите попытку.
Проверка портов
Если данные о погоде не загружаются правильно, может потребоваться проверить правильность портов.
Убедитесь, что номера портов совпадают. Перейдите к файлу
launchSettings.jsonв проекте ASP.NET Core (в папке свойств ). Получите номер порта из свойстваapplicationUrl.Если есть несколько свойств
applicationUrl, найдите один с помощью конечной точкиhttps. Он должен выглядеть примерно так, какhttps://localhost:7142.Затем перейдите к файлу
vite.config.jsпроекта Vue. Обновите свойствоtarget, чтобы он соответствовал свойствуapplicationUrlв launchSettings.json. При обновлении это значение должно выглядеть следующим образом:target: 'https://localhost:7142/',
Устаревшая версия Vue
Если при создании проекта появится сообщение консоли Не удалось найти файлC:\Users\Me\source\repos\vueprojectname\package.jsв, возможно, потребуется обновить версию Vite CLI. После обновления интерфейса командной строки Vite также может потребоваться удалить файл .vuerc в C:\Users\[yourprofilename].
Докер
Если вы создадите проект с включенной поддержкой Docker , сделайте следующее:
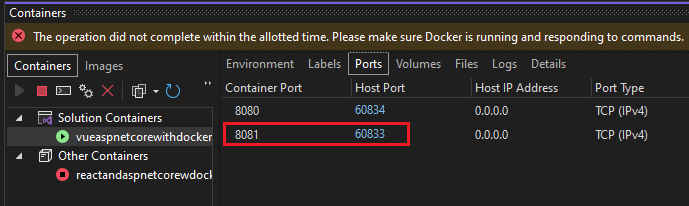
После загрузки приложения получите порт HTTPS Docker с помощью окна контейнеров в Visual Studio. Откройте вкладку Среда или Порты.

Откройте файл
vite.config.jsдля проекта Vue. Обновите переменнуюtarget, чтобы он соответствовал порту HTTPS в окне "Контейнеры". Например, в следующем коде:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7163';измените
https://localhost:7163на соответствующий порт HTTPS (в этом примереhttps://localhost:60833).Перезапустите приложение.
Если вы используете конфигурацию Docker, созданную в более ранних версиях Visual Studio, серверная часть может начать работу с профилем Docker и не прослушивать настроенный порт 5173. Чтобы устранить эту проблему, выполните приведенные действия.
Измените профиль Docker в launchSettings.json, добавив следующие свойства:
"httpPort": 5175,
"sslPort": 5173
Дальнейшие действия
Дополнительные сведения о приложениях SPA в ASP.NET Core см. в разделе Разработка одностраничных приложений. Связанная статья содержит дополнительный контекст для файлов проекта, таких как aspnetcore-https.js, хотя сведения о реализации отличаются из-за различий между шаблонами проектов и платформой Vue.js и другими платформами. Например, вместо папки ClientApp файлы Vue содержатся в отдельном проекте.
Сведения о MSBuild, относящиеся к клиентскому проекту, см. в свойства MSBuild для JSPS.