Учебник. Создание приложения ASP.NET Core с помощью React в Visual Studio
В этой статье вы узнаете, как создать проект ASP.NET Core, который будет использоваться в качестве серверной части API, и проект React, который будет использоваться в качестве пользовательского интерфейса.
В настоящее время в Visual Studio есть шаблоны одностраничных приложений (SPA) ASP.NET Core, поддерживающие Angular и React. Шаблоны предоставляют встроенную папку клиентского приложения в проектах ASP.NET Core, содержащих базовые файлы и папки каждой платформы.
Метод, описанный в этой статье, можно использовать для создания ASP.NET одностраничных приложений core, которые:
- размещение клиентского приложения в отдельном проекте вне проекта ASP.NET Core;
- создание клиентского проекта на основе интерфейса CLI платформы, установленного на компьютере.
Примечание.
В этой статье описывается процесс создания проекта с помощью обновленного шаблона в Visual Studio 2022 версии 17.8, который использует интерфейс командной строки Vite.
Необходимые компоненты
- Visual Studio 2022 версии 17.8 или более поздней версии с установленной рабочей нагрузкой ASP.NET и веб-разработки . Перейдите на страницу скачиваемых материалов Visual Studio, чтобы установить ее бесплатно. Если вам нужно установить рабочую нагрузку и у вас уже есть Visual Studio, перейдите в раздел Средства>Получить средства и компоненты..., после чего запустится Visual Studio Installer. Выберите рабочую нагрузку ASP.NET и разработка веб-приложений, а затем щелкните Изменить.
- npm (https://www.npmjs.com/), который входит в состав Node.js
- npx (https://www.npmjs.com/package/npx).
Создание интерфейсного приложения
В окне "Период запуска" выберите Создать новый проект.

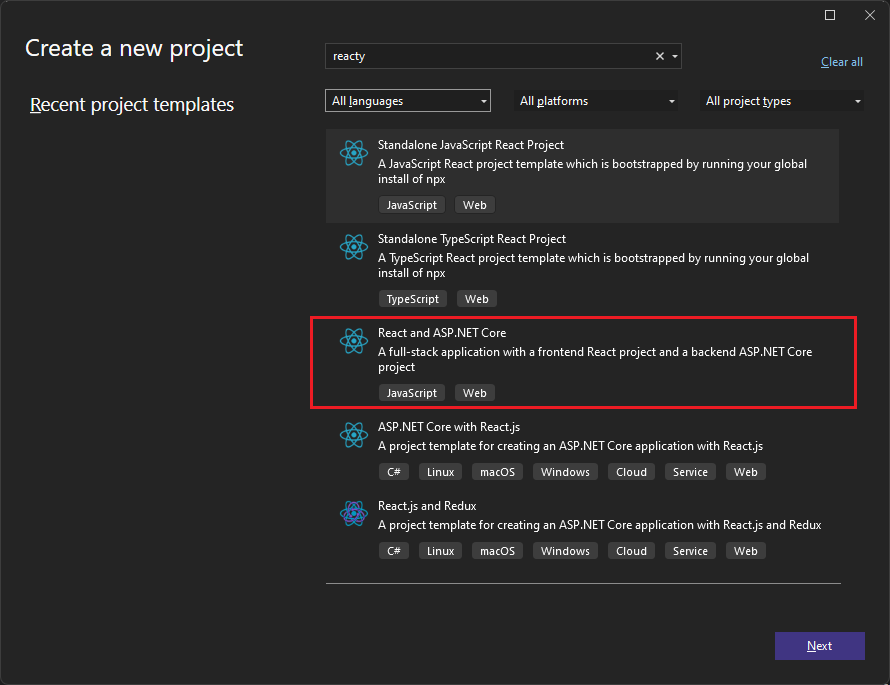
Найдите React в строке поиска в верхней части, а затем выберите React и ASP.NET Core (предварительная версия). Этот шаблон является шаблоном JavaScript.

Назовите проект ReactWithASP и нажмите кнопку "Создать".
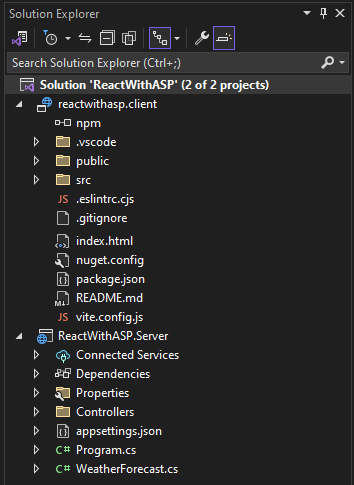
Обозреватель решений показаны следующие сведения о проекте:

По сравнению с автономным шаблоном React вы увидите некоторые новые и измененные файлы для интеграции с ASP.NET Core:
- vite.config.js
- App.js (измененный)
- App.test.js (измененный)
Выберите установленный браузер на панели инструментов "Отладка", например Chrome или Microsoft Edge.
Если нужный браузер еще не установлен, сначала установите браузер, а затем выберите его.
Задание свойств проекта
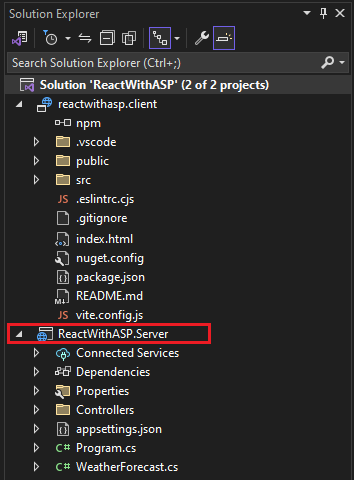
В Обозреватель решений щелкните правой кнопкой мыши проект ReactWithASP.Server и выберите "Свойства".

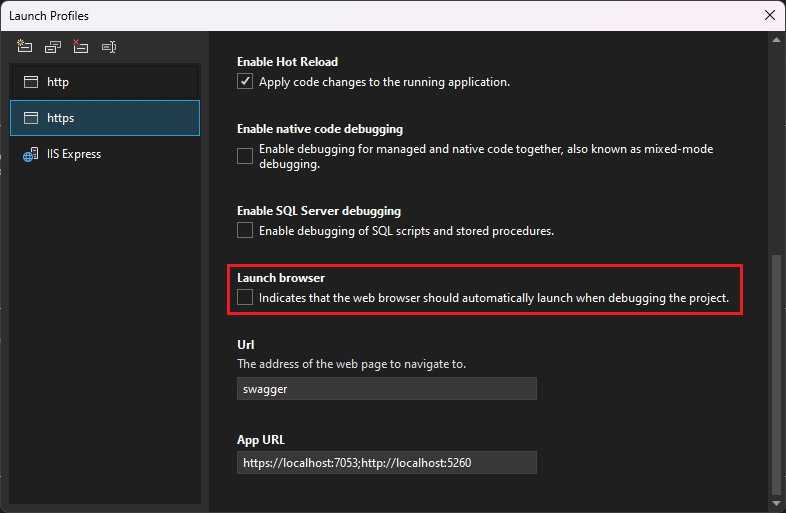
На странице "Свойства" откройте вкладку "Отладка " и выберите пункт "Открыть профили запуска отладки". Un проверка параметр "Запустить браузер" для профиля с именем проекта ASP.NET Core (или https, если он присутствует).

Это значение предотвращает открытие веб-страницы с исходными данными о погоде.
Примечание.
В Visual Studio launch.json хранятся параметры запуска, связанные с кнопкой "Пуск" на панели инструментов отладки. В настоящее время файл launch.json должен находиться в папке .vscode.
Запуск проекта
Нажмите клавишу F5 или нажмите кнопку "Пуск " в верхней части окна, чтобы запустить приложение. Отображаются две командные строки:
Выполняющийся проект API ASP.NET Core
Интерфейс командной строки Vite, показывающий сообщение, например
VITE v4.4.9 ready in 780 msПримечание.
Проверьте выходные данные консоли для сообщений. Например, может быть сообщение об обновлении Node.js.
Откроется приложение React и заполняется через API. Если приложение не отображается, см. раздел Устранение неполадок.
Публикация проекта
В Обозреватель решений щелкните правой кнопкой мыши проект ReactWithASP.Server и выберите "Добавить>ссылку на проект".
Убедитесь, что выбран проект reactwithasp.client .
Выберите OK.
Щелкните правой кнопкой мыши проект ASP.NET Core и выберите "Изменить файл проекта".
Откроется CSPROJ-файл проекта.
В CSPROJ-файле убедитесь, что ссылка на проект содержит
<ReferenceOutputAssembly>элемент с заданнымfalseзначением.Эта ссылка должна выглядеть следующим образом.
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Щелкните правой кнопкой мыши проект ASP.NET Core и выберите "Перезагрузить проект ", если этот параметр доступен.
В Program.cs убедитесь, что следующий код присутствует.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Чтобы опубликовать, щелкните правой кнопкой мыши проект ASP.NET Core, выберите "Опубликовать" и выберите параметры для сопоставления требуемого сценария публикации, например Azure, публикации в папке и т. д.
Процесс публикации занимает больше времени, чем только проекта ASP.NET Core, так команда
npm run buildвызывается при публикации. СборкаCommand выполняетсяnpm run buildпо умолчанию.
Устранение неполадок
Ошибка прокси-сервера
Вы можете получать следующую ошибку:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
При появлении этой ошибки, скорее всего, интерфейсная часть была запущена до серверной. После того как серверная командная строка запустится, просто обновите приложение React в браузере.
Проверка портов
Если данные о погоде не загружаются правильно, может потребоваться проверить правильность портов.
Убедитесь, что номера портов совпадают. Перейдите к файлу launch Параметры.json в проекте ASP.NET Core ReactWithASP.Server (в папке "Свойства"). Получите номер порта из свойства
applicationUrl.Если имеется несколько свойств
applicationUrl, выберите то, которое использует конечную точкуhttps. Он выглядит примерно так.https://localhost:7183Откройте файл vite.config.js проекта React.
targetОбновите свойство, чтобы соответствовать свойствуapplicationUrlпри запуске Параметры.json. Обновленное значение выглядит примерно так:target: 'https://localhost:7183/',
Ошибка конфиденциальности
Вы можете увидеть следующую ошибку сертификата:
Your connection isn't private
Попробуйте удалить сертификаты React из %appdata%\local\asp.net\https или %appdata%\roaming\asp.net\https, а затем повторите попытку.
Следующие шаги
Дополнительные сведения о приложениях SPA в ASP.NET Core см. в разделе React в разделе "Разработка одностраничных приложений". Связанная статья содержит дополнительный контекст для файлов проекта, таких как aspnetcore-https.js, хотя сведения о реализации отличаются в зависимости от различий шаблонов. Например, вместо папки ClientApp файлы React содержатся в отдельном проекте.
Сведения о MSBuild, относящиеся к клиентскому проекту, см. в свойствах MSBuild для JSPS.