Руководство. Создание приложения ASP.NET Core с помощью React в Visual Studio
В этой статье вы узнаете, как создать проект ASP.NET Core для работы в качестве серверной части API и проекта React, который будет выступать в качестве пользовательского интерфейса.
В настоящее время Visual Studio включает шаблоны ASP.NET Core Single Page Application (SPA), поддерживающие Angular и React. Шаблоны предоставляют встроенную папку клиентского приложения в проектах ASP.NET Core, содержащих базовые файлы и папки каждой платформы.
Метод, описанный в этой статье, можно использовать для создания ASP.NET одностраничных приложений core, которые:
- Поместите клиентское приложение в отдельный проект вне проекта ASP.NET Core
- Создание клиентского проекта на основе платформы CLI, установленной на компьютере
Заметка
В этой статье описывается процесс создания проекта с помощью обновленного шаблона в Visual Studio 2022 версии 17.11, который использует интерфейс командной строки Vite. Vite определяет версию React с помощью зависимостей проекта, например настроенных в package.json.
Необходимые условия
- Visual Studio 2022 версии 17.11 или более поздней версии с установленной рабочей нагрузкой ASP.NET и веб-разработки. Перейдите на страницу загрузки Visual Studio, чтобы бесплатно установить ее. Если вам нужно установить рабочую нагрузку и у вас уже установлен Visual Studio, перейдите в раздел Tools>Get Tools and Features..., который открывает Установщик Visual Studio. Выберите рабочую нагрузку ASP.NET и веб-разработки, затем выберите Изменить.
- npm (
https://www.npmjs.com/) , который входит в состав Node.js
Создание интерфейсного приложения
В окне "Пуск" выберите Создать проект.

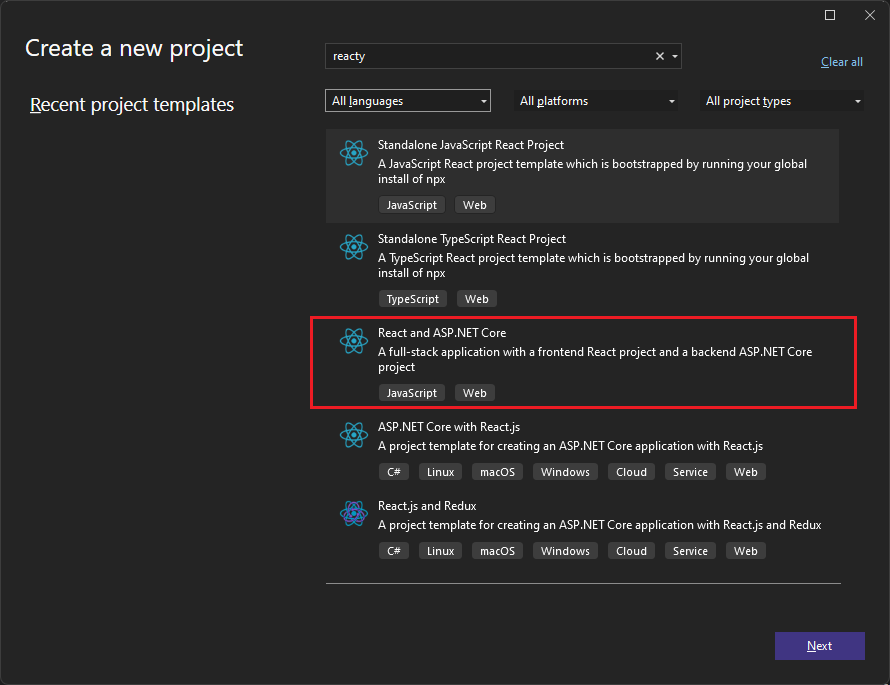
Найдите React в строке поиска в верхней части, а затем выберите React и ASP.NET Core. Этот шаблон является шаблоном JavaScript.

Назовите проект ReactWithASP, а затем выберите Далее.
В диалоговом окне "Дополнительные сведения" убедитесь, что Настроить для HTTPS включено. В большинстве случаев оставьте остальные параметры значениями по умолчанию.
Выберите Создать.
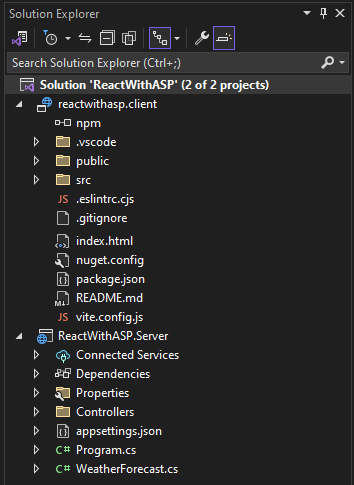
Обозреватель решений отображает следующие сведения о проекте:

По сравнению с автономным шаблоном Reactвы увидите некоторые новые и измененные файлы для интеграции с ASP.NET Core:
- vite.config.js
- App.js (изменено)
- App.test.js (изменено)
Выберите установленный браузер на панели инструментов отладки, например Chrome или Microsoft Edge.
Если нужный браузер еще не установлен, сначала установите браузер и выберите его.
Установите свойства проекта
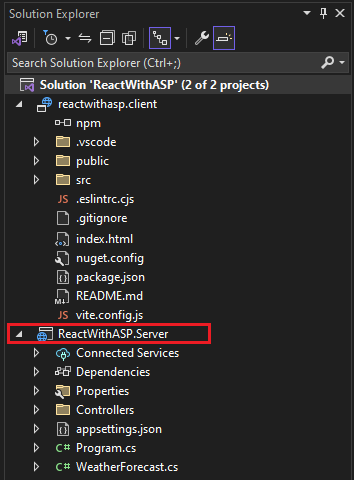
В Обозревателе решений щелкните правой кнопкой мыши проект ReactWithASP.Server и выберите Свойства.

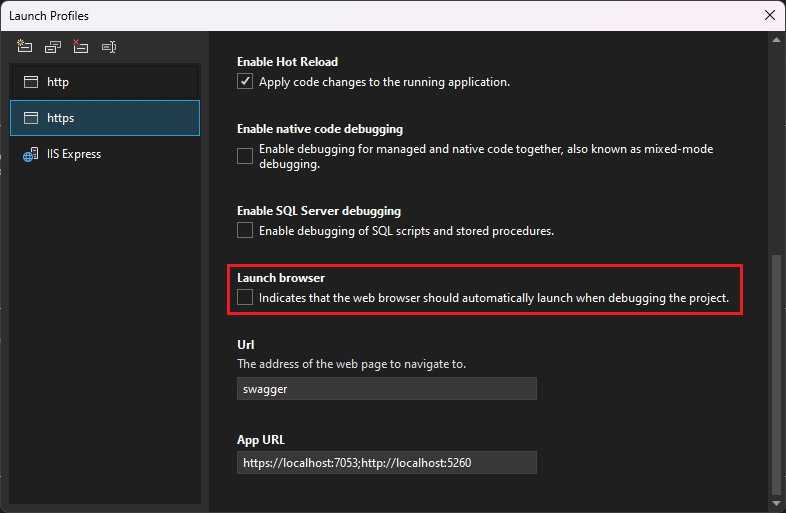
На странице "Свойства" откройте вкладку отладки и выберите опцию Открыть интерфейс профилей запуска отладки. Снимите флажок запуска браузера для профиля https или профиля с именем проекта ASP.NET Core, если он присутствует.

Это значение предотвращает открытие веб-страницы с исходными данными о погоде.
Заметка
В Visual Studio
launch.jsonхранятся параметры запуска, связанные с кнопкой "Пуск " на панели отладки. В настоящее времяlaunch.jsonдолжны находиться в папке.vscode.Щелкните правой кнопкой мыши решение в обозревателе решений и выберите Свойства. Убедитесь, что начальные настройки проекта установлены на несколько проектов, и что действие для обоих проектов установлено на начать.
Запуск проекта
Нажмите F5 или нажмите кнопку "Пуск" в верхней части окна, чтобы запустить приложение. Отображаются две командные строки:
Запущенный проект API ASP.NET Core
Интерфейс командной строки Vite, показывающий сообщение, например
VITE v4.4.9 ready in 780 msЗаметка
Проверяйте результаты консоли на наличие сообщений. Например, может появиться сообщение об обновлении Node.js.
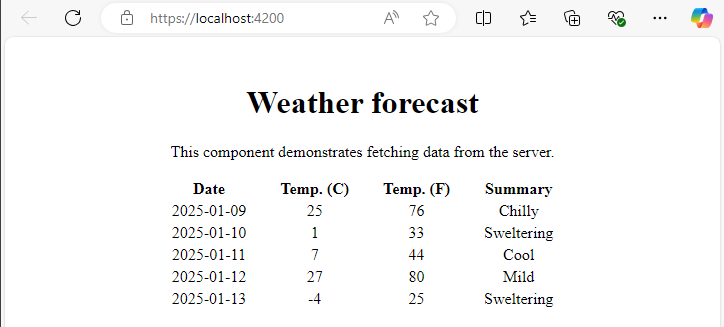
Приложение React отображается и заполняется через API (порт localhost может отличаться от снимка экрана).

Если приложение не отображается, обратитесь к разделу по устранению неполадок.
Публикация проекта
"В обозревателе "Решения", щелкните правой кнопкой мыши на проекте ReactWithASP.Server и выберите Добавить>ссылку на проект."
Убедитесь, что выбран проект reactwithasp.client.
Выберите ОК.
Снова щелкните правой кнопкой мыши проект ASP.NET Core и выберите Изменить файл проекта.
Это открывает файл
.csprojдля проекта.В файле
.csprojубедитесь, что ссылка на проект содержит элемент<ReferenceOutputAssembly>со значениемfalse.Эта ссылка должна выглядеть следующим образом.
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Щелкните правой кнопкой мыши проект ASP.NET Core и выберите перезагрузить проект, если этот параметр доступен.
В Program.csубедитесь, что следующий код присутствует.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Чтобы опубликовать, щелкните правой кнопкой мыши проект ASP.NET Core, выберите Опубликоватьи выберите параметры, соответствующие вашему сценарию публикации, например, в Azure, в папку и т. д.
Процесс публикации занимает больше времени, чем только для проекта ASP.NET Core, так как команда
npm run buildвызывается при публикации. По умолчанию команда BuildCommand запускаетсяnpm run build.При публикации в папку см. структуру каталогов ASP.NET Core для получения дополнительной информации о файлах, добавленных в папку публикации.
Устранение неполадок
Ошибка прокси-сервера
Может появиться следующая ошибка:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Если вы видите эту проблему, скорее всего, интерфейсная часть запущена перед серверной частью.
- После того как командная строка серверной части заработала, просто обновите приложение React в браузере.
- Кроме того, убедитесь, что серверная часть настроена на запуск перед фронтендом. Чтобы проверить, выберите решение в обозревателе решений, выберите Свойства из меню Проект. Затем выберите Настроить запускаемые проекты и убедитесь, что внутренний проект ASP.NET Core сначала находится в списке. Если он не первый, выберите проект и нажмите кнопку СТРЕЛКА ВВЕРХ, чтобы сделать его первым проектом в списке запуска.
Проверка портов
Если данные о погоде не загружаются правильно, может потребоваться проверить правильность портов.
Убедитесь, что номера портов совпадают. Перейдите к файлу
launchSettings.jsonв проекте ASP.NET Core ReactWithASP.Server (в папке Свойств). Получите номер порта из свойстваapplicationUrl.Если есть несколько свойств
applicationUrl, найдите один с помощью конечной точкиhttps. Похоже наhttps://localhost:7183.Откройте файл
vite.config.jsпроекта React. Обновите свойствоtarget, чтобы он соответствовал свойствуapplicationUrlв launchSettings.json. Обновленное значение выглядит примерно так:target: 'https://localhost:7183/',
Ошибка конфиденциальности
Вы можете увидеть следующую ошибку сертификата:
Your connection isn't private
Попробуйте удалить сертификаты React из %appdata%\local\asp.net\https или %appdata%\roaming\asp.net\https, а затем повторите попытку.
Докер
Если вы создадите проект с поддержкой Docker включена, сделайте следующее:
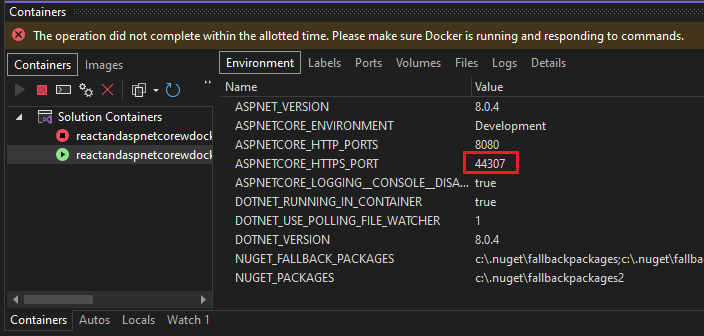
После загрузки приложения получите порт HTTPS Docker с помощью окна контейнеров в Visual Studio. Перейдите на вкладку среды или порты .

Откройте файл
vite.config.jsпроекта React. Обновите переменнуюtarget, чтобы он соответствовал порту HTTPS в окне "Контейнеры". Например, в следующем коде:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7143';измените
https://localhost:7143на соответствующий порт HTTPS (в этом примереhttps://localhost:44307).Перезапустите приложение.
Дальнейшие действия
Дополнительные сведения о приложениях SPA в ASP.NET Core см. в разделе React в разделе Разработка одностраничных приложений. Связанная статья содержит дополнительный контекст для файлов проекта, таких как aspnetcore-https.js, хотя сведения о реализации отличаются в зависимости от различий шаблонов. Например, вместо папки ClientApp файлы React содержатся в отдельном проекте.
Сведения о MSBuild, относящиеся к клиентскому проекту, см. в разделе "свойства MSBuild для JSPS".