Компиляция кода TypeScript (ASP.NET Core)
Используйте пакет NuGet TypeScript, чтобы добавить поддержку TypeScript в проекты ASP.NET Core. Начиная с Visual Studio 2019, рекомендуется использовать пакет NuGet вместо пакета TypeScript. Пакет NuGet TypeScript обеспечивает большую переносимость на разных платформах и средах.
Для проектов ASP.NET Core одним из распространенных вариантов использования пакета NuGet является компиляция TypeScript с помощью интерфейса командной строки .NET Core. В сценариях .NET пакет NuGet является предпочтительным вариантом, и это единственный способ включить компиляцию TypeScript с помощью команд CLI .NET Core, таких как dotnet build и dotnet publish. Кроме того, для интеграции MSBuild с ASP.NET Core и TypeScript выберите пакет NuGet.
Важный
Для проектов на основе системы проектов JavaScript (JSPS) или проектов .esproj вместо NuGet используйте пакет npm , чтобы добавить поддержку TypeScript.
Добавление поддержки TypeScript с помощью NuGet
пакет NuGet TypeScript добавляет поддержку TypeScript. Когда пакет NuGet для TypeScript 3.2 или более поздней версии устанавливается в проект, соответствующая версия языковой службы TypeScript загружается в редакторе.
Если Visual Studio установлен, то node.exe, входящий в комплект, будет автоматически подхвачен. Если у вас нет Node.js, рекомендуется установить версию LTS на веб-сайте Node.js.
Откройте проект ASP.NET Core в Visual Studio.
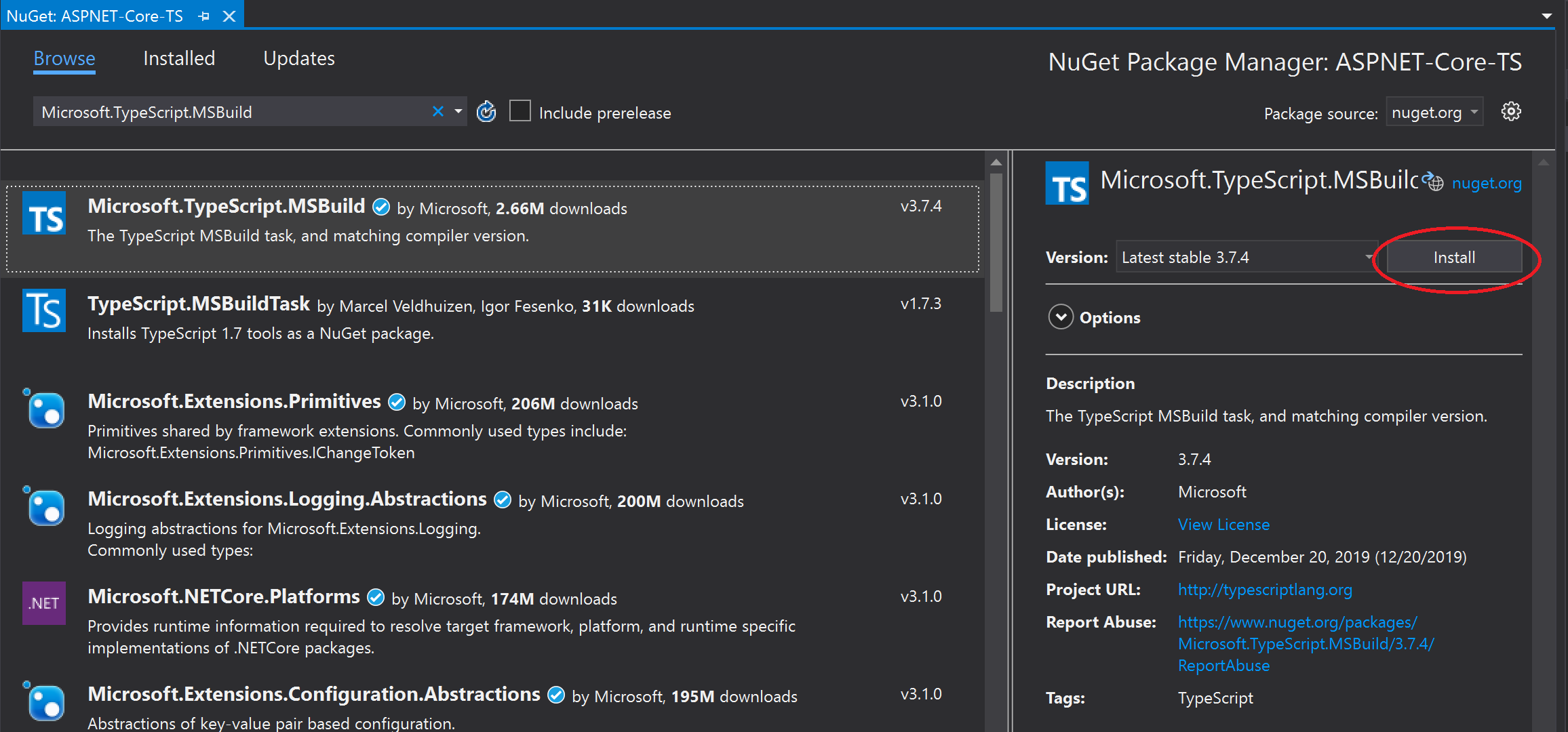
В обозревателе решений (справа). Щелкните правой кнопкой мыши узел проекта и выберите Управление пакетами NuGet. На вкладке Обзор найдите Microsoft.TypeScript.MSBuild, а затем щелкните Установить, чтобы установить пакет.

Visual Studio добавляет пакет NuGet в узел зависимостей в обозревателе решений. Следующая ссылка на пакет добавляется в файл *.csproj.
<PackageReference Include="Microsoft.TypeScript.MSBuild" Version="3.9.7"> <PrivateAssets>all</PrivateAssets> <IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets> </PackageReference>Щелкните правой кнопкой мыши узел проекта и выберите Добавить > Новый элемент. Выберите файла конфигурации JSON typeScriptи нажмите кнопку Добавить.
Если вы не видите все шаблоны элементов, выберите показать все шаблоны, а затем выберите шаблон элемента.
Visual Studio добавляет файл tsconfig.json в корневой каталог проекта. Этот файл можно использовать для настройки параметров компилятора TypeScript.
Откройте tsconfig.json и обновите, чтобы задать нужные параметры компилятора.
Ниже приведен пример простого файла tsconfig.json.
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ] }В этом примере:
- include указывает компилятору, где найти файлы TypeScript (*.ts).
- параметр outDir указывает выходную папку для простых файлов JavaScript, транспилированных компилятором TypeScript.
- Опция sourceMap указывает, создаёт ли компилятор файлы sourceMap.
Предыдущая конфигурация предоставляет только базовое введение в настройку TypeScript. Дополнительные сведения о других параметрах см. в tsconfig.json.
Создание приложения
Добавьте файлы TypeScript (.ts) или TypeScript JSX (Tsx) в проект, а затем добавьте код TypeScript. Для простого примера TypeScript используйте следующий код:
let message: string = 'Hello World'; console.log(message);Если вы используете старый проект не в стиле SDK, следуйте по инструкциям в Удалить импорт по умолчанию перед сборкой.
Выберите Сборка > Сборка решения.
Хотя приложение выполняется автоматически при его запуске, мы хотим взглянуть на то, что происходит во время процесса сборки:
Если вы создали исходные карты, откройте папку, указанную в параметре outDir, и найдите созданные файлы *.js вместе с созданными файлами *js.map.
Файлы исходной карты необходимы для отладки.
Если вы хотите компилировать каждый раз, когда вы сохраняете проект, используйте параметр компиляции при сохранении в tsconfig.json.
{ "compileOnSave": true, "compilerOptions": { } }
Пример использования gulp с Task Runner для создания приложения см. в разделе "ASP.NET Core и TypeScript".
При возникновении проблем, когда Visual Studio использует версию Node.js или стороннее средство, отличное от ожидаемой версии, может потребоваться задать путь для использования Visual Studio. Выберите инструменты>параметры. В разделе Проекты и решениявыберите Управление веб-пакетами>Внешние веб-инструменты.
Запуск приложения
Нажмите F5 или нажмите кнопку "Пуск" в верхней части окна.
Сведения о структуре пакета NuGet
Microsoft.TypeScript.MSBuild.nupkg содержит две основные папки:
папка сборки
Два файла находятся в этой папке. Оба файла служат точками входа — один для основного целевого файла TypeScript, а другой для файла props соответственно.
Microsoft.TypeScript.MSBuild.targets
Этот файл задает переменные, которые указывают платформу времени выполнения, такие как путь к TypeScript.Tasks.dll, прежде чем импортировать Microsoft.TypeScript.targets из папки средств .
Microsoft.TypeScript.MSBuild.props
Этот файл импортирует Microsoft.TypeScript.Default.props из папки инструментов и задает свойства, указывающие, что сборка была инициирована с помощью NuGet.
папка инструментов
Версии пакета до версии 2.3 содержат только папку tsc. Microsoft.TypeScript.targets и TypeScript.Tasks.dll находятся на корневом уровне.
В пакетах версии 2.3 и более поздних версий корневой уровень содержит
Microsoft.TypeScript.targetsиMicrosoft.TypeScript.Default.props. Дополнительные сведения об этих файлах см. в разделе конфигурации MSBuild .Кроме того, папка содержит три вложенных папки:
net45
Эта папка содержит
TypeScript.Tasks.dllи другие библиотеки DLL, от которых она зависит. При создании проекта на платформе Windows MSBuild использует библиотеки DLL из этой папки.netstandard1.3
Эта папка содержит другую версию
TypeScript.Tasks.dll, которая используется при создании проектов на компьютере, отличном от Windows.tsc
Эта папка содержит
tsc.js,tsserver.jsи все файлы зависимостей, необходимые для их запуска в качестве скриптов узлов.Заметка
Если Visual Studio установлен, пакет NuGet автоматически выбирает версию node.exe в пакете с Visual Studio. В противном случае на компьютере необходимо установить Node.js.
Версии до 3.1 содержали исполняемый файл
tsc.exeдля запуска компиляции. В версии 3.1 исполняемый файл был удален в пользу использованияnode.exe.
Удаление импорта по умолчанию
В более старых проектах ASP.NET Core, использующих формат, отличный от пакета SDK, может потребоваться удалить некоторые элементы файла проекта.
Если вы используете пакет NuGet для поддержки MSBuild для проекта, файл проекта не должен импортировать Microsoft.TypeScript.Default.props или Microsoft.TypeScript.targets. Файлы импортируются пакетом NuGet, поэтому включение их отдельно может привести к непреднамеренному поведению.
Щелкните проект правой кнопкой мыши и выберите Выгрузить проект.
Щелкните проект правой кнопкой мыши и выберите Изменить имя файла проекта <>.
Откроется файл проекта.
Удалите ссылки на
Microsoft.TypeScript.Default.propsиMicrosoft.TypeScript.targets.Импортируемые данные, которые нужно удалить, выглядят следующим образом:
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props')" /> <Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets')" />