Вложение файлов в обозревателе решений
Обозреватель решений вкладывает связанные файлы, чтобы упорядочить их и упростить их поиск. Например, если добавить в проект форму Windows Forms, файл с кодом формы вкладывается под формой в обозревателе решений. В проектах .NET Core (и .NET 5 и более поздних версий) вложенные файлы можно сделать еще дальше. Можно выбрать одну из предустановок вложения файлов — Отключено, По умолчанию и Интернет. Вы также можете настроить вложение файлов или создать параметры для определенного решения или проекта.
Примечание.
В Visual Studio 2022 версии 17.2 и более ранних версиях эта функция была поддерживается только для проектов ASP.NET Core. В версии 17.3 и более поздних версиях проекты, предназначенные для вложенных файлов .NET.
Параметры вложения файлов

Доступные параметры для ненастраиваемого вложения файлов приведены ниже.
Выключить: этот параметр создает неструктурированный список файлов без вложения.
По умолчанию: этот параметр применяет поведение вложения файлов по умолчанию в обозревателе решений. Если параметры не существуют для данного типа проекта, вложение файлов в проекте не выполняется. Если параметры существуют (например, для веб-проекта), вложение применяется.
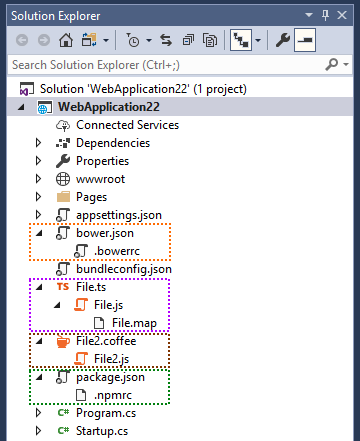
Интернет: этот параметр применяет поведение вложения файлов Интернет ко всем проектам текущего решения. Он включает различные правила: мы рекомендуем вам ознакомиться с ними и сообщить нам свое мнение. На следующем снимке экрана выделены лишь некоторые примеры поведения вложения файлов в рамках этого параметра:

Настройка вложения файлов
Если вас не устраивают готовые правила, вы можете создать собственные, пользовательские параметры вложения, определяющие порядок вложения файлов в обозревателе решений. Можно добавить любое количество пользовательских параметров вложения и переключаться между ними по мере необходимости. Чтобы создать новый пользовательский параметр, можно начать с пустого файла или воспользоваться параметрами Интернет в качестве отправной точки:

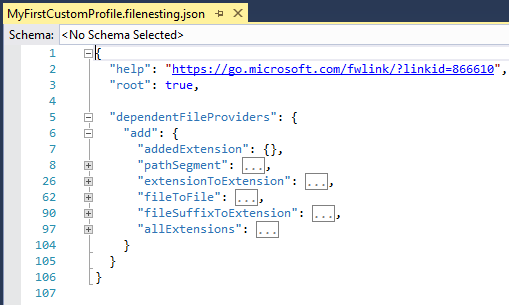
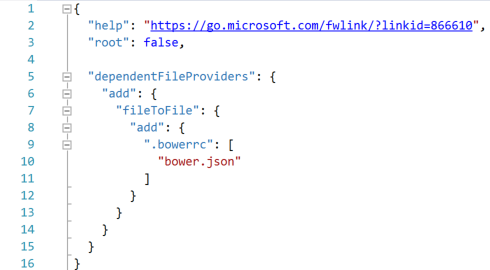
Мы рекомендуем использовать параметры Интернет в качестве отправной точки, так как гораздо проще работать с чем-то, что уже функционирует. Если вы используете параметры Интернет в качестве отправной точки, FILENESTING.JSON-файл имеет примерно следующий вид:

Обратим внимание на узел dependentFileProviders и его дочерние узлы. Каждый дочерний узел — это тип правила, который Visual Studio может использовать для вложения файлов. Например, с тем же именем файла, но разными расширениями — это один тип правила. Ниже приведены доступные правила.
extensionToExtension: этот тип правила используется для вложения file.js в file.ts.
fileSuffixToExtension: этот тип правила используется для вложения file-vsdoc.js в file.js.
addedExtension: этот тип правила используется для вложения file.html.css в file.html.
pathSegment: этот тип правила используется для вложения jquery.min.js в jquery.js
allExtensions: этот тип правила используется для вложения file.* в file.js.
fileToFile: этот тип правила используется для вложения bower.json в .bowerrc.
Поставщик extensionToExtension
Этот поставщик позволяет определить правила вложения файлов на основе определенных расширений файлов. Рассмотрим следующий пример:


Файл cart.js вложен в cart.ts из-за первого правила extensionToExtension.
Файл cart.js не вложен в cart.tsx, так как .ts предшествует .tsx в правилах, и может существовать только один родительский элемент.
Файл light.css вложен в light.sass из-за второго правила extensionToExtension.
Файл home.html вложен в home.md из-за третьего правила extensionToExtension.
Поставщик fileSuffixToExtension
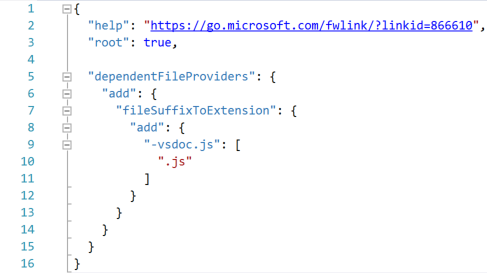
Этот поставщик работает так же, как поставщик extensionToExtension. Единственное отличие заключается в том, что правило отслеживает суффикс файла, а не только расширение. Рассмотрим следующий пример:


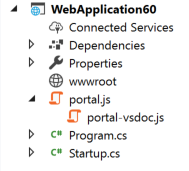
Файл portal-vsdoc.js вложен в portal.js из-за правила fileSuffixToExtension.
каждый аспект правила работает так же, как extensionToExtension
Поставщик addedExtension
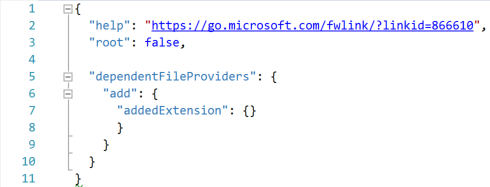
Этот поставщик выполняет вложение файлов с дополнительным расширением в файл без дополнительного расширения. Дополнительное расширение может использоваться только в конце полного имени файла.
Рассмотрим следующий пример:


- Файл file.html.css вложен в file.html из-за правила addedExtension.
Примечание.
Вам не нужно указывать расширения файлов для правила addedExtension — оно автоматически применяется ко всем расширениям. То есть любой файл с таким же именем и расширением, что и другой файл, но с дополнительным расширением, будет вложен в другой файл. Вы не можете ограничить действия поставщика только определенными расширениями файлов.
Поставщик pathSegment
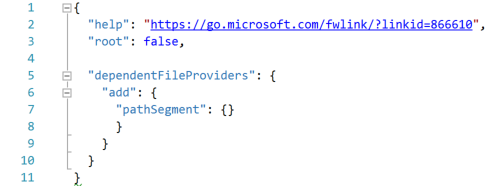
Этот поставщик выполняет вложение файлов с дополнительным расширением в файл без дополнительного расширения. Дополнительное расширение может использоваться только в середине полного имени файла.
Рассмотрим следующий пример:


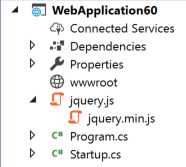
- Файл jquery.min.js вложен в jquery.js из-за правила pathSegment.
Примечание.
Если вы не указали определенные расширения файлов для правила
pathSegment, оно применяется ко всем расширениям. То есть любой файл с таким же именем и расширением, что и другой файл, но с дополнительным расширением в середине, будет вложен в другой файл.Вы можете ограничить действие правила
pathSegmentопределенными расширениями файлов, указав их следующим образом:"pathSegment": { "add": { ".*": [ ".js", ".css", ".html", ".htm" ] } }
Поставщик allExtensions
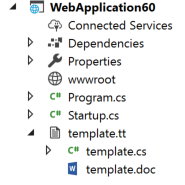
Этот поставщик позволяет определить правила вложения файлов для файлов с любым расширением, но одним и тем же базовым именем. Рассмотрим следующий пример:


- Файлы template.cs и template.doc вложены в template.tt из-за правила allExtensions.
Поставщик fileToFile
Этот поставщик позволяет определить правила вложения файлов на основе полных имен файлов. Рассмотрим следующий пример:


- Файл .bowerrc вложен в bower.json из-за правила fileToFile.
Порядок правил
Порядок важен в каждой части пользовательского файла параметров. Вы можете изменить порядок, в котором выполняются правила, перемещая их вверх или вниз в узле dependentFileProvider. Например, если у вас есть одно правило, которое делает file.js родителем file.ts, и еще одно правило, которое делает file.coffee родителем file.ts, порядок, в котором они отображаются в файле, определяет поведение вложения при наличии всех трех файлов. Поскольку file.ts может иметь только один родительский элемент, им становится тот файл, правило которого выполняется первым.
Порядок также важен для самих разделов правила, а не только для файлов в разделе. Как только обнаруживается соответствие пары файлов правилу вложения, другие правила ниже по иерархии пропускаются и обрабатывается следующая пара файлов.
Кнопка вложения файлов
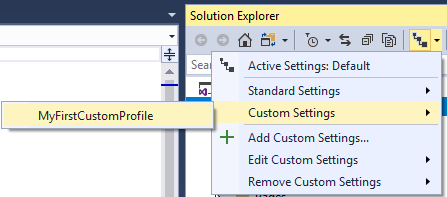
Всеми параметрами, включая ваши собственные, можно управлять с помощью одной кнопки в обозревателе решений:

Создание параметров для определенного проекта
Вы можете создать параметры для конкретного решения и проекта с помощью контекстного меню решения или проекта:

Параметры для конкретного решения и проекта объединяются с активными параметрами Visual Studio. Например, у вас может быть пустой файл параметров для конкретного проекта, однако обозреватель решений по-прежнему будет применять вложение файлов. Поведение вложения определяется параметрами для конкретного решения или параметрами Visual Studio. Приоритетом для объединения параметров вложения файлов является проект решения > Visual Studio>.
В Visual Studio можно настроить пропуск параметров для конкретного решения и проекта (даже если файлы существуют на диске), включив параметр Пропускать параметры проекта и решения в разделе меню Сервис>Параметры>ASP.NET Core>Вложение файлов.
Кроме того, можно, напротив, указать Visual Studio на необходимость использования только параметров для конкретного решения или проекта, задав для корневого узла значение true. Visual Studio прекратит объединение файлов параметров на этом уровне и не будет сочетать их с файлами выше по иерархии.
Параметры для конкретного решения и проекта можно зарегистрировать в системе управления версиями, и вся команда, работающая с базой кода, может использовать их совместно.
Отключение правил вложения файлов для проекта
Существующие глобальные правила вложения файлов для конкретных решений или проектов можно отключить с помощью действия удаления для поставщика, вместо действия добавления. Например, если добавить следующий код параметров в проект, все правила pathSegment, которые могут существовать глобально для этого проекта, будут отключены:
"dependentFileProviders": {
"remove": {
"pathSegment": {}
}
}