Учебник. Создание первого приложения универсальной платформы Windows в Visual Studio с помощью XAML и C#
Примечание.
Если вы довольны текущими функциями в универсальная платформа Windows (UWP), вам не нужно перенести тип проекта в пакет SDK для приложений Windows. WinUI 2.x и Windows SDK поддерживают типы проектов UWP. Если вы хотите приступить к работе с WinUI 3 и пакетом SDK для приложений Windows, вы можете выполнить действия, описанные в руководстве по пакету SDK для приложений Windows.
В рамках этого краткого руководства по возможностям интегрированной среды разработки (IDE) Visual Studio вы создадите простое приложение "Hello World" для выполнения на устройстве с Windows 10 или более поздней версии. Для этого потребуется использование шаблона проекта универсальной платформы Windows (UWP), расширяемого языка разметки приложений (XAML) и языка программирования C#.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Создание проекта
Сначала создадим новый проект приложения для универсальной платформы Windows. Для этого типа проекта уже имеются все нужные файлы шаблонов, что избавляет вас от лишней работы.
Откройте Visual Studio и в начальном окне выберите Создать проект.
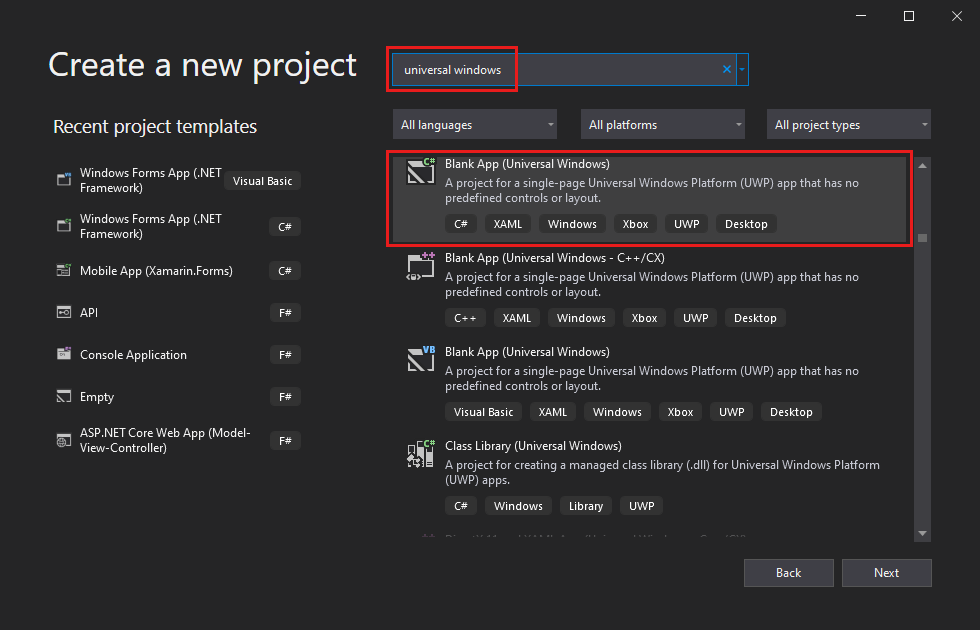
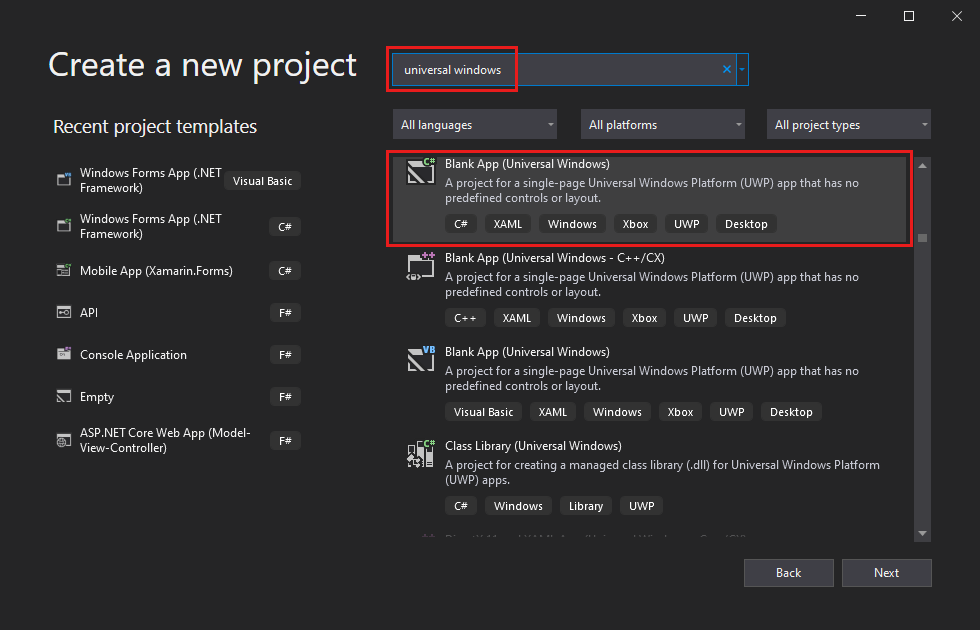
На экране Создание проекта введите в поле поиска Универсальная платформа Windows, выберите шаблон C# Пустое приложение (универсальная платформа Windows) и щелкните Далее.

Примечание.
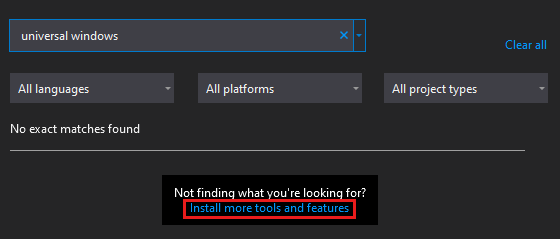
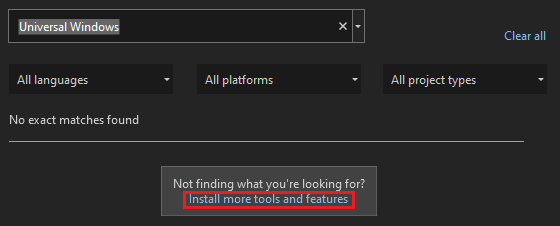
Если вы не видите здесь шаблон Пустое приложение (универсальное приложение Windows), щелкните ссылку Установка других средств и компонентов.

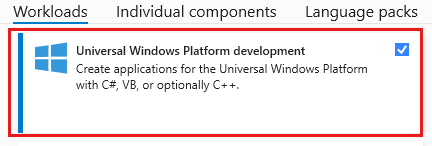
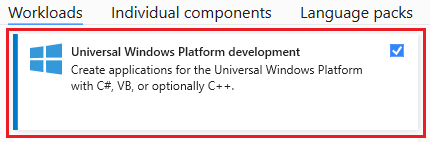
Запускается Visual Studio Installer. Выберите рабочую нагрузку Разработка приложений для универсальной платформы Windows и выберите Изменить.
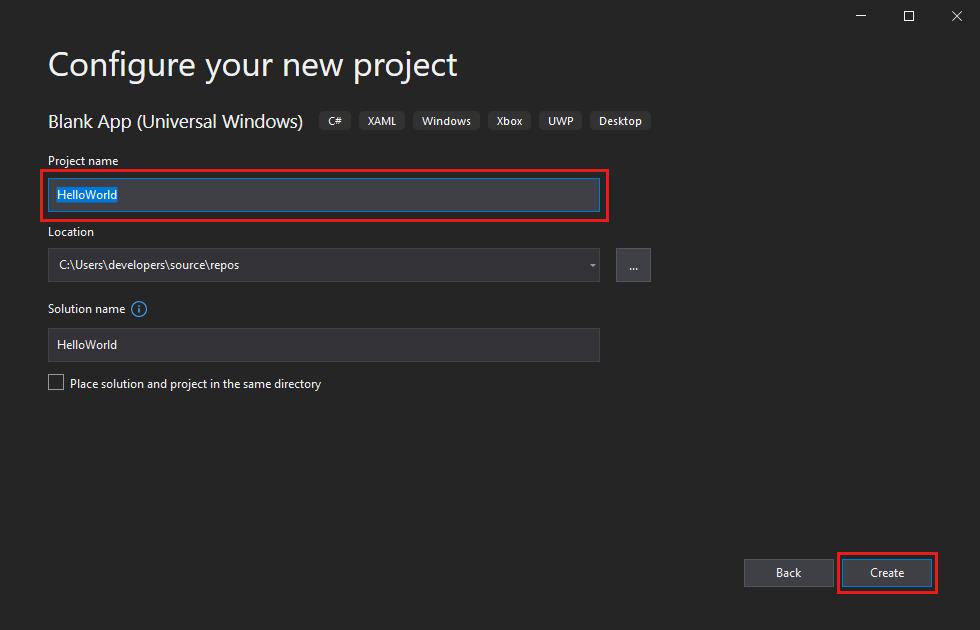
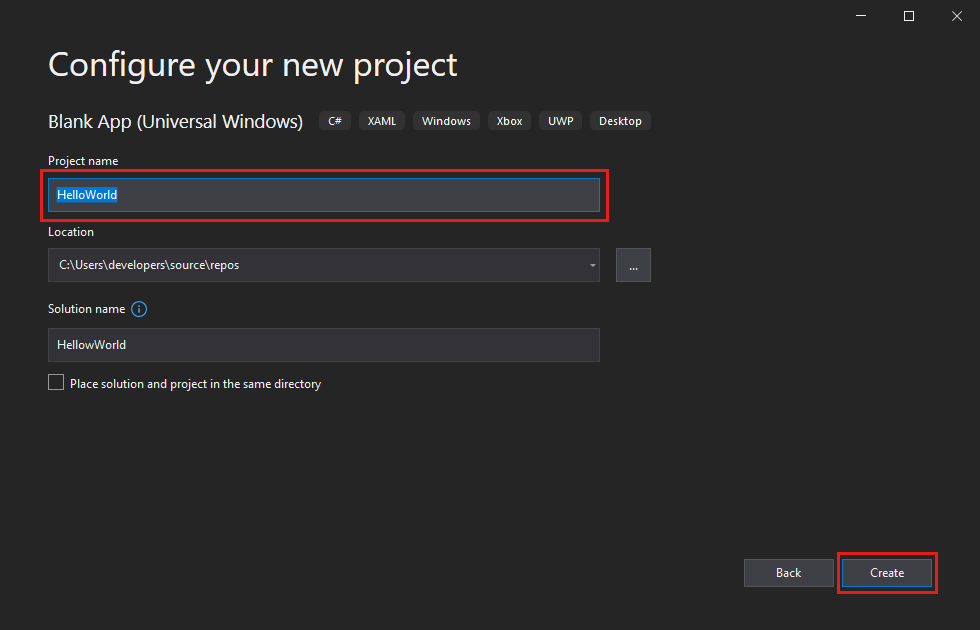
Присвойте проекту имя HelloWorld и нажмите кнопку Создать.

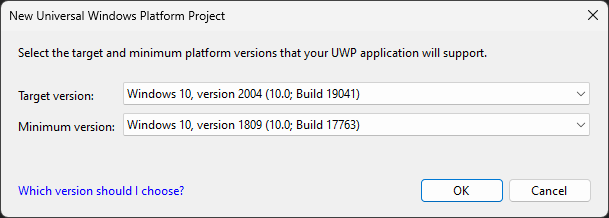
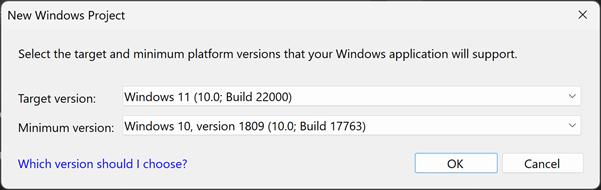
Подтвердите значения по умолчанию для параметров Целевая версия и Минимальная версия в диалоговом окне Новый проект приложения для универсальной платформы Windows.

Примечание.
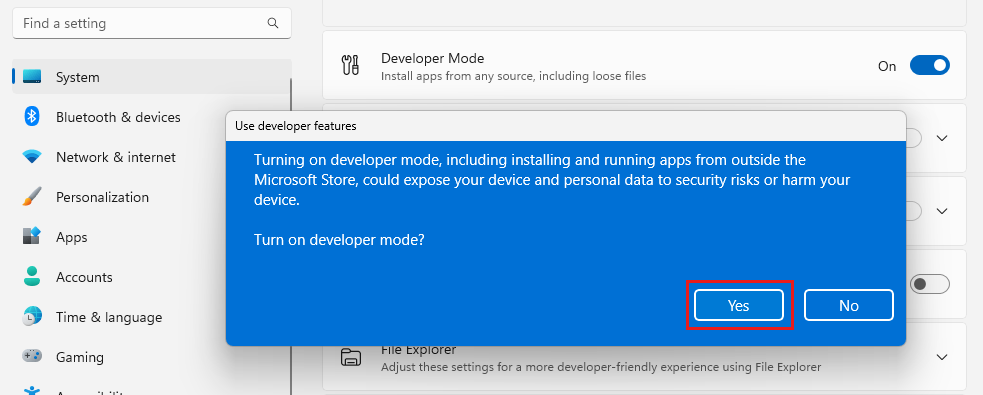
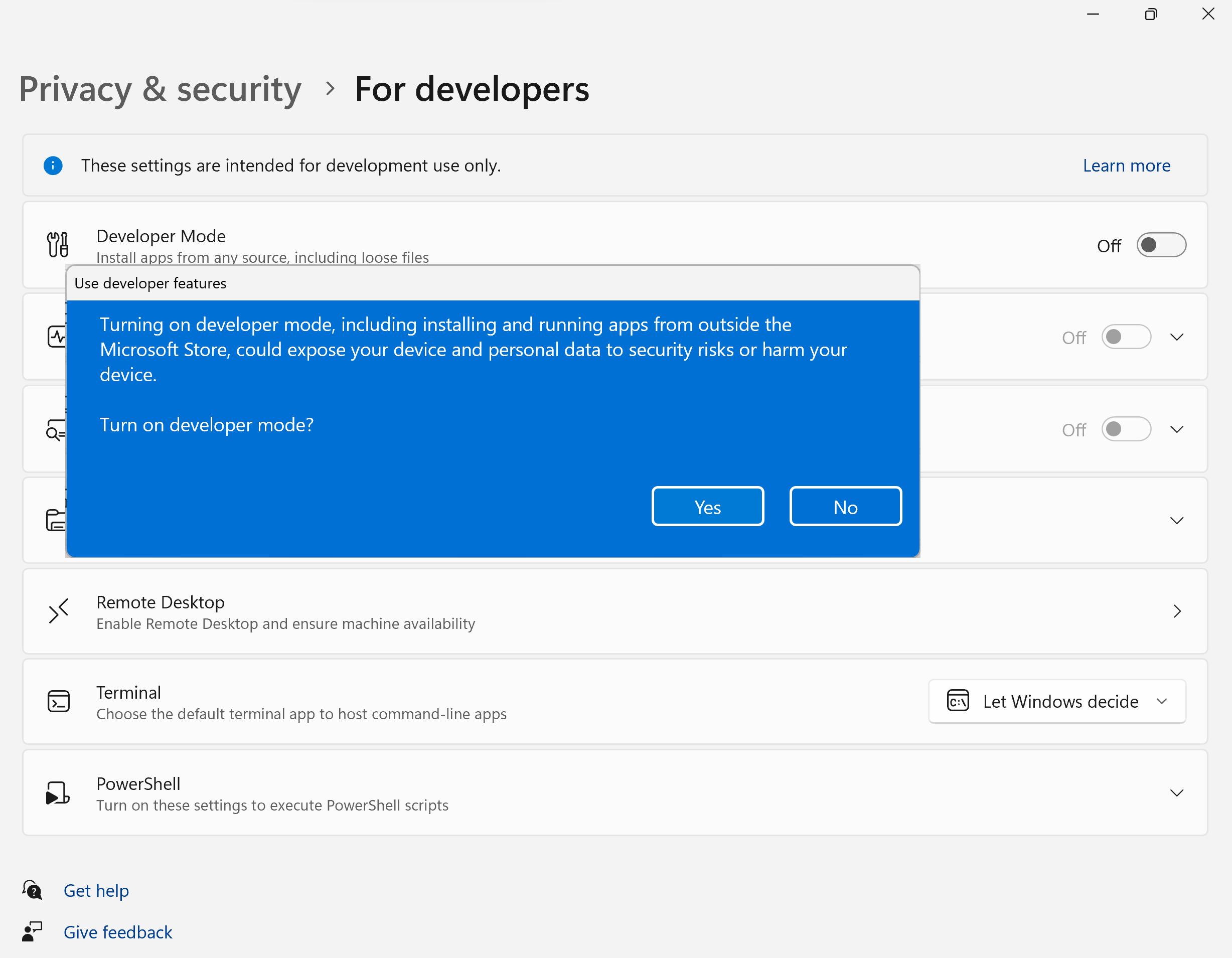
При первом использовании Visual Studio для создания приложения UWP появится диалоговое окно Параметры. Выберите Режим разработчика, затем нажмите Да.

Visual Studio установит дополнительный пакет режима разработчика. После завершения установки пакета закройте диалоговое окно Параметры.
Откройте Visual Studio и в начальном окне выберите Создать проект.
На экране Создание проекта введите в поле поиска Универсальная платформа Windows, выберите шаблон C# Пустое приложение (универсальная платформа Windows) и щелкните Далее.

Примечание.
Если вы не видите здесь шаблон Пустое приложение (универсальное приложение Windows), щелкните ссылку Установка других средств и компонентов.

Запускается Visual Studio Installer. Выберите рабочую нагрузку Разработка приложений для универсальной платформы Windows и щелкните Изменить.
Присвойте проекту имя HelloWorld и нажмите кнопку Создать.

Подтвердите значения по умолчанию для параметров Целевая версия и Минимальная версия в диалоговом окне Новый проект приложения для универсальной платформы Windows.

Примечание.
Если вы впервые использовали Visual Studio для создания приложения UWP, откроется диалоговое окно "Включить режим разработчика для Windows ". Выберите параметры для разработчиков, чтобы открыть Параметры. Включите режим разработчика и нажмите кнопку "Да".

Visual Studio установит дополнительный пакет режима разработчика. После завершения установки пакета закройте диалоговое окно Параметры.
Создание приложения
Теперь можно приступить к разработке. Мы добавим элемент управления ''Кнопка'', назначим кнопке действие и затем запустим приложение "Hello World", чтобы посмотреть, как оно выглядит.
Добавление кнопки на холст конструктора
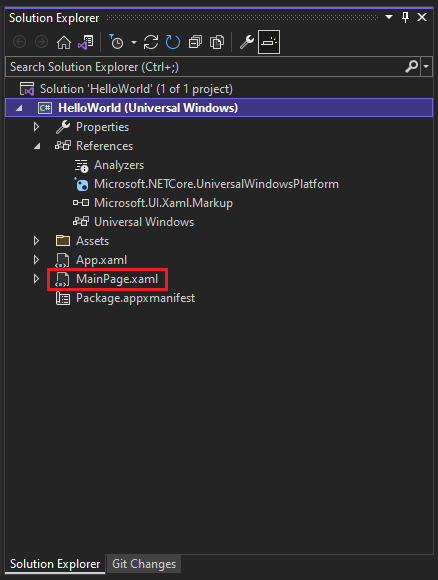
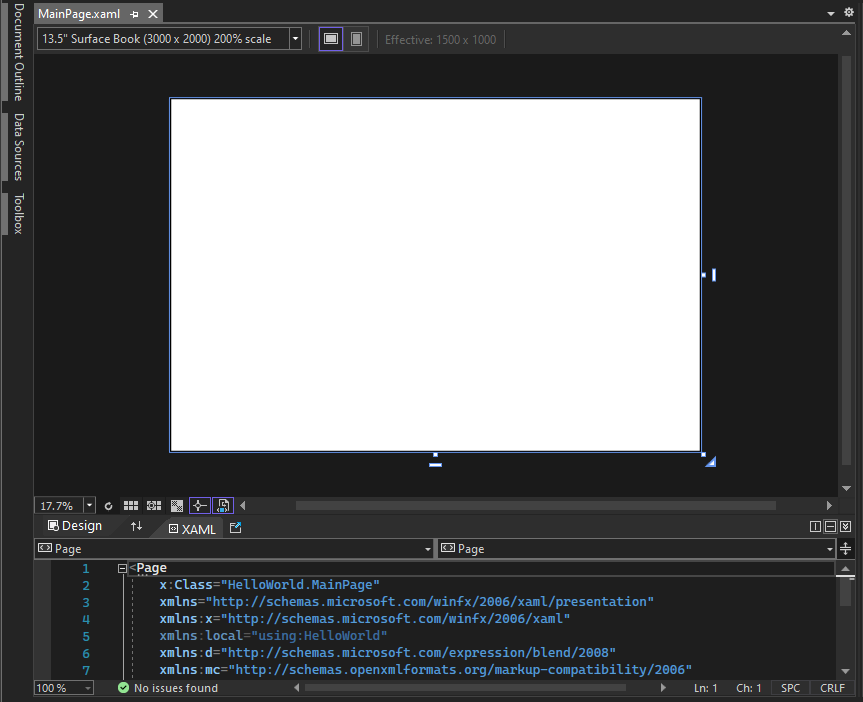
В Обозревателе решений дважды щелкните на файле MainPage.xaml, чтобы открыть разделенное представление.

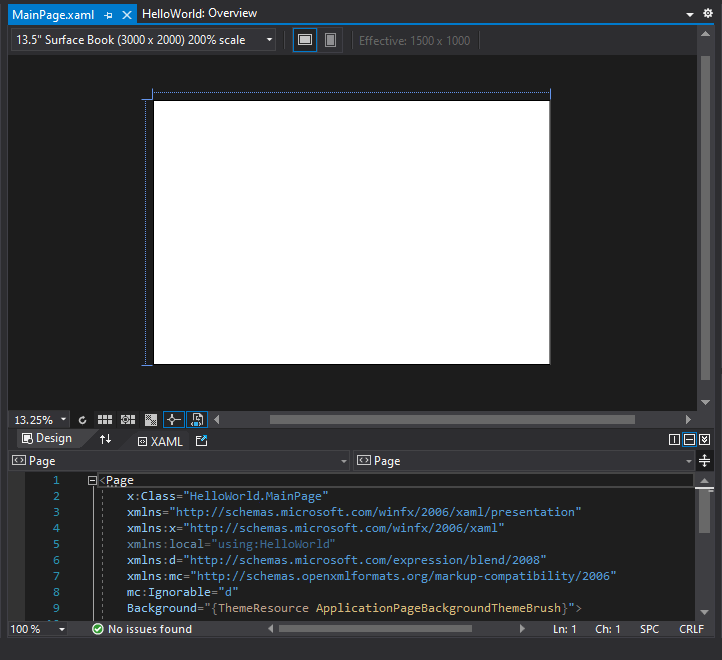
Откроется две панели: Конструктор XAML, содержащий холст конструктора, и редактор XAML, в котором можно добавлять и изменять код.

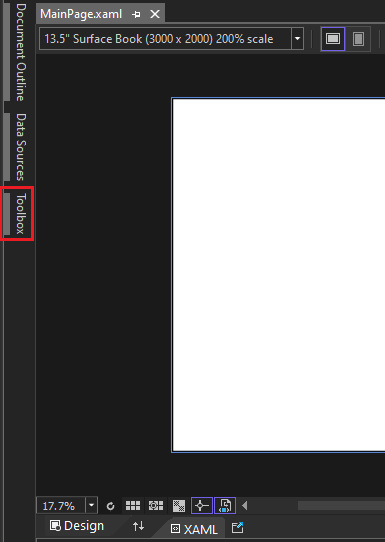
Щелкните Панель элементов, чтобы открыть всплывающее окно "Панель элементов".

(Если параметр панели элементов не отображается, его можно открыть в строке меню. Для этого нажмите кнопку Вид>Панель инструментов. Или нажмите клавиши CTRL+ALT+X).
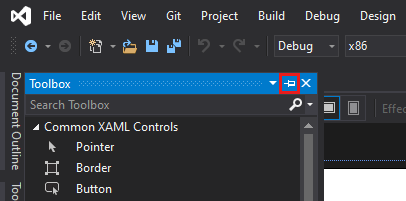
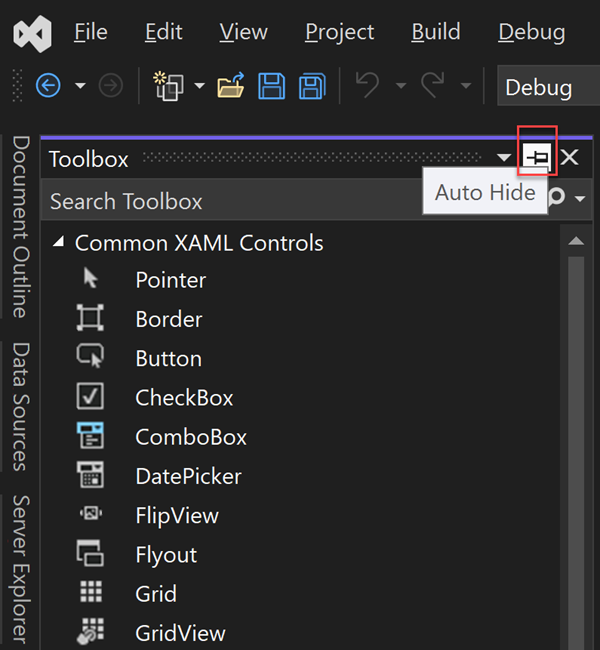
Щелкните значок Закрепить, чтобы закрепить окно "Панель элементов".

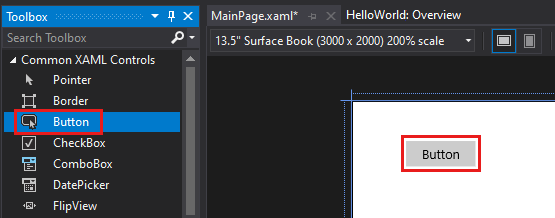
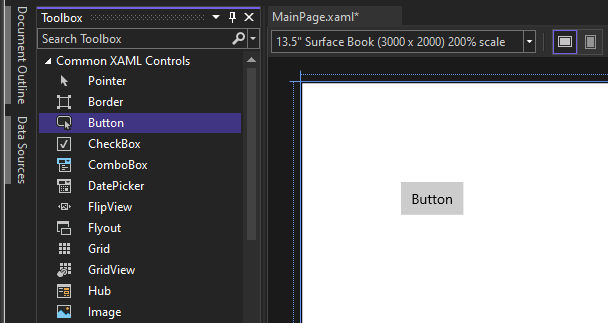
Щелкните элемент управления Кнопка и перетащите его на холст конструктора.

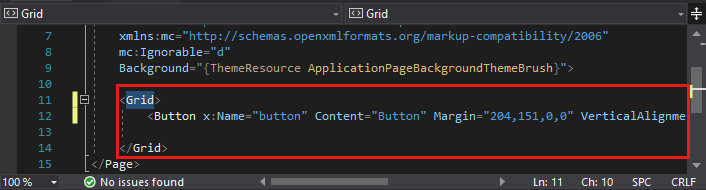
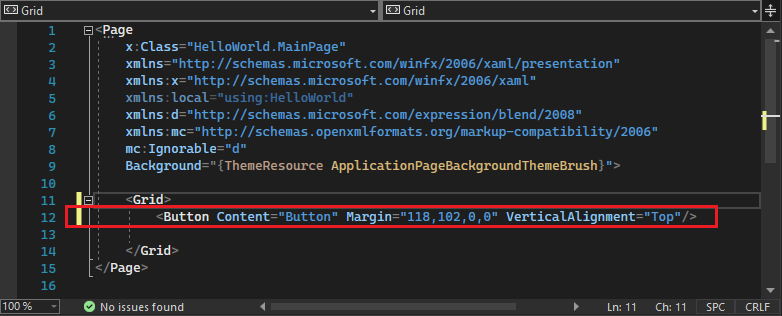
Если посмотреть на код в редакторе XAML, мы увидим, что кнопка была также добавлена туда:

В Обозревателе решений дважды щелкните на файле MainPage.xaml, чтобы открыть разделенное представление.

Откроется две панели: Конструктор XAML, содержащий холст конструктора, и редактор XAML, в котором можно добавлять и изменять код.

Щелкните Панель элементов, чтобы открыть всплывающее окно "Панель элементов".

(Если параметр панели элементов не отображается, его можно открыть в строке меню. Для этого нажмите кнопку Вид>Панель инструментов. Или нажмите клавиши CTRL+ALT+X).
Щелкните значок Закрепить, чтобы закрепить окно панели элементов.

Щелкните элемент управления Кнопка и перетащите его на холст конструктора.

Если посмотреть на код в редакторе XAML, мы увидим, что кнопка была также добавлена туда:

Добавление метки к кнопке
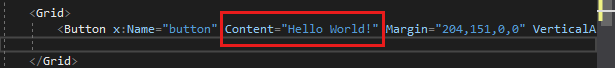
В редакторе XAML измените значение параметра Content кнопки с "Button" на "Hello World!".

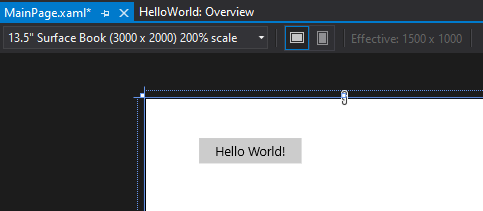
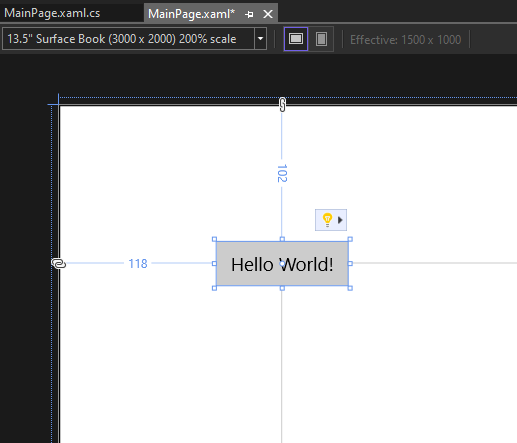
Обратите внимание, что кнопка в Конструкторе XAML также изменится.

В редакторе XAML измените значение параметра Content кнопки с "Button" на "Hello World!".

Обратите внимание, что кнопка в Конструкторе XAML также изменится.

Добавьте обработчик событий
Название "обработчик событий" звучит как что-то сложное, но это всего лишь еще одно имя в коде, которое вызывается, когда происходит какое-то событие. В нашем случае он добавляет действие к кнопке "Hello World!".
Дважды щелкните элемент управления "Кнопка" на холсте конструктора.
Измените код обработчика событий в файле MainPage.xaml.cs, страница с выделенным кодом.
Здесь начинается самое интересное. Обработчик события по умолчанию выглядит так:

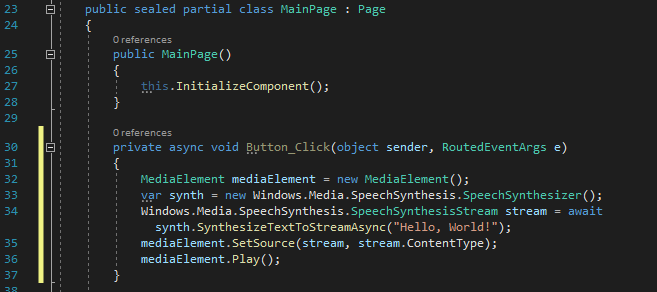
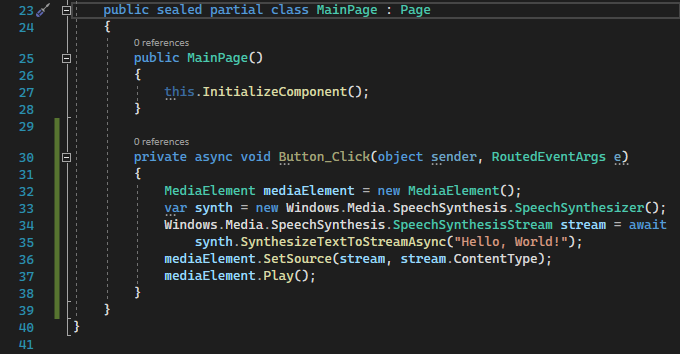
Давайте изменим его, чтобы он выглядел следующим образом:

Ниже приведен код для копирования и вставки:
private async void Button_Click(object sender, RoutedEventArgs e) { MediaElement mediaElement = new MediaElement(); var synth = new Windows.Media.SpeechSynthesis.SpeechSynthesizer(); Windows.Media.SpeechSynthesis.SpeechSynthesisStream stream = await synth.SynthesizeTextToStreamAsync("Hello, World!"); mediaElement.SetSource(stream, stream.ContentType); mediaElement.Play(); }
Дважды щелкните элемент управления "Кнопка" на холсте конструктора.
Измените код обработчика событий в файле MainPage.xaml.cs, страница с выделенным кодом.
Здесь начинается самое интересное. Обработчик события по умолчанию выглядит так:

Давайте изменим его, чтобы он выглядел следующим образом:

Ниже приведен код для копирования и вставки:
private async void Button_Click(object sender, RoutedEventArgs e) { MediaElement mediaElement = new MediaElement(); var synth = new Windows.Media.SpeechSynthesis.SpeechSynthesizer(); Windows.Media.SpeechSynthesis.SpeechSynthesisStream stream = await synth.SynthesizeTextToStreamAsync("Hello, World!"); mediaElement.SetSource(stream, stream.ContentType); mediaElement.Play(); }
Что же мы только что сделали?
Этот код использует некоторые функции API Windows для создания объекта синтеза речи и передает ему некоторый текст для озвучивания. (Дополнительные сведения об использовании SpeechSynthesis см. в статье System.Speech.Synthesis.)
Выполнение приложения
Пришло время для построения, развертывания и запуска UWP-приложения "Hello World", чтобы посмотреть, как оно выглядит и как оно звучит. Это делается следующим образом.
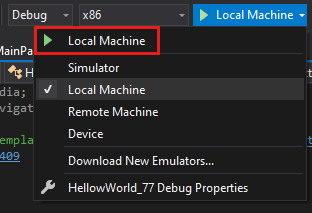
Используйте кнопку воспроизведения (с меткой локальный компьютер), чтобы запустить приложение на локальном компьютере.

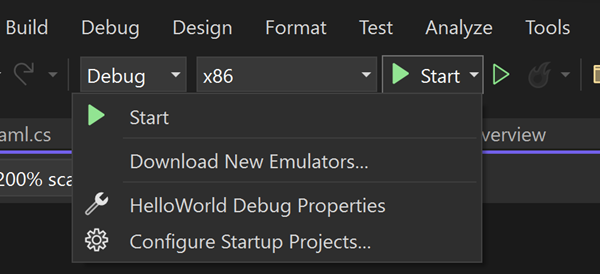
(Либо можно выбрать Отладка>Начать отладку в строке меню или нажать клавишу F5 для запуска приложения.)
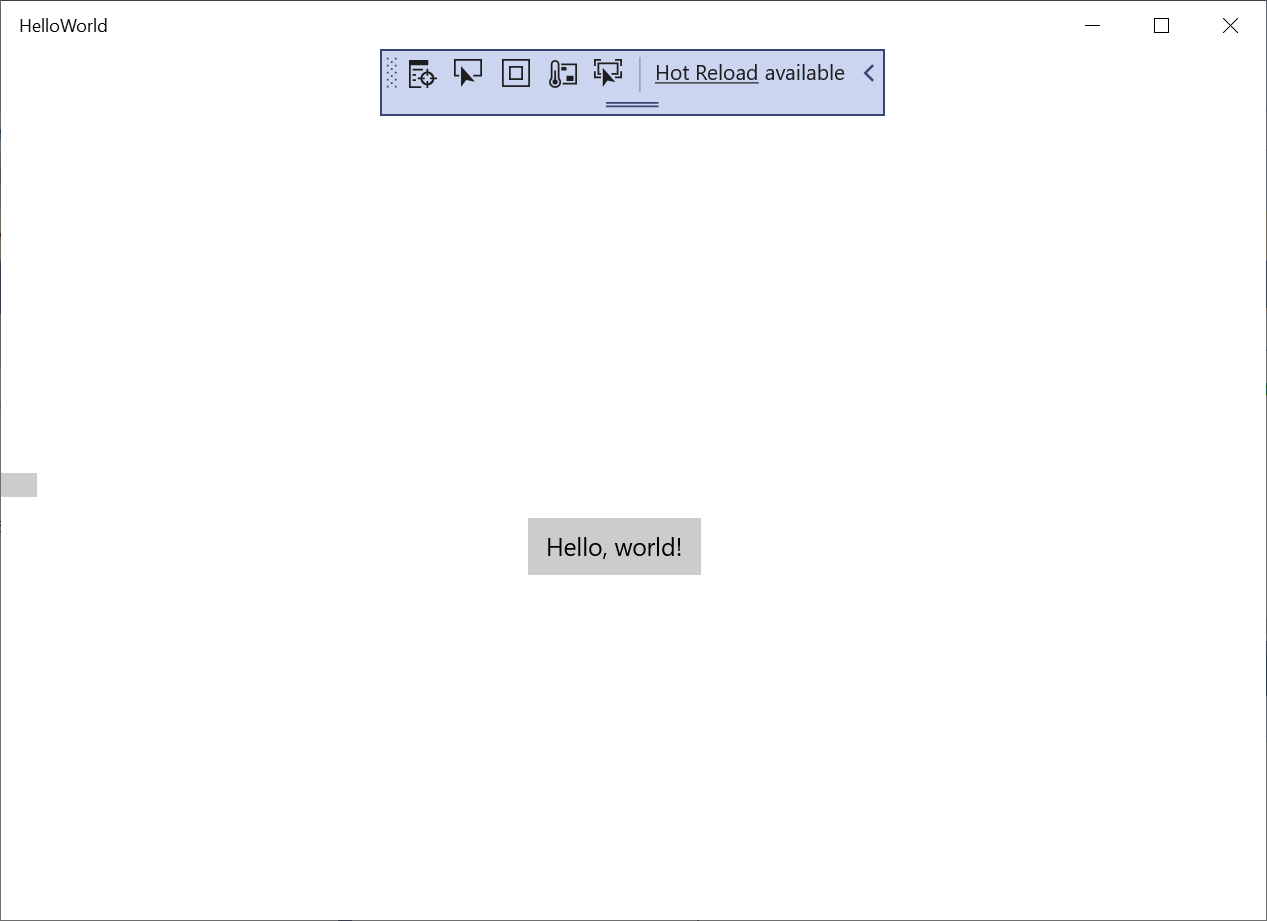
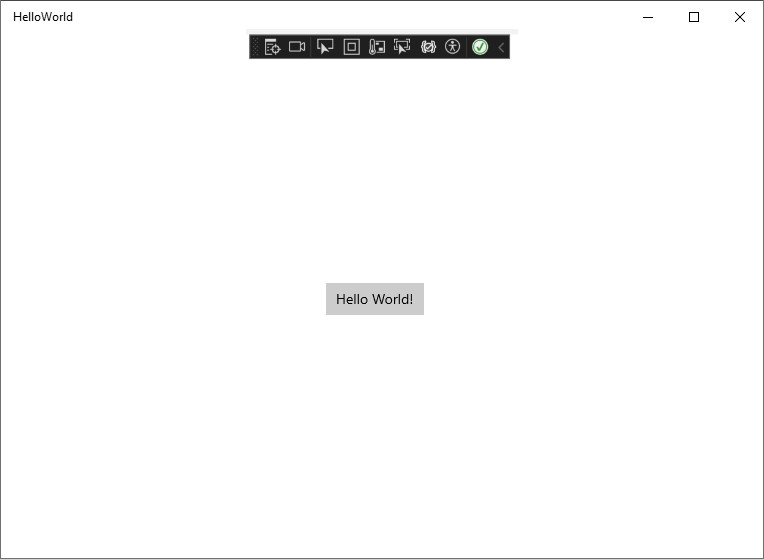
Посмотрите на свое приложение, которое появится вскоре после исчезновения всплывающего окна. Приложение должно выглядеть следующим образом:

Нажмите кнопку Hello World.
Ваше устройство с Windows 10 или более поздней версии буквально произнесет "Hello, World!".
Для закрытия приложения нажмите кнопку Остановить отладку на панели инструментов. (Либо выберите пункт меню Отладка>Остановить отладку или нажмите клавиши SHIFT + F5.)
Пришло время для построения, развертывания и запуска UWP-приложения "Hello World", чтобы посмотреть, как оно выглядит и как оно звучит. Это делается следующим образом.
Используйте кнопку воспроизведения (с меткой локальный компьютер), чтобы запустить приложение на локальном компьютере.

(Либо можно выбрать Отладка>Начать отладку в строке меню или нажать клавишу F5 для запуска приложения.)
Посмотрите на свое приложение, которое появится вскоре после исчезновения всплывающего окна. Приложение должно выглядеть следующим образом.

Нажмите кнопку Hello World.
Ваше устройство с Windows 10 или более поздней версии буквально произнесет "Hello, World!".
Для закрытия приложения нажмите кнопку Остановить отладку на панели инструментов. (Либо выберите пункт меню Отладка>Остановить отладку или нажмите клавиши SHIFT + F5.)
Следующие шаги
Поздравляем с завершением этого учебника! Мы надеемся, что вы узнали некоторые основные сведения об универсальной платформе Windows (UWP) и интегрированной среде разработки Visual Studio. Для получения дополнительных сведений перейдите к следующему руководству: