Служба образов и каталог
В этой книге содержатся рекомендации и рекомендации по внедрению службы образов и каталога образов Visual Studio, представленного в Visual Studio 2015.
Служба изображений, представленная в Visual Studio 2015, позволяет разработчикам получать лучшие изображения для устройства и выбранной пользователем темы для отображения изображения, включая исправление тем для контекста, в котором они отображаются. Внедрение службы изображений поможет устранить основные точки боли, связанные с обслуживанием активов, масштабированием HDPI и темами.
| Проблемы сегодня | Решения |
|---|---|
| Смешение цветов фона | Встроенное альфа-смешение |
| Тематические (некоторые) изображения | Метаданные темы |
| Режим высокой контрастности | Альтернативные ресурсы высокой контрастности |
| Требуется несколько ресурсов для разных режимов DPI | Доступные для выбора ресурсы с резервным вариантом на основе векторов |
| Повторяющиеся изображения | Один идентификатор для каждого изображения |
Зачем использовать службу образов?
Всегда получать последнее изображение "пиксель-идеальный" из Visual Studio
Вы можете отправлять и использовать собственные образы
Не нужно тестировать образы при добавлении нового масштабирования DPI в Windows
Устранение старых архитектурных препятствий в реализации
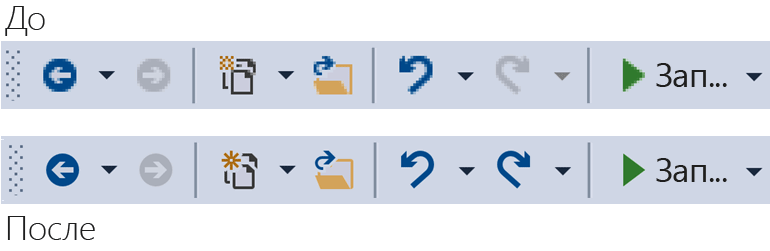
Панель инструментов оболочки Visual Studio до и после использования службы образов:

Принцип работы
Служба образов может предоставить битовое изображение, подходящее для любой поддерживаемой платформы пользовательского интерфейса:
WPF: BitmapSource
WinForms: System.Drawing.Bitmap
Win32: HBITMAP
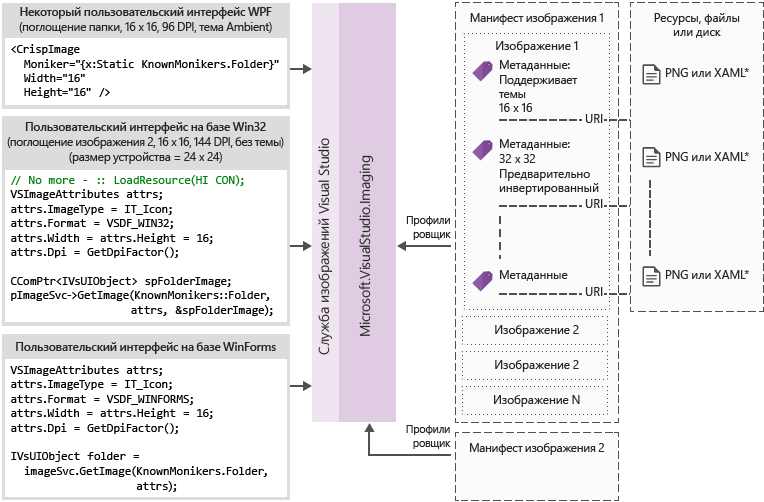
Схема потока службы изображений

Моникеры изображений
Моникер изображения (или моникер для короткого) — это пара GUID/ID, которая однозначно идентифицирует ресурс изображения или ресурс списка изображений в библиотеке изображений.
Известные моникеры
Набор моникеров изображений, содержащихся в каталоге образов Visual Studio и общедоступный доступ к любому компоненту или расширению Visual Studio.
Файлы манифеста изображения
Файлы манифеста изображения (.imagemanifest) — это XML-файлы, определяющие набор ресурсов изображений, моникеры, представляющие эти ресурсы, и реальные изображения или изображения, представляющие каждый ресурс. Манифесты изображений могут определять автономные изображения или списки изображений для поддержки устаревшего пользовательского интерфейса. Кроме того, существуют атрибуты, которые можно задать в активе или на отдельных изображениях, стоящих за каждым ресурсом, чтобы изменить время и способ отображения этих ресурсов.
Схема манифеста изображения
Полный манифест изображения выглядит следующим образом:
<ImageManifest>
<!-- zero or one Symbols elements -->
<Symbols>
<!-- zero or more Import, Guid, ID, or String elements -->
</Symbols>
<!-- zero or one Images elements -->
<Images>
<!-- zero or more Image elements -->
</Images>
<!-- zero or one ImageLists elements -->
<ImageLists>
<!-- zero or more ImageList elements -->
</ImageLists>
</ImageManifest>
Символы
Как помощь в удобочитаемости и обслуживании манифест изображения может использовать символы для значений атрибутов. Символы определяются следующим образом:
<Symbols>
<Import Manifest="manifest" />
<Guid Name="ShellCommandGuid" Value="8ee4f65d-bab4-4cde-b8e7-ac412abbda8a" />
<ID Name="cmdidSaveAll" Value="1000" />
<String Name="AssemblyName" Value="Microsoft.VisualStudio.Shell.UI.Internal" />
<!-- If your assembly is strongly named, you'll need the version and public key token as well -->
<!-- <String Name="AssemblyName" Value="Microsoft.VisualStudio.Shell.UI.Internal;v17.0.0.0;b03f5f7f11d50a3a" /> -->
</Symbols>
| Подэлемента | Определение |
|---|---|
| Import | Импортирует символы заданного файла манифеста для использования в текущем манифесте |
| GUID | Символ представляет GUID и должен соответствовать форматированию GUID |
| Идентификатор | Символ представляет идентификатор и должен быть ненужным целым числом. |
| Строка | Символ представляет произвольное строковое значение |
Символы чувствительны к регистру и ссылаются на них с помощью синтаксиса $(symbol-name):
<Image Guid="$(ShellCommandGuid)" ID="$(cmdidSaveAll)" >
<Source Uri="/$(AssemblyName);Component/Resources/image.xaml" />
</Image>
Некоторые символы предопределяются для всех манифестов. Их можно использовать в атрибуте <URI элемента Source> или <Import> для ссылки на пути на локальном компьютере.
| Символ | Description |
|---|---|
| CommonProgramFiles | Значение переменной среды %CommonProgramFiles% |
| LocalAppData | Значение переменной среды %LocalAppData% |
| ManifestFolder | Папка, содержащая файл манифеста |
| MyDocuments | Полный путь к папке "Мои документы" текущего пользователя |
| ProgramFiles | Значение переменной среды %ProgramFiles% |
| Системные | Папка Windows\System32 |
| WinDir | Значение переменной среды %WinDir% |
Изображение
Элемент <Image> определяет изображение, на которое можно ссылаться моникером. GUID и идентификатор, взятые вместе, образуют моникер изображения. Моникер для изображения должен быть уникальным во всей библиотеке изображений. Если несколько изображений имеют заданный моникер, первый обнаружен при создании библиотеки является сохраненным.
Он должен содержать по крайней мере один источник. Нейтральные источники размера дают лучшие результаты в широком диапазоне размеров, но они не требуются. Если служба запрашивает изображение размера, не определенного в <элементе Image> , и нет нейтрального источника размера, служба выберет оптимальный источник для конкретного размера и масштабируется до запрошенного размера.
<Image Guid="guid" ID="int" AllowColorInversion="true/false">
<Source ... />
<!-- optional additional Source elements -->
</Image>
| Attribute | Определение |
|---|---|
| GUID | [Обязательный] Часть GUID моникера изображения |
| Идентификатор | [Обязательный] Часть идентификатора моникера изображения |
| AllowColorInversion | [Необязательно, значение true] Указывает, может ли изображение иметь его цвета программным образом, инвертированные при использовании на темном фоне. |
Источник
Элемент <Source> определяет один исходный ресурс изображения (XAML и PNG).
<Source Uri="uri" Background="background">
<!-- optional NativeResource element -->
</Source>
| Attribute | Определение |
|---|---|
| URI-адрес | [Обязательный] Универсальный код ресурса (URI), определяющий, откуда можно загрузить изображение. Может принимать одно из следующих значений: — универсальный код ресурса (URI ) пакета с помощью центра application:/// — ссылка на абсолютный ресурс компонента — Путь к файлу, содержаму собственный ресурс |
| Общие сведения | [Необязательно] Указывает, какой тип фона предназначен для использования источника. Может принимать одно из следующих значений: Свет: источник может использоваться на светлом фоне. Темный: источник можно использовать на темном фоне. HighContrast: источник можно использовать в любом фоновом режиме в режиме высокой контрастности. HighContrastLight: источник можно использовать на светлом фоне в режиме высокой контрастности. HighContrastDark: источник можно использовать на темном фоне в режиме высокой контрастности. Если атрибут Background опущен, источник можно использовать в любом фоновом режиме. Если фон является светлым, темным, highContrastLight или HighContrastDark, цвета источника никогда не инвертируются. Если фон опущен или задано значение HighContrast, инверсия цветов источника управляется атрибутом AllowColorInversion изображения. |
Элемент <Source> может иметь ровно один из следующих необязательных подэлементов:
| Element | Атрибуты (все обязательные) | Определение |
|---|---|---|
| <Размер> | Значение | Источник будет использоваться для изображений заданного размера (в единицах устройства). Изображение будет квадратным. |
| <SizeRange> | MinSize, MaxSize | Источник будет использоваться для изображений из MinSize в MaxSize (в единицах устройства) включительно. Изображение будет квадратным. |
| <Dimensions> | Ширина, высота | Источник будет использоваться для изображений заданной ширины и высоты (в единицах устройства). |
| <DimensionRange> | MinWidth, MinHeight, MaxWidth, MaxHeight |
Источник будет использоваться для изображений с минимальной ширины или высоты до максимальной ширины и высоты (в единицах устройства) включительно. |
Элемент <Source> также может иметь необязательный <подэлемент NativeResource> , который определяет <источник> , загруженный из собственной сборки, а не управляемой сборки.
<NativeResource Type="type" ID="int" />
| Attribute | Определение |
|---|---|
| Тип | [Обязательный] Тип собственного ресурса , XAML или PNG |
| Идентификатор | [Обязательный] Целочисленный идентификатор части собственного ресурса |
ImageList
Элемент <ImageList> определяет коллекцию изображений, которые можно возвращать в одной полосе. Полоса строится по требованию, по мере необходимости.
<ImageList>
<ContainedImage Guid="guid" ID="int" External="true/false" />
<!-- optional additional ContainedImage elements -->
</ImageList>
| Attribute | Определение |
|---|---|
| GUID | [Обязательный] Часть GUID моникера изображения |
| Идентификатор | [Обязательный] Часть идентификатора моникера изображения |
| Внешняя. | [Необязательно, значение false] Указывает, ссылается ли моникер на изображение в текущем манифесте. |
Моникер для содержащегося изображения не должен ссылаться на изображение, определенное в текущем манифесте. Если в библиотеке образов не удается найти автономное изображение, в его месте будет использоваться пустой заполнитель.
Использование службы образов
Первые шаги (управляемые)
Чтобы использовать службу образов, необходимо добавить ссылки на некоторые или все следующие сборки в проект:
Microsoft.VisualStudio.ImageCatalog.dll
- Требуется, если вы используете встроенный каталог образов KnownMonikers.
Microsoft.VisualStudio.Imaging.dll
- Требуется, если вы используете CrispImage и ImageThemingUtilities в пользовательском интерфейсе WPF.
Microsoft.VisualStudio.Imaging.Interop.14.0.DesignTime.dll
Требуется, если вы используете типы ImageMoniker и ImageAttributes .
Для EmbedInteropTypes должно быть задано значение true.
Microsoft.VisualStudio.Shell.Interop.14.0.DesignTime
Требуется, если используется тип IVsImageService2 .
Для EmbedInteropTypes должно быть задано значение true.
Microsoft.VisualStudio.Utilities.dll
- Требуется, если вы используете BrushToColorConverter для ImageThemingUtilities.ImageBackgroundColor в пользовательском интерфейсе WPF.
Microsoft.VisualStudio.Shell.<VSVersion.0>
- Требуется, если используется тип IVsUIObject .
Microsoft.VisualStudio.Shell.Interop.10.0.dll
Требуется, если вы используете вспомогательные средства пользовательского интерфейса, связанные с WinForms.
Для EmbedInteropTypes должно быть задано значение true
Первые шаги (собственные)
Чтобы использовать службу образов, необходимо включить в проект некоторые или все следующие заголовки:
KnownImageIds.h
- Требуется, если используется встроенный каталог образов KnownMonikers, но не может использовать тип ImageMoniker, например при возврате значений из вызовов IVsHierarchy GetGuidProperty или GetProperty.
KnownMonikers.h
- Требуется, если вы используете встроенный каталог образов KnownMonikers.
ImageParameters140.h
- Требуется, если вы используете типы ImageMoniker и ImageAttributes .
VSShell140.h
- Требуется, если используется тип IVsImageService2 .
ImageThemingUtilities.h
Требуется, если вы не можете разрешить службе образов обрабатывать их для вас.
Не используйте этот заголовок, если служба образов может обрабатывать их.
VsDpiAwareness.h
- Требуется, если вы используете вспомогательные средства защиты от DPI для получения текущего DPI.
Разделы справки написать новый пользовательский интерфейс WPF?
Начните с добавления ссылок на сборки, необходимые в разделе выше, в проект. Вам не нужно добавлять все из них, поэтому добавьте только нужные ссылки. (Примечание. Если вы используете или имеете доступ к Цвета вместо кистей, то можно пропустить ссылку на служебные программы, так как не потребуется преобразователь.)
Выберите нужное изображение и получите его моникер. Используйте известный моникер или используйте собственные, если у вас есть собственные пользовательские изображения и моникеры.
Добавьте CrispImages в XAML. (См. приведенный ниже пример.)
Задайте свойство ImageThemingUtilities.ImageBackgroundColor в иерархии пользовательского интерфейса. (Это должно быть установлено в расположении, где известен цвет фона, а не обязательно на CrispImage.) (См. ниже пример.)
<Window
x:Class="WpfApplication.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:imaging="clr-namespace:Microsoft.VisualStudio.Imaging;assembly=Microsoft.VisualStudio.Imaging"
xmlns:theming="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=Microsoft.VisualStudio.Imaging"
xmlns:utilities="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=Microsoft.VisualStudio.Utilities"
xmlns:catalog="clr-namespace:Microsoft.VisualStudio.Imaging;assembly=Microsoft.VisualStudio.ImageCatalog"
Title="MainWindow" Height="350" Width="525" UseLayoutRounding="True">
<Window.Resources>
<utilities:BrushToColorConverter x:Key="BrushToColorConverter"/>
</Window.Resources>
<StackPanel Background="White" VerticalAlignment="Center"
theming:ImageThemingUtilities.ImageBackgroundColor="{Binding Background, RelativeSource={RelativeSource Self}, Converter={StaticResource BrushToColorConverter}}">
<imaging:CrispImage Width="16" Height="16" Moniker="{x:Static catalog:KnownMonikers.MoveUp}" />
</StackPanel>
</Window>
Разделы справки обновить существующий пользовательский интерфейс WPF?
Обновление существующего пользовательского интерфейса WPF является относительно простым процессом, состоящим из трех основных шагов:
Замените все <элементы Image> в пользовательском интерфейсе <элементами CrispImage> .
Измените все атрибуты источника на Moniker.
Если изображение никогда не изменяется, и вы используете KnownMonikers, то статически привязываете это свойство к KnownMoniker. (См. приведенный выше пример.)
Если изображение никогда не изменяется, и вы используете собственный пользовательский образ, то статически привязывается к собственному моникеру.
Если изображение может измениться, привязывает атрибут Moniker к свойству кода, которое уведомляет об изменениях свойств.
Где-то в иерархии пользовательского интерфейса задайте ImageThemingUtilities.ImageBackgroundColor , чтобы убедиться, что цветная инверсия работает правильно.
- Для этого может потребоваться использование класса BrushToColorConverter . (См. приведенный выше пример.)
Разделы справки обновить пользовательский интерфейс Win32?
Добавьте следующий код в любом месте, где нужно заменить необработанную загрузку изображений. Переключение значений для возврата HBITMAPs и HICON и HIMAGELIST по мере необходимости.
Получение службы образов
CComPtr<IVsImageService2> spImgSvc;
CGlobalServiceProvider::HrQueryService(SID_SVsImageService, &spImgSvc);
Запрос изображения
UINT dpiX, dpiY;
HWND hwnd = // get the HWND where the image will be displayed
VsUI::CDpiAwareness::GetDpiForWindow(hwnd, &dpiX, &dpiY);
ImageAttributes attr = { 0 };
attr.StructSize = sizeof(attributes);
attr.Format = DF_Win32;
// IT_Bitmap for HBITMAP, IT_Icon for HICON, IT_ImageList for HIMAGELIST
attr.ImageType = IT_Bitmap;
attr.LogicalWidth = 16;
attr.LogicalHeight = 16;
attr.Dpi = dpiX;
// Desired RGBA color, if you don't use this, don't set IAF_Background below
attr.Background = 0xFFFFFFFF;
attr.Flags = IAF_RequiredFlags | IAF_Background;
CComPtr<IVsUIObject> spImg;
// Replace this KnownMoniker with your desired ImageMoniker
spImgSvc->GetImage(KnownMonikers::Blank, attributes, &spImg);
Разделы справки обновить пользовательский интерфейс WinForms?
Добавьте следующий код в любом месте, где нужно заменить необработанную загрузку изображений. Переключение значений для возврата растровых изображений и значков по мере необходимости.
Полезное использование инструкции
using GelUtilities = Microsoft.Internal.VisualStudio.PlatformUI.Utilities;
Получение службы образов
// This or your preferred way of querying for Visual Studio services
IVsImageService2 imageService = (IVsImageService2)Package.GetGlobalService(typeof(SVsImageService));
Запрос изображения
Control control = // get the control where the image will be displayed
ImageAttributes attributes = new ImageAttributes
{
StructSize = Marshal.SizeOf(typeof(ImageAttributes)),
// IT_Bitmap for Bitmap, IT_Icon for Icon, IT_ImageList for ImageList
ImageType = (uint)_UIImageType.IT_Bitmap,
Format = (uint)_UIDataFormat.DF_WinForms,
LogicalWidth = 16,
LogicalHeight = 16,
Dpi = (int)DpiAwareness.GetWindowDpi(control.Handle);
// Desired RGBA color, if you don't use this, don't set IAF_Background below
Background = 0xFFFFFFFF,
Flags = unchecked((uint)_ImageAttributesFlags.IAF_RequiredFlags | _ImageAttributesFlags.IAF_Background),
};
// Replace this KnownMoniker with your desired ImageMoniker
IVsUIObject uIObj = imageService.GetImage(KnownMonikers.Blank, attributes);
Bitmap bitmap = (Bitmap)GelUtilities.GetObjectData(uiObj); // Use this if you need a bitmap
// Icon icon = (Icon)GelUtilities.GetObjectData(uiObj); // Use this if you need an icon
Разделы справки использовать моникеры изображений в новом окне инструментов?
Шаблон проекта пакета VSIX был обновлен для Visual Studio 2015. Чтобы создать окно инструментов, щелкните правой кнопкой мыши проект VSIX и выберите "Добавить>новый элемент" (CTRL SHIFT++A). В узле расширяемости для языка проекта выберите "Пользовательское окно инструментов", присвойте окну инструмента имя и нажмите кнопку "Добавить ".
Это ключевые места для использования моникеров в окне инструментов. Следуйте инструкциям для каждого из них:
Вкладка окна инструментов, когда вкладки будут достаточно маленькими (также используется в переключателе окна CTRL+TAB).
Добавьте эту строку в конструктор для класса, наследуемого от типа ToolWindowPane :
// Replace this KnownMoniker with your desired ImageMoniker this.BitmapImageMoniker = KnownMonikers.Blank;Команда для открытия окна инструментов.
В файле пакета измените
.vsctкнопку окна инструментов:<Button guid="guidPackageCmdSet" id="CommandId" priority="0x0100" type="Button"> <Parent guid="guidSHLMainMenu" id="IDG_VS_WNDO_OTRWNDWS1"/> <!-- Replace this KnownMoniker with your desired ImageMoniker --> <Icon guid="ImageCatalogGuid" id="Blank" /> <!-- Add this --> <CommandFlag>IconIsMoniker</CommandFlag> <Strings> <ButtonText>MyToolWindow</ButtonText> </Strings> </Button>Убедитесь, что в верхней части файла также существует следующее:
<Extern><Include href="KnownImageIds.vsct"/>
Разделы справки использовать моникеры изображений в существующем окне инструментов?
Обновление существующего окна инструментов для использования моникеров изображений аналогично действиям по созданию нового окна инструментов.
Это ключевые места для использования моникеров в окне инструментов. Следуйте инструкциям для каждого из них:
Вкладка окна инструментов, когда вкладки будут достаточно маленькими (также используется в переключателе окна CTRL+TAB).
Удалите эти строки (если они существуют) в конструкторе для класса, наследуемого от типа ToolWindowPane :
this.BitmapResourceID = <Value>; this.BitmapIndex = <Value>;См. шаг 1 статьи "Разделы справки использовать моникеры изображений в новом окне инструментов?" выше.
Команда для открытия окна инструментов.
- См. шаг 2 статьи "Разделы справки использовать моникеры изображений в новом окне инструментов?" выше.
Разделы справки использовать моникеры изображений в VSCT-файле?
Обновите .vsct файл, как указано в закомментированных строках ниже:
<?xml version="1.0" encoding="utf-8"?>
<CommandTable xmlns="http://schemas.microsoft.com/VisualStudio/2005-10-18/CommandTable" xmlns:xs="http://www.w3.org/2001/XMLSchema">
<!-- Include the definitions for images included in the VS image catalog -->
<Include href="KnownImageIds.vsct"/>
<Commands package="guidMyPackage">
<Buttons>
<Button guid="guidMyCommandSet" id="cmdidMyCommand" priority="0x0000" type="Button">
<!-- Add an Icon element, changing the attributes to match the image moniker you want to use.
In this case, we're using the Guid for the VS image catalog.
Change the id attribute to be the ID of the desired image moniker. -->
<Icon guid="ImageCatalogGuid" id="OpenFolder" />
<CommandFlag>DynamicVisibility</CommandFlag>
<CommandFlag>DefaultInvisible</CommandFlag>
<CommandFlag>DefaultDisabled</CommandFlag>
<CommandFlag>CommandWellOnly</CommandFlag>
<CommandFlag>IconAndText</CommandFlag>
<!-- Add the IconIsMoniker CommandFlag -->
<CommandFlag>IconIsMoniker</CommandFlag>
<Strings>
<ButtonText>Quick Fixes...</ButtonText>
<CommandName>Show Quick Fixes</CommandName>
<CanonicalName>ShowQuickFixes</CanonicalName>
<LocCanonicalName>ShowQuickFixes</LocCanonicalName>
</Strings>
</Button>
</Buttons>
</Commands>
<!-- It is recommended that you remove <Bitmap> elements that are no longer used in the vsct file -->
<Symbols>
<GuidSymbol name="guidMyPackage" value="{1491e936-6ffe-474e-8371-30e5920d8fdd}" />
<GuidSymbol name="guidMyCommandSet" value="{10347de4-69a9-47f4-a950-d3301f6d2bc7}">
<IDSymbol name="cmdidMyCommand" value="0x9437" />
</GuidSymbol>
</Symbols>
</CommandTable>
Что делать, если файл VSCT также должен быть прочитан более старыми версиями Visual Studio?
Старые версии Visual Studio не распознают флаг команды IconIsMoniker . Образы из службы образов можно использовать в версиях Visual Studio, поддерживающих ее, но продолжать использовать старые образы в более старых версиях Visual Studio. Для этого вы оставьте .vsct файл без изменений (и, следовательно, совместим с более старыми версиями Visual Studio) и создадите CSV-файл (разделенные запятыми значения), который сопоставляется с парами GUID/ID, определенными в .vsct элементе Bitmaps файла <, с парами идентификаторов> GUID и идентификаторов изображения.
Формат CSV-файла сопоставления:
Icon guid, Icon id, Moniker guid, Moniker id
b714fcf7-855e-4e4c-802a-1fd87144ccad,1,fda30684-682d-421c-8be4-650a2967058e,100
b714fcf7-855e-4e4c-802a-1fd87144ccad,2,fda30684-682d-421c-8be4-650a2967058e,200
CSV-файл развертывается с пакетом и его расположение указывается свойством IconMappingFilename атрибута пакета ProvideMenuResource:
[ProvideMenuResource("MyPackage.ctmenu", 1, IconMappingFilename="IconMappings.csv")]
IconMappingFilename — это относительный путь, неявно корень в $PackageFolder$ (как в приведенном выше примере), или абсолютный путь явно корень в каталоге, определенном переменной среды, например @"%UserProfile%\dir1\dir2\MyMappingFile.csv".
Разделы справки переносить систему проекта?
Как предоставить ImageMonikers для проекта
Реализуйте VSHPROPID_SupportsIconMonikers в IVsHierarchy проекта и верните значение true.
Реализуйте либо VSHPROPID_IconMonikerImageList (если исходный проект использовал VSHPROPID_IconImgList) или VSHPROPID_IconMonikerGuid, VSHPROPID_IconMonikerId, VSHPROPID_OpenFolderIconMonikerGuid, VSHPROPID_OpenFolderIconMonikerId (если исходный проект использовал VSHPROPID_IconHandle и VSHPROPID_OpenFolderIconHandle).
Измените реализацию исходных VSHPROPID для значков, чтобы создать устаревшие версии значков, если точки расширения запрашивают их. IVsImageService2 предоставляет функциональные возможности, необходимые для получения этих значков
Дополнительные требования к вкусам проекта VB/C#
Реализуйте только VSHPROPID_SupportsIconMonikers, если вы обнаружите, что проект является самым внешним вкусом. В противном случае фактический внешний вкус может не поддерживать моникеры изображений в реальности, и ваш базовый вкус может эффективно "скрыть" настраиваемые изображения.
Разделы справки использовать моникеры изображений в CPS?
Настройка пользовательских образов в CPS (Common Project System) можно выполнять вручную или с помощью шаблона элемента, который поставляется с пакетом SDK расширяемости системы проекта.
Использование пакета SDK расширяемости системы проекта
Следуйте инструкциям, приведенным в разделе "Предоставление настраиваемых значков для типа проекта или элемента", чтобы настроить образы CPS. Дополнительные сведения о CPS см. в документации по расширяемости системы проектов Visual Studio
Использование ImageMonikers вручную
Реализуйте и экспортируйте интерфейс IProjectTreeModifier в системе проекта.
Определите, какой известный моникер или пользовательский моникер изображений вы хотите использовать.
В методе ApplyModifications выполните следующие действия, прежде чем возвращать новое дерево, как показано в следующем примере:
// Replace this KnownMoniker with your desired ImageMoniker tree = tree.SetIcon(KnownMonikers.Blank.ToProjectSystemType());При создании нового дерева можно задать пользовательские образы, передав нужные моникеры в метод NewTree, как показано в следующем примере:
// Replace this KnownMoniker with your desired ImageMoniker ProjectImageMoniker icon = KnownMonikers.FolderClosed.ToProjectSystemType(); ProjectImageMoniker expandedIcon = KnownMonikers.FolderOpened.ToProjectSystemType(); return this.ProjectTreeFactory.Value.NewTree(/*caption*/<value>, /*filePath*/<value>, /*browseObjectProperties*/<value>, icon, expandedIcon);
Разделы справки преобразовать из реальной полосы изображений в моникерную полосу изображений?
Мне нужно поддерживать HIMAGELISTs
Если для кода уже существует полоса изображений, которую требуется обновить для использования службы образов, но api, требующие передачи списков изображений, по-прежнему могут получить преимущества службы образов. Чтобы создать моникерную полосу изображений, выполните приведенные ниже действия, чтобы создать манифест из существующих моникеров.
Запустите средство ManifestFromResources, передавая его полосу изображений. Это приведет к созданию манифеста для полосы.
- Рекомендуется: укажите имя манифеста, не используемое по умолчанию.
Если вы используете только ИзвестныеMonikers, выполните следующие действия:
Замените <раздел "Изображения"> манифеста изображениями </>.
Удалите все идентификаторы подимажных элементов (все, что угодно с <помощью imagestrip name>_#).
Рекомендуется переименовать символ AssetsGuid и символ полосы изображений, чтобы соответствовать его использованию.
Замените идентификатор GUID ContainedImage на $(ImageCatalogGuid), замените каждый идентификатор ContainedImage $(<moniker>) и добавьте атрибут External="true" для каждого containedImage
- <моникер> должен быть заменен именем KnownMoniker , который соответствует изображению, но с именем "ИзвестныеMonikers".
Добавьте <путь импорта Manifest="$(ManifestFolder)\<Relative install dir к *>\Microsoft.VisualStudio.ImageCatalog.imagemanifest" /*> в верхней части <раздела "Символы> ".
- Относительный путь определяется расположением развертывания, определенным в создании программы установки для манифеста.
Запустите средство ManifestToCode, чтобы создать оболочки, чтобы существующий код мог использовать для запроса службы изображений для полосы изображений.
- Рекомендуется: укажите неотделимые имена для оболочки и пространств имен, чтобы они соответствовали их использованию.
Выполните все добавления, настройку разработки и развертывания и другие изменения кода для работы со службой образов и новыми файлами.
Пример манифеста, включая внутренние и внешние образы, чтобы увидеть, как оно должно выглядеть:
<?xml version="1.0"?>
<ImageManifest
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:xsd="http://www.w3.org/2001/XMLSchema"
xmlns="http://schemas.microsoft.com/VisualStudio/ImageManifestSchema/2014">
<Symbols>
<!-- This needs to be the relative path from your manifest to the ImageCatalog's manifest
where $(ManifestFolder) is the deployed location of this manifest. -->
<Import Manifest="$(ManifestFolder)\<RelPath>\Microsoft.VisualStudio.ImageCatalog.imagemanifest" />
<String Name="Resources" Value="/My.Assembly.Name;Component/Resources/ImageStrip" />
<Guid Name="ImageGuid" Value="{fb41b7ef-6587-480c-aa27-5b559d42cfc9}" />
<Guid Name="ImageStripGuid" Value="{9c84a570-d9a7-4052-a340-188fb276f973}" />
<ID Name="MyImage_0" Value="100" />
<ID Name="MyImage_1" Value="101" />
<ID Name="InternalList" Value="1001" />
<ID Name="ExternalList" Value="1002" />
</Symbols>
<Images>
<Image Guid="$(ImageGuid)" ID="$(MyImage_0)">
<Source Uri="$(Resources)/MyImage_0.png">
<Size Value="16" />
</Source>
</Image>
<Image Guid="$(ImageGuid)" ID="$(MyImage_1)">
<Source Uri="$(Resources)/MyImage_1.png">
<Size Value="16" />
</Source>
</Image>
</Images>
<ImageLists>
<ImageList Guid="$(ImageStripGuid)" ID="$(InternalList)">
<ContainedImage Guid="$(ImageGuid)" ID="$(MyImage_0)" />
<ContainedImage Guid="$(ImageGuid)" ID="$(MyImage_1)" />
</ImageList>
<ImageList Guid="$(ImageStripGuid)" ID="$(ExternalList)">
<ContainedImage Guid="$(ImageCatalogGuid)" ID="$(StatusError)" External="true" />
<ContainedImage Guid="$(ImageCatalogGuid)" ID="$(StatusWarning)" External="true" />
<ContainedImage Guid="$(ImageCatalogGuid)" ID="$(StatusInformation)" External="true" />
</ImageList>
</ImageLists>
</ImageManifest>
Мне не нужно поддерживать HIMAGELISTs
Определите набор известных моникеров , которые соответствуют изображениям в полосе изображений, или создайте собственные моникеры для изображений в полосе изображений.
Обновите любое сопоставление, используемое для получения изображения по требуемому индексу в полосе изображений, чтобы вместо этого использовать моникеры.
Обновите код, чтобы использовать службу изображений для запроса моникеров с помощью обновленного сопоставления. (Это может означать обновление до CrispImages для управляемого кода или запроса HBITMAPs или HICON из службы образов и передачи их для машинного кода.)
Тестирование образов
Средство просмотра библиотек изображений можно использовать для проверки манифестов изображений, чтобы убедиться, что все создано правильно. Средство можно найти в пакете SDK для Visual Studio 2015. Здесь приведена документация по этому инструменту и другим пользователям.
Дополнительные ресурсы
Примеры
Несколько примеров Visual Studio на GitHub были обновлены, чтобы показать, как использовать службу образов в составе различных точек расширяемости Visual Studio.
Проверьте http://github.com/Microsoft/VSSDK-Extensibility-Samples последние примеры.
Средства
Набор средств поддержки службы образов был создан для создания и обновления пользовательского интерфейса, который работает со службой образов. Дополнительные сведения о каждом инструменте см. в документации, которая поставляется с инструментами. Средства включены в состав пакета SDK для Visual Studio 2015.
ManifestFromResources
Средство "Манифест из ресурсов" принимает список ресурсов изображения (PNG или XAML) и создает файл манифеста изображения для использования этих изображений со службой изображений.
ManifestToCode
Средство манифеста кода принимает файл манифеста изображения и создает файл-оболочку для ссылки на значения манифеста в коде (C++, C#или VB) или .vsct файлах.
ImageLibraryViewer
Средство просмотра библиотек изображений может загружать манифесты изображений и позволяет пользователю управлять ими так же, как Visual Studio, чтобы убедиться, что манифест создан правильно. Пользователь может изменять фон, размеры, параметры DPI, высокую контрастность и другие параметры. Он также отображает сведения о загрузке для поиска ошибок в манифестах и отображения исходных сведений для каждого изображения в манифесте.
Вопросы и ответы
Существуют ли зависимости, которые необходимо включить при загрузке <ссылки Include="Microsoft.VisualStudio.*. Interop.14.0.DesignTime" />?
- Задайте значение EmbedInteropTypes="true" во всех библиотеках DLL взаимодействия.
Разделы справки развернуть манифест образа с помощью расширения?
Добавьте файл в
.imagemanifestпроект.Задайте для параметра "Включить в VSIX" значение True.
Мои изображения по-прежнему не работают, как выяснить, что не так?
Visual Studio может не находить манифест изображения. По соображениям производительности Visual Studio ограничивает глубину поиска папок, поэтому рекомендуется хранить манифест изображения в корневой папке расширения.
Возможно, в файле манифеста изображения отсутствуют сведения о сборке. Сборки, которые строго именуются, требуют дополнительных сведений для загрузки Visual Studio. Чтобы загрузить строго именованную сборку, необходимо включить (в дополнение к имени сборки) версию сборки и маркер открытого ключа в URI ресурса для изображений в манифесте образа.
<ImageManifest xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns="http://schemas.microsoft.com/VisualStudio/ImageManifestSchema/2014"> <Symbols> <String Name="Resources" Value="/Microsoft.VisualStudio.Shell.UI.Internal;v17.0.0.0;b03f5f7f11d50a3a;Component/Resources" /> ... </Symbols> ... </ImageManifest>Возможно, для сборки образа отсутствует запись базы кода. Если сборка еще не загружена по времени, когда Visual Studio нуждается в ней, необходимо знать, где найти сборку, чтобы загрузить ее. Чтобы добавить базу кода для сборки, можно использовать файл ProvideCodeBaseAttribute, чтобы убедиться, что запись базы кода создается и включена в pkgdef расширения.
[assembly: ProvideCodeBase(AssemblyName = "ClassLibrary1", Version = "1.0.0.0", CodeBase = "$PackageFolder$\\ClassLibrary1.dll")]Если предыдущие параметры не разрешают проблему загрузки образа, вы можете включить ведение журнала, сбросив следующие записи в pkgdef в расширении:
[$RootKey$\ImageLibrary] "TraceLevel"="Verbose" "TraceFilename"="ImageLibrary.log"При этом будет создан файл журнала с именем ImageLibrary.log в папке %UserProfile% . Не забудьте запустить devenv /updateConfiguration из командной строки разработчика после добавления этих записей в pkgdef. Это гарантирует, что записи ведения журнала включены и что VS обновляет кэш манифеста изображения, чтобы помочь найти любые ошибки, которые могут возникать при чтении манифеста изображения. Если вы будете выполнять сценарий загрузки образа, файл журнала будет содержать как ведение журнала регистрации, так и ведение журнала запросов для образа.
Я обновляю систему проекта CPS. Что произошло с ImageName и StockIconService?
Они были удалены при обновлении CPS для использования моникеров. Вам больше не нужно вызывать StockIconService, просто передайте нужный ИзвестныйMoniker методу или свойству с помощью метода расширения ToProjectSystemType() в служебных программ CPS. Вы можете найти сопоставление из ImageName с ИзвестнымиMonikers ниже:
ImageName ИзвестныйMoniker ImageName.OfflineWebApp KnownImageIds.Web ImageName.WebReferencesFolder KnownImageIds.Web ImageName.OpenReferenceFolder KnownImageIds.FolderOpened ImageName.ReferenceFolder KnownImageIds.Reference ImageName.Reference KnownImageIds.Reference ImageName.SdlWebReference KnownImageIds.WebReferenceFolder ImageName.DiscoWebReference KnownImageIds.DynamicDiscoveryDocument ImageName.Folder KnownImageIds.FolderClosed ImageName.OpenFolder KnownImageIds.FolderOpened ImageName.ExcludedFolder KnownImageIds.HiddenFolderClosed ImageName.OpenExcludedFolder KnownImageIds.HiddenFolderOpened ImageName.ExcludedFile KnownImageIds.HiddenFile ImageName.DependentFile KnownImageIds.GenerateFile ImageName.MissingFile KnownImageIds.DocumentWarning ImageName.WindowsForm KnownImageIds.WindowsForm ImageName.WindowsUserControl KnownImageIds.UserControl ImageName.WindowsComponent KnownImageIds.ComponentFile ImageName.XmlSchema KnownImageIds.XMLSchema ImageName.XmlFile KnownImageIds.XMLFile ImageName.WebForm KnownImageIds.Web ImageName.WebService KnownImageIds.WebService ImageName.WebUserControl KnownImageIds.WebUserControl ImageName.WebCustomUserControl KnownImageIds.WebCustomControl ImageName.AspPage KnownImageIds.ASPFile ImageName.GlobalApplicationClass KnownImageIds.SettingsFile ImageName.WebConfig KnownImageIds.ConfigurationFile ImageName.HtmlPage KnownImageIds.HTMLFile ImageName.StyleSheet KnownImageIds.StyleSheet ImageName.ScriptFile KnownImageIds.JSScript ImageName.TextFile KnownImageIds.Document ImageName.SettingsFile KnownImageIds.Settings ImageName.Resources KnownImageIds.DocumentGroup ImageName.Bitmap KnownImageIds.Image ImageName.Icon KnownImageIds.IconFile ImageName.Image KnownImageIds.Image ImageName.ImageMap KnownImageIds.ImageMapFile ImageName.XWorld KnownImageIds.XWorldFile ImageName.Audio KnownImageIds.Sound ImageName.Video KnownImageIds.Media ImageName.Cab KnownImageIds.CABProject ImageName.Jar KnownImageIds.JARFile ImageName.DataEnvironment KnownImageIds.DataTable ImageName.PreviewFile KnownImageIds.Report ImageName.DanglingReference KnownImageIds.ReferenceWarning ImageName.XsltFile KnownImageIds.XSLTransform ImageName.Cursor KnownImageIds.CursorFile ImageName.AppDesignerFolder KnownImageIds.Property ImageName.Data KnownImageIds.Database ImageName.Application KnownImageIds.Application ImageName.DataSet KnownImageIds.DatabaseGroup ImageName.Pfx KnownImageIds.Certificate ImageName.Snk KnownImageIds.Rule ImageName.VisualBasicProject KnownImageIds.VBProjectNode ImageName.CSharpProject KnownImageIds.CSProjectNode ImageName.Empty KnownImageIds.Blank ImageName.MissingFolder KnownImageIds.FolderOffline ImageName.SharedImportReference KnownImageIds.SharedProject ImageName.SharedProjectCs KnownImageIds.CSSharedProject ImageName.SharedProjectVc KnownImageIds.CPPSharedProject ImageName.SharedProjectJs KnownImageIds.JSSharedProject ImageName.CSharpCodeFile KnownImageIds.CSFileNode ImageName.VisualBasicCodeFile KnownImageIds.VBFileNode
Я обновляю поставщика списка завершения. Какие известныеMonikers соответствуют старым значениям StandardGlyphGroup и StandardGlyph ?
Имя. Имя. Имя. GlyphGroupClass GlyphItemPublic ClassPublic GlyphGroupClass GlyphItemInternal ClassInternal GlyphGroupClass GlyphItemFriend ClassInternal GlyphGroupClass GlyphItemProtected КлассProtected GlyphGroupClass GlyphItemPrivate ClassPrivate GlyphGroupClass GlyphItemShortcut ClassShortcut GlyphGroupConstant GlyphItemPublic ConstantPublic GlyphGroupConstant GlyphItemInternal ConstantInternal GlyphGroupConstant GlyphItemFriend ConstantInternal GlyphGroupConstant GlyphItemProtected ConstantProtected GlyphGroupConstant GlyphItemPrivate ConstantPrivate GlyphGroupConstant GlyphItemShortcut ConstantShortcut GlyphGroupDelegate GlyphItemPublic ДелегатPublic GlyphGroupDelegate GlyphItemInternal ДелегатInternal GlyphGroupDelegate GlyphItemFriend ДелегатInternal GlyphGroupDelegate GlyphItemProtected ДелегатЗащищено GlyphGroupDelegate GlyphItemPrivate ДелегатPrivate GlyphGroupDelegate GlyphItemShortcut ДелегатShortcut GlyphGroupEnum GlyphItemPublic ПеречислениеPublic GlyphGroupEnum GlyphItemInternal ПеречислениеInternal GlyphGroupEnum GlyphItemFriend ПеречислениеInternal GlyphGroupEnum GlyphItemProtected ПеречислениеProtected GlyphGroupEnum GlyphItemPrivate ПеречислениеPrivate GlyphGroupEnum GlyphItemShortcut ПеречислениеShortcut GlyphGroupEnumMember GlyphItemPublic ПеречислениеItemPublic GlyphGroupEnumMember GlyphItemInternal ПеречислениеItemInternal GlyphGroupEnumMember GlyphItemFriend ПеречислениеItemInternal GlyphGroupEnumMember GlyphItemProtected ПеречислениеItemProtected GlyphGroupEnumMember GlyphItemPrivate ПеречислениеItemPrivate GlyphGroupEnumMember GlyphItemShortcut EnumerationItemShortcut GlyphGroupEvent GlyphItemPublic EventPublic GlyphGroupEvent GlyphItemInternal EventInternal GlyphGroupEvent GlyphItemFriend EventInternal GlyphGroupEvent GlyphItemProtected EventProtected GlyphGroupEvent GlyphItemPrivate EventPrivate GlyphGroupEvent GlyphItemShortcut EventShortcut GlyphGroupException GlyphItemPublic ExceptionPublic GlyphGroupException GlyphItemInternal ExceptionInternal GlyphGroupException GlyphItemFriend ExceptionInternal GlyphGroupException GlyphItemProtected ExceptionProtected GlyphGroupException GlyphItemPrivate ExceptionPrivate GlyphGroupException GlyphItemShortcut ExceptionShortcut GlyphGroupField GlyphItemPublic FieldPublic GlyphGroupField GlyphItemInternal FieldInternal GlyphGroupField GlyphItemFriend FieldInternal GlyphGroupField GlyphItemProtected FieldProtected GlyphGroupField GlyphItemPrivate FieldPrivate GlyphGroupField GlyphItemShortcut FieldShortcut GlyphGroupInterface GlyphItemPublic InterfacePublic GlyphGroupInterface GlyphItemInternal InterfaceInternal GlyphGroupInterface GlyphItemFriend InterfaceInternal GlyphGroupInterface GlyphItemProtected InterfaceProtected GlyphGroupInterface GlyphItemPrivate InterfacePrivate GlyphGroupInterface GlyphItemShortcut InterfaceShortcut GlyphGroupMacro GlyphItemPublic MacroPublic GlyphGroupMacro GlyphItemInternal МакросInternal GlyphGroupMacro GlyphItemFriend МакросInternal GlyphGroupMacro GlyphItemProtected Макрозащищено GlyphGroupMacro GlyphItemPrivate MacroPrivate GlyphGroupMacro GlyphItemShortcut MacroShortcut GlyphGroupMap GlyphItemPublic MapPublic GlyphGroupMap GlyphItemInternal MapInternal GlyphGroupMap GlyphItemFriend MapInternal GlyphGroupMap GlyphItemProtected MapProtected GlyphGroupMap GlyphItemPrivate MapPrivate GlyphGroupMap GlyphItemShortcut MapShortcut GlyphGroupMapItem GlyphItemPublic MapItemPublic GlyphGroupMapItem GlyphItemInternal MapItemInternal GlyphGroupMapItem GlyphItemFriend MapItemInternal GlyphGroupMapItem GlyphItemProtected MapItemProtected GlyphGroupMapItem GlyphItemPrivate MapItemPrivate GlyphGroupMapItem GlyphItemShortcut MapItemShortcut GlyphGroupMethod GlyphItemPublic MethodPublic GlyphGroupMethod GlyphItemInternal MethodInternal GlyphGroupMethod GlyphItemFriend MethodInternal GlyphGroupMethod GlyphItemProtected MethodProtected GlyphGroupMethod GlyphItemPrivate MethodPrivate GlyphGroupMethod GlyphItemShortcut MethodShortcut GlyphGroupOverload GlyphItemPublic MethodPublic GlyphGroupOverload GlyphItemInternal MethodInternal GlyphGroupOverload GlyphItemFriend MethodInternal GlyphGroupOverload GlyphItemProtected MethodProtected GlyphGroupOverload GlyphItemPrivate MethodPrivate GlyphGroupOverload GlyphItemShortcut MethodShortcut GlyphGroupModule GlyphItemPublic ModulePublic GlyphGroupModule GlyphItemInternal ModuleInternal GlyphGroupModule GlyphItemFriend ModuleInternal GlyphGroupModule GlyphItemProtected ModuleProtected GlyphGroupModule GlyphItemPrivate ModulePrivate GlyphGroupModule GlyphItemShortcut ModuleShortcut GlyphGroupNamespace GlyphItemPublic NamespacePublic GlyphGroupNamespace GlyphItemInternal Пространство именInternal GlyphGroupNamespace GlyphItemFriend Пространство именInternal GlyphGroupNamespace GlyphItemProtected NamespaceProtected GlyphGroupNamespace GlyphItemPrivate NamespacePrivate GlyphGroupNamespace GlyphItemShortcut NamespaceShortcut GlyphGroupOperator GlyphItemPublic ОператорPublic GlyphGroupOperator GlyphItemInternal ОператорInternal GlyphGroupOperator GlyphItemFriend ОператорInternal GlyphGroupOperator GlyphItemProtected ОператорProtected GlyphGroupOperator GlyphItemPrivate ОператорPrivate GlyphGroupOperator GlyphItemShortcut OperatorShortcut GlyphGroupProperty GlyphItemPublic PropertyPublic GlyphGroupProperty GlyphItemInternal PropertyInternal GlyphGroupProperty GlyphItemFriend PropertyInternal GlyphGroupProperty GlyphItemProtected PropertyProtected GlyphGroupProperty GlyphItemPrivate PropertyPrivate GlyphGroupProperty GlyphItemShortcut PropertyShortcut GlyphGroupStruct GlyphItemPublic StructurePublic GlyphGroupStruct GlyphItemInternal СтруктураInternal GlyphGroupStruct GlyphItemFriend СтруктураInternal GlyphGroupStruct GlyphItemProtected StructureProtected GlyphGroupStruct GlyphItemPrivate StructurePrivate GlyphGroupStruct GlyphItemShortcut StructureShortcut GlyphGroupTemplate GlyphItemPublic TemplatePublic GlyphGroupTemplate GlyphItemInternal TemplateInternal GlyphGroupTemplate GlyphItemFriend TemplateInternal GlyphGroupTemplate GlyphItemProtected TemplateProtected GlyphGroupTemplate GlyphItemPrivate TemplatePrivate GlyphGroupTemplate GlyphItemShortcut TemplateShortcut GlyphGroupTypedef GlyphItemPublic TypeDefinitionPublic GlyphGroupTypedef GlyphItemInternal TypeDefinitionInternal GlyphGroupTypedef GlyphItemFriend TypeDefinitionInternal GlyphGroupTypedef GlyphItemProtected TypeDefinitionProtected GlyphGroupTypedef GlyphItemPrivate TypeDefinitionPrivate GlyphGroupTypedef GlyphItemShortcut TypeDefinitionShortcut GlyphGroupType GlyphItemPublic TypePublic GlyphGroupType GlyphItemInternal TypeInternal GlyphGroupType GlyphItemFriend TypeInternal GlyphGroupType GlyphItemProtected TypeProtected GlyphGroupType GlyphItemPrivate TypePrivate GlyphGroupType GlyphItemShortcut TypeShortcut GlyphGroupUnion GlyphItemPublic UnionPublic GlyphGroupUnion GlyphItemInternal UnionInternal GlyphGroupUnion GlyphItemFriend UnionInternal GlyphGroupUnion GlyphItemProtected UnionProtected GlyphGroupUnion GlyphItemPrivate UnionPrivate GlyphGroupUnion GlyphItemShortcut UnionShortcut GlyphGroupVariable GlyphItemPublic FieldPublic GlyphGroupVariable GlyphItemInternal FieldInternal GlyphGroupVariable GlyphItemFriend FieldInternal GlyphGroupVariable GlyphItemProtected FieldProtected GlyphGroupVariable GlyphItemPrivate FieldPrivate GlyphGroupVariable GlyphItemShortcut FieldShortcut GlyphGroupValueType GlyphItemPublic ValueTypePublic GlyphGroupValueType GlyphItemInternal ValueTypeInternal GlyphGroupValueType GlyphItemFriend ValueTypeInternal GlyphGroupValueType GlyphItemProtected ValueTypeProtected GlyphGroupValueType GlyphItemPrivate ValueTypePrivate GlyphGroupValueType GlyphItemShortcut ValueTypeShortcut GlyphGroupIntrinsic GlyphItemPublic ObjectPublic GlyphGroupIntrinsic GlyphItemInternal ObjectInternal GlyphGroupIntrinsic GlyphItemFriend ObjectInternal GlyphGroupIntrinsic GlyphItemProtected ObjectProtected GlyphGroupIntrinsic GlyphItemPrivate ObjectPrivate GlyphGroupIntrinsic GlyphItemShortcut ObjectShortcut GlyphGroupJSharpMethod GlyphItemPublic MethodPublic GlyphGroupJSharpMethod GlyphItemInternal MethodInternal GlyphGroupJSharpMethod GlyphItemFriend MethodInternal GlyphGroupJSharpMethod GlyphItemProtected MethodProtected GlyphGroupJSharpMethod GlyphItemPrivate MethodPrivate GlyphGroupJSharpMethod GlyphItemShortcut MethodShortcut GlyphGroupJSharpField GlyphItemPublic FieldPublic GlyphGroupJSharpField GlyphItemInternal FieldInternal GlyphGroupJSharpField GlyphItemFriend FieldInternal GlyphGroupJSharpField GlyphItemProtected FieldProtected GlyphGroupJSharpField GlyphItemPrivate FieldPrivate GlyphGroupJSharpField GlyphItemShortcut FieldShortcut GlyphGroupJSharpClass GlyphItemPublic ClassPublic GlyphGroupJSharpClass GlyphItemInternal ClassInternal GlyphGroupJSharpClass GlyphItemFriend ClassInternal GlyphGroupJSharpClass GlyphItemProtected КлассProtected GlyphGroupJSharpClass GlyphItemPrivate ClassPrivate GlyphGroupJSharpClass GlyphItemShortcut ClassShortcut GlyphGroupJSharpNamespace GlyphItemPublic NamespacePublic GlyphGroupJSharpNamespace GlyphItemInternal Пространство именInternal GlyphGroupJSharpNamespace GlyphItemFriend Пространство именInternal GlyphGroupJSharpNamespace GlyphItemProtected NamespaceProtected GlyphGroupJSharpNamespace GlyphItemPrivate NamespacePrivate GlyphGroupJSharpNamespace GlyphItemShortcut NamespaceShortcut GlyphGroupJSharpInterface GlyphItemPublic InterfacePublic GlyphGroupJSharpInterface GlyphItemInternal InterfaceInternal GlyphGroupJSharpInterface GlyphItemFriend InterfaceInternal GlyphGroupJSharpInterface GlyphItemProtected InterfaceProtected GlyphGroupJSharpInterface GlyphItemPrivate InterfacePrivate GlyphGroupJSharpInterface GlyphItemShortcut InterfaceShortcut GlyphGroupError StatusError GlyphBscFile ClassFile ГлифАссембли Справочные материалы ГлифLibrary Библиотека GlyphVBProject VBProjectNode GlyphCoolProject CSProjectNode GlyphCppProject CPPProjectNode GlyphDialogId Диалоговое окно GlyphOpenFolder FolderOpened GlyphClosedFolder FolderClosed ГлифАрроу GoToNext GlyphCSharpFile CSFileNode GlyphCSharpExpansion Фрагмент кода GlyphKeyword IntellisenseKeyword GlyphInformation StatusInformation GlyphReference ClassMethodReference ГлифRecursion Рекурсия GlyphXmlItem Тег GlyphJSharpProject DocumentCollection GlyphJSharpDocument Документ GlyphForwardType GoToNext GlyphCallersGraph CallTo GlyphCallGraph CallFrom ГлифВарнинг StatusWarning GlyphMaybeReference Вопросим GlyphMaybeCaller CallTo GlyphMaybeCall CallFrom GlyphExtensionMethod ExtensionMethod GlyphExtensionMethodInternal ExtensionMethod GlyphExtensionMethodFriend ExtensionMethod GlyphExtensionMethodProtected ExtensionMethod GlyphExtensionMethodPrivate ExtensionMethod GlyphExtensionMethodShortcut ExtensionMethod GlyphXmlAttribute XmlAttribute ГлифXmlChild XmlElement GlyphXmlDescendant XmlDescendant GlyphXmlNamespace Пространство XmlName GlyphXmlAttributeQuestion XmlAttributeLowConfidence GlyphXmlAttributeCheck XmlAttributeHighConfidence GlyphXmlChildQuestion XmlElementLowConfidence GlyphXmlChildCheck XmlElementHighConfidence GlyphXmlDescendantQuestion XmlDescendantLowConfidence GlyphXmlDescendantCheck XmlDescendantHighConfidence GlyphCompletionWarning IntellisenseWarning