Руководство. Начало работы с конструктором Windows Forms
Конструктор Windows Forms предоставляет множество средств для создания приложений Windows Forms. В этой статье показано, как создать приложение с помощью различных средств, предоставляемых конструктором, включая следующие задачи:
- Упорядочение элементов управления с помощью направляющих линий.
- Выполнение задач конструктора с помощью смарт-тегов.
- Задайте поля и заполнение для элементов управления.
- Расположите элементы управления с помощью элемента управления TableLayoutPanel.
- Разделите макет элемента управления с помощью элемента управления SplitContainer.
- Навигируйте по вашему макету с помощью окна структуры документа.
- Элементы управления положением с отображением сведений о размере и расположении.
- Задайте значения свойств с помощью окна "Свойства".
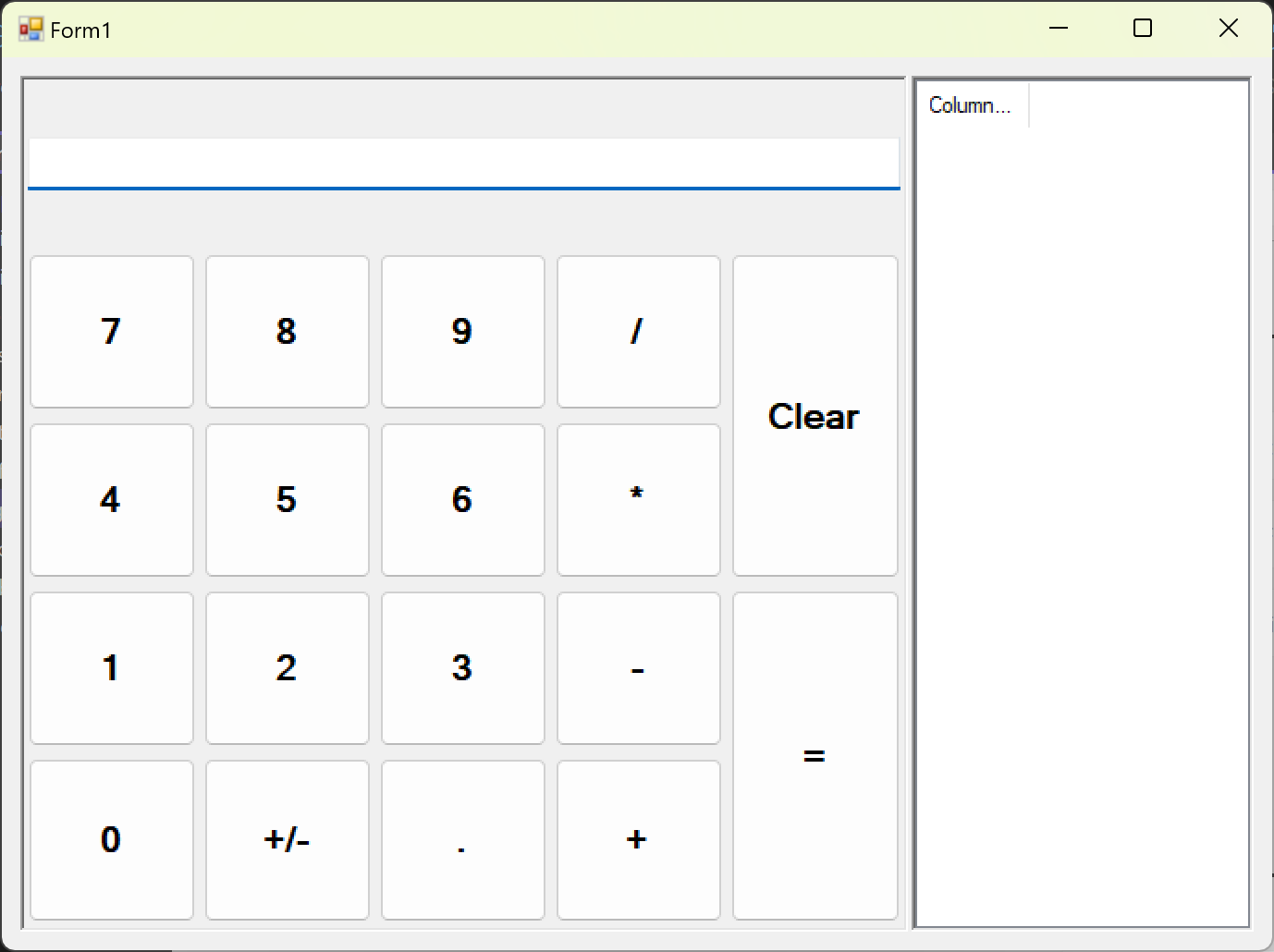
По завершении вы получите настраиваемый элемент управления, который был собран с помощью многих функций макета, доступных в среде Windows Forms Designer. Этот элемент управления реализует пользовательский интерфейс для простого калькулятора. На следующем рисунке показан общий макет элемента управления калькулятора:

Совет
Если вы разработчик C++ и ищете руководство по созданию приложения Windows, включающего формы и элементы управления, см. создание приложения MFC на основе форм. Для получения более общей информации см. Обзор программирования Windows на C++.
Создайте проект пользовательского элемента управления
Первым шагом является создание проекта элемента управления DemoCalculator.
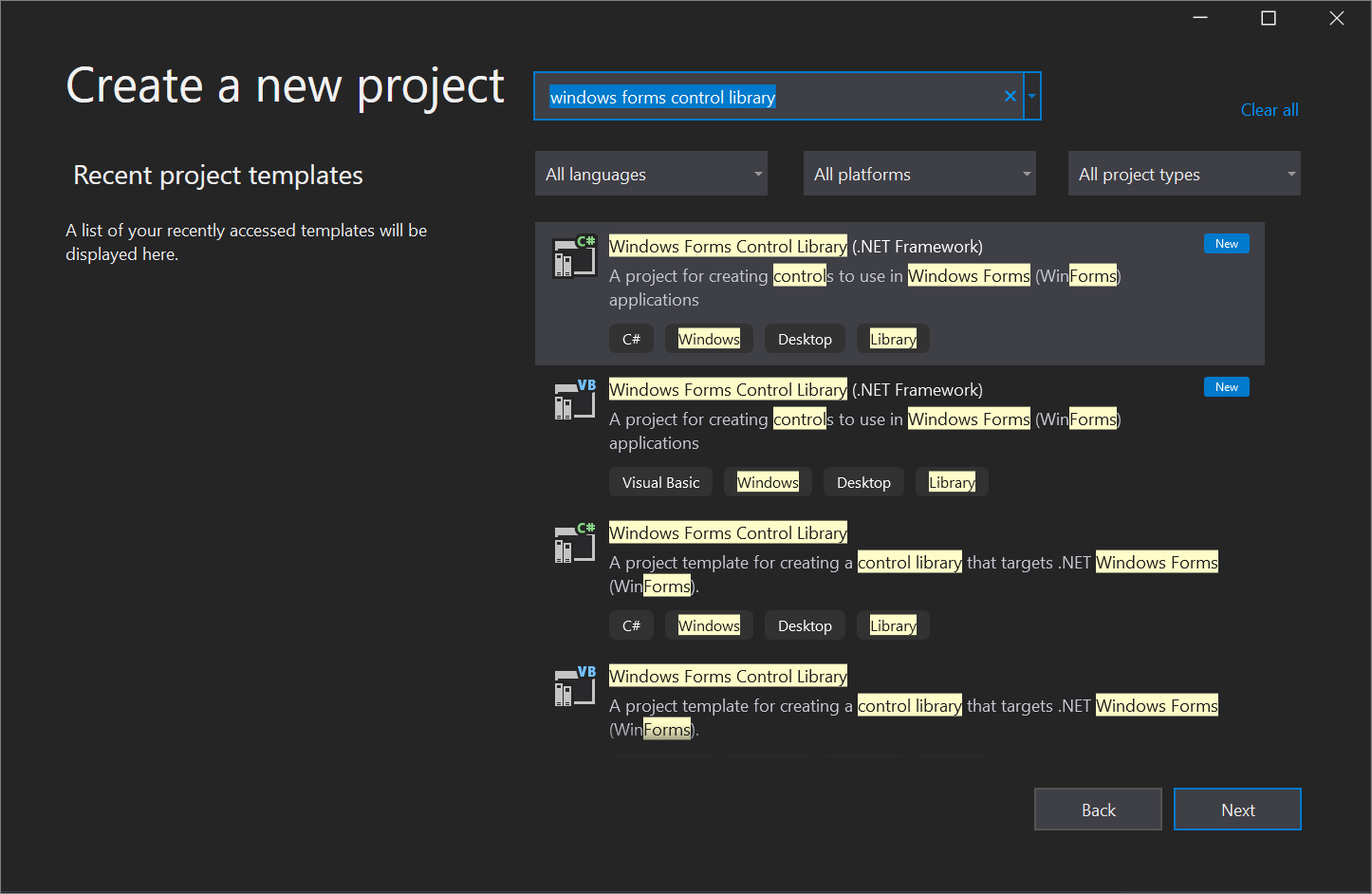
Откройте Visual Studio и создайте новый проект библиотеки элементов управления Windows Forms с помощью шаблона .NET Framework для C# или Visual Basic. Назовите проект DemoCalculatorLib.

Чтобы переименовать файл, в обозревателе решений щелкните правой кнопкой мыши UserControl1.vb или UserControl1.cs, выберите Переименоватьи измените имя файла на DemoCalculator.vb или DemoCalculator.cs. Выберите Да, когда вам будет предложено переименовать все ссылки на элемент кода UserControl1.
Конструктор Windows Forms отображает рабочую поверхность конструктора для элемента управления DemoCalculator. В этом представлении можно графически спроектировать внешний вид элемента управления, выбрав элементы управления и компоненты из панели элементов и поместив их в область конструктора. Дополнительные сведения о пользовательских элементах управления см. в разделе Разновидности пользовательских элементов управления.
Проектирование макета элемента управления
Элемент управления DemoCalculator содержит несколько элементов управления Windows Forms. В этой процедуре вы упорядочите элементы управления с помощью конструктора Windows Forms.
В конструкторе Windows Forms увеличьте элемент управления DemoCalculator до большего размера, выбрав маркер изменения размера в правом нижнем углу и перетащив его для изменения масштаба. В правом нижнем углу Visual Studio найдите сведения о размере и расположении для элементов управления. Задайте размер элемента управления на ширину 1000 и высоту 800, просматривая сведения о размере при изменении размера элемента управления. Можно также прокрутить вниз до нижней части окна свойств , которое обычно закреплено в правом нижнем углу, и вручную ввести значения в свойстве размера.
В панели инструментоввыберите узел контейнеров для его открытия. Выберите элемент управления SplitContainer и перетащите его на поверхность дизайнера.
SplitContainerпомещается на поверхность конструктора элемента управления DemoCalculator.Совет
Размер элемента управления
SplitContainerсоответствует размеру элемента управления DemoCalculator. Просмотрите окно свойств, чтобы просмотреть параметры свойств для элемента управленияSplitContainer. Найдите свойство Dock. Его значение равно DockStyle.Fill, что означает, что элемент управленияSplitContainerвсегда будет иметь размер по границам элемента управления DemoCalculator. Измените размер элемента управления DemoCalculator, чтобы проверить это поведение.В окне свойств измените значение свойства Dock на
None.Элемент управления
SplitContainerуменьшается до размера по умолчанию и больше не соответствует размеру элемента управления DemoCalculator.Выберите пиктограмму умного тега (
 ) в правом верхнем углу элемента управления
) в правом верхнем углу элемента управления SplitContainer. Выберите Dock в родительском контейнере, чтобы задать для свойстваDockзначениеFill.Элемент управления
SplitContainerзакрепляет границы элемента управления DemoCalculator.Заметка
Несколько элементов управления предлагают смарт-теги для упрощения проектирования. Дополнительные сведения см. в Пошаговом руководстве: выполнение распространенных задач с помощью интеллектуальных тегов в элементах управления Windows Forms.
Выберите вертикальную границу между панелями и перетащите ее вправо, чтобы левая панель занимает большую часть пространства.
SplitContainerделит элемент управления DemoCalculator на две панели с перемещаемой границей, разделяющей их. Панель слева содержит кнопки калькулятора и отображение, а на панели справа отображается запись арифметических операций, выполняемых пользователем.В окне свойств измените значение свойства
BorderStyleнаFixed3D.В панели инструментоввыберите узел Общие элементы управления, чтобы открыть. Выберите элемент управления
ListViewи перетащите его на правую панель элемента управленияSplitContainer.Выберите глиф смарт-тега элемента управления
ListView. На панели смарт-тегов измените параметрViewнаDetails.На панели смарт-тегов выберите Изменить столбцы.
Диалоговое окно редактора коллекции ColumnHeader откроется.
В диалоговом окне редактора коллекции ColumnHeader выберите Добавить, чтобы добавить столбец в элемент управления
ListView. Измените значение свойстваTextстолбца на история. Нажмите кнопку ОК, чтобы создать столбец.На панели смарт-тегов выберите Dock в родительском контейнере, а затем выберите глиф смарт-тега, чтобы закрыть панель смарт-тегов.
Из узла контейнеровпанели элементовперетащите элемент управления
TableLayoutPanelв левую панель элемента управленияSplitContainer.Элемент управления
TableLayoutPanelотображается на панели конструктора с открытой панелью смарт-тегов. Элемент управленияTableLayoutPanelупорядочивает дочерние элементы управления в сетке. Элемент управленияTableLayoutPanelвключает в себя отображение и кнопки элемента управления DemoCalculator. Дополнительные сведения см. в разделе Пошаговое руководство: Упорядочение элементов управления с помощью TableLayoutPanel.Выберите изменить строки и столбцы на панели смарт-тегов.
Откроется диалоговое окно "Стили столбцов и строк" .
Нажмите кнопку Добавить, пока не будут отображаться пять столбцов. Выберите все пять столбцов и выберите процент в поле Тип размера. Установите значение процента на 20. Это действие задает каждому столбцу одинаковую ширину.
В разделе Показатьвыберите строки.
Выберите Добавить, пока не отобразятся пять строк. Выберите все пять строк и выберите процент в поле Тип размера. Задайте значение процента на 20. Это действие задает каждой строке одинаковую высоту.
Нажмите кнопку ОК, чтобы принять изменения, а затем выберите глиф смарт-тега, чтобы закрыть панель смарт-тегов.
В окне свойств измените значение свойства
DockнаFill.
Заполнение элемента управления
Теперь, когда макет элемента управления закончен, можно заполнить элемент управления DemoCalculator кнопками и экраном отображения.
В панели элементоввыберите значок элемента управления
TextBox.Элемент управления
TextBoxпомещается в первую ячейку элемента управленияTableLayoutPanel.В окне свойств измените значение свойства ColumnSpan элемента управления
TextBoxна 5.Элемент управления
TextBoxперемещается в положение, которое находится в центре ряда.Измените значение свойства
Anchorэлемента управленияTextBoxнаLeft,Right.Элемент управления
TextBoxрасширяется горизонтально, чтобы охватывать все пять столбцов.Измените значение свойства
TextAlignэлемента управленияTextBoxнаRight.В окне свойств разверните узел свойства
Font. УстановитеSizeна 14, аBoldна true для контроляTextBox.Выберите элемент управления
TableLayoutPanel.В панели элементоввыберите значок
Button.Элемент управления
Buttonпомещается в следующую открытую ячейку элемента управленияTableLayoutPanel.В панели элементоввыберите значок
Buttonеще четыре раза, чтобы заполнить вторую строку элемента управленияTableLayoutPanel.Выберите все пять элементов управления
Button, удерживая клавишу Shift. Нажмите клавиши Ctrl+C, чтобы скопировать элементы управленияButtonв буфер обмена.Нажмите клавиши CTRL +V три раза, чтобы вставить копии элементов управления
Buttonв оставшиеся строки элемента управленияTableLayoutPanel.Выберите все 20 элементов управления
Button, выбрав их, удерживая клавишу SHIFT .В окне свойств измените значение свойства
DockнаFill.Все элементы управления
Buttonвыравниваются, чтобы заполнить их ячейки.В окне свойств разверните узел свойства
Margin. Задайте для параметраAllзначение 5.Все элементы управления
Buttonимеют меньший размер для создания большего поля между ними.Выберите button10 и button20, а затем нажмите Удалить, чтобы удалить их из макета.
Выберите button5 и button15, а затем измените значение свойства
RowSpanна 2. Эти кнопки представляют кнопки Clear и = для элемента управления DemoCalculator.
Использование окна структуры документа
Когда ваш элемент управления или форма содержит несколько элементов управления, вы можете упростить навигацию по макету с помощью окна «Структура документа».
В строке меню выберите Вид>Другие окна>Контур документа. Кроме того, на клавиатуре нажмите клавиши CTRL +ALT+T.
В окне структуры документа отображается представление дерева элемента управления DemoCalculator и его составляющих элементов управления. Элементы управления контейнерами, такие как
SplitContainer, отображают дочерние элементы управления как подэлементы в дереве. Вы также можете переименовать элементы управления с помощью окна "Структура документа".В окне структуры документа щелкните правой кнопкой мыши кнопку , а затем выберите Переименовать (клавиатура: F2). Измените его имя на sevenButton.
Используя окно структуры документа , переименуйте элементы управления
Buttonиз имени, созданного конструктором, в производственное имя в соответствии со следующим списком:button1 to sevenButton
кнопка2 к восемьКнопка
кнопка3 к кнопка9
button4 к divisionButton
кнопка5 для clearButton
кнопка6 для четыреButton
button7 to fiveButton
button8 to sixButton
button9 to кнопкаУмножения
button11 в oneButton
button12 к twoButton
button13 к threeButton
button14 to subtractionButton
кнопка15 к кнопкаРавно
button16 to zeroButton
кнопка17 изменитьЗнакКнопка на
кнопка18 to десятичнаяКнопка
button19 to additionButton
Используя окна структуры документа и свойства, измените значение свойства
Textдля каждого элемента управленияButtonв соответствии со следующим списком:Измените текстовое свойство элемента управления SevenButton на 7
Измените текстовое свойство элемента управления eightButton на 8
Измените текстовое свойство элемента управления nineButton на 9
Измените текстовое свойство элемента управления divisionButton на / (косая черта)
Измените текстовое свойство элемента управления clearButton на Clear
Измените текстовое свойство элемента управления fourButton на 4
Измените текстовое свойство элемента управления FiveButton на 5
Измените текстовое свойство элемента управления sixButton на 6
Измените текстовое свойство элемента управления умножением на * (звездочка)
Измените текстовое свойство элемента управления OneButton на 1
Измените текстовое свойство элемента управления twoButton на 2
Измените текстовое свойство элемента управления threeButton на 3
Измените текстовое свойство элемента управления SubtractionButton на - (дефис)
Измените текстовое свойство элемента управления equalsButton на = (знак равенства)
Измените текстовое свойство элемента управления zeroButton на 0
Измените текстовое свойство элемента управления changeSignButton на +/-
Измените текстовое свойство элемента управления decimalButton на . (период)
Измените текстовое свойство элемента управления additionButton на + (знак плюса)
На поверхности конструктора выберите все элементы управления
Button, удерживая клавишу Shift .В окне свойств разверните узел свойства
Font. УстановитеSizeна 14, и установитеBoldна true для всех управляющих элементовButton.
Этот набор инструкций завершает проектирование элемента управления DemoCalculator. Все, что остается, заключается в предоставлении логики калькулятора.
Реализуйте обработчики событий
Кнопки в элементе управления DemoCalculator имеют обработчики событий, которые можно использовать для реализации большей части логики калькулятора. Конструктор Windows Forms позволяет реализовать заглушки всех обработчиков событий для всех кнопок с одним выбором.
На поверхности конструктора выберите все элементы управления
Button, выбрав их, удерживая клавишу SHIFT .Выберите один из элементов управления
Button.Редактор кода открывается для обработчиков событий, созданных конструктором.
Так как в этом руководстве основное внимание уделяется конструктору, мы опустим сведения о реализации функций калькулятора.
Проверка элемента управления
Так как элемент управления DemoCalculator наследует от класса UserControl, его поведение можно проверить с помощью контейнера тестов UserControl. Дополнительные сведения см. в разделе Практическое руководство: тестирование поведения во время выполнения элемента управленияUserControl.
Нажмите F5, чтобы создать элемент управления DemoCalculator и запустить его в тестовом контейнере UserControl .
Выберите границу между панелями
SplitContainerи перетащите ее влево и вправо.TableLayoutPanelи все его дочерние элементы управления автоматически изменяют свои размеры, чтобы соответствовать доступному пространству.После завершения тестирования элемента управления нажмите кнопку Закрыть.
Используйте элемент управления на форме
Элемент управления DemoCalculator можно использовать в других составных элементах управления или на форме. В следующей процедуре описывается, как использовать его.
Создание проекта
Первым шагом является создание проекта приложения. Вы будете использовать этот проект для создания приложения, отображающего пользовательский элемент управления.
Добавьте новый проект приложения Windows Forms (.NET Framework) в существующее решение и назовите его DemoCalculatorTest.
В обозревателе решений щелкните правой кнопкой мыши на проекте DemoCalculatorTest и выберите Добавить>ссылку, чтобы открыть диалоговое окно диспетчера ссылок .
Перейдите на вкладку Проекты, а затем выберите проект DemoCalculatorLib, чтобы добавить ссылку на тестовый проект.
В обозревателе решенийщелкните правой кнопкой мыши DemoCalculatorTest, а затем выберите Задать в качестве проекта запуска.
В конструкторе Windows Forms увеличьте размер формы примерно до 1400 x 1000.
Использование элемента управления в макете формы
Чтобы использовать элемент управления DemoCalculator в приложении, необходимо поместить его в форму.
В панели инструментовразверните узел компонентов DemoCalculatorLib.
Перетащите элемент управления DemoCalculator из панели инструментов на вашу форму. Переместите элемент управления в левый верхний угол формы. Когда элемент управления находится близко к границам формы, появляются линии привязки . Контрольные линии указывают расстояние свойства
Paddingформы и свойстваMarginэлемента управления. Поместите элемент управления в расположение, указанное линиями привязки.Дополнительные сведения см. в статье Пошаговое руководство. Упорядочивание элементов управления с помощью линий оснастки.
Перетащите элемент управления
Buttonиз панели инструментов и поместите его на форму.Переместите элемент управления
Buttonвокруг элемента управления DemoCalculator и посмотрите, где отображаются линии привязки. Вы можете точно и легко выровнять элементы управления с помощью этой функции. После завершения удалите контроллерButton.Щелкните правой кнопкой мыши на элементе управления DemoCalculator, а затем выберите пункт Свойства.
Измените значение свойства
DockнаFill.Выберите форму и разверните узел свойства
Padding. Измените значение All на 20.Размер элемента управления DemoCalculator уменьшается, чтобы соответствовать новому значению
Paddingформы.Измените размер формы, перетаскивая ручки изменения размера в разные положения. Узнайте, как элемент управления DemoCalculator изменяется в соответствии с размерами.
Дальнейшие действия
В этой статье показано, как создать пользовательский интерфейс для простого калькулятора. Чтобы продолжить, можно расширить функциональные возможности, реализуя логику калькулятора, а затем опубликовать приложение с помощью ClickOnce. Кроме того, перейдите к другому руководству, в котором вы создать средство просмотра рисунков с помощьюWindows Forms.