Практическое упражнение по спискам отрисовки
Прежде чем пользователи решили забронировать круиз, они хотят знать, какие варианты доступны и сколько они стоят. Давайте отобразим эти варианты.
Клонирование начального репозитория и изучение кода
Вы предоставляете начальный репозиторий для этого модуля.
Клонируйте начальный репозиторий и откройте папку в Visual Studio Code, выполнив следующий код:
git clone https://github.com/MicrosoftDocs/mslearn-vue-dynamic-render/ cd mslearn-vue-dynamic-render/start code .Откройте файл index.js. Обратите внимание на массив
productClasses. У каждогоproductClassимеются свойстваname,price,seatsAvailableиearlyBird.
Отображение списка вариантов и цен
Теперь обновите код HTML, чтобы отобразить список вариантов и их цены.
Откройте файл index.html .
<head>В разделе замените<script></script>строку следующим кодом HTML:<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>В строке после комментария "TODO: добавьте код для отображения классов", добавьте следующий HTML-код:
<div v-for="(productClass, index) in productClasses" :key="index" class="row"> <div class="column"> {{ productClass.name }} </div> <div class="column"> $ {{ productClass.price.toLocaleString('en-US') }} </div> <!-- More to come --> </div>
Обзор кода
В приведенном выше коде директива v-for создает новый элемент div для каждого элемента productClass. Код также создает index для каждого элемента, который используется в качестве :key для экрана. Наконец, можно увидеть, что код отображает name и price для каждого элемента productClass.
Примечание.
Обратите внимание на вызов toLocaleString. Так как вы работаете внутри фигурных скобок ({{ }}), то можно вызывать любой допустимый код JavaScript. Кроме того, несмотря на то, что строка языкового стандарта в настоящее время имеет значение en-US, вы можете обновить ее для конкретного региона.
Открытие страницы в Live Server
Расширение Live Server для Visual Studio Code создает веб-сервер разработки, который автоматически обновляет страницу при обнаружении изменений. После установки расширения его можно использовать для размещения страницы.
Сохраните все файлы.
В Visual Studio Code откройте палитру команд, нажав клавиши CTRL + SHIFT + P (или CMD + SHIFT + P на компьютере Mac).
Введите Live Server: Open with Live Server (Live Server: открыть с помощью Live Server).
Сообщение в правом нижнем углу подтвердит, что ваша страница теперь размещена в
http://localhost:5500.Откройте браузер и перейдите на страницу
http://localhost:5500.
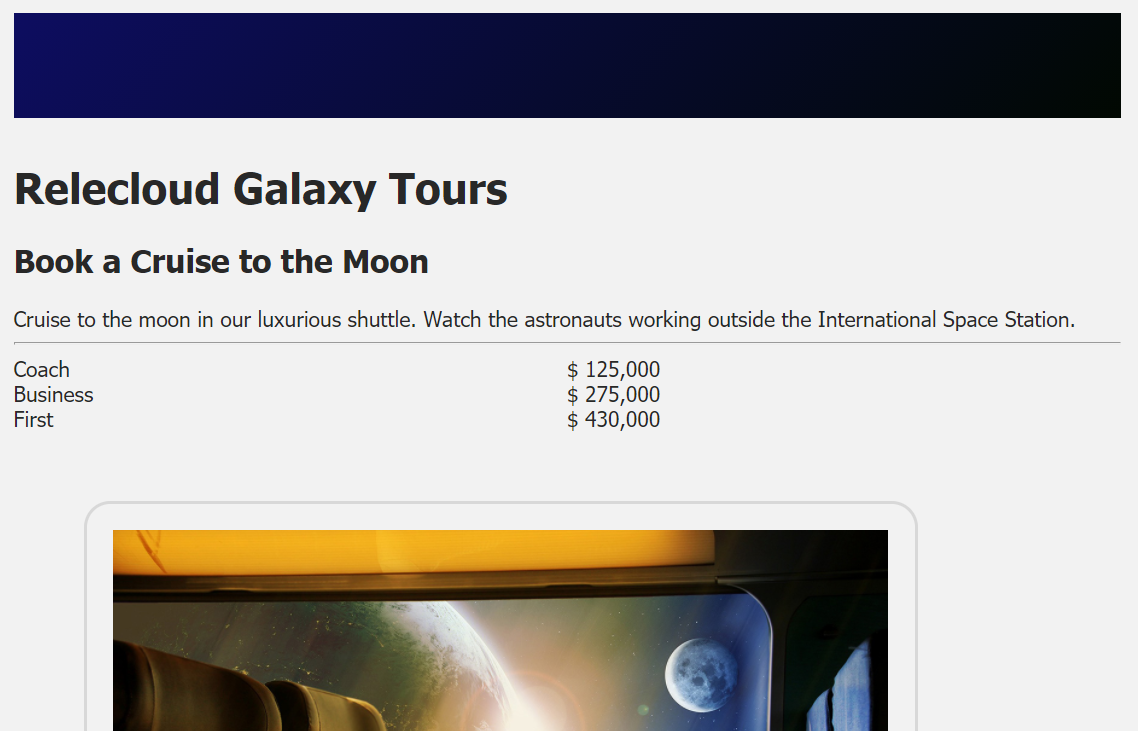
Вы увидите созданную страницу.