Создание компонента
Мы хотим создать приложение, позволяющее пользователю забронировать место для перелета на Луну. На протяжении нескольких упражнений вы создаете компонент для формы, которую пользователь завершает при создании резервирования, а другой — для отображения списка созданных резервирований. Первый компонент, который вы создаете, будет размещать оба дочерних компонента.
Установка расширений Visual Studio Code
Visual Studio Code имеет множество расширений в Visual Studio Marketplace, помогающих в разработке. Здесь мы воспользуемся двумя преимуществами:
- Volar обеспечивает поддержку VUE-файлов в Visual Studio Code.
- Vue VSCode Snippets от Сары Драснер (Sarah Drasner) включает фрагменты кода в Visual Studio Code.
В Visual Studio Code откройте раздел Расширения.

Введите Vue VSCode Snippets в текстовом поле.
Выберите " Установить" в разделе Snippets Vue VSCode, чтобы установить фрагменты Vue VSCode и Volar.

Создание компонента Host
Создадим главный компонент Host.
В папке src/components создайте файл с именем Host.vue.
В Host.vue введите vue и выберите <vue> с default.vue в меню фрагментов.

Фрагмент кода создает структуру по умолчанию.
Обновление раздела скриптов
Фрагмент кода создает элемент script с уже созданным export default. Эта export default команда позволяет другому компоненту загружать этот компонент в Vue. Давайте добавим необходимый код в этот раздел.
Внутри фигурных скобок ({ }) в export default добавьте следующий код, чтобы присвоить имя компоненту, зарегистрировать данные и добавить два комментария на будущее:
name: 'Host',
data() {
return {
cruise: {
name: 'Cruise to the moon',
description: 'Cruise to the moon in our luxurious shuttle. Watch the astronauts working outside the International Space Station.',
cabins: [
{ name: 'Coach', price: 125000 },
{ name: 'Business', price: 275000 },
{ name: 'First', price: 430000 },
]
},
bookings: [
{ name: 'Sample', price: 0 }
]
}
},
// TODO: Add components
// TODO: Add methods
Поле name возвращает или задает имя компонента. Часть data() регистрирует объект cruise в качестве данных для компонента. Мы будем использовать bookings позже для хранения списка бронирований. Комментарии TODO служат маркерами для будущего.
Примечание.
Комментарии TODO — это отличный способ размещения заметок в коде для задач, которые необходимо выполнить позже.
Добавление шаблона
После регистрации данных добавим HTML в элемент template, чтобы отобразить основные сведения. Давайте также добавим несколько заполнителей для будущего.
Внутри элемента template в Host.vueдобавьте следующий HTML-код, чтобы отобразить имя и описание круиза. HTML-код содержит заполнитель для двух компонентов, которые будут созданы позже.
<section>
<div class="nav-bar"></div>
<h1>Relecloud Galaxy Tours</h1>
<div>
<h2>{{ cruise.name }}</h2>
<div>{{ cruise.description }}</div>
<hr />
<div class="row">
<div>
<!-- TODO: Add booking-form -->
</div>
<div>
<!-- TODO: Add booking-list -->
</div>
</div>
</div>
</section>
Добавление стиля
Создав HTML, добавим стиль для нашего приложения.
Внутри элемента style в Host.vue добавьте следующий код CSS:
body {
background-color: #f2f2f2;
margin: 0, 5%;
font-family: tahoma;
}
.row {
display: grid;
grid-template-columns: 1fr 1fr;
vertical-align: middle;
margin: 2em;
}
.button {
background-color: #39495c;
border-radius: 5px;
color: white;
text-align: center;
}
.nav-bar {
background: linear-gradient(-50deg, #010801, #0d0d60);
height: 60px;
margin-bottom: 25px;
}
Этот CSS добавляет в наше приложение некоторую структуру и цвет.
Установка компонента Host в качестве точки входа в приложение
Vue CLI создает файл main.js, который загружает App.vue в качестве точки входа в приложение. Для этой цели мы создали новый компонент с именем Host. Давайте обновим main.js , чтобы использовать наш компонент.
Откройте main.js и замените его содержимое, используя следующий код:
import { createApp } from 'vue'
import Host from './components/Host.vue'
createApp(Host).mount('#app')
Тестирование приложения
После создания компонента и обновления сценария давайте протестируем страницу.
Сохраните все файлы, выбрав Файл>Сохранить все.
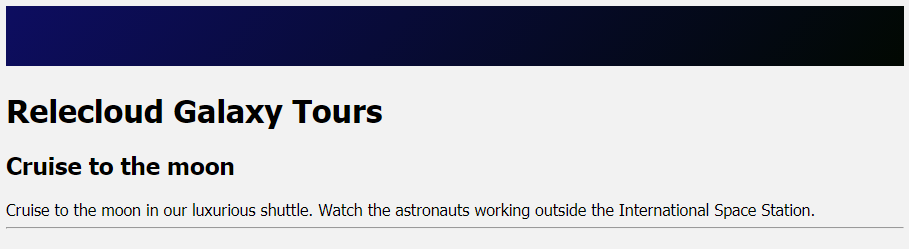
Вернитесь в браузер и обновите вкладку, которая отображает
http://localhost:8080.Откроется обновленная страница.

Вы только что создали первый один файловый компонент в Vue.js!