Упражнение. Развертывание веб-приложения с помощью слотов развертывания
Когда вы будете готовы переключить два слота, необходимо будет убедиться, что к переключенным слотам применяется правильная конфигурация.
Предположим, что вы полностью завершили тестирование версии 2 своего веб-приложения соцсети. Теперь вы хотите развернуть эту версию в рабочей среде. Вы хотите дополнительно оптимизировать развертывание путем автоматического переключения будущих версий приложения.
Здесь вы узнаете, как сделать это вручную и автоматически.
Настройка параметра слота
Перед развертыванием веб-приложения версии 2 давайте настроим параметр слота. Параметры, настроенные здесь, не влияют на демонстрационную версию приложения. Это упражнение предназначено для того, чтобы узнать, как конфигурации работают при переключении слотов.
Настройка параметров слота:
На портале Azure перейдите в представление Все ресурсы, чтобы открыть страницу Обзор рабочего слота веб-приложения.
Перейдите в область конфигурации слота развертывания.
Выберите + Новый параметр приложения. Добавьте новый параметр с именем ENVIRONMENT_NAME и значением production. Установите флажок для поля параметр слота развертывания,чтобы включить этот параметр. Нажмите ОК.
Добавьте еще один параметр, APP_VERSION, и введите значение 1. Не делайте его параметром слота. Нажмите ОК.
В верхней строке меню выберите "Сохранить", а затем нажмите кнопку "Продолжить".
Повторите эти действия в веб-приложении, занимающем промежуточный слот, но укажите следующие значения:
Имя. Значение Параметр слота развертывания ENVIRONMENT_NAME staging Да APP_VERSION 2 No
Переключение слотов
Теперь, после тестирования веб-приложения версии 2 в промежуточном слоте, вы можете развернуть его, переключив слоты. Выполните следующие действия:
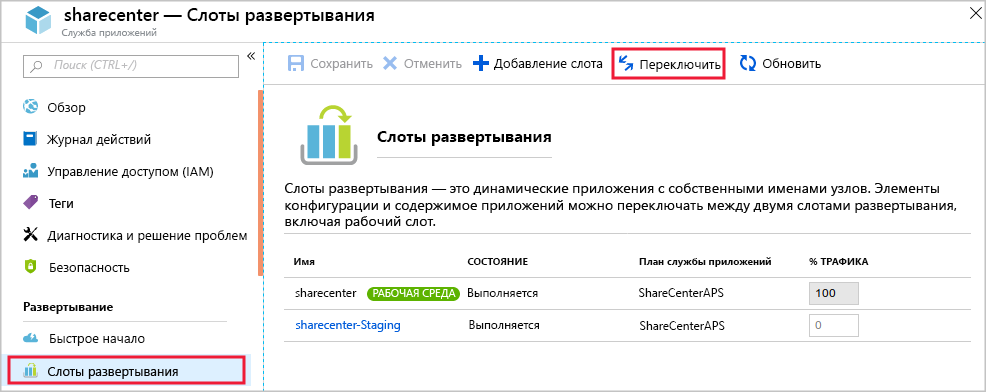
Чтобы убедиться, что вы настраиваете рабочий слот, нажмите Все ресурсы, а затем выберите рабочий слот веб-приложения.
В меню слева в разделе Развертывание выберите пункт Слоты развертывания>Переключить.

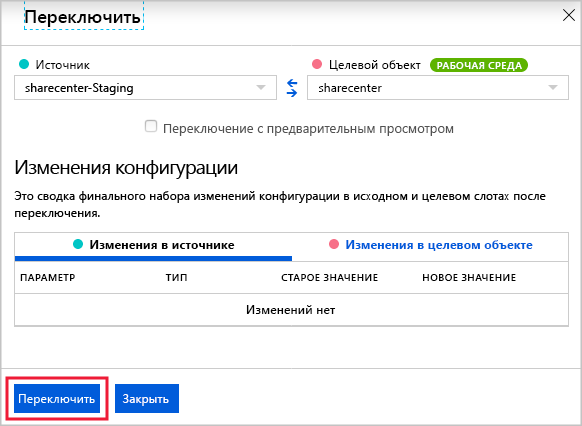
Убедитесь, что вы хотите переключить промежуточный и рабочий слот. Обратите внимание на то, как переключение повлияет на параметры. Значение параметра APP_VERSION будет передаваться между слотами, но значение параметра слота ENVIRONMENT не переместится. Выберите Переключить.

После завершения переключения перейдите на страницу веб-приложения рабочего слота Обзор и нажмите Обзор. Веб-приложение отображается на новой вкладке браузера. Обратите внимание, что версия 2 веб-приложения в настоящее время находится в рабочей среде.
Закройте вкладку браузера.
Настройка автоматического переключения для промежуточного слота
Предположим, теперь, когда вы используете слоты развертывания, необходимо включить непрерывное развертывание. Это можно сделать с помощью функции автоматического переключения для веб-приложения. Его использование в системе означает, что при развертывании нового кода в промежуточном слоте Azure автоматически подготавливает его и развертывает в рабочую среду, переключая промежуточный и рабочий слоты. Чтобы настроить автоматическое переключение, выполните следующие действия.
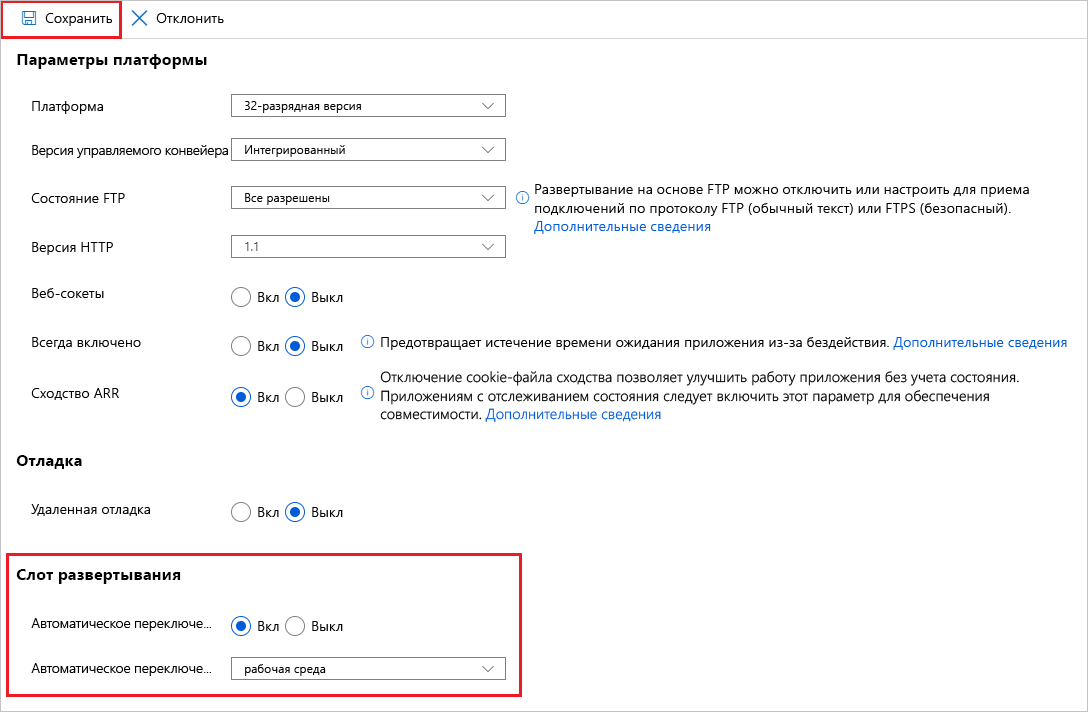
Перейдите на панель конфигурации веб-приложения промежуточного слота и перейдите на вкладку "Общие параметры ".
Установите для параметра Автоматическое переключение включено значение Вкл.
В списке слотов развертывания автоматического переключения выберите рабочую среду, а затем нажмите кнопку "Сохранить и продолжить".

Развертывание нового кода и его автоматическое переключение в рабочую среду
Теперь вы измените код для создания версии 3 веб-приложения. При его развертывании в промежуточном слоте мы увидим автоматическое переключение в действии. Выполните следующие действия:
В правой части Cloud Shell перезапустите редактор, если он не запущен.
cd ~/demoapp/app-service-web-dotnet-get-started/ code .В редакторе кода в списке файлов слева разверните aspnet-get-started>Представления>Главная, а затем выберите Index.cshtml.
Найдите следующий код:
<h1>Web App Version 2</h1>Замените этот код приведенным ниже.
<h1>Web App Version 3</h1>Чтобы сохранить изменения, нажмите клавиши CTRL+S.
В Cloud Shell выполните следующие команды. В ответ на запрос введите пароль развертывания.
git add . git commit -m "Third version of web app." git push stagingДождитесь завершения развертывания. В конце текстового вывода вы увидите сообщение о том, что при развертывании было запрошено автоматическое переключение на рабочий слот.
На портале Azure перейдите на страницу веб-приложения рабочего слота Обзор и щелкните Обзор. На новой вкладке браузера появится третья версия веб-приложения. Если отображается старая версия, может потребоваться кратко ждать, а затем обновить страницу. Операция переключения атомарна и возникает мгновенно, но требуется Служба приложений несколько минут для подготовки операции переключения перед его выполнением.
Откат новой версии
Предположим, что развертывание версии 3 нашего приложения в рабочую среду выявило неожиданную проблему. Чтобы быстро устранить ее, мы можем выполнить откат к предыдущей версии сайта, переключив слоты еще раз.
Перейдите в область веб-приложения рабочего слота Слоты развертывания.
Переключите промежуточный и рабочий слоты.
По завершении переключения нажмите Обзор на странице Обзор, чтобы просмотреть приложение еще раз. Вы увидите, что версия 2 была снова развернута в рабочую среду.