Упражнение. Создание преобразователя MAUI .NET
В этом упражнении вы добавите преобразователь в приложение Weather, созданное в предыдущем упражнении. Первый преобразователь преобразует значение перечисления в ресурс изображения. Второй преобразователь преобразует температуру из Фаренхейта в Цельсию.
Преобразование в изображение
Текущий контекст привязки страницы приложения погоды — это объект данных со свойствами, описывающими прогноз погоды. Одно из этих свойств — это условие неба, которое является перечислением. При отображении сведений о погоде приложение должно отображать значок, чтобы помочь пользователю визуализировать состояние неба. Чтобы отобразить эти значки, перечисление необходимо преобразовать в ресурс изображения.
Откройте проект "Пример погоды" из предыдущего упражнения в Visual Studio или Visual Studio Code.
Добавьте папку в проект с именем Converters.
Добавьте новый класс в папку Converters с именем WeatherConditionToImageConverter.cs.
Откройте WeatherConditionToImageConverter.cs в редакторе кода и замените весь код следующим кодом:
using System.Globalization; using WeatherClient.Models; namespace WeatherClient.Converters; internal class WeatherConditionToImageConverter : IValueConverter { public object? Convert(object? value, Type targetType, object? parameter, CultureInfo culture) { WeatherType weatherCondition = (WeatherType)value!; return weatherCondition switch { Models.WeatherType.Sunny => ImageSource.FromFile("sunny.png"), Models.WeatherType.Cloudy => ImageSource.FromFile("cloud.png"), _ => ImageSource.FromFile("question.png") }; } public object? ConvertBack(object? value, Type targetType, object? parameter, CultureInfo culture) => throw new NotImplementedException(); }Этот код определяет
WeatherConditionToImageConverterпреобразователь вWeatherClient.Convertersпространстве имен. Этот преобразователь ожидаетWeatherTypeперечисление в качестве значения и возвращает ресурс изображения на основе этого значения.Откройте файл MainPage.xaml.
В корневом элементе добавьте новое пространство
cvtимен XML и сопоставийте его с пространствомWeatherClient.Convertersимен .NET.<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:cvt="clr-namespace:WeatherClient.Converters" x:Class="WeatherClient.MainPage">Добавьте экземпляр преобразователя
WeatherConditionToImageConverterв ресурсы страницы с ключомWeatherConditionToImageConverter:<ContentPage ... <ContentPage.Resources> <cvt:WeatherConditionToImageConverter x:Key="WeatherConditionToImageConverter" /> </ContentPage.Resources><Image>Найдите элемент управленияGrid.Row="0"в .Измените свойство на
Source="question.png"следующую привязку:Source="{Binding Condition, Converter={StaticResource WeatherConditionToImageConverter}}"Запустите проект.
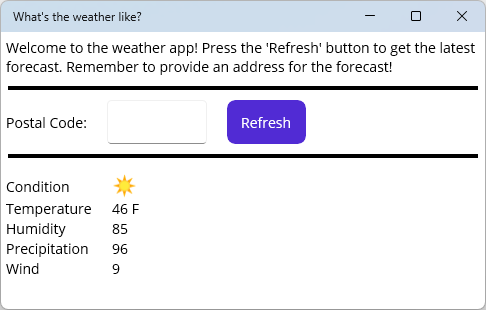
Обратите внимание, что при нажатии кнопки "Обновить" поле условия изменяется на значок: