Введение
Ваша компания запускает веб-приложение списка покупок. Через сайт клиенты могут добавлять элементы в список покупок, изменять их, просматривать и удалять.
Создавая приложение, вы в первую очередь будете думать о том, как безопасно разместить приложение и API, как обеспечить их глобальную доступность и как опубликовать их автоматически. Вместо того чтобы создавать веб-сервер для решения всех этих задач, вы решили использовать решение размещения, которое упрощает работу с ресурсами и API и не требует серьезной настройки или конфигурации.
Что такое служба статических веб-приложений Azure?
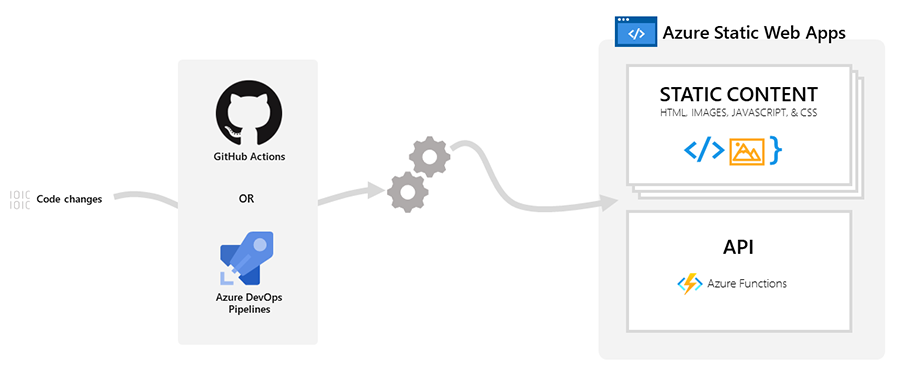
Служба статических веб-приложений Azure решает сложные задачи на всем пути от исходного кода до обеспечения глобальной доступности.
Пока вы занимаетесь разработкой приложения, служба "Статические веб-приложения Azure" автоматически выполняет его сборку и размещение из GitHub или Azure DevOps.
Статические веб-приложения обычно собираются с помощью библиотек и платформ, таких как Angular, React, Svelte или Vue. К таким приложениям относятся HTML, CSS, JavaScript и ресурсы изображений, составляющие приложение. При использовании традиционной архитектуры веб-сервера эти файлы обслуживаются с одного сервера вместе со всеми необходимыми конечными точками API.
При использовании службы статических веб-приложений Azure статические ресурсы отделены от традиционных веб-серверов и обслуживаются из точек, распределенных по всему миру. Это распределение намного ускоряет обслуживание файлов, поскольку файлы становятся ближе к пользователям физически. Конечные точки API, которые не являются обязательными, размещаются с использованием бессерверной архитектуры, что полностью снимает необходимость в полноценном внутреннем сервере.
Модель Статических веб-приложений Azure состоит в том, что вы получаете именно то, что вам нужно, — ни больше ни меньше.

При создании ресурса службы "Статические веб-приложения Azure" Azure настроит рабочий процесс GitHub Actions или Azure DevOps в репозитории исходного кода приложения. Рабочий процесс отслеживает выбранную вами ветвь. При каждой отправке фиксаций или создании запросов на вытягивание в отслеживаемую ветвь рабочий процесс автоматически собирает и развертывает ваше приложение и его API в Azure.
Azure размещает и обслуживает ваше веб-приложение. Функции Azure обеспечивают работу API его серверной части, что обеспечивает автоматическое масштабирование в зависимости от требований.
Необязательные API
Статические веб-приложения Azure идеально подходят для обслуживания чистого статического содержимого, но у них также есть отличная поддержка статических веб-приложений, которым требуются интерфейсы API. Вы можете размещать статическое веб-приложение с API или без него.
Azure размещает и обслуживает ваше веб-приложение, а Функции Azure обеспечивают работу API его серверной части, что обеспечивает автоматическое масштабирование в зависимости от требований к API.
Ключевые функции
- Глобально распределенное веб-размещение, при котором статическое содержимое, включая код HTML, CSS, JavaScript и изображения, размещается ближе к пользователям.
- Интегрированная поддержка API, предоставляемая Функциями Azure.
- Прямая интеграция с GitHub и Azure DevOps, при которой изменения в репозитории активируют операции сборки и развертывания.
- Бесплатные SSL-сертификаты, которые обновляются автоматически.
- Уникальные URL-адреса предварительного просмотра для предварительного просмотра запросов на вытягивание.
- Встроенная проверка подлинности с использованием нескольких поставщиков.
Цели обучения
В этом модуле вы создадите, измените и развернете веб-приложение и API с проверкой подлинности пользователя в службе "Статические веб-приложения Azure".
Выбор собственного пути
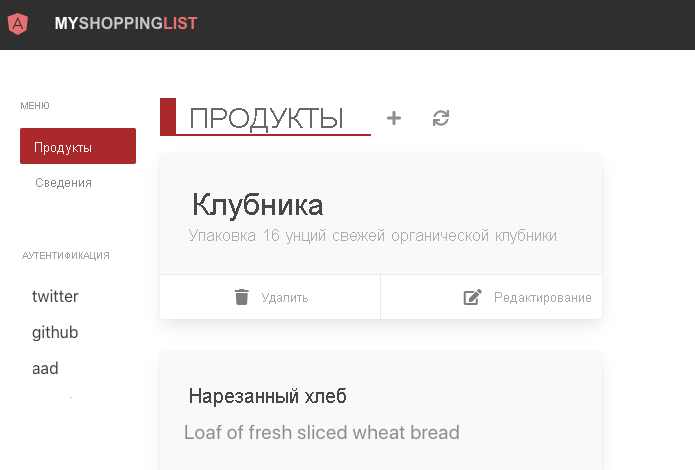
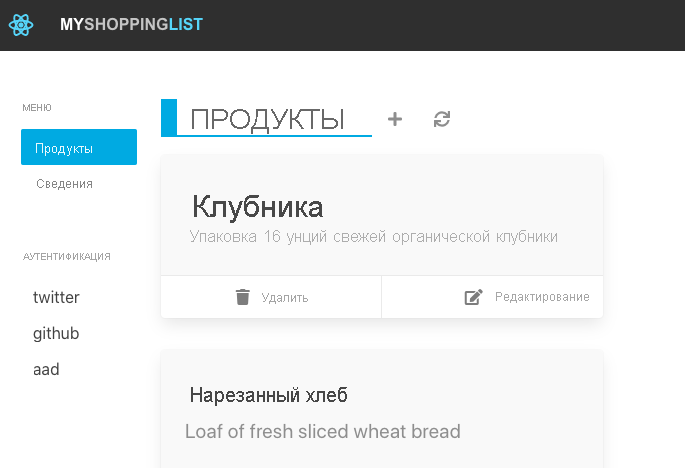
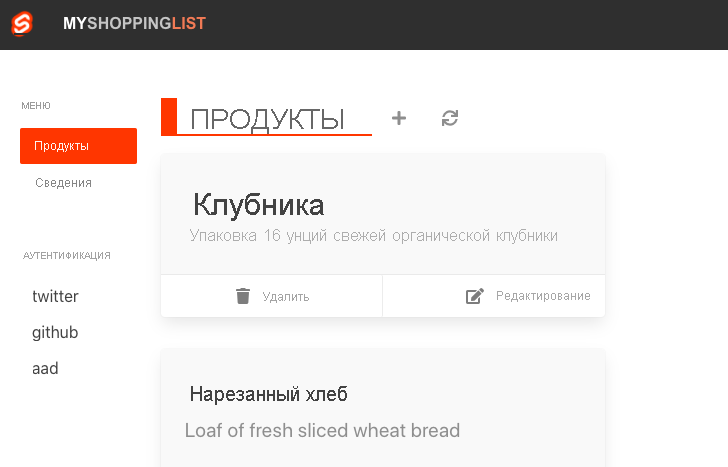
В этом модуле представлено четыре варианта примера приложения на выбор: Angular, React, Svelte и Vue. Большой плюс службы Статических веб-приложений Azure в том, что все эти варианты работают без лишних усилий.
Начальный код включает все четыре приложения и отправную точку для API, который вы будете использовать.
├ angular-app 👈 The Angular client app
├ api 👈 The API server app
├ react-app 👈 The React client app
├ svelte-app 👈 The Svelte client app
└ vue-app 👈 The Vue client app
Что вы будете делать
Выбрав клиентское приложение, вы выполните следующие действия:
- Выполните автоматическую сборку и развертывание веб-приложения и API в Azure из репозитория GitHub с помощью GitHub Actions.
- Измените веб-приложение, добавив кнопки входа и выхода и отобразив сведения о текущем пользователе, вошедшем в систему.
- Измените веб-приложение и API, чтобы блокировать пользователей, не прошедших проверку подлинности, и разрешите использование только определенных поставщиков проверки подлинности.
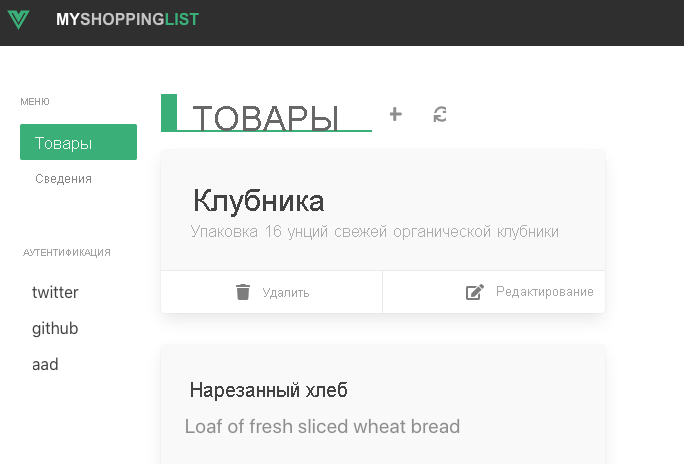
- В конце вы изучите и запустите свое приложение, как показано ниже.




Следующие шаги
Сейчас вы, наверное, думаете о том, что сначала вам нужно создать ресурсы Azure, но служба Статических веб-приложений Azure уже учла ваш порядок работы. Лучше всего будет начать с работы с кодом в GitHub, а затем создать ресурсы в Azure.